- 1构建大语言模型的四个主要阶段_大语言模型一共要经历几个阶段
- 2ant-design-vue树形结构控件的改造_antd tree修改节点样式
- 3uniapp 电商app vivo手机进行真机调试_uniapp运行到vivo真机
- 4华为鸿蒙属于计算机的哪部分,华为鸿蒙系统是什么
- 5SAP ABAP编程 SY-REPID与SY-CPROG的区别_sap sy-repid
- 6文献阅读【RNA-seq数据归一化】_rna-seq条件分位数归一化
- 7dl dt dd标签用法 _dldddt
- 8李宏毅老师-生成式对抗网络(GAN)Part1_李宏毅 生成式
- 9MySQL索引事务
- 10如何使用 ChatGPT 进行编码和编程
计算机毕业设计springboot基于微信小程序点餐系统的设计与实现pmz399【附源码+数据库+部署+LW】_如何利用微信小程序做点菜系统
赞
踩
本项目包含程序+源码+数据库+LW+调试部署环境,文末可获取一份本项目的java源码和数据库参考。
系统的选题背景和意义
选题背景: 随着移动互联网的快速发展和人们生活水平的提高,外卖点餐已经成为现代生活中的一种常见方式。然而,传统的外卖点餐方式往往需要电话订餐或通过第三方平台下单,存在着订单不准确、交流困难等问题。为了解决这些问题,设计和实现一个基于微信小程序的点餐系统成为了一个备受关注的话题。该系统可以通过微信小程序平台,提供便捷的点餐服务,优化点餐流程,具有重要的意义。
意义: 基于微信小程序的点餐系统的设计与实现对于提升外卖点餐体验和改善用户服务来说具有重要的意义和价值。首先,该系统可以提供便捷的点餐服务。传统的外卖点餐方式往往需要电话订餐或通过第三方平台下单,存在着订单不准确、交流困难等问题。而通过微信小程序,用户可以随时随地进行点餐,避免了电话沟通和交流不畅的问题,提高了点餐的便利性和效率。
其次,基于微信小程序的点餐系统可以提供个性化的推荐和定制服务。系统可以根据用户的历史点餐记录和偏好,推荐合适的菜品和套餐,并提供定制化的选项,满足用户的口味需求。同时,系统还可以提供菜品详情、营养成分等信息,帮助用户做出明智的点餐决策。
此外,基于微信小程序的点餐系统还可以提供在线支付和配送跟踪功能。用户可以通过小程序进行在线支付,避免了现金交易的不便和安全隐患。同时,系统还可以实时跟踪订单的配送状态,让用户了解订单的进展和预计送达时间,提高用户的满意度和信任度。
综上所述,基于微信小程序的点餐系统的设计与实现对于提升外卖点餐体验和改善用户服务具有重要意义。该系统可以提供便捷的点餐服务,优化点餐流程;同时,系统还可以提供个性化的推荐和定制服务,满足用户的口味需求;此外,系统还可以提供在线支付和配送跟踪功能,提高用户的满意度和信任度。通过引入微信小程序技术,我们可以有效解决传统外卖点餐方式存在的问题,提升用户体验和服务质量,推动外卖行业的创新和发展。
以上选题背景和意义内容是根据本选题撰写,非本作品实际的选题背景、意义或功能。各位童鞋可参考用于写开题选题和意义内容切勿直接引用。本作品的实际功能和技术以下列内容为准。
技术栈:
前端Vue:用于构建交互式用户界面。
后端Java开发语言:使用Java作为后端开发语言。
Spring Boot框架:作为快速开发框架,替代了SSM框架,提供自动配置、快速构建等功能。
MySQL 5.7数据库:用于数据存储和管理。
使用Spring Boot,你可以通过依赖管理和自动配置来减少手动配置工作,并使用Spring框架的各种功能,如依赖注入、面向切面编程等。同时,Spring Boot还提供了用于构建RESTful API、集成测试和部署的工具和插件,使得开发过程更加高效和便捷。
3.2总体设计分析
设计这个微信小程序系统能使用户实现不需出门就可以在手机或电脑前进行网上查询菜品资讯、菜品信息、购物车等功能。
本系统由用户和管理员两大模块组成。用户界面显示在应用程序中,管理员界面显示在后台服务中,通过小程序端与服务端间进行数据交互与数据传输实现本系统的所有功能。
前端页面的主要设计是:用户在注册登陆成功后,本系统实现底部导航栏页面设计,使用户在客户端可以实现:首浏览首页、菜品信息、购物车、我的(我的收藏管理、用户充值、购物车、我的订单)等功能的管理。
后端有管理员在服务端直接管理,管理员的功能有:个人中心、用户管理、菜品分类管理、菜品信息管理、系统管理、订单管理等功能模块。本网站模块设计的独立性强,用户体验良好、后期维护修改管理十分方便。
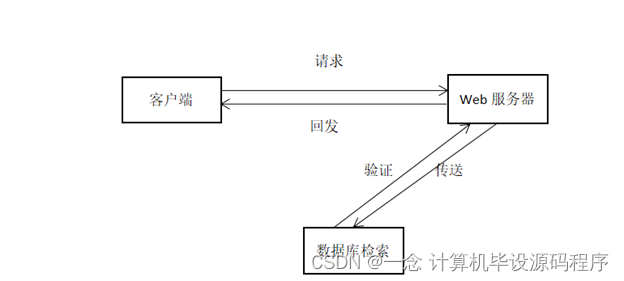
本系统是以网络业务模式为基础的,适合于互联网的应用。只要能连接到互联网,就可以不受到时间和地点的限制,随便来使用本系统。点餐系统工作原理图,如图3-1所示。

