热门标签
热门文章
- 1每日学习总结 20190709
- 2html学员作品,项目开发我能行 2018年度盘点之学员作品篇
- 32024黑马程序员Java学习路线图_java学习路线图下载
- 4android 无线调试_Android 11的无线调试
- 5舵机使用基础(SG90模拟舵机和MG90S数字舵机为例)(附驱动程序)_sg90和mg90s舵机的区别
- 6深度学习3:机器学习类型及应用_被称为第三类学习机器的是
- 7ubuntu下Android Studio创建模拟器时报错An error occurred while creating the AVD. See idea.log for details.解决办法_ubantu android studio一直弹窗creat
- 8Spring BeanUtils.copyProperties只拷贝不为null的属性_springboot 在 copy 属性的时候有些字段可以拷贝有些为null
- 9java毕业设计合集2000+,最全,包含论文
- 10Machine Learning and Data Mining(机器学习与数据挖掘)
当前位置: article > 正文
鸿蒙开发学习-Day1_delphi 鸿蒙开发
作者:weixin_40725706 | 2024-03-21 12:12:14
赞
踩
delphi 鸿蒙开发
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
前言
今天主要学习了鸿蒙3.0环境的搭建以及“hello world”、点击变色界面的实现。下面记录一下今日的学习成果以及出现的问题。
提示:以下是本篇文章正文内容,下面案例可供参考
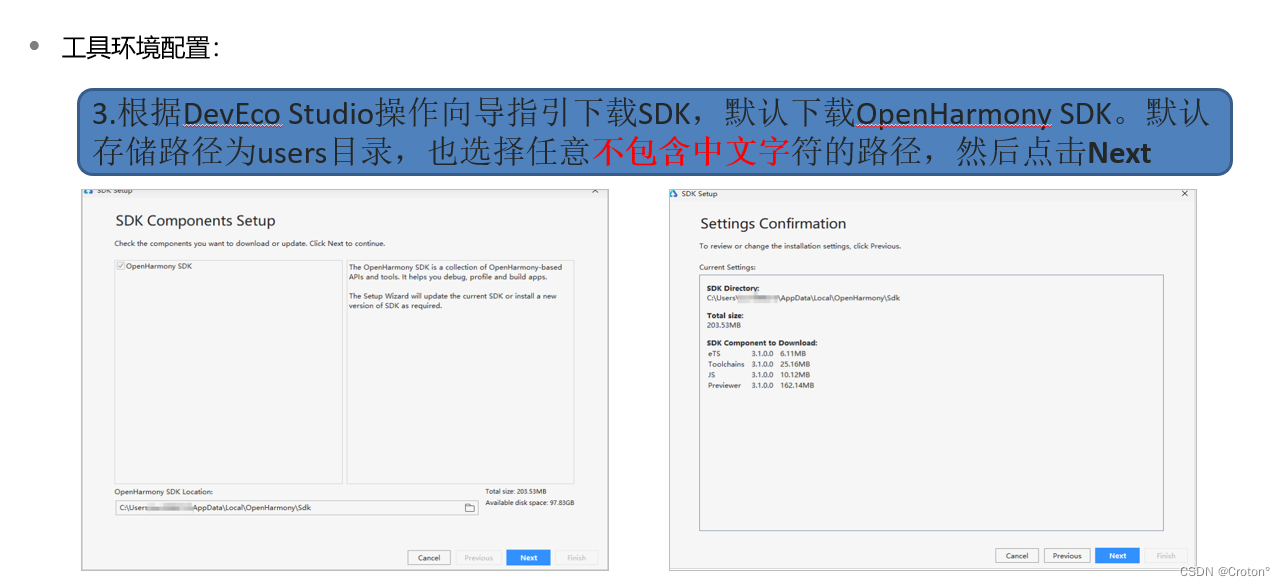
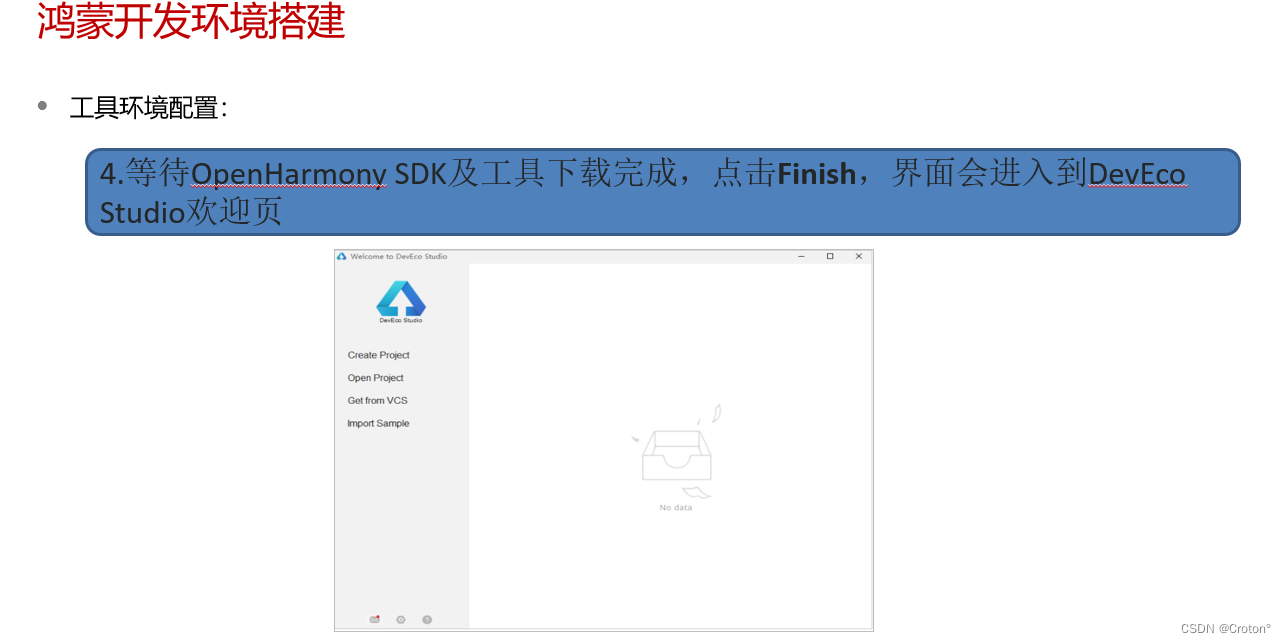
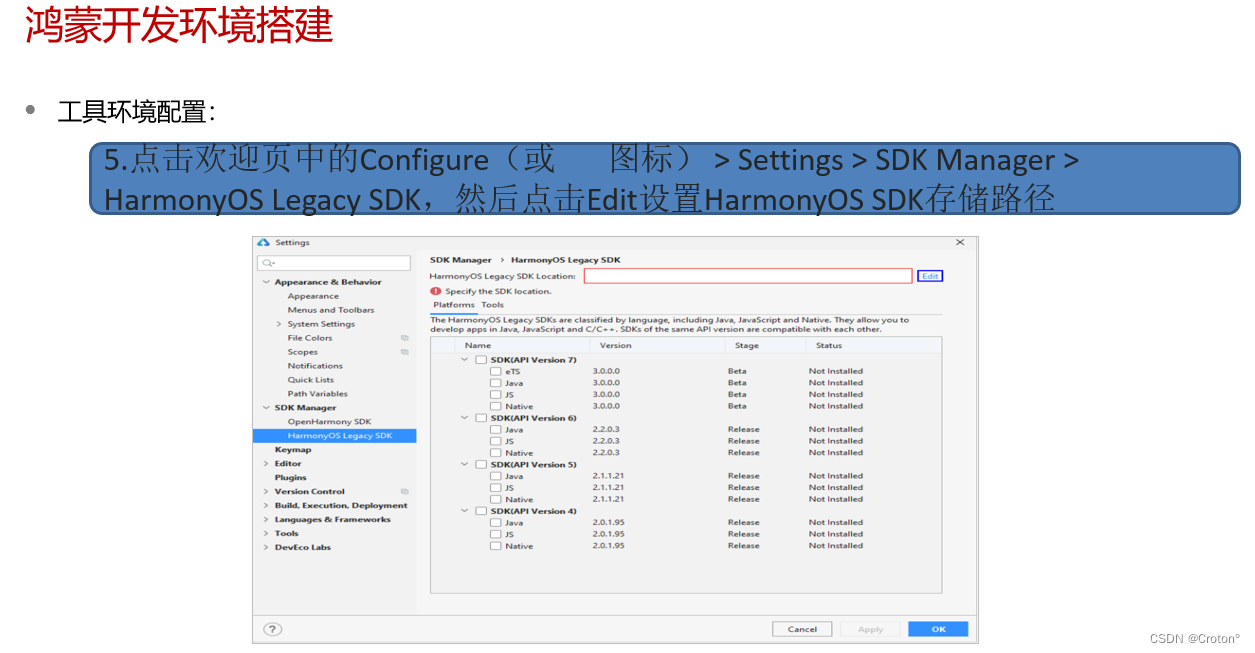
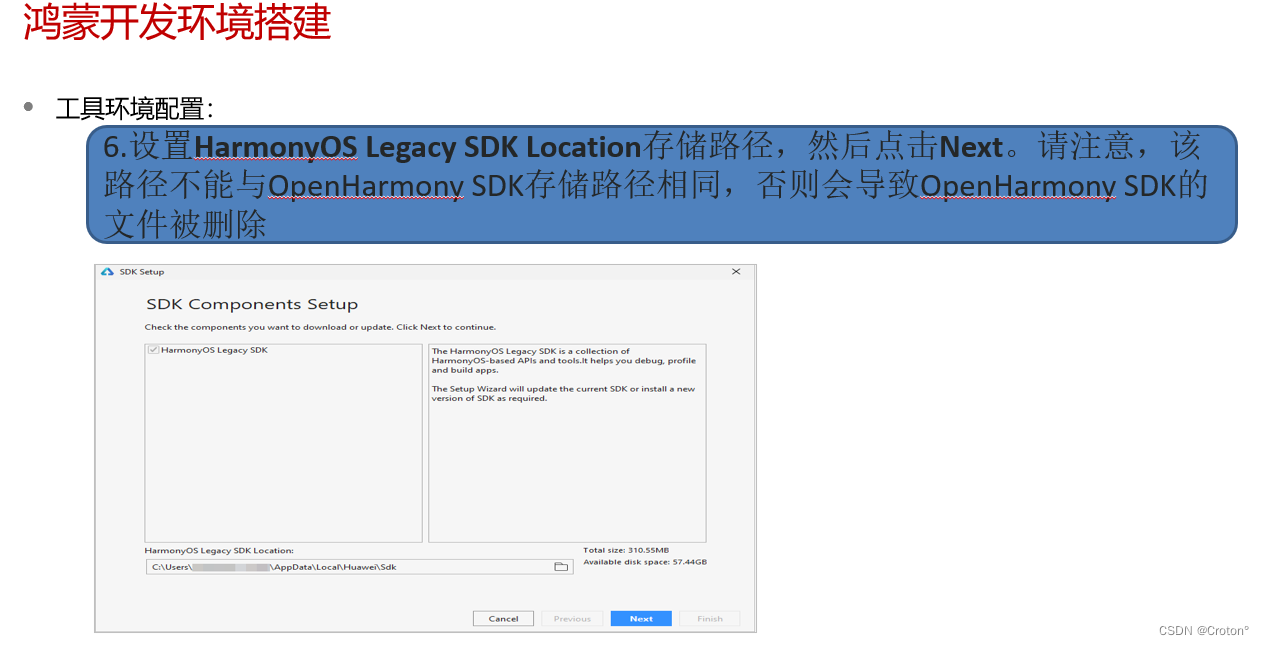
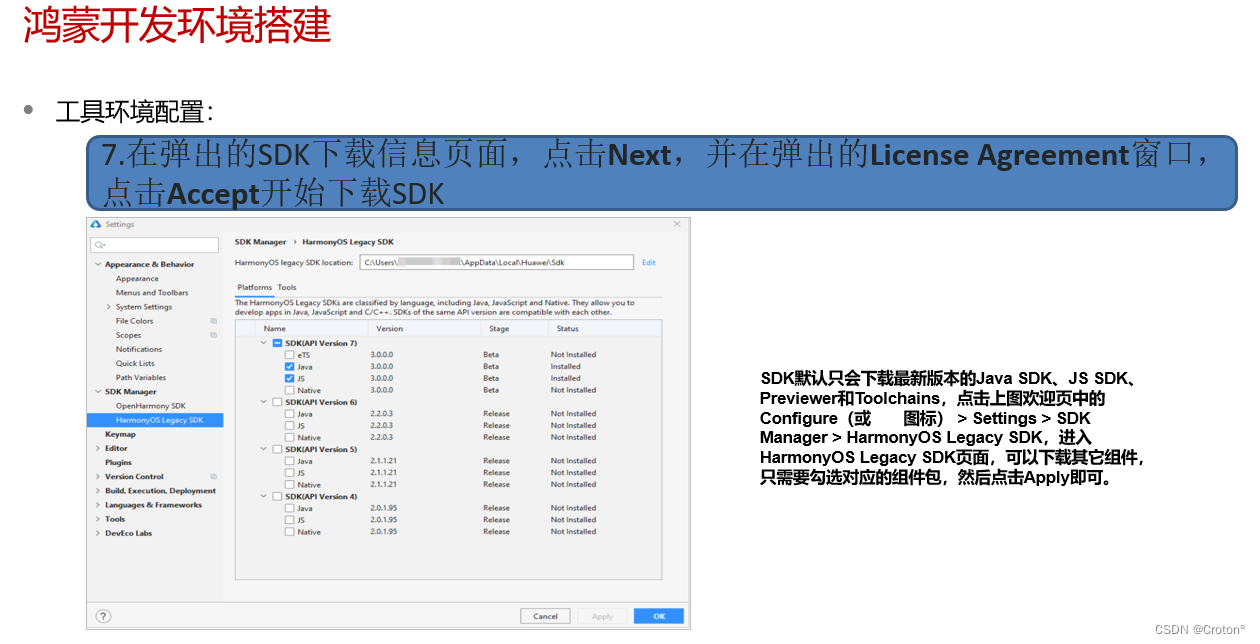
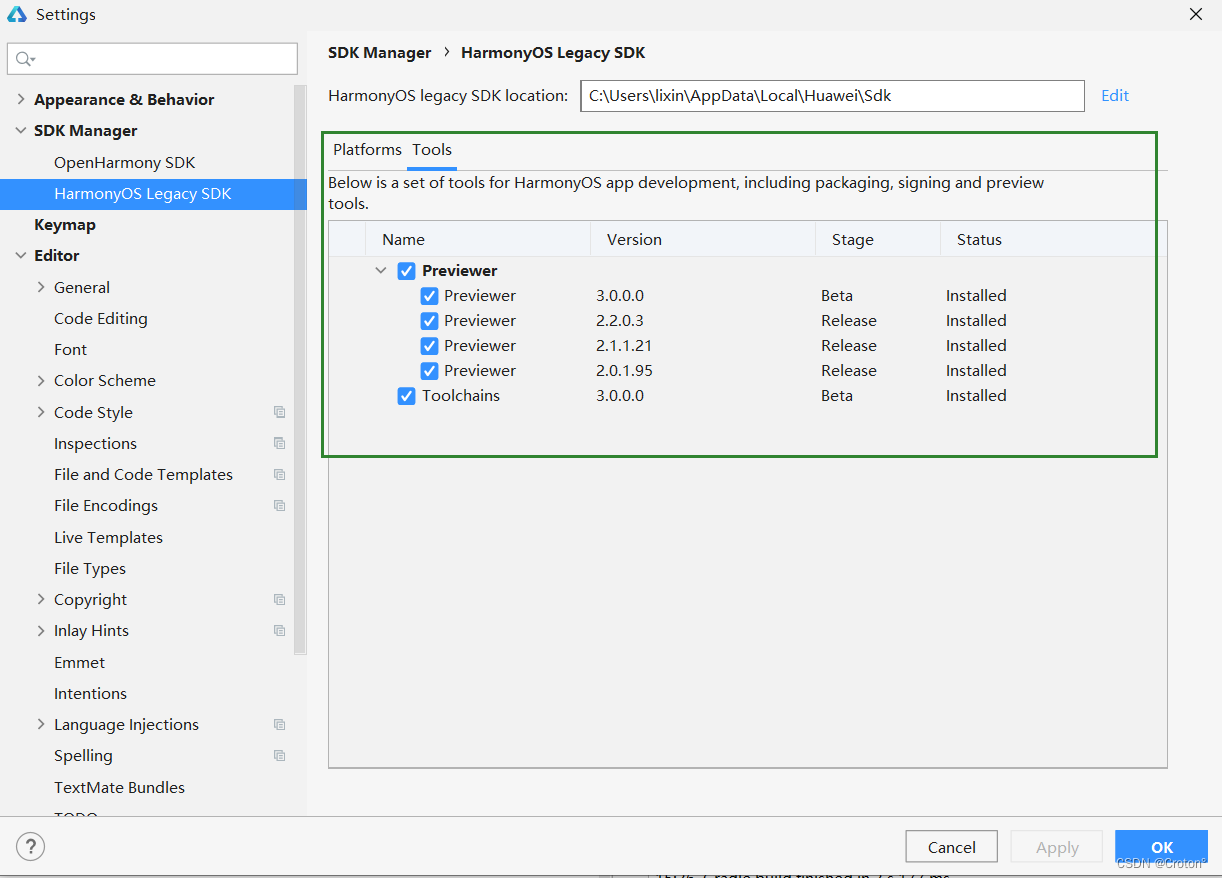
