热门标签
热门文章
- 1同义词替换器降低论文重复率的原理与实现方式
- 2C#发送Get/Post请求的3种方式_c# get post
- 3Python基于微博的大数据舆论,情感分析可视化系统,附源码_python微博舆情分析系统源码
- 4HDC2021技术分论坛:吐司盒子?芝士码?HarmonyOS音视频测试来啦_声画延迟测试
- 5物以类聚人以群分,通过 GensimLda文本聚类构建人工智能个性化推荐系统(Python3.10)_python 文本 lda 分析 gensim
- 6联邦学习(Federated Learning)详解以及示例代码
- 7GitHub Pages部署静态页面
- 8动态规划--零钱兑换问题_硬币兑换问题动态规划
- 9Unrecognized VM option ‘CMSParallelRemarkEnabled‘ Error: Could not create the Java Virtual Machine._unrecognized vm option 'cmsparallelremarkenabled'
- 10xjar使用和原理
当前位置: article > 正文
苍穹外卖项目模拟微信支付_模拟微信付款
作者:Monodyee | 2024-03-17 22:43:14
赞
踩
模拟微信付款
前言
视频中的微信支付需要商家认证才能开通,个人做项目只能模拟支付。
思路:
首先,用户点击支付,
其次,后端接收到请求,绕过微信支付接口,直接更新订单状态。
最后,微信小程序前端直接回调支付成功页面 。
链接: 黑马程序员苍穹外卖项目视频
