热门标签
当前位置: article > 正文
HTML之列表标签——无序(ul)、有序(ol)、自定义(dl)_html有序列表标签
作者:weixin_40725706 | 2024-03-28 08:04:38
赞
踩
html有序列表标签
CSDN话题挑战赛第1期
活动详情地址:CSDN
参赛话题:前端学习记录
话题描述:记录前端学习过程中的某个知识点、解决方案等等
概念
在平时网页设计中我们最常见的就是无序列表,有序列表就是会有顺序,我们也可以自定义序号的样式,而无序列表则是不分顺序的,自定义列表就如他名字一样,根据用户需要自定义。
语法格式:
有序列表语法格式:
<ol>
<li>列表一</li>
.....
</ol>
无序列表语法格式:
<ul>
<li>列表一</li>
.....
</ul>
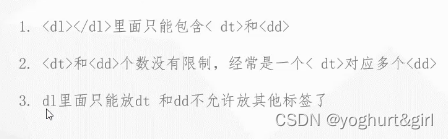
自定义列表:
<dl>
<dt>定义列表项1</dt>
<dd>列表一</dd>
.....
</dl>
type用于设置其列表样式【有序无序通用属性,只是属性值不一样】
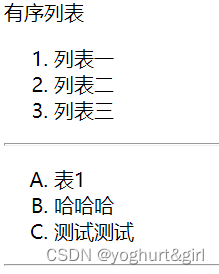
- <body>
- <p>有序列表</p>
- <ol>
- <li>列表一</li>
- <li>列表二</li>
- <li>列表三</li>
- </ol>
- <ol type="A">
- <li>表1</li>
- <li>哈哈哈</li>
- <li>测试测试</li>
- </ol>
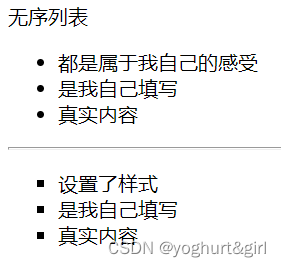
- <p>无序列表</p>
- <ul>
- <li>都是属于我自己的感受</li>
- <li>是我自己填写</li>
- <li>真实内容</li>
-
- </ul>
- <ul type="disc">
- <li>设置了样式</li>
- <li>是我自己填写</li>
- <li>真实内容</li>
- </ul>
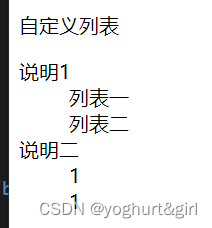
- <p>自定义列表</p>
- <dl>
- <dt>说明1</dt>
- <dd>列表一</dd>
- <dd>列表二</dd>
- <dt>说明二</dt>
- <dd>1</dd>
- <dd>1</dd>
- </dl>
- </body>

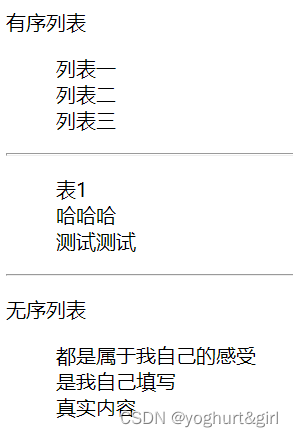
效果展示:



为区分开我设置了样式的列表和默认样式表,所以我用水平线分开方便观察,下面我将详细说明无序列表和有序列表关于type属性值。
| type="disc" | 默认样式,圆点 |
| type="circle" | 空心圆样式 |
| type="square" | 实心正方形 |
| type="A" | 大写字母样式去数 |
| type="a" | 小写字母样式去数 |
| type="1" | 以大写的罗马数字(默认样式) |
| type="i" | 以小写的罗马数字 |
注意:若想去除有序列表和无序列表的默认样式,可以在css中使用list-style:none;


总结

最重要的是知道用list-style去除默认样式,这个我们会在网页开发中经常使用到。
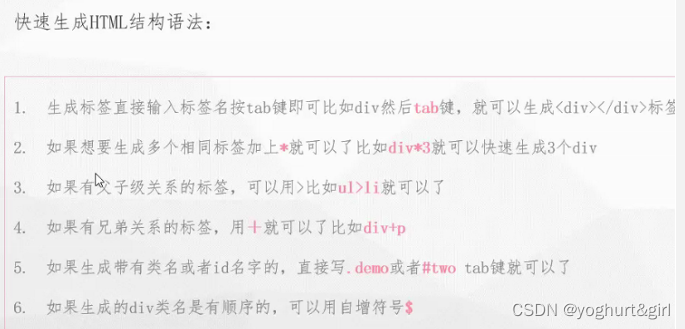
emment语法
许多开发软件都支持,这大大减少了我们输入代码的复杂,为我们提供了很大的便捷性。

最常见的就是当我们用vscode编写代码时,直接输入!按下tab键就可快速生成HTML框架.
CSDN话题挑战赛第1期
活动详情地址:CSDN
本文内容由网友自发贡献,转载请注明出处:【wpsshop博客】
推荐阅读
相关标签