一、HarmonyOS3.0环境





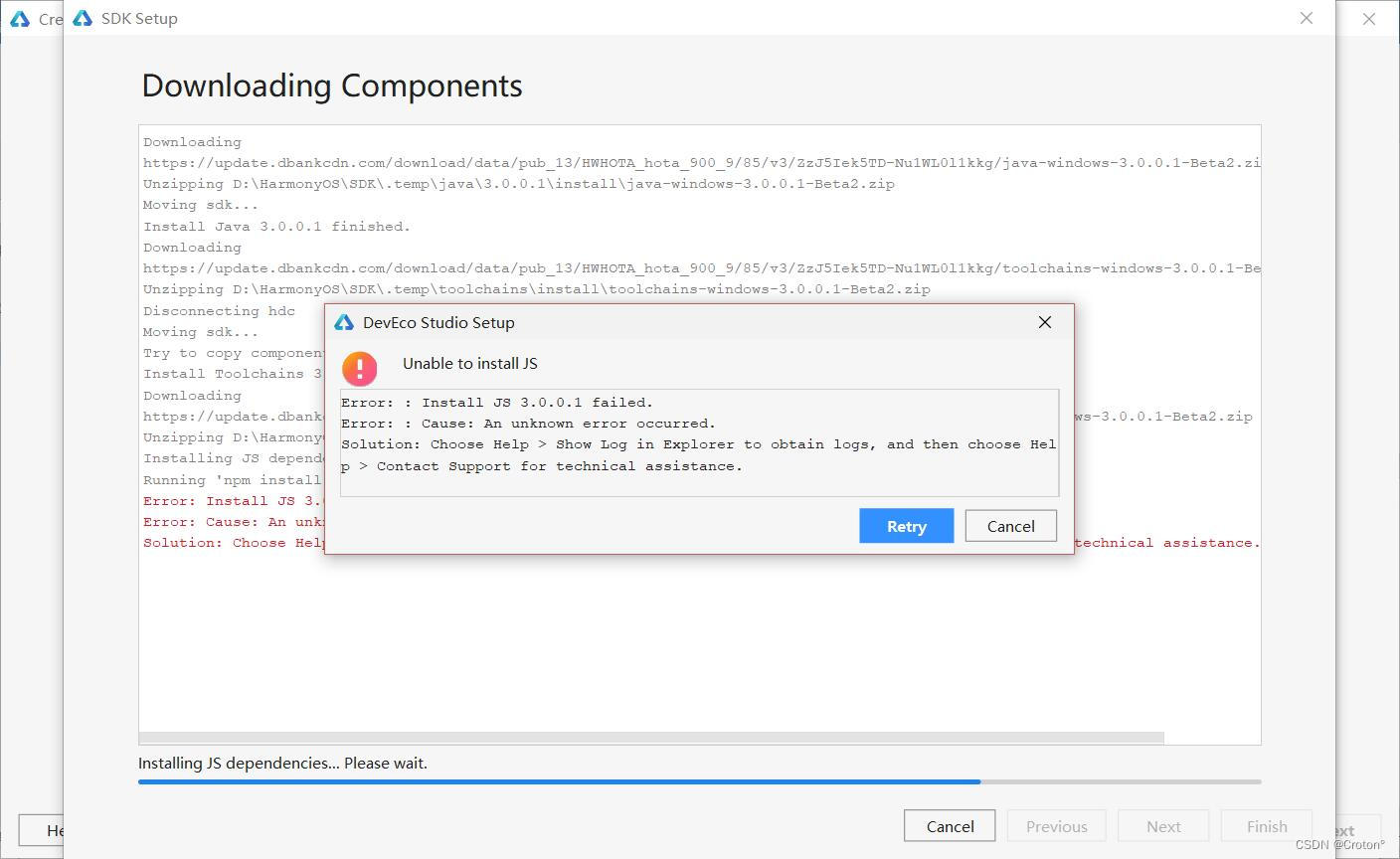
在配置的过程中出现了npm以及js安装失败的问题,如下图:

尝试过很多方法,比如卸载nodejs、重新配置harmony的nodejs,都没有成功,最后发现有可能是因为3.0.0.8版本的问题,下载3.0.0.6就可以了。

下载地址:
https://pan.baidu.com/s/1pU7X9x0Vl1opR0Yolzxe7Q 提取码:6666
二、两个简单案例
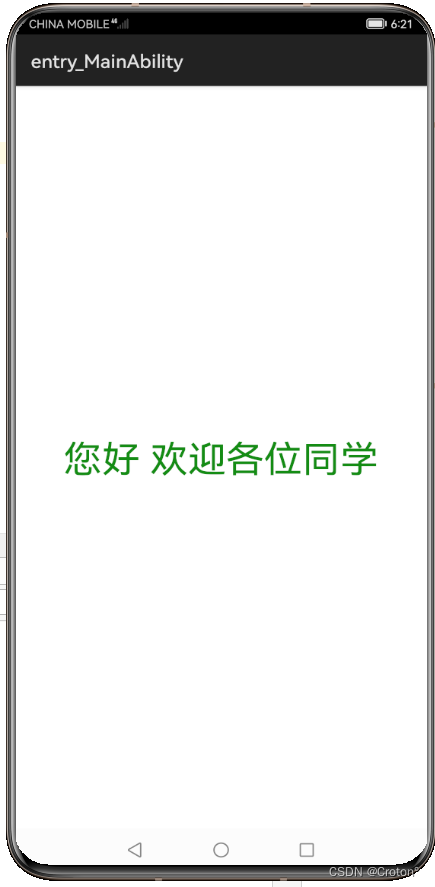
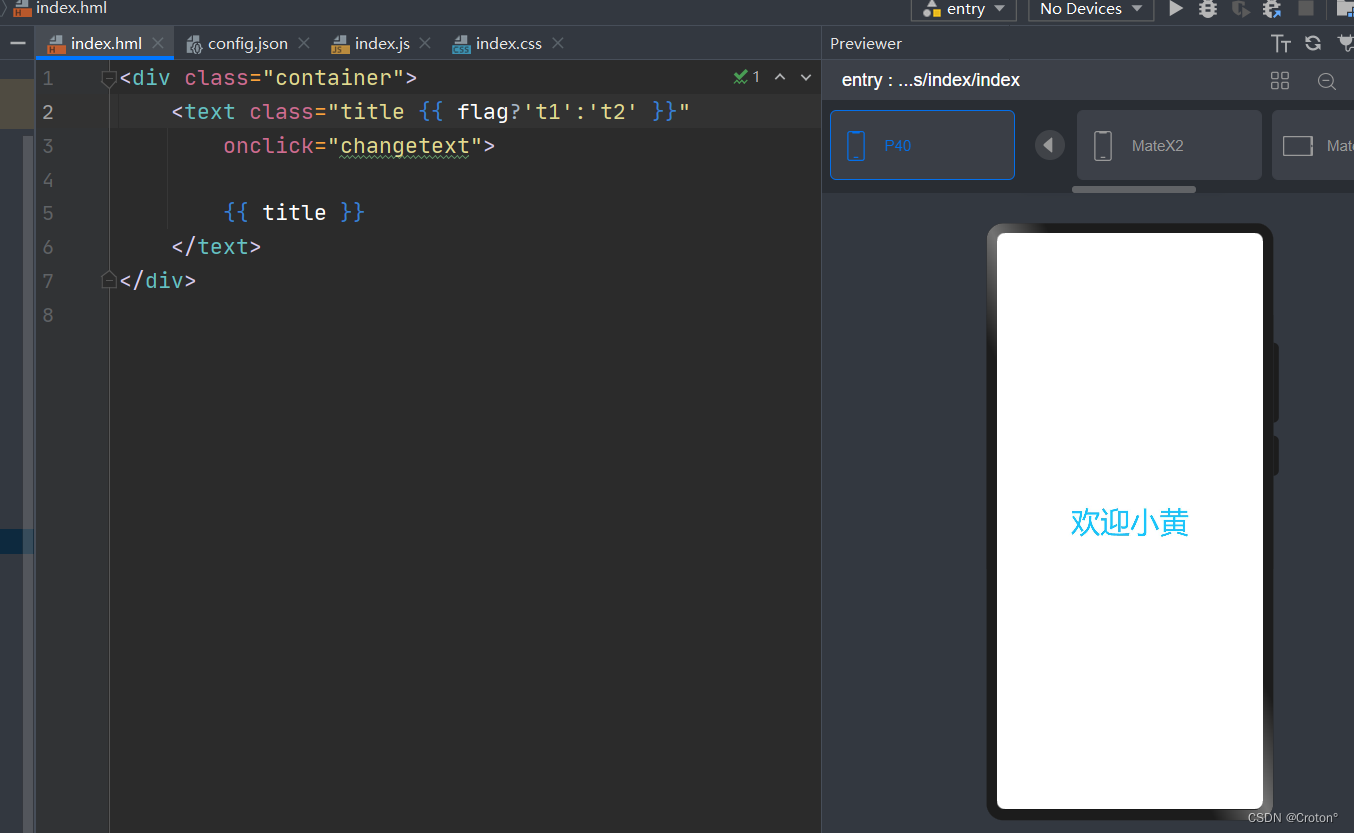
