热门标签
热门文章
- 1java-类和对象-educoder_1)使用class关键字定义一个表示学生类型的类,类名为student。 2)在student类中定
- 2JMH基准测试 & Disruptor单机最快MQ_jmhmq
- 3VMware虚拟机(v17)安装macOS Monterey图文教程(超详细)_vmware17安装macos
- 4Android批量打包-如何一秒内打几十个apk渠道包_batch_apk.py
- 5python 英文-Python中常用英文单词大全
- 6No.042<软考>《(高项)备考大全》【第26章】法律法规(合同法、招投标法、政府采购法、著作权法)_软考法律法规
- 7情绪脑电信号EEG预处理学习笔记(附SEED数据集分享)
- 8人工智能助力药物研发(AI制药综述论文)_chembl29发布时间
- 9python-2星-可变关键字参数
- 10libcore.io.ErrnoException: open failed: EINVAL (Invalid argument)_libcore.io.iobridge.open(iobridge.java:560) 翻译
当前位置: article > 正文
uniCloud——http请求 与 url化_unicloud 云函数url化
作者:weixin_40725706 | 2024-03-21 10:44:49
赞
踩
unicloud 云函数url化
1. 云函数需要 安装 request-promise

输入 npm install -S request-promise
2. 本地 与 url 通用化
- // 云对象教程: https://uniapp.dcloud.net.cn/uniCloud/cloud-obj
- // jsdoc语法提示教程:https://ask.dcloud.net.cn/docs/#//ask.dcloud.net.cn/article/129
- const rp = require("request-promise")
- var httpInfo = ""
- module.exports = {
-
- _before: function() { // _before的用法请看后续章节
- httpInfo = this.getHttpInfo() //url化 通过这种方式 获取 参数
-
- },
-
- async http(body) {
- //console.log(body)
- //return httpInfo.body
-
- body = JSON.stringify(body) == "{}" ? JSON.parse(httpInfo.body) : body
-
- return await rp({
- url: "http://101.37.77.138:3001/login",
- method: "POST",
- json: true,
- body:body, //这里就是使用的json格式的数据
- headers: {
- "content-Type": "application/json",
- },
- })
- .then(res => {
- // return JSON.parse(res)
- return res
- })
- .catch(err => {
- // return err
- return {
- msg: '请求失败3',
- code: 500,
- err
- }
- });
- }
- }

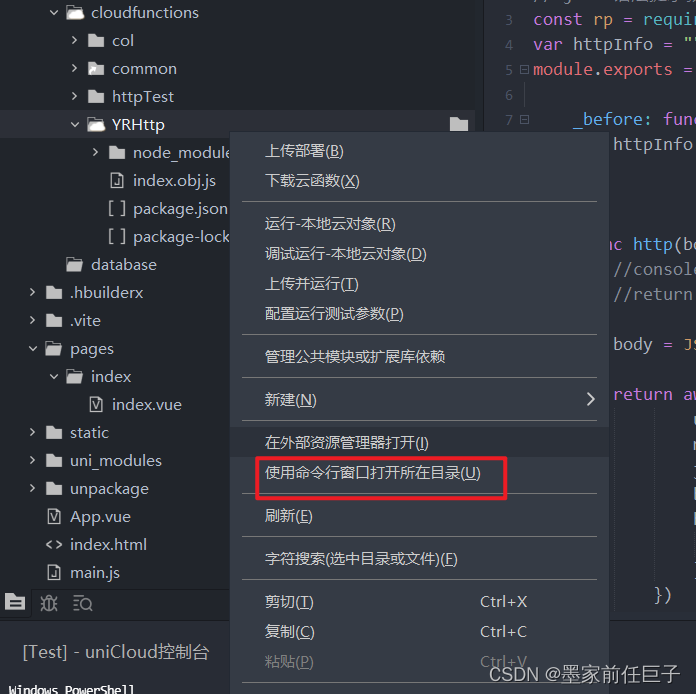
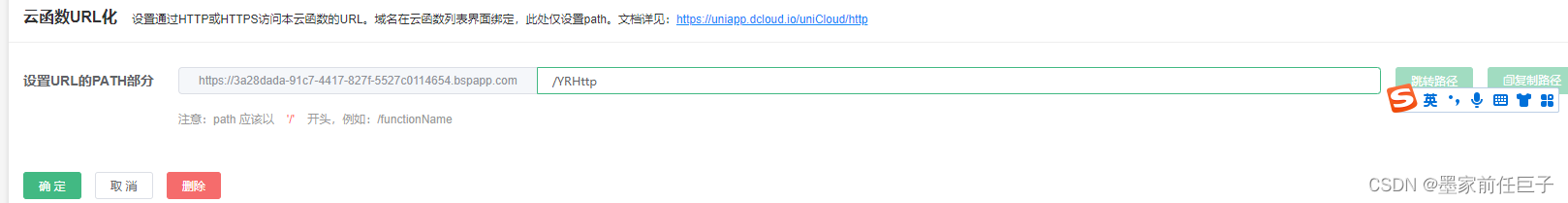
3. uniCloud 控制台将 url路径设置好

4. 调用这个url + 函数名
微信小程序汇总的调用方法 http里面的函数
- let url = "https://3a28dada-91c7-4417-827f-5527c0114654.bspapp.com/YRHttp/http"
- res = await asyncWx.request({
- url: url,
- header: {
- 'content-type': 'application/json' // 默认值
- },
- method: 'POST',
- data: {
- 'uNo': uNo,
- 'uPwd': uPwd
- },
- })
-
- console.log(res)
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/weixin_40725706/article/detail/280597
推荐阅读
相关标签


