- 1网站添加错误页面提示功能(404、500错误提示)
- 23、数据库无监听程序解决方法_arcgis连接数据库提示无监听程序
- 3Linux运行service iptables save报错
- 4eCharts----legend不显示_echart legend无法显示
- 5本地编码(GBK,GB2312等)转unicode 再转UTF-8 的C++代码_localcode 转unicode
- 6Unity动画系统学习_unity 动画过渡
- 7VMware软件下载地址_vmware下载地址
- 8yamlip 安装_k8s-YAML配置文件
- 9js 清空当前网址所有cookie_js清除当前cookie
- 10Sora:开启视频生成新时代的强大人工智能模型
vue3后台管理框架之全局配置element-plus_element-plus 全局配置
赞
踩
前言
本篇主要介绍集成element-plus,主要包括全量引入,部分引入,element-plus一些常用配置等
我们先看看element-plus介绍 ----- 基于 Vue 3,面向设计师和开发者的组件库
安装依赖
pnpm add element-plus@2.2.19 -S
配置
完整引入#
如果你对打包后的文件大小不是很在乎,那么使用完整导入会更方便。
- // main.ts
- import { createApp } from 'vue'
- import ElementPlus from 'element-plus'
- import 'element-plus/dist/index.css'
- import App from './App.vue'
-
- const app = createApp(App)
-
- app.use(ElementPlus)
- app.mount('#app')
测试
- <script setup lang="ts">
- import { Check } from '@element-plus/icons-vue'
- console.log('111')
- </script>
-
- <template>
- <div class="box">
- <el-button type="primary" size="default" :icon="Check">朱啊</el-button>
- <h1>11111</h1>
- </div>
- </template>
-
- <style scoped lang="scss">
- .box {
- width: 200px;
- height: 200px;
- background-color: beige;
-
- h1 {
- color: red;
- }
- }
- </style>

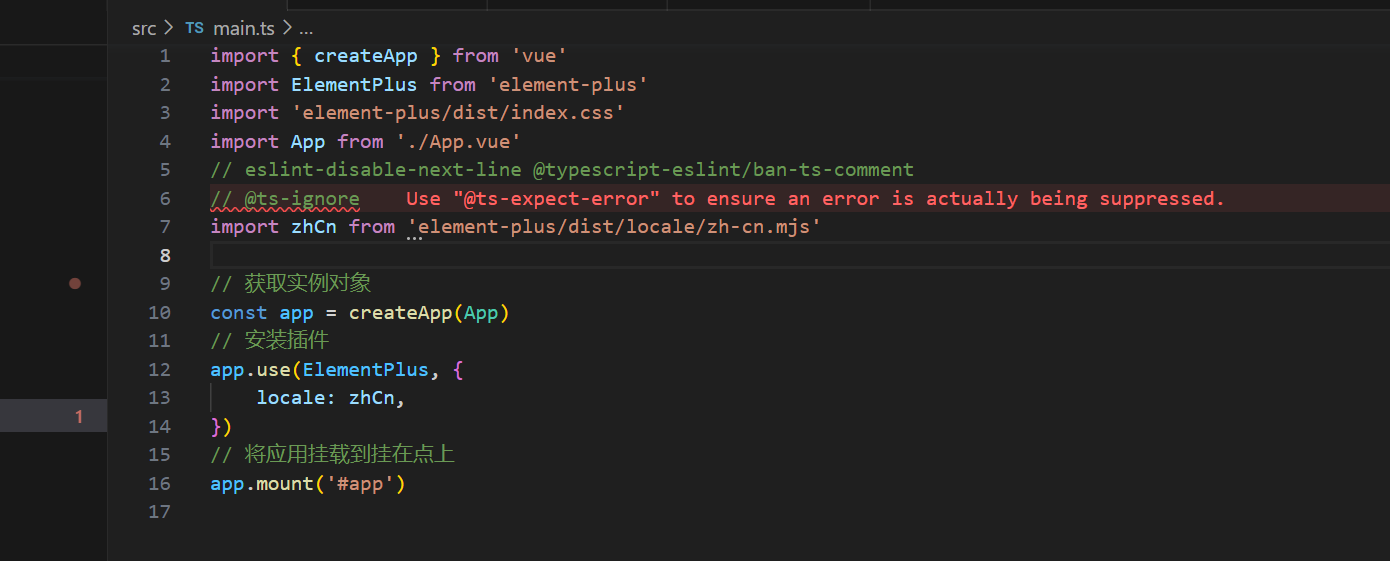
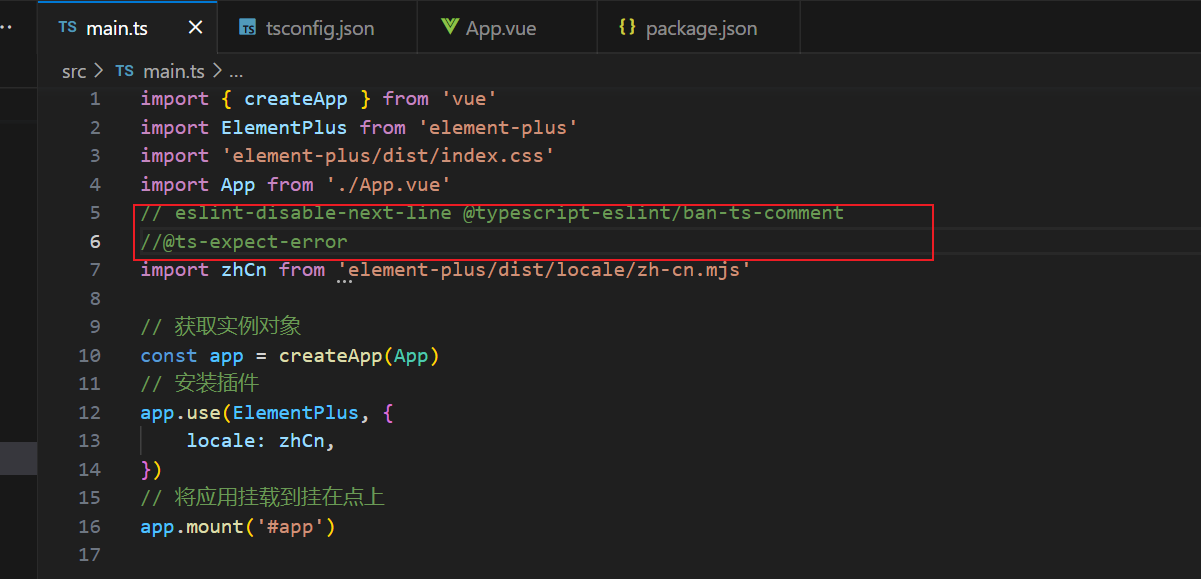
入口文件main.ts全局安装element-plus,element-plus默认支持语言英语设置为中文
- import ElementPlus from 'element-plus';
- import 'element-plus/dist/index.css'
- //@ts-ignore忽略当前文件ts类型的检测否则有红色提示(打包会失败)
- import zhCn from 'element-plus/dist/locale/zh-cn.mjs'
- app.use(ElementPlus, {
- locale: zhCn
- })


