热门标签
热门文章
- 1java包名native包名_react-native android app名字 app包名、图标和启动图片设置
- 2【服务器管理】connection refused问题解决_connection_refused
- 3vue-table 添加动态锁定和解锁列功能 很强大_vxe-grid官网
- 4python数据挖掘分析案例python_吴裕雄 数据挖掘与分析案例实战(4)——python数据处理工具:Pandas...
- 5D3.js的V5版本-Vue框架中使用(第九章) ---力导向图_vue d3力导向图
- 6DataX之读取Hive数据_datax 读取hive
- 7windows下采用 nginx配置websocket支持wss流程
- 8UML——医院预约挂号系统(业务模型)_医院预约挂号系统用例图
- 9天易48----Springmvc结合rabbitmq简单示例_springmvc rabbitmq routingkey
- 10独立开发变现周刊(第93期):有意思的迷你砖块,每月赚1.7万美元
当前位置: article > 正文
vue中使用el-select选择器组件,基础组件用法和多选组件搭配使用
作者:weixin_40725706 | 2024-02-19 12:44:57
赞
踩
el-select
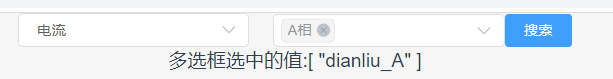
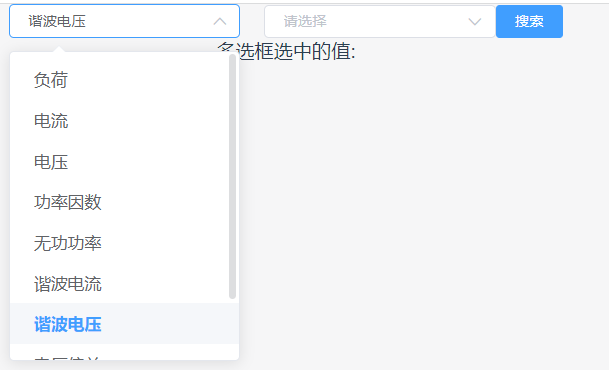
需求:使用下拉菜单,选中单选内容,多选下拉菜单显示对应的数据
这里单选下拉菜单的内容和多选下拉菜单的内容都是前端写好的,我们只需要传递选中的内容传递给后端即可
实现效果:



首先了解基础的下拉菜单组件
value:一般传递给后端的信息
label:页面展示的内容
selectMethod:每次下拉选中内容发生改变后触发的事件
- <!-- 单选选择器 -->
- <el-select
- v-model="value"
- placeholder="请选择"
- size="mini"
- @change="selectMethod"
- >
- <el-option
- v-for="(item, index) in options"
- :key="index"
- :label="item"
- :value="item"
- >
- </el-option>
- </el-select>
多选下拉组件同理
业务代码实现如下,注释很详细
- <template>
- <div>
- <!-- 单选选择器 -->
- <el-select
- v-model="value"
- placeholder="请选择"
- size="mini"
- @change="selectMethod"
- >
- <el-option
- v-for="(item, index) in options"
- :key="index"
- :label="item"
- :value="item"
- >
- </el-option>
- </el-select>
- <!-- 多选选择器 -->
- <el-select
- v-model="value2"
- multiple
- collapse-tags
- style="margin-left: 20px"
- size="mini"
- placeholder="请选择"
- >
- <el-option
- v-for="item in option2"
- :key="item.value"
- :label="item.label"
- :value="item.value"
- >
- </el-option>
- </el-select>
- <el-button size="mini" type="primary" @click="shuChu()">搜索</el-button>
- <div>多选框选中的值:{{ value2 }}</div>
- </div>
- </template>
-
- <script>
- export default {
- data() {
- return {
- // 第一个选择器
- options: [
- '负荷',
- '电流',
- '电压',
- '功率因数',
- '无功功率',
- '谐波电流',
- '谐波电压',
- '电压偏差',
- '三相不平衡',
- ],
- value: '',
- // 第二个选择器
- option2: [],
- //根据第一个选择器选择的内容来决定第二个选择器的内容
- brandObj: {
- 负荷: [
- {
- value: 'fuhe',
- label: '总负荷',
- },
- ],
- 电流: [
- {
- value: 'dianliu_A',
- label: 'A相',
- },
- {
- value: 'dianliu_B',
- label: 'B相',
- },
- {
- value: 'dianliu_C',
- label: 'C相',
- },
- ],
- 电压: [
- {
- value: 'dianya_Uab',
- label: 'Uab',
- },
- {
- value: 'dianya_Ubc',
- label: 'Ubc',
- },
- {
- value: 'dianya_Uca',
- label: 'Uca',
- },
- ],
- 功率因数: [
- {
- value: 'gonglvYinsu',
- label: '总功率因素',
- },
- ],
- 无功功率: [
- {
- value: 'wugonggonglv',
- label: '总无功功率',
- },
- ],
- 谐波电流: [
- {
- value: 'xiebodianliu_A',
- label: 'A相',
- },
- {
- value: 'xiebodianliu_B',
- label: 'B相',
- },
- {
- value: 'xiebodianliu_C',
- label: 'C相',
- },
- ],
- 谐波电压: [
- {
- value: 'xiebodianya_A',
- label: 'A相',
- },
- {
- value: 'xiebodianya_B',
- label: 'B相',
- },
- {
- value: 'xiebodianya_C',
- label: 'C相',
- },
- ],
- 电压偏差: [
- {
- value: 'dianyaPiancha_Uab',
- label: 'Uab',
- },
- {
- value: 'dianyaPiancha_Ubc',
- label: 'Ubc',
- },
- {
- value: 'dianyaPiancha_Uca',
- label: 'Uca',
- },
- ],
- 三相不平衡: [
- {
- value: 'sanxiangBuPingHeng',
- label: '电压',
- },
- ],
- },
- value2: [], //多选选择器选择的内容是数组
- }
- },
- watch: {},
- mounted() {
- this.value = '电流'
- this.option2 = [
- {
- value: 'dianliu_A',
- label: 'A相',
- },
- {
- value: 'dianliu_B',
- label: 'B相',
- },
- {
- value: 'dianliu_C',
- label: 'C相',
- },
- ]
- this.value2 = ['dianliu_A']
- },
- methods: {
- shuChu() {
- console.log(this.value, 'value2', this.value2)
- },
- // 首次加载页面 默认选中第一个选项 以及选中对应的多选内容
- selectMethod() {
- this.value2 = ''
- this.option2 = this.brandObj[this.value]
- console.log('改变了', this.value)
- },
- },
- }
- </script>
-
- <style lang="scss" scoped></style>

本文内容由网友自发贡献,转载请注明出处:【wpsshop博客】
推荐阅读
- 相关标签
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