一、微信支付
1.修改 orderServiceImpl的payment 方法跳过调用微信支付接口
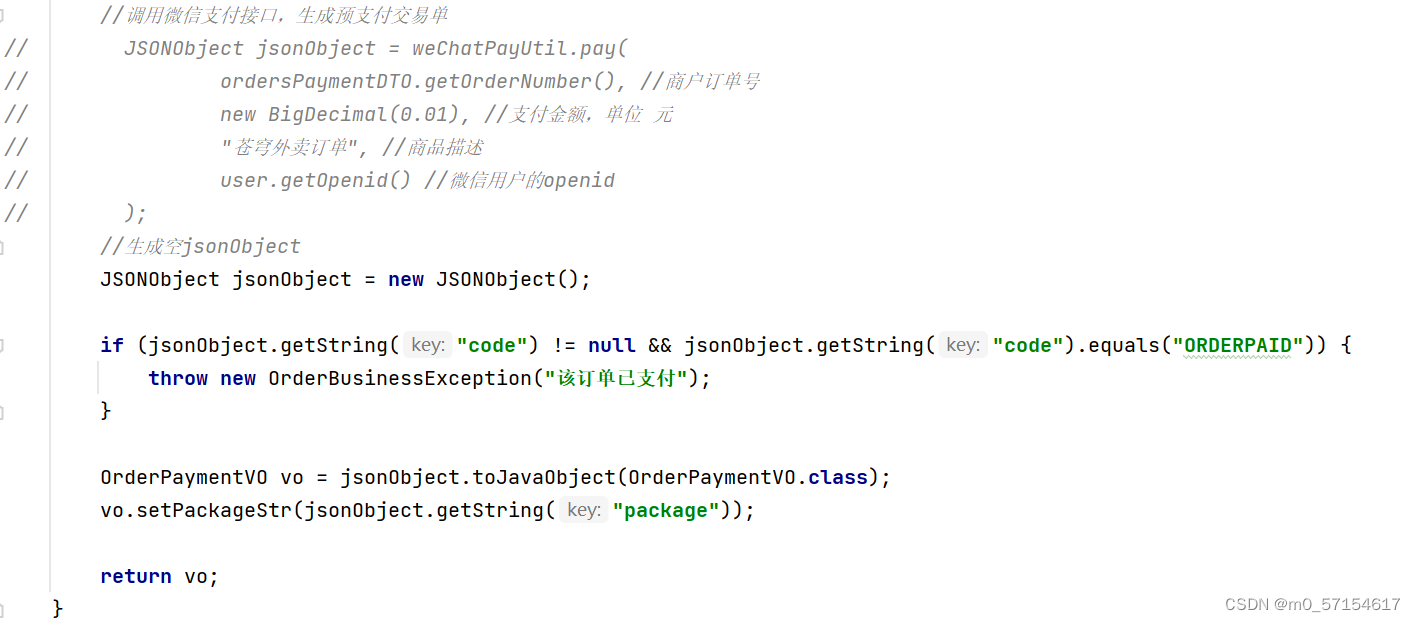
修改orderServiceImpl的payment 方法跳过调用微信支付接口
将原本的调用支付接口注销,并生成空jsonObject
//调用微信支付接口,生成预支付交易单
// JSONObject jsonObject = weChatPayUtil.pay(
// ordersPaymentDTO.getOrderNumber(), //商户订单号
// new BigDecimal(0.01), //支付金额,单位 元
// "苍穹外卖订单", //商品描述
// user.getOpenid() //微信用户的openid
// );
//生成空jsonObject
JSONObject jsonObject = new JSONObject();
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
如图所示:

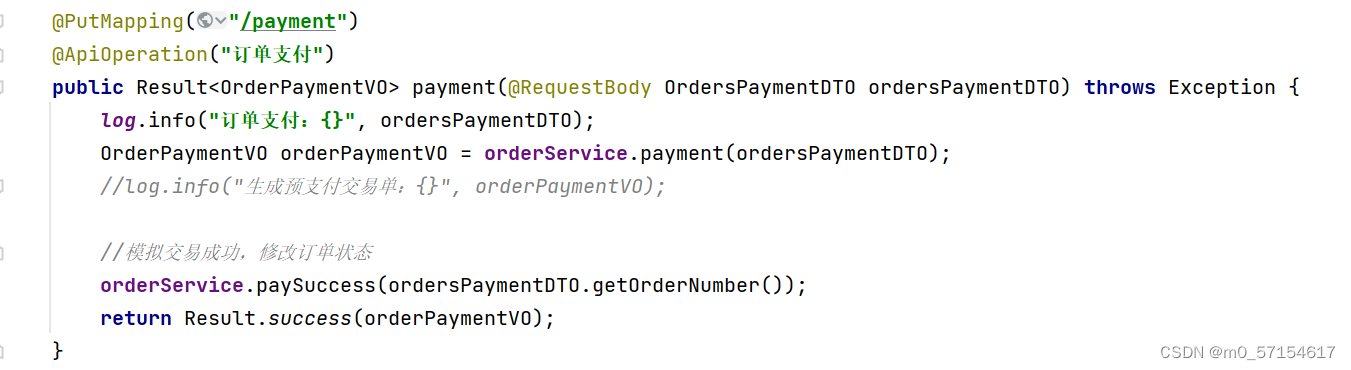
2.修改 user下的orderController的payment 方法直接更新订单状态
在user下的orderController的payment 方法中直接调用orderService.paySuccess方
法,传入订单号ordersPaymentDTO.getOrderNumber(),直接更新订单的状态。
//模拟交易成功,修改订单状态
