- 1bean对象注入报错:Field in required a bean of type ‘‘ that could not be found.
- 2java——spring boot集成RabbitMQ——如何实现手动ack——topic——路由模式——代码展示...
- 3时间戳校验并发问题_用时间戳来校验
- 4STM32的QSPI在dual-flash双闪存模式下读写寄存器描述,译自H743参考手册_qspi双闪存模式
- 5QVariant_qvariant invalid
- 6(Windows 10)Yolov5-5.0模型的TensorRT加速+ C++部署 + VS2019封装 dll (CMake) + Qt调用_windows yolo c++ tensorrt部署
- 7Java SourceDataLine 播放音频
- 8手把手教你EEG脑电数据预处理-原理篇_eeglab插值
- 9Java面试汇总>>>初级工程师—面试1000题_java初级面试题
- 10cuda官网下载,本机显卡驱动与cuda、cudnn、pytorch、torchvision安装版本对应表,以及完全卸载CUDA方法
Unity动画系统学习_unity 动画过渡
赞
踩
Unity动画系统学习
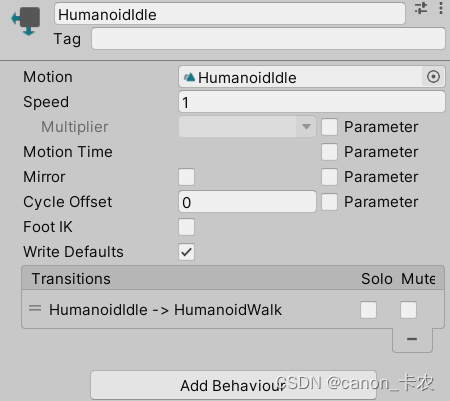
AnimationState 动画状态
动画状态是动画状态机的基本构建块。每个状态都包含一个动画序列(或混合树),当角色处于该状态时播放该动画序列。

Motion:分配给此状态的动画剪辑或者动画融合树。
Speed:动画的默认速度。
Multiplier:控制速度的乘数,如果要使用需要勾选Parameter选中,配合float类型参数。
Motion Time:运动的时间,如果要使用需要勾选Parameter选中,配合float类型参数。
Mirror:是否为状态生成镜像,仅适用于人形动画,如果要配合参数使用选中旁边的Parameter关联参数,参数是bool类型。
Cycle Offset:循环偏移时间。如果要配合参数使用,选中旁边的Parameter关联参数,参数是float类型。
上述Parameter参数可以通过代码修值
Foot IK:是否遵循Foot IK,适用于人形动画。
Write Defaults:AnimatorStates 是否为其运动执行未动画化的属性写回默认值。通俗来说勾选WriteDefault会让Clip中,不涉及的节点被置于Default状态,不勾选会让不涉及节点保持之前的更改。
Transitions:
Solo:勾选时,该State只能进行该过渡,其它过渡将无效
Mute:勾选时,这个过渡将无效(两个都勾选Mute优先生效)
这个功能通常被用于调试,进行一些单向的过渡,或禁止向某个状态进行过渡,从而在限制性的范围内,观测状态机的运行。
Animation Transitions 动画过渡
动画过渡允许状态机从一个动画状态切换或混合到另一动画状态。过渡不仅定义状态之间的混合应该耗费多长时间,而且还定义它们应该在什么条件下激活。
在任何给定时间只能有一个激活的过渡。但是,当前激活的过渡可能会被另一个过渡中断(如果已将设置配置为允许此行为)