图3-1 系统工作原理图
3.3主要功能模块
根据本系统的功能,程序的设计可分为以下的几个部分,分别为用户登录与注册、个人信息修改、用户管理、菜品分类管理、菜品信息管理、系统管理、订单管理等。
- 用户登录和注册:如果使用本小程序的使用者已经注册过了,则可以在登录的页面上输入账号和密码等信息,即可进入到小程序的首页;如果使用本小程序的使用者没有登记注册过,可以按下注册按钮填写自己的资料,然后完成登记注册,然后再进行登录。如使用者忘记了自己的密码,请按下“忘记密码”键,把密码重置一下,填好资料,重新设计的密码为123456,然后再登录就可以了。
- 菜品信息:用户登录成功后,可进入本小程序首页,用户可通过小程序端首页的搜索栏输入菜品名称名称进入对应的页面或者通过小程序最下面的那一行导航栏中的“菜品信息”,也可以进入到相应的网页查看菜品信息,并进行收藏、评论、加入购物车、立即订购等操作;
- 购物车:用户可点击底部导航栏“购物车”进入送单信息管理页面,在购物车页面可以进行查看详情,也可以对购物车进行支付等操作。
(4)我的:用户可点击底部导航栏“我的”进入我的页面,在我的页面可以对我的收藏管理、用户充值、购物车、我的订单等进行详细操作。
3.3.1程序结构图
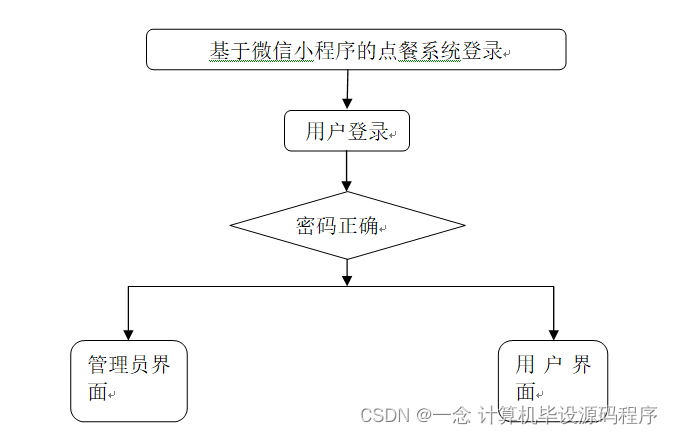
本系统登录界面结构图,如图3-2所示。