- // eslint-disable-next-line @typescript-eslint/ban-ts-comment
- //@ts-expect-error
- import zhCn from 'element-plus/dist/locale/zh-cn.mjs'
Element Plus全局组件类型声明
- // tsconfig.json
- {
- "compilerOptions": {
- // ...
- "types": ["element-plus/global"]
- }
- }
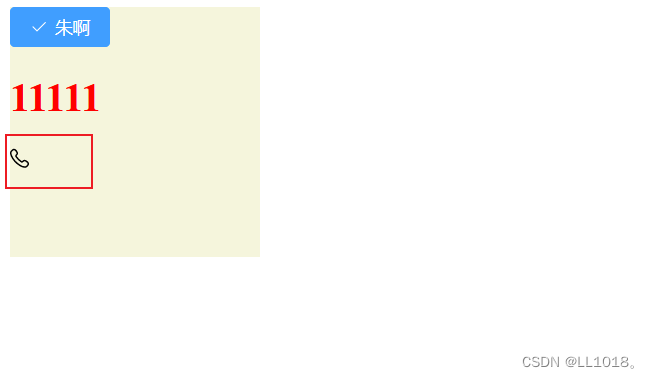
配置完毕可以测试element-plus组件与图标的使用.
找不到“element-plus/global”的类型定义文件。 程序包含该文件是因为: 在 compilerOptions 中指定的类型库 "element-plus/global"
这时尝试添加declare module "element-plus";无果,该方法参考ts文件说明
可以修改tsconfig.json文件下的moduleResolution的bundler为node,等待几秒或者重启vscode即可

按需导入
您需要使用额外的插件来导入要使用的组件。
自动导入(推荐)
首先你需要安装unplugin-vue-components 和 unplugin-auto-import这两款插件
pnpm add -D unplugin-vue-components unplugin-auto-import
// vite.config.ts
- // vite.config.ts
- import { defineConfig } from 'vite'
- import AutoImport from 'unplugin-auto-import/vite'
- import Components from 'unplugin-vue-components/vite'
- import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
-
- export default defineConfig({
- // ...
- plugins: [
- // ...
- AutoImport({
- resolvers: [ElementPlusResolver()],
- }),
- Components({
- resolvers: [ElementPlusResolver()],
- }),
- ],
- })

注:按需导入目前发现会影响dev环境首次页面加载速度,目前框架中使用完整引入
手动导入
当然你还可以手动导入这里就不多说了
element-plus全局配置
管方提供了配置组件 ElConfigProvider ,那么所有的全局配置,都可以在这里设置
配置全局size ,官方提供了三种, small , default(默认), large 少了 mini
- <!-- App.vue -->
- <template>
- <el-config-provider size="small">
- <!-- ... -->
- </el-config-provider>
- </template>
配置国际化语言
- <!-- App.vue -->
- <template>
- <el-config-provider size="small" :locale="locale">
- <router-view />
- </el-config-provider>
- </template>
- <script setup>
- import { ElConfigProvider } from "element-plus";
- import zhCn from "element-plus/dist/locale/zh-cn.mjs";
- let locale = $ref(zhCn);
- </script>
通过 locale 变量配置国际化语言
其他语言,可通过 element-plus国际化语言 获取
修改命名空间
- <!-- App.vue -->
- <template>
- <el-config-provider namespace="ep">
- <!-- ... -->
- </el-config-provider>
- </template>
如配置了namespace="ep",那么变量前缀 el- 就变成了 ep- 如变量:el-button--small -> ep-button--small
<button class="ep-button ep-button--primary ep-button--small" aria-disabled="false" type="button"><!--v-if--><span class="">我是element-plus button</span></button>
关于命名空间和主题色,我们在主题色篇讲解