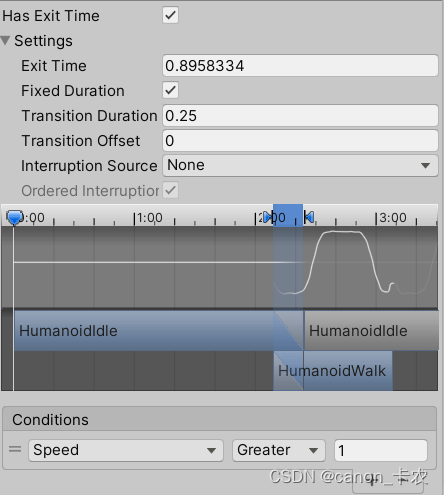
Has Exit Time:是否有退出时间,如果勾选,当切换动画时,动画一定是播放到下方的Exit Time(百分比)的时间时才过渡到下一个动画。
Exit Time:退出时间,当选择上方的Has Exit Time时,该值决定了过渡生效的确切时间。该值可以大于1,如果小于1,比如0.85,表示当动画播放到了85%的动画时,就会过渡。如果大于1,比如4.5,那么动画将循环4.5次后过渡到下一个动画。
Fixed Duration:选中后,下方的Trnaition Duration过渡持续时间将以秒为单位解读过渡时间,如果不选中,则以百分比解读过渡时间。
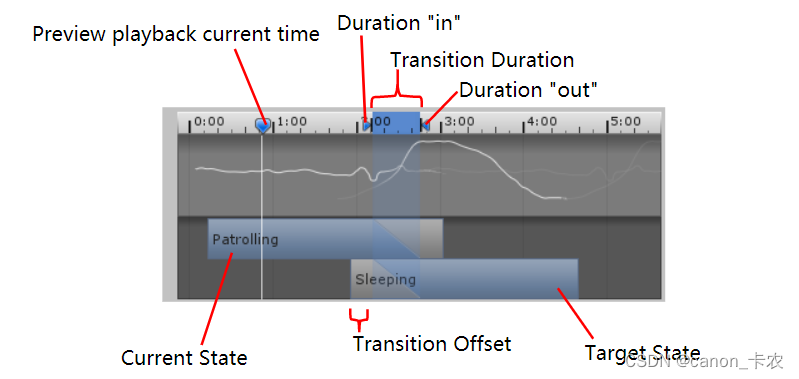
Transition Duration(s/%):过渡持续时间,相当于从该状态切换到下一状态的过渡动画持续的时间,对应下方两个蓝色箭头包裹区域。
Transition Offset:过渡到目标状态的起始播放的时间偏移。如果是0则从目标状态开头开始播放,如果是0.5则从目标状态的一半开始播放,可以理解为切入下一个状态的切入点。
Interruption Source:中断过渡
允许该过渡被来自CurrentState或NextState的其它过渡打断,被CurrentState打断则发生了“跳转”,NextState的指向被改变(例如受击打断了攻击)。
被NextState打断则发生了“跃进”,动画迅速的完成了两个状态的过渡(例如从站立状态快速过渡到冲刺斩,奔跑状态被越过)
None:不在添加任何过渡。
Current State:允许被CurrentState出发的过渡。
Next State:允许被NextState出发的过渡打断。
Current State Then Next State:从CurrentState或NextState出发的过渡均可打断,但CurrentState出发的过渡打断优先于NextState出发的过渡。
Next State Thne Current State:NextState出发的过渡打断优先于CurrentState出发的过渡。
Ordered Interruption:针对CurrentState出发的过渡,是否只允许比当前过渡优先级高的过渡打断该过渡。
Conditions:一个过渡可以具有单个或多个条件。如果过渡没有条件,Unity Editor 只会考虑 Exit Time,并在达到退出时间时发生过渡。如果过渡有一个或多个条件,则必须满足所有条件才能触发过渡。
从AnyState状态出发的过渡有两个额外属性:
Can Transition To self:是否可以过渡到自己。
Preview source state:预览各种过渡状态,可以查看从任意状态切换到当前状态的过渡效果。
过渡图:要手动调整以下列出的设置,可直接在字段中输入数字或使用过渡图。在操作视图元素时,过渡图会修改上述值。

动画分层和遮罩
使用动画分层和遮罩可以达到:通过上下半身播放不同的动画就可以达到动画的组合播放以及两套不同层动作的切换等功能。
注意:结合遮罩使用时默认状态一般为Null状态。

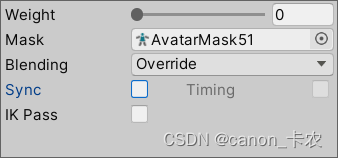
Weight:权重,当动画同时播放时,如果选择的是叠加状态,会根据权重决定叠加的比例。
Mask:动画遮罩,该层动画全部都会受该遮罩的影响。
Blending:混合方式
Override:覆盖方式,播放该层动画时忽略其他层信息。
Additive:叠加方式,会和其它层动画叠加播放。
Sync:是否同步其它层
主要用于直接从另一个层复制状态过来,在该层中进行修改,适用于比如正常状态下有待机走路跑步等等动作,但是受伤状态下动作会改变,可以利用同步层方便我们进行编辑。选择后会多一个Source Layer表示你要复制哪一层的状态。
Timing:当选中Sync同步其它层时,该参数激活选中,会采用折中方案调整同步层上的动画时长(基于权重计算)不选中,动画时长将使用原始层做为母版。
IK Pass:开启IK通道
动画混合
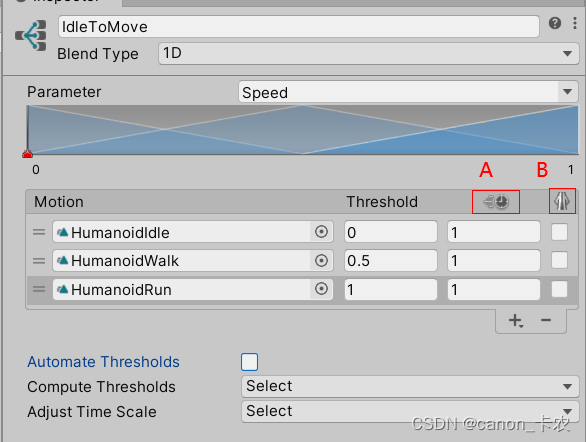
1D混合
用一个参数去控制动画过渡混合。