图3-2 登录界面结构图
本系统结构图,如图3-3所示。

图3-3 系统结构图
3.3.2系统流程图
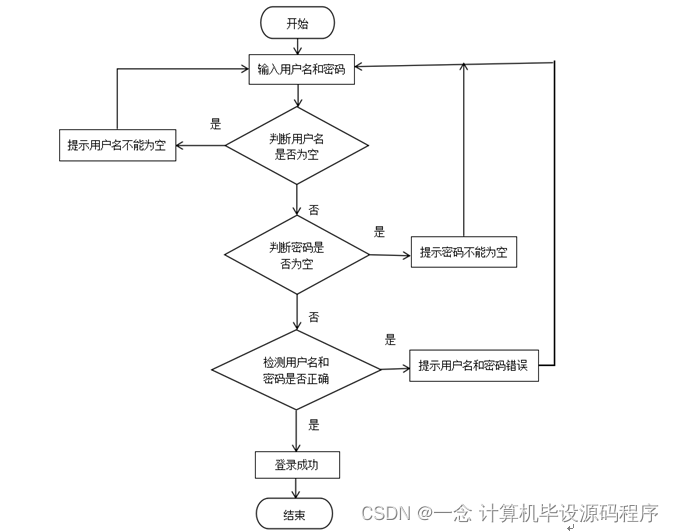
本系统登录流程图,如图3-4所示。

图3-4 登录流程图
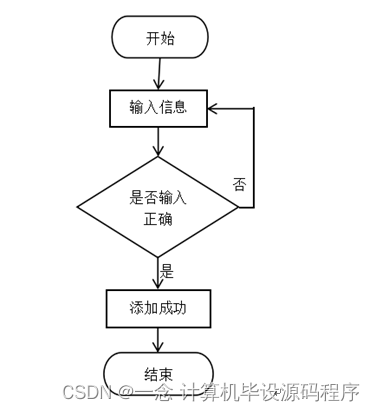
本系统添加信息流程图,如图3-5所示。

图3-5 添加信息流程图
3.3.3系统用例图
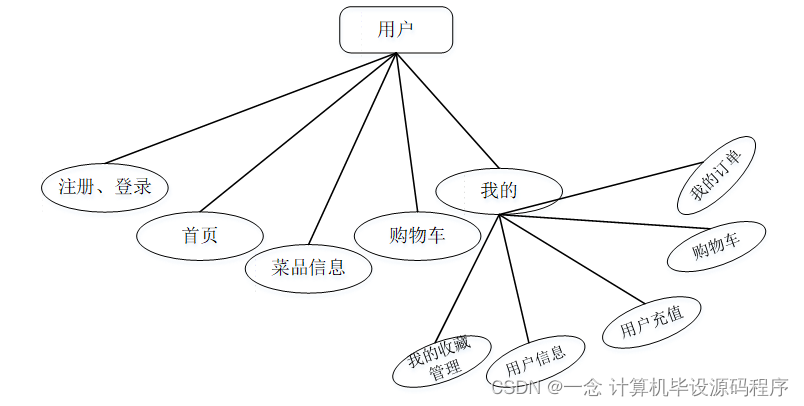
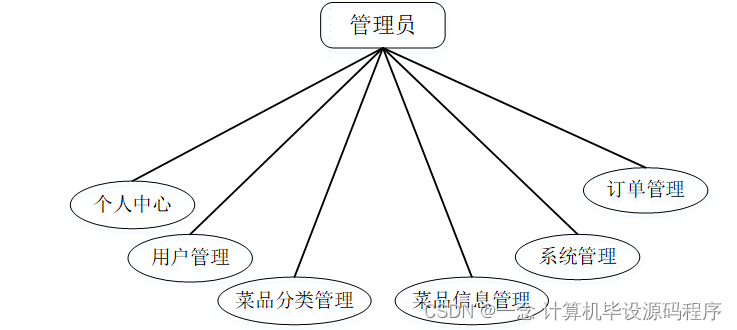
本系统采用前后端分离的方式进行设计,前台小程序端的主体是用户,后台服务端的主体是管理员,用户用例图如图3-6所示、管理员用例图如图3-7所示。

