- 1单表查询
- 2模拟退火——算法思想与实例
- 3Python编程中的有序数据结构:详细探讨列表、元组、字典与集合的有序性
- 4操作系统-作业管理_操作系统作业管理
- 5从0到1搭建react后台管理系统项目_react后台管理系统从0到1
- 6已解决:如何从别人的仓库那里克隆到自己的仓库,并修改代码并提交。_克隆下来的代码提交代码
- 7string模拟实现
- 8机器学习-逻辑回归分析(Python)_m为是,b为否。请根据此数据,分别利用逻辑回归和支持向量机模型进行建模,并对模型
- 92023年4月CSDN客服月报|解决3个重大问题和26个次要问题,采纳1个用户建议_csdn越来越烂了 看博客都要搜费了
- 1020道常见的Java面试题,你一定有遇到过
css如何实现文字两端对齐效果_css文字两端对齐
赞
踩
想要实现文字两端对齐效果,可以使用CSS的text-align属性。设置text-align: justify;即可实现文字两端对齐效果。
方法1:给元素设置 text-align: justify;text-align-last: justify;并且加上text-justify: distribute-all-line; 目的是兼容ie浏览器
p{
width: 130px;
text-align: justify;
text-align-last: justify;
/*兼容ie*/
text-justify: distribute-all-lines;
}
方法2:设置 text-align,并且设置伪元素 after或者 before的样式,伪元素中可以添加width:100%或padding-left:100%都可以实现我们所要的效果。
p {
width: 200px;
height: 30px;
text-align: justify;
}
p::after {
content: "";
display: inline-block;
/* padding-left: 100%; */
width: 100%;
}
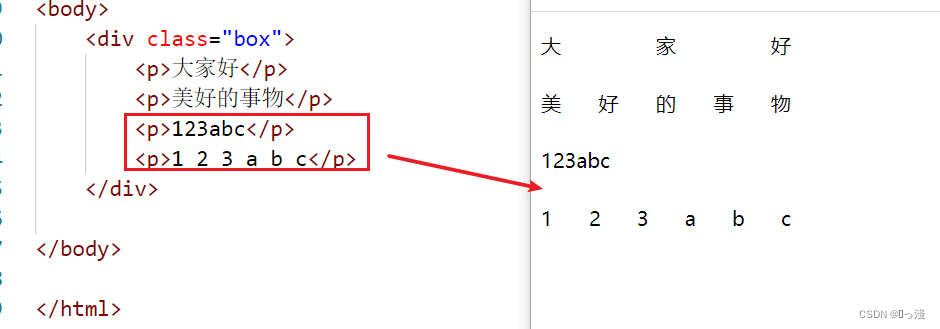
注意:text-align-last: justify;只对中文文字起效果,而对于数字和英文字母则需要使用空格间隔开,再使用上述两种方法之一,就可以实现文字两端对齐了!