热门标签
热门文章
- 1openai接口调用-如何接入openai获取 api key_获取 openai key
- 2嵌入式软件开发工程师就业发展前景怎么样?
- 3禁用el-tabs组件自带的键盘切换功能_element-plus 禁止键盘上下左右
- 4机器视觉三维点云分析系统3DPCAgent_3d点云数据测量系统架构
- 5ggplot 图像的保存_error in usemethod("grid.draw") : no applicable me
- 6120款超浪漫❤HTML5七夕情人节表白网页源码❤ HTML+CSS+JavaScript_浪漫网页
- 7Pytorch下查看各层名字及根据layers的name冻结层进行finetune训练;_model = net().cuda() for name, param in model.name
- 8《Python从入门到实践》外星人入侵学习笔记_python外星人入侵 求助 不按play键 一直处于活动状态
- 9Dump分析模式1: Multiple Exceptions(多线程异常)_multipe exceptions
- 10PyQtChart进行柱状图、饼图的基本设置_pyqt5 炫酷饼状图
当前位置: article > 正文
Axure RP9——【导航栏二级菜单的展开效果】_rp 点击一级出现二级菜单
作者:凡人多烦事01 | 2024-02-23 09:39:35
赞
踩
rp 点击一级出现二级菜单
导航栏二级菜单的展开效果
Navigation Bar · secondary menu
Here's how I want things to unfold.
目录
Navigation Bar · secondary menu
I.展示效果
Axure RP9 导航栏二级菜单展示效果
II.实例
1.需求:
①点击一级菜单的时候,可以显示出二级菜单;再次点击即可复原


②对二级菜单,可以设置交互,鼠标点击或者移动等等时,会有选中效果

2.步骤
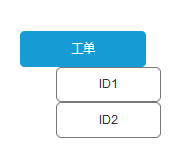
(1)放置元件:
放文本框或者直接按钮,调整字体,样式即可

(2)把二级菜单,选中,转换为动态面板;并进行命名“二级菜单面板”,默认为隐藏状态
(3)设置交互
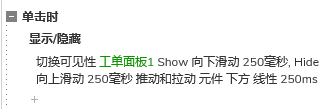
①对一级菜单:单击时——显示/隐藏——切换——目标:动态面板


②对二级菜单:进入动态面板的编辑状态;对子分类分别进行设置
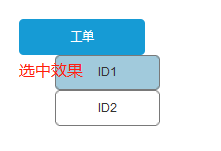
先设置一个交互样式,选中时候的状态:这里设置的是,选中状态时,颜色为浅蓝

设置动作:可以根据需求进行不同的设定即可。自由发挥,整齐划一即可。
注:目标要选 当前元件

③将二级菜单,合并为1个选项组:
选项组是为了只有一个可选项

(4)都设置完成后,将一级菜单及对应的二级菜单都分为组合成一个组;并进行命名即可。
.Axure9.0教程
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/凡人多烦事01/article/detail/135420
推荐阅读
相关标签


