热门标签
热门文章
- 1Vue-cli3从环境部署到打包上传到服务器_vue3 打包项目部署到服务器
- 2单节点的es添加另外一个节点组成主从集群
- 3Axure中继器案例:中继器的repeater属性,中继器的Item属性_axure 中继器 isfirst index
- 4PS故障风海报制作技术分享_学习故障风海报制作的心得
- 5三维点云重建 — open3d python_点云三维重建
- 6机器学习笔记(二):回归分析_通过分析不同的因素对研究生录取的影响来预测一个人是否会被录取。其中自变量入学
- 7WPF将Xml数据源序列化到 ObservableCollection
类型集合上_.net xml observalcollection - 8Systemverilog 第十课 随机化_verilog产生随机数互不相同
- 9基于SPH的流体仿真过程_csdn爱吃小笼包
- 10本地部署 ChatGLM3_chatglm3 github
当前位置: article > 正文
axure9怎么让页面上下滑动_Axure RP 9如何制作滚动页面?
作者:weixin_40725706 | 2024-02-23 09:41:02
赞
踩
axure rp9怎么做滚动页面
Axure RP 9是一款非常方便好用的交互原型设计软件,Axure RP 9拥有全面的UI、新的设计和文档特征,算是向前迈出了一大步,拥有全新的硬件加速渲染引擎,在原来的基础上已经彻底破坏并重建了Windows版本的架构,设计了专为加速保存和加载而设计的文件结构。接下来小编要向大家介绍的是Axure RP 9制作滚动页面的具体方法,希望大家会喜欢。
Axure RP 9制作滚动页面的方法:
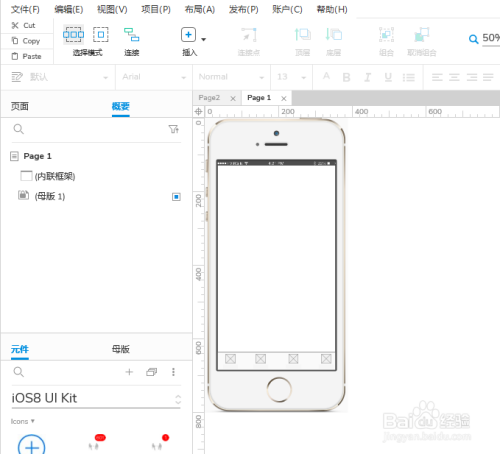
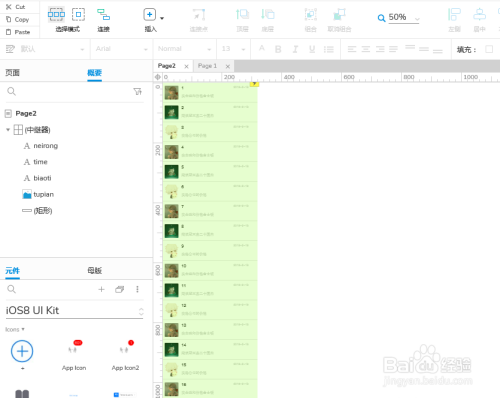
为了使效果显著一点,在实现原型效果之前,先做2页简单的原型图如下。


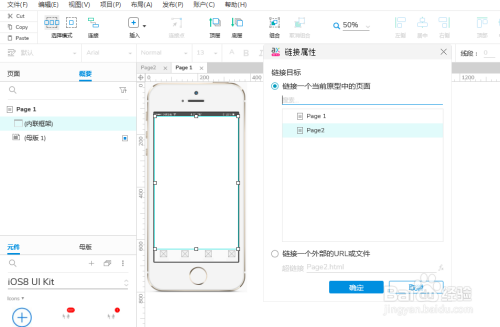
1、双击Page1中的内联框架,
2、选择Page2 使Page2与Page1建立链接,
3、点击确定。

4、双击Page2,进入Page2编辑页面,
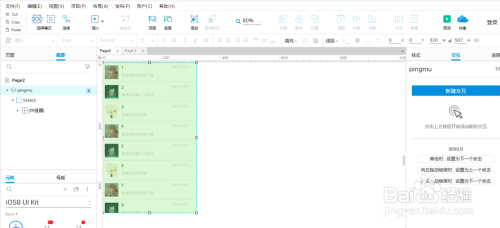
5、将页面中要做滑动的内容选好,点击鼠标右键‘转化为动态面板’,并把这个动态面板命名为pingmu,
6、在右上角尺寸处将W、H尺寸调整为Page1内容区域尺寸。

双击进入动态面板pingmu,再次将页面中要做滑动的内容选好,点击鼠标右键‘转化为动态面板,并把这个动态面板命名为neirong
上下拖动效果:
选中动态面板pingmu,在右侧交互面板:单击新建交互—拖动时—移动—目标选择neirong—移动选择跟随垂直拖动—确定。
以上介绍的内容就是关于Axure RP 9制作滚动页面的具体方法,不知道大家学会了没有,如果你也遇到了这样的问题的话可以按照小编的方法自己尝试一下,希望可以帮助大家解决问题,谢谢!!!想要了解更多的软件教程请关注Win10镜像官网~~~
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/weixin_40725706/article/detail/135428
推荐阅读
相关标签


