热门标签
热门文章
- 1【Ruff学习1】Ruff是一个物联网的操作系统,可以让开发者使用JS高效且迅速地开发物联网应用_ruff js
- 2C#使用RabbitMQ-3_发布订阅模式(扇形交换机)
- 3数据库阿里连接池 druid配置详解_maxopenpreparedstatements
- 4Android开发基础(二)
- 5C/C++学习笔记:变量的作用域和变量的引用_vs的length如何引用
- 6MySQL数据库连接池 :Druid_mysql druid
- 7数据结构与算法-003.双向链表和循环链表_构造void addbefore(t data,node
succ) 怎么调用 - 8面向对象三大特性---继承_面向对象程序设计继承性
- 9微信小程序在线儿童有声读物系统设计与实现
- 10Codeforces Round 919 (Div. 2)C同余的同余
当前位置: article > 正文
el-button 自定义icon图标_el button 增加图标
作者:Monodyee | 2024-02-17 01:37:28
赞
踩
el button 增加图标
效果

代码
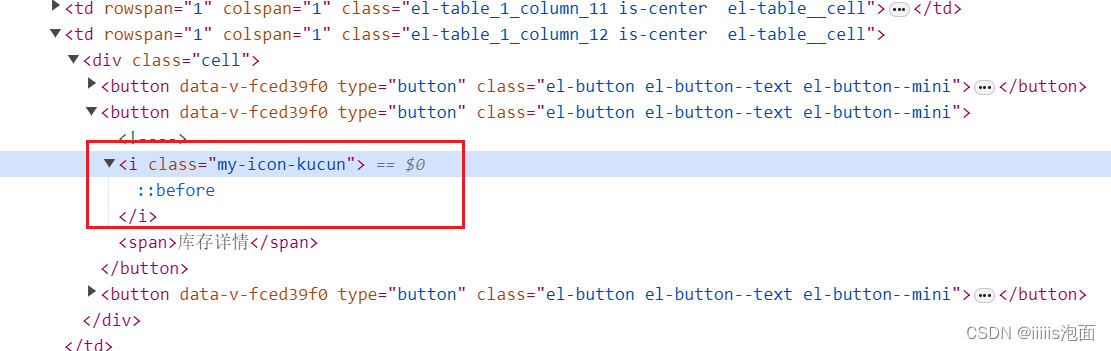
button的icon属性自定义一个图标名称,这个自定义的图标名称会默认添加到button下i标签的class上,我们只需要设置i标签的样式就可以了

html
<el-button size="mini" type="text" icon="my-icon-kucun" @click="toStock(scope.row)">库存详情</el-button>css
- ::v-deep .my-icon-kucun {
- background: url('../../../../assets/fullchain_images/measure.png') center no-repeat;
- font-size: 12px;
- background-size: cover;
- }
-
- ::v-deep .my-icon-kucun:before {
- content: "替";
- font-size: 20px;
- visibility: hidden;
- }
-
- ::v-deep .my-icon-kucune {
- font-size: 16px;
- }
-
- ::v-deep .my-icon-kucun:before {
- content: "\e611";
- }

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Monodyee/article/detail/98767
推荐阅读
相关标签