orderService.paySuccess(ordersPaymentDTO.getOrderNumber());
- 1
- 2
如图所示:

3.修改微信小程序代码直接跳转至成功页面
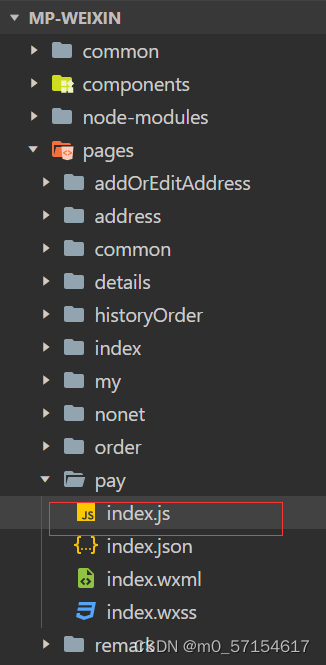
修改 pages.pay.index.js 文件
在小程序前端,支付页面点击支付后直接回调支付成功页面
首先,找到pages文件夹下的pay下的index.js文件

其次,按快捷键 Ctrl + F 搜索 handleSave 定位到具体位置
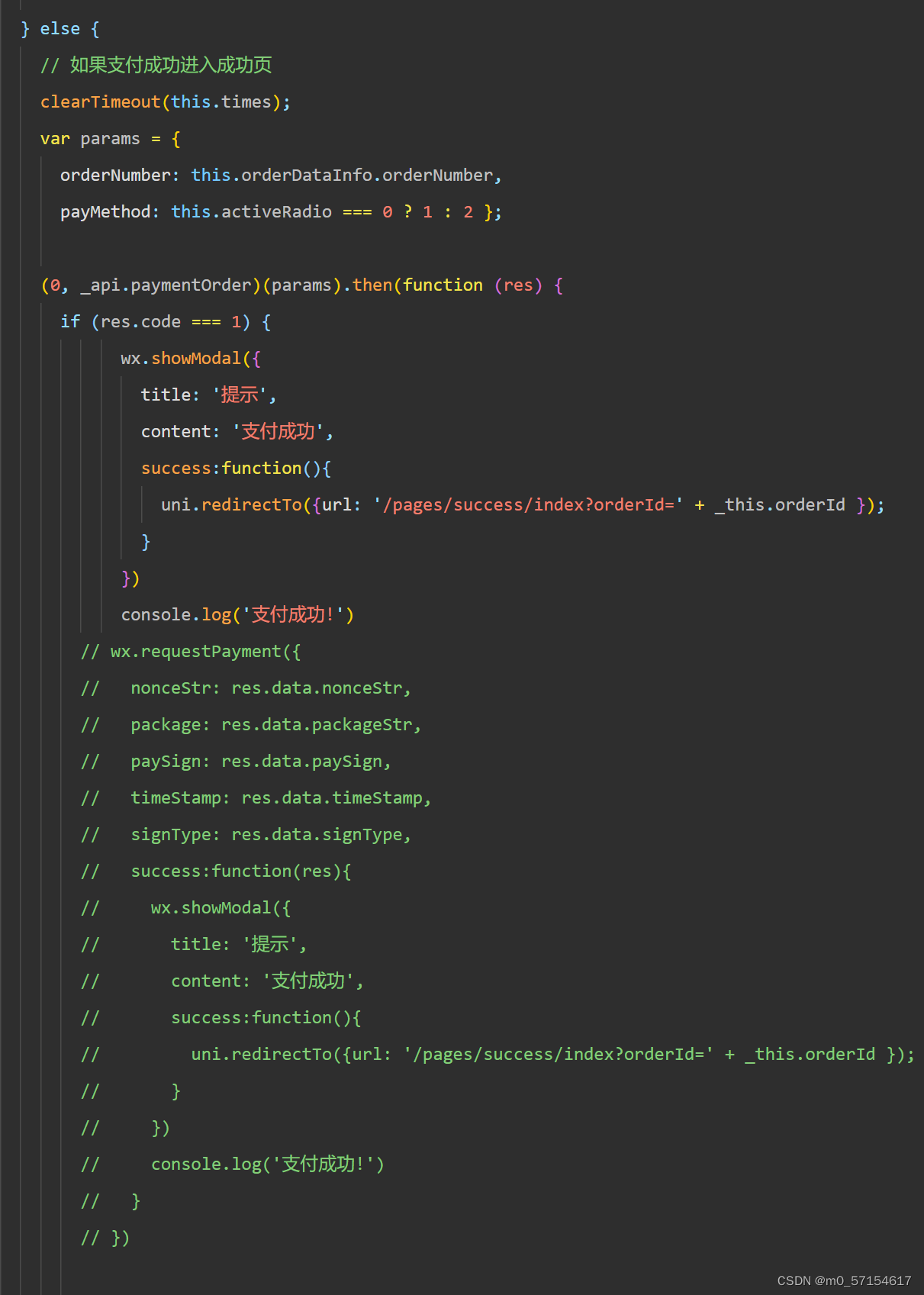
如下图所示,注释原来的代码,在具体位置更换代码

if (res.code === 1) {
wx.showModal({
title: '提示',
content: '支付成功',
success:function(){
uni.redirectTo({url: '/pages/success/index?orderId=' + _this.orderId });
}
})
console.log('支付成功!')
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
二、效果
在微信小程序下单后点击支付可以直接支付成功,数据库中订单的状态也更新成功。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Monodyee/article/detail/258476?site
推荐阅读
相关标签