Parameter:用于控制混合的参数,在参数列表中的参数,float类型。
蓝色图像:可以在这里控制n个动画的阈值。
Motion:关联的动画列表,可以用鼠标改变顺序。
Threshold:对应动作的临界阈值 当等于这个值时动作权重最大(完全播放该动作)
取消勾选Automate Thresholds后,这个值可以完全自由控制,数值范围不定。
Compute Thresholds:计算阈值的方式
会从动画剪辑的根运动中获取数据
Speed:速度
Velocity X、Y、Z:xyz上的分速度
Angular Speed(Rad 、Deg):角度或者弧度表示的角速度
举例:
比如你的动画剪辑行走动画时Speed速度是1.5个单位每秒
慢跑是2.3个单位每秒,快跑是4个单位每秒,阈值就会根据这些值来进行设置进行混合。
A图标:动画播放速度
B图标:是否镜像
Adjust Time Scale:调整时间刻度
Homogeneous Speed:均匀速度
Reset Time Scale:重置时间刻度
2D混合
简单理解是用两个参数控制动画的混合。
2D混合的种类
1)2D Simple Directional :2D简单定向模式 运动表示不同方向时使用 比如向前、后、左、右走
2)2D Freeform Directional :2D自由形式定向模式 同上 运动表示不同方向时使用 但是可以在同一方向上有多个运动 比如向前跑和走
3)2D Freeform Cartesian 2D自由形式笛卡尔坐标模式 运动不表示不同方向时使用 比如向前走不拐弯 向前跑不拐弯 向前走右转 向前跑右转
4)Direct 直接模式 自由控制每个节点权重,一般做表情动作等。
动画子状态机
在Animator窗口中右键可以创建动画子状态机。
IK反向动力学
IK在游戏开发中的应用
1.拾取某一件物品
2.持枪或持弓箭瞄准某一个对象 等等
使用的时候需要在Layer中开启IK通道。
private void OnAnimatorIK(int layerIndex) { //头部IK相关 //weight:LookAt全局权重0~1 //bodyWeight:LookAt时身体的权重0~1 //headWeight:LookAt时头部的权重0~1 //eyesWeight:LookAt时眼镜的权重0~1 //clampWeight:0表示角色运动时不受限制,1表示角色完全固定无法执行LookAt,0.5表示只能够移动范围的一半 animator.SetLookAtWeight(1, 1f, 1f, 1f, 0f); animator.SetLookAtPosition(pos.position); animator.SetIKPositionWeight(AvatarIKGoal.RightFoot, 1); animator.SetIKRotationWeight(AvatarIKGoal.RightFoot, 1); animator.SetIKPosition(AvatarIKGoal.RightFoot, pos2.position); animator.SetIKRotation(AvatarIKGoal.RightFoot, pos2.rotation); }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
MatchTarget位置匹配
通过MatchTarget我们可以在人物执行某些与场景互动的特殊动作过程中(翻越,攀爬)将人物身体的某个部分逐渐匹配到某点的位置和朝向上,在进行匹配的过程中人物的身体位置和方位会发生改变,从而实现人物与场景的真实互动效果。
animator.MatchTarget(matchPosition, matchRotation, AvatarTarget, MatchTargetWeightMask,startNormalizedTime,targetNormalizedTime);
- 1
StateMachineBehaviour 状态机行为脚本
OnStateEnter 进入状态时,第一个Update中调用
OnStateExit 退出状态时,最后一个Update中调用
OnStateIK OnAnimatorIK后调用
OnStateMove OnAnimatorMove后调用
OnStateUpdate 除第一帧和最后一帧,每个Update上调用
OnStateMachineEnter 子状态机进入时调用,第一个Update中调用
OnStateMachineExit 子状态机退出时调用,最后一个Update中调用
- 1
- 2
- 3
- 4
- 5
- 6
- 7
动画状态机复用
1.在Project窗口右键Create->Animator Override Controller
2.为Animator Override Controller文件在Inspector窗口关联基础的Animator Controller文件
3.关联需要的动画