图3-6 用户用例图

图3-7 管理员用例图
3.4数据库的设计
3.4.1数据库实体及属性
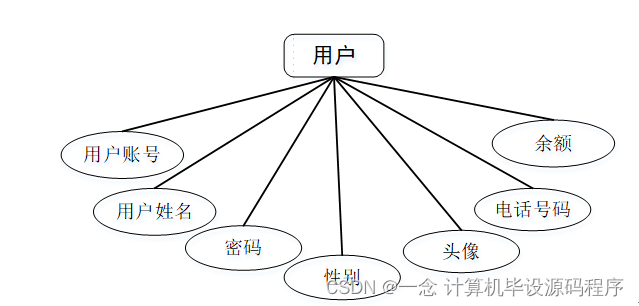
用户实体属性图,如图3-8所示。

图3-8用户实体属性图
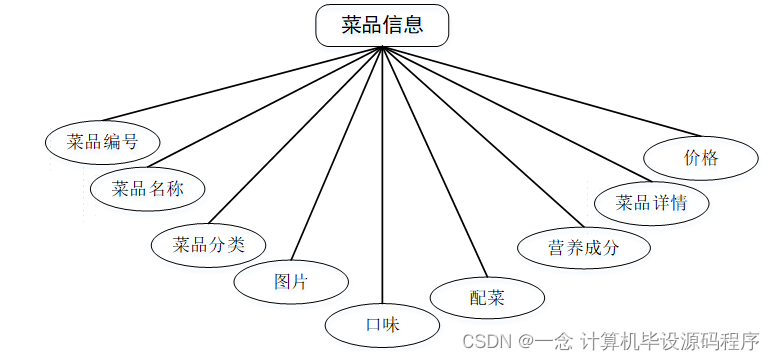
菜品信息实体属性图,如图3-9所示。

图3-9菜品信息实体属性图
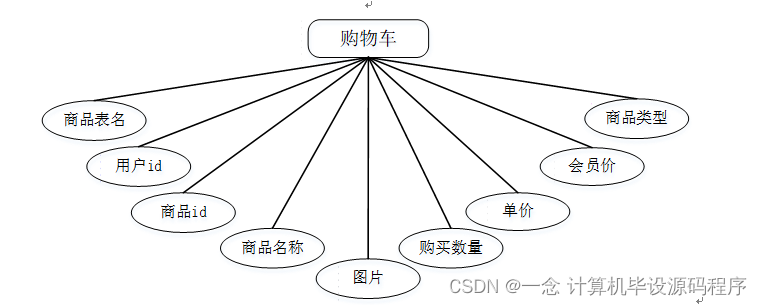
购物车实体属性图,如图3-10所示。

图3-10购物车实体属性图
地址信息实体属性图,如图3-11所示。

图3-11地址信息实体属性图
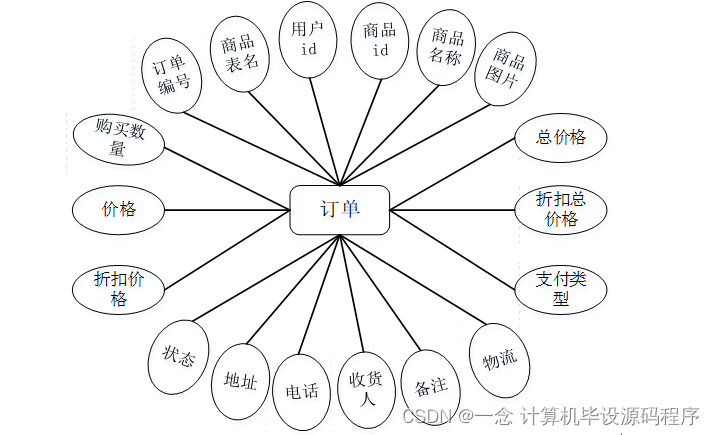
订单信息实体属性图,如图3-12所示。

图3-12订单信息实体属性图
4.1系统前台功能的实现
4.1.1登录界面的实现
首先双击打开微信小程序客户端系统,连上网络之后会显示出本系统的登录界面,这是进入小程序的第初始页面“登录”,能成功进入到该登录界面则代表小程序的开启是成功的,接下来就可以操作本系统所带有的其他所有的功能。如果是第一次使用本小程序的使用者,首先是要进行注册,点击“注册”,然后就会进入到注册的页面里面,将用户信息录入注册表,确认信息正确后,系统才会进入登录界面。
