热门标签
热门文章
- 1html网页制作——小米商城官网商城购物网页设计 大学生个人购物商城网页代码 dw个人网页作业_购物网页html代码
- 2[论文阅读笔记48]BLURB_domain-specific language model pretraining for bio
- 3各种算法的理论总结_算法理论
- 4利用spaCy对中文文本分词和去除停用词处理_spacytextsplitter 怎么进行中文文本分割
- 5Android Studio安卓开发-RecycleView新闻栏设计_android studio怎么制作新闻列表
- 6idea项目切换SDK版本_idea修改项目sdk
- 7一文读懂大语言模型_密度文修大语言模型
- 8NLP 相关指标_nlp ppl
- 9基于MLS的3CCD变形模拟和校正(附C++程序)_移动最小二乘 c++
- 10资源分享——最全的中文NLP资源库_中文在线资源库
当前位置: article > 正文
前端文件上传
作者:weixin_40725706 | 2024-03-29 10:08:54
赞
踩
前端文件上传
介绍
在实际工作中前端相互传输文件时,前端会采用二进制,文本格式或者base64传输,要了解前端文件格式有哪些和这些格式之间怎么转换,先熟悉以下概念:
-
files:文件对象的API,有很多对文件的操作方法,可在w3c官方文档查看
-
Blob:不可变的二进制对象API,包含很多操作方法,和file基本有一样的操作方法
-
FormData:用于和后端传输文件的对象,是一种采用键值对传递数据的API
-
FileReader:多用于把文件读取为某种形式的API,如base64,txt文本
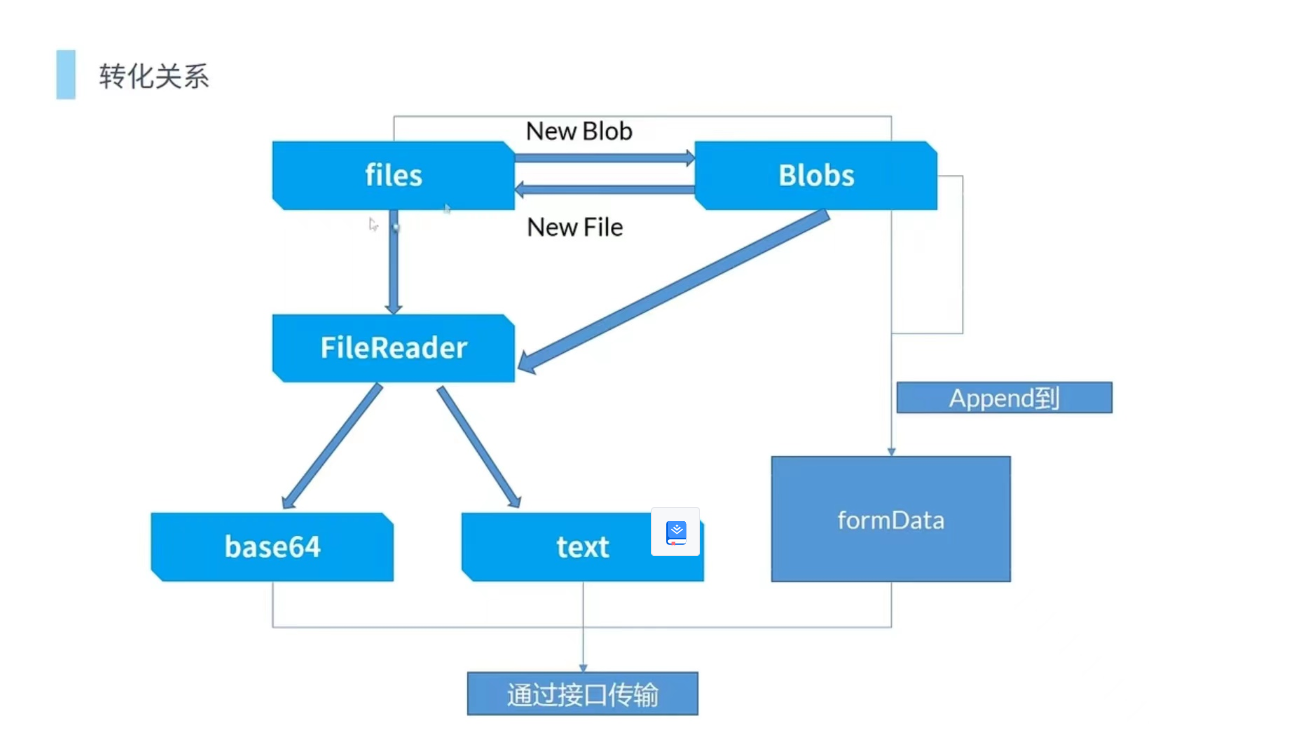
下面这张图展示文件在前端的各种格式的转换

文件上传
模板部分
<div>
<!-- multiple 多文件上传 -->
<input type="file" @change="fileChange" multiple />
<img v-if="imagebase64" :src="imagebase64" />
<button @click="submit">提交</button>
</div>
- 1
- 2
- 3
- 4
- 5
- 6
单文件上传
let imagebase64 = ref(); let _fileObj = ref();``` const fileChange = (e: any) => { // file对象 // console.log(e.target.files[0]); let file = e.target.files[0]; _fileObj.value = file; if (file.slice > 10 * 24 * 24) { alert("文件不能大于10兆"); } /* 转换成blob对象 new Blob([file]) new Blob([file]).slice(0,5000) 切割文件 blob对象切割方法slice */ let _sliceBlob = new Blob([file]).slice(0, 5000); // 转换为file对象,需要两个参数,文件和文件名 // let _sliceFile = new File([_sliceBlob], "test"); let _sliceFile = new File([file], "test"); // FileReader可以做缩略图 let fr = new FileReader(); // 转换为base64 fr.readAsDataURL(_sliceFile); /* 文件读取时异步,需要监听onload事件 */ fr.onload = function () { // fr.result 最后的结果 // console.log(fr.result); // console.log(imagebase64.value); imagebase64.value = fr.result; }; }; //提交 const submit = async () => { let fromData = new FormData(); // 单文件上传 fromData.append("file", _fileObj.value); // 发请求 // axios.post('/xxx',fromData) );
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
多文件上传
// 多文件上传 let fileList = ref([]); const fileChange = (e: any) => { // 多文件上传 if (e.target.files.length > 1) { fileList.value.push(e.target.files); } else { fileList.value.push(e.target.files[0]); } }; const submit = async () => { let fromData = new FormData(); // 多文件上传 fileList.value.forEach((item) => { let fromData = new FormData(); fromData.append(item.name + "file", item); }); // 发请求 // axios.post('/xxx',fromData) } };
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
切片上传
let _fileObj = ref(); let precent = ref(0); // 切片上传 const fileChange = (e: any) => { // 切片上传 _fileObj = e.target.files[0]; }; const submit = async () => { // 切片上传 // 分割文件的大小 let size = 2 * 1024 * 1024; // 获取文件的总大小 let fileSize = _fileObj.value.size; // 开始进度 let current = 0; fromData.append(_fileObj.value.name, _fileObj.value.slice(current, current + size)); while (current < fileSize) { await axios.post( "http://localhost:4000/upload", fromData ); //百分比进度 precent.value = Math.min((current / fileSize) * 100, 100); current += size; } };
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/weixin_40725706/article/detail/335255
推荐阅读
相关标签



