热门标签
热门文章
- 1【OpenCV】人脸检测和识别_opencv人脸特征提取与检测
- 2android studio 65535插件化解决方案,4.3、Android Studio突破64K方法限制
- 3Vue学习(9)————————Vue路由,设置请求头,动态路由(路由传值,get传值)_前端this.$http请求头放哪
- 4视频生成Sora的全面解析:从AI绘画、ViT到ViViT、DiT、VDT、NaViT等(24年3月版)_dit = [vae encoder + vit + ddpm + vae decoder]
- 5vue中push路由跳转只跳转路径,不跳转页面_$router.push 不跳转到指定页面
- 6SQLServer用powershell实现多台服务器批量执行SQL脚本
- 7JDBC操作数据库的几种方式。_jdbc不能操作的数据库有哪些
- 8Vue<Audio>音频播放标签的使用_vue-audio
- 9jmeter接口测试遇见Host name may not contain blanks_es host may not be blank
- 10将时间序列转成图像——希尔伯特-黄变换方法 Matlab实现_时序序列hht
当前位置: article > 正文
解决:flex布局之 flex-wrap:wrap 自动换行属性,导致上下两行div中间有空行_flex-wrap: wrap;
作者:weixin_40725706 | 2024-03-14 13:14:44
赞
踩
flex-wrap: wrap;
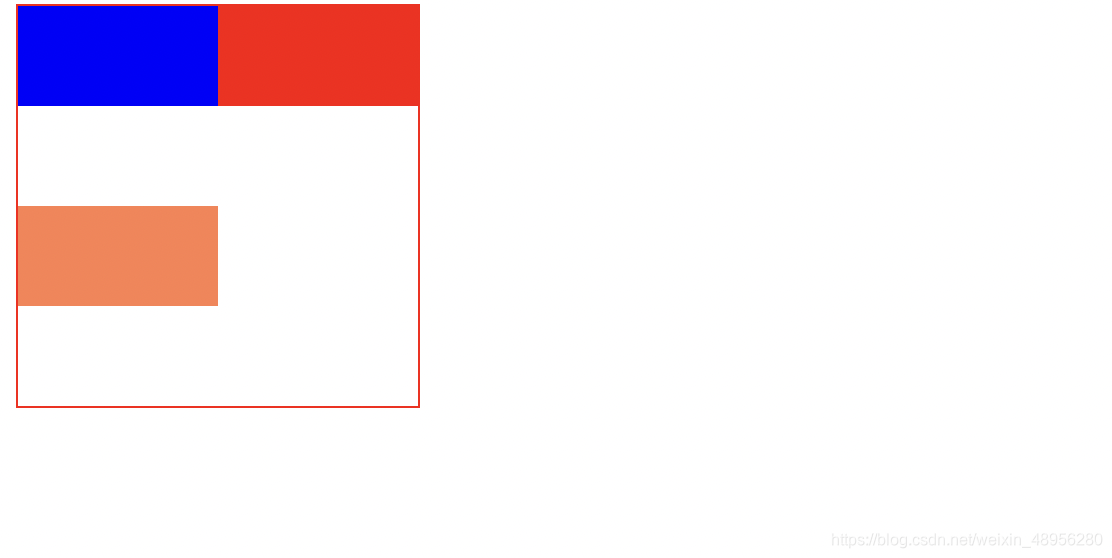
直接上问题,如图所示:

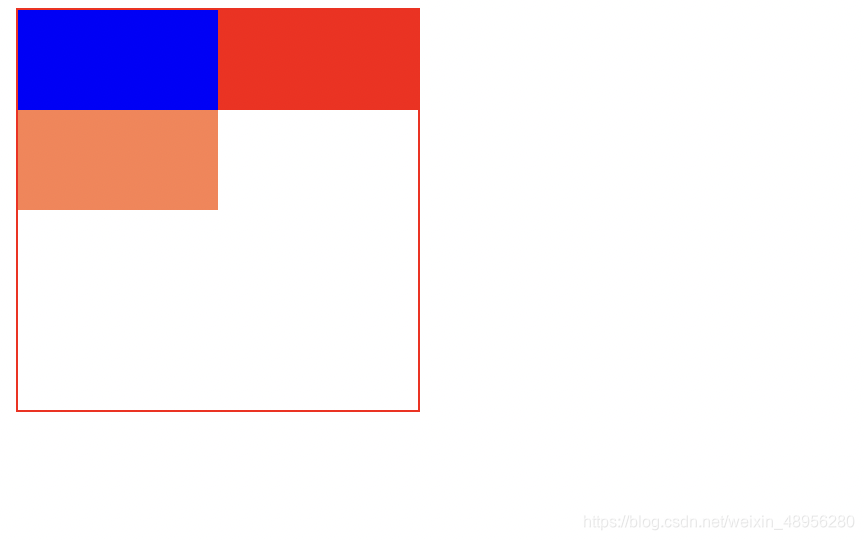
我们在对父容器设置 flex-wrap:wrap 之后,容器内的容器成员在换行时中间出现了一个空行,这是因为我们忘记对容器设置align-content属性,在我们对外层容器加入align-content:flex-start之后,这个问题就解决了,效果及代码如下所示:
.parent { display: flex; align-content: flex-start; flex-wrap: wrap; width: 200px; height: 200px; border: 1px solid red; } .chilren { width: 100px; height: 50px; background: blue; } .chilren2 { width: 100px; height: 50px; background: red; } .chilren3{ width: 100px; height: 50px; background:coral; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
<div class="parent">
<div class="chilren"></div>
<div class="chilren2"></div>
<div class="chilren3"></div>
</div>
- 1
- 2
- 3
- 4
- 5

总结:
flex-wrap属性:
- 默认情况下,项目都排在一条线(又称“轴线”)上。flex-wrap属性定义,如果一条轴线 排不下,如何换行?
- flex-wrap:wrap 该样式用于设置 换行。
align-content属性:
- align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
- align-content:flex-start 该样式用于让div与交叉轴的起点对齐(即顶部对齐)
关于flex布局的不懂的可以参考阮一峰老师的这篇博客:
http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/weixin_40725706/article/detail/234719
推荐阅读
相关标签