用户登录及注册界面如下图所示。

图4-1-1登录界面

图4-1-2注册界面
4.1.2系统首页功能的实现
系统首页是用户注册登录后进入的第一个界面,用户可以浏览首页,对菜品信息、购物车、我的等功能进行管理。
系统首页界面如图4-2所示。

图4-2系统首页界面图
4.1.3菜品信息
在菜品信息界面,用户可以看到菜品名称、菜品分类、菜品编号、口味等菜品信息详情,按照提示即可完成收藏、添加评论、加入购物车、立即购买等操作。菜品信息详情如图4-3所示。

图4-3菜品信息详情界面图
4.1.4我的
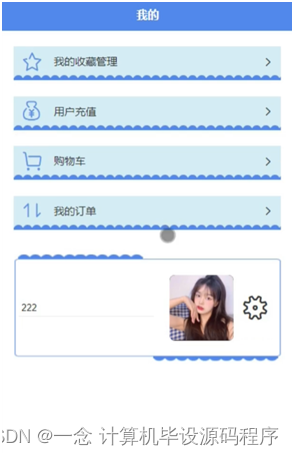
用户登录成功后,点击“我的”进入我的页面,在我的页面可以对我的收藏管理、用户充值、购物车、我的订单等进行详细操作。我的界面如下图所示。

图4-4-1我的功能界面图

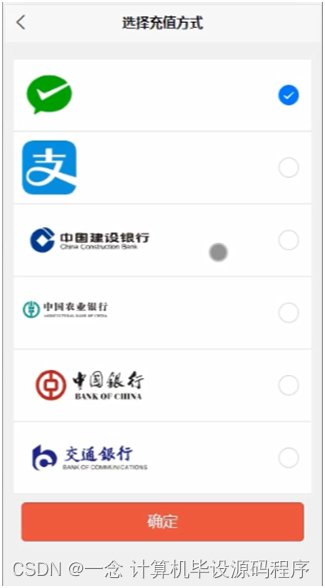
图4-4-2充值界面图

图4-4-3我的订单界面图
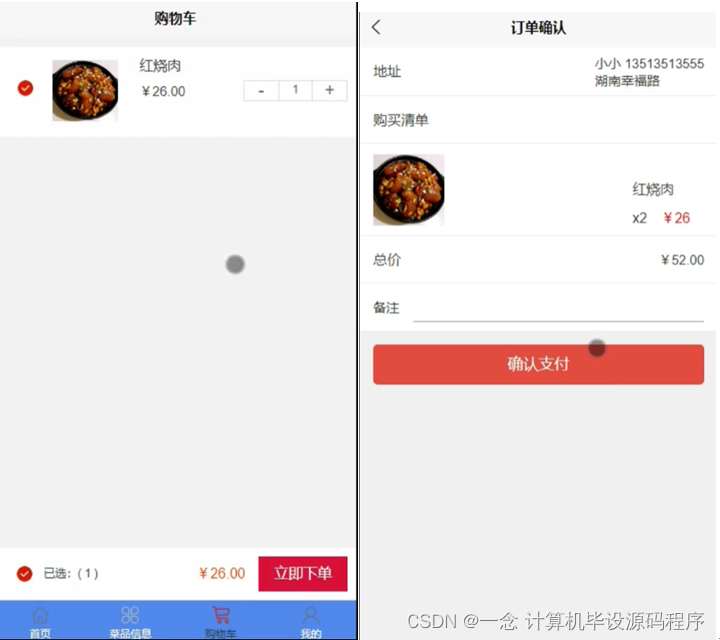
4.1.5购物车
用户在购物车页面,可以查看购物车里的菜品名称和价格、数量、总价等,用户可以进行增加数量、立即下单等操作。
购物车操作界面如下图所示。