1.Hello world

2.点击事件

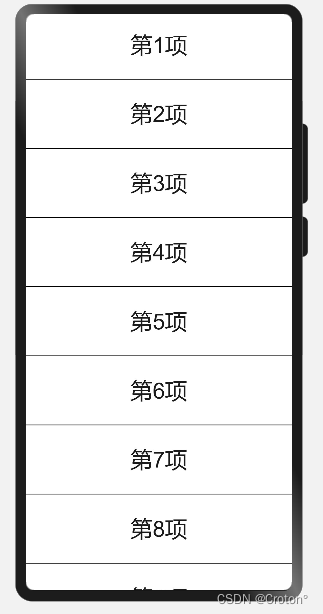
三、滚动视图-overflow:scroll
hml代码:
<div class="container">
<block for="{{arrs}}">
<div class="boxview">
<text>{{$item}}</text>
</div>
</block>
</div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
css代码:
.container { display: flex; width: 100%; flex-direction: column; /* height: 100%;*/ overflow: scroll; } .boxview{ width: 100%; height: 12%; /* width: 12%;*/ /* height: 100%;*/ border-bottom: 1vp solid black; display: flex; justify-content: center; align-items: center; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
js代码:
export default { data: { arrs:[] }, onInit() //onInit 页面初始化完成 { //arrs放100个字符串类型的数据 // var 和 let 区别 // javascript 是个弱类型语言 java 是个强类型语言 for(let i = 0 ; i<=100;i++) { //数组放入数据 第+i+项 this.arrs.push("第"+i+"项"); } } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17

总结
今天在搭建环境上浪费了很多时间,不过也积累了经验,算是有所收获。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/weixin_40725706/article/detail/281116
推荐阅读
相关标签



