热门标签
热门文章
- 1Python渗透测试——一、数据包的编辑工具——Scapy_python 使用scapy渗透测试
- 2Maven高级——继承与聚合——版本锁定_maven版本锁定
- 3Android API等级和版本对应_android12 android api34
- 4Hive的原理架构一_记录级别的更新是什么
- 5JavaIO<5>--FileInputStream和FileOutputStream
- 6「连载」边缘计算(二十)02-23:边缘部分源码(源码分析篇)
- 7单片机(一):VScode+SDCC+Make的Windows下51(CH552)单片开发环境搭建_visual studio code单片机开发
- 8[小程序代码片段] 封装ajax请求 微信开发者工具/uniapp_微信开发者工具ajax 1c88
- 9x86_64(intel64、amd64)和ARM64的区别以及发展
- 10pybullet 安装失败缺失 Microsoft Visual C++ 14.0 解决方案_microsoft visual c++ 14.0离线安装
当前位置: article > 正文
在HTML语法中,用花括号{}括起来的内容是什么呢?_html {{}}
作者:weixin_40725706 | 2024-03-01 12:51:45
赞
踩
html {{}}
在HTML语法中,使用花括号{}括起来的内容通常表示占位符或模板语法,用于动态地插入或生成具体的内容。这种语法通常是由特定的模板引擎或框架提供,并在服务器端进行处理。
比如在某Django模板文件中,有如下的代码:
<div>
在HTML中使用url标签进行反向解析
<br>
{% url 'URL0' %}
</div>
- 1
- 2
- 3
- 4
- 5
在上面的HTML代码中 {% url 'URL0' %} 是Django模板语法的一部分,而不是HTML语法的一部分。
在Django模板中,{% url ‘URL0’ %} 是一种Django模板语法,用于进行URL反向解析。它允许你在模板中根据URL的名称生成相应的URL路径。
具体来说,url是Django模板引擎提供的一个内置标签(也可以称为模板标签或模板指令),用于将URL名称映射到相应的URL路径。'URL0’是一个字符串参数,代表URL的名称,该名称在Django的URL配置中定义。
一个纯HTML语言写成的HTML文件,没有任何框架和模板,对于花括号{}中的内容,在浏览器中是会原样显示的,比如下面的HTML代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
</head>
<body>
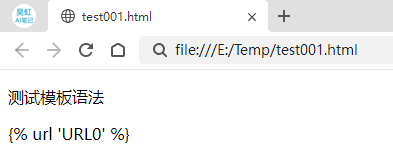
<p>测试模板语法</p>
{% url 'URL0' %}
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
打开上面这个HTML文件,浏览器中显示下面的内容:

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/weixin_40725706/article/detail/174092
推荐阅读
相关标签