图4-5购物车界面图
4.2系统后台——管理员功能的实现
管理员登录:管理员通过填写账号和密码,选择角色进行登录操作,管理员登录页面如图4-6所示。

图4-6管理员登录界面图
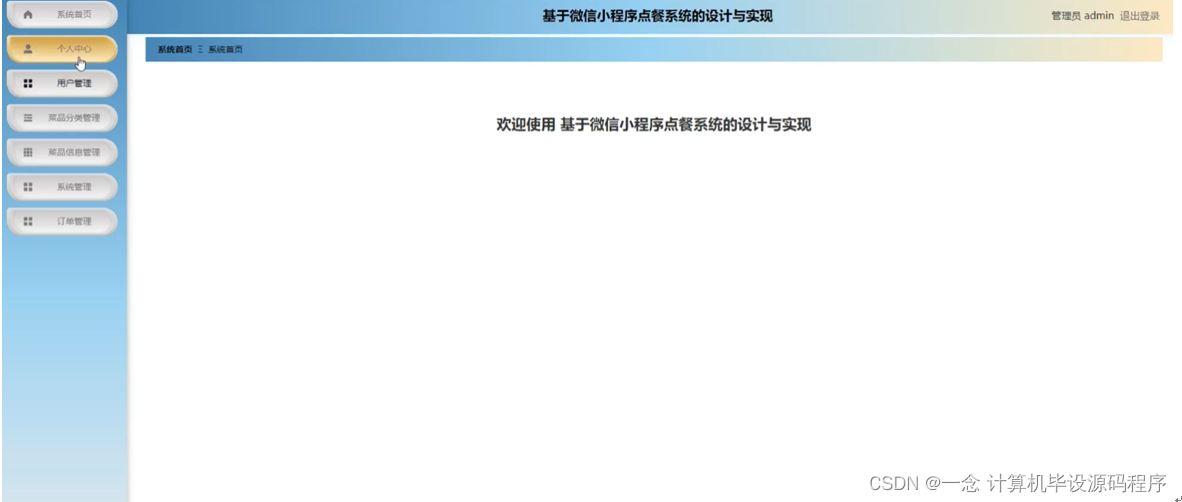
管理员登录进入小程序可以对个人中心、用户管理、菜品分类管理、菜品信息管理、系统管理、订单管理等功能进行详细操作,如图4-7所示。

图4-7管理员功能界面图
点击用户管理,管理员可以通过输入用户账号、用户姓名进行查询的操作,并对已有的用户信息进行修改、删除的操作,管理员还能在线新增用户信息;用户管理页面如下图所示。

