热门标签
热门文章
- 1华为研发编程测试题(四)试题及答案参考_华为开发评测题
- 2pytorch(二)——基于pytorch的手写体识别_pytorch手写体
- 3消息队列常见问题和解决方案_队列没接收到新的事务怎么回事
- 4预发部署时机器总是重启两次的“简单”排查
- 5windows11安装安卓_microsoft.ui.xaml.2.5
- 6stm32cubemx生成不了keil工程文件_STM32CubeMX + STM32F1系列开发时遇到的四个问题及解决方案分享...
- 7【明哥报错簿】之 mybatis异常invalid comparison: java.util.Date and java.lang.String
- 8Voxel R-CNN: Towards High Performance Voxel-based 3D Object Detection
- 9使用Lazy.nvim插件管理器,让你的Nvim懒惰起来(从Packer迁移到Lazy记录)_lazyvim
- 10STM32CubeMX和Keil uVision5软件_stm32cubemx 和keil的作用分别是什么
当前位置: article > 正文
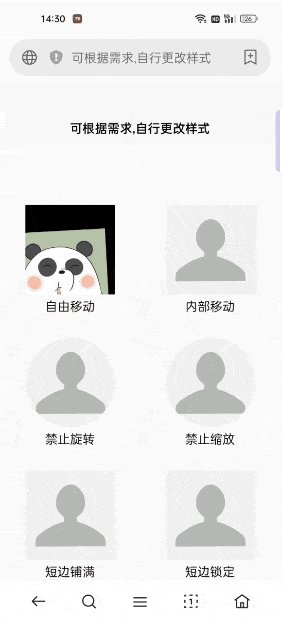
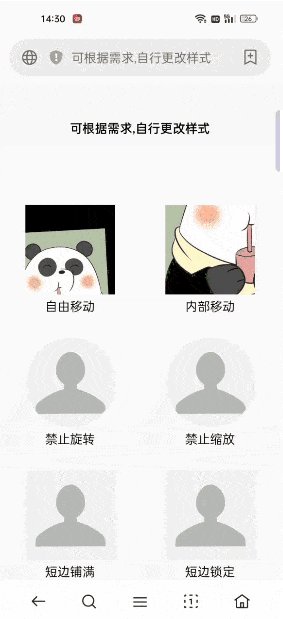
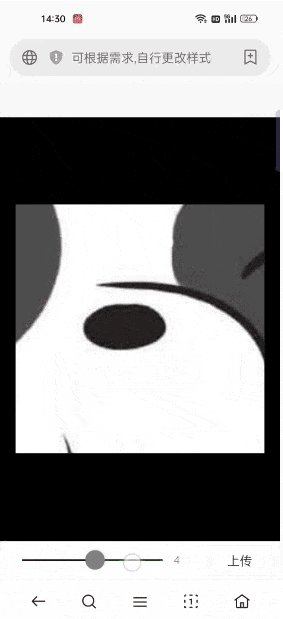
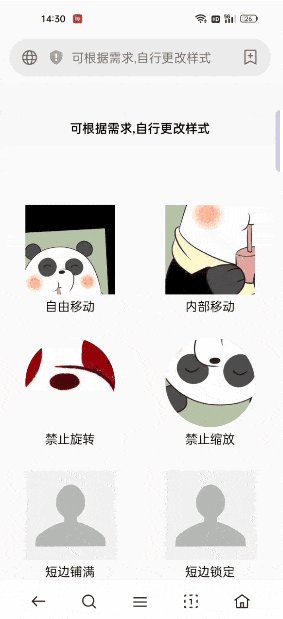
uni-app - 头像图片裁剪组件(支持多种裁剪,手势控制旋转或缩放、内外部控制图片移动、提供上传后端接口方案、头像图片美化)全端完美兼容 H5 App 小程序,最好用的图片上传后裁剪插件教程源代码_uniapp裁剪图片组件
作者:Monodyee | 2024-03-22 10:09:45
赞
踩
uniapp裁剪图片组件
前言
网上的教程代码非常乱且都有 BUG 存在,非常难移植到自己的项目中,而且很难。
实现了 完美兼容 H5 App 小程序,选取手机本地相册或拍照,图片上传裁切内置多种方案,样式随便改,
本文代码干净整洁注释详细,您一键复制源码后参照示例几分钟就能完事,
如下图 真机测试(画质不太好),最后组件会给您返回 base64、临时地址、Blob / File对象,轻松对接后端接口:
没有任何乱七八糟的样式和逻辑(只包含基础功能),让您改造起来轻而易举


组件源码
组件文件位置无所谓,最后确保正确引入即可。
在项目 components 文件夹下,新建 cropping 文件夹,
然后再里面新建一个 cropping.vue 文件,一键复制以下代码。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Monodyee/article/detail/287113
推荐阅读