图4-8用户管理界面图
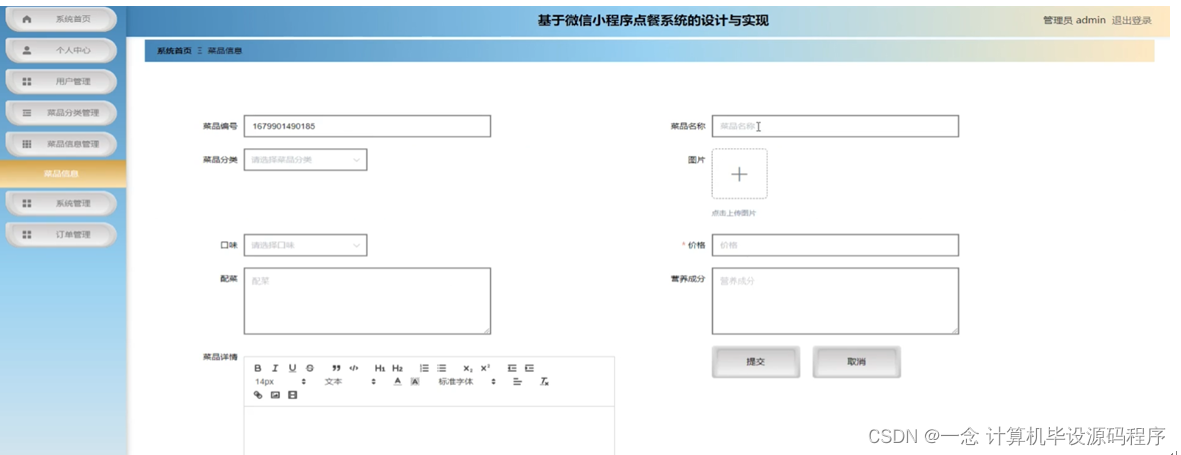
菜品信息管理;在菜品信息管理页面,管理员可以通过输入菜品名称进行查询的操作,管理员还可以对菜品信息进行新增、修改、查看评论、删除等操作;具体操作如下图所示:

图4-9菜品信息管理界面图

图4-10新增菜品信息界面图
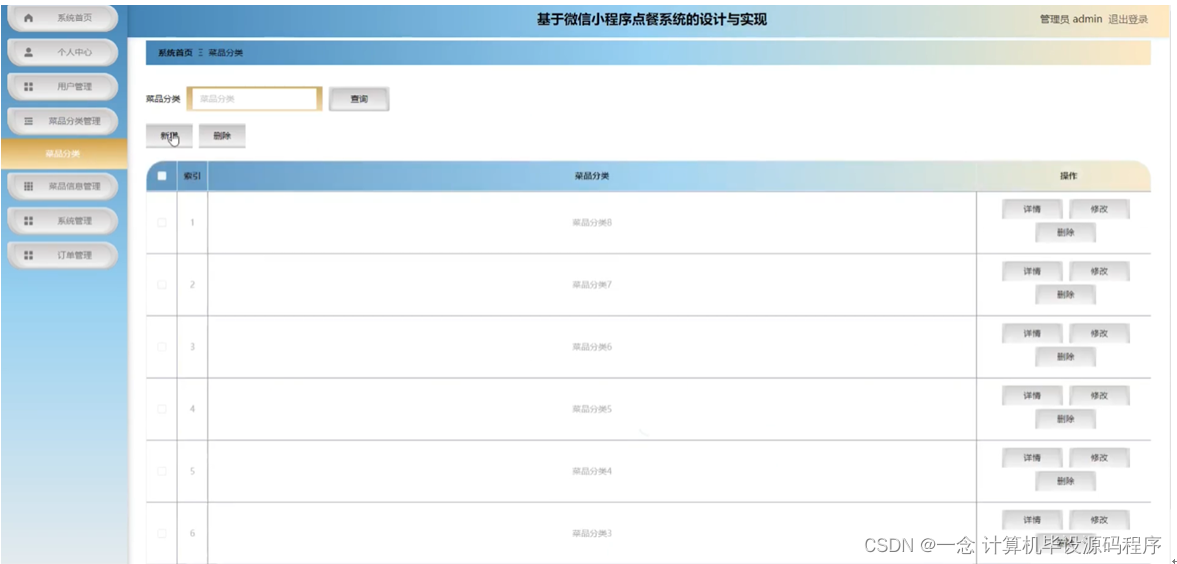
菜品分类管理;在菜品分类管理页面,管理员可以对菜品分类信息进行查询、新增、修改、删除等操作;如图4-11所示。

图4-11菜品分类管理界面图
系统管理;在系统管理页面中可以对关于我们、系统简介、轮播图管理、美食资讯等进行相关操作,系统管理页面如图4-12所示。

图4-12系统管理界面图
点击订单管理,管理员可以管理所有的订单信息,并对用户支付的订单进行发货等,订单管理页面如图4-13所示。
 图4-13订单管理界面图
图4-13订单管理界面图


