热门标签
热门文章
- 1git : 无法将“git”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径,请确保路径正确, 然后再试一次。
- 2从底层学习FPGA_从底层结构开始学习fpga
- 3配置交换机 SSH 管理和端口安全——实验1:配置交换机基本安全和 SSH管理_中兴交换机 login block 900 attempts 30
- 42023 使用wechaty 框架开发微信机器人(第一章)_wechatinstance
- 5MySQL Workbench使用教程_mysql workbench community 使用
- 6【搭建大语言模型】使用LocalGPT搭建本地大语言模型服务并实现远程访问进行交互_localgpt 手动
- 7ShardingSphere分库分表教程 Spring Boot 34,0基础网络安全开发_spring.shardingsphere.sharding.tables
- 8国内如何巧用ChatGPT?掌握这三大绝招,效率翻倍_中国能使用chatgpt
- 9算法的时间与空间复杂度(一看就懂)_启发式算法的时间纬度和空间维度
- 10git clone的时候直接加上用户名和密码_git clone 命令加上用户名
当前位置: article > 正文
neo4jd3拓扑节点显示为节点标签(自定义节点显示)_neo4j将节点的属性显示在图谱上
作者:weixin_40725706 | 2024-06-16 17:50:54
赞
踩
neo4j将节点的属性显示在图谱上
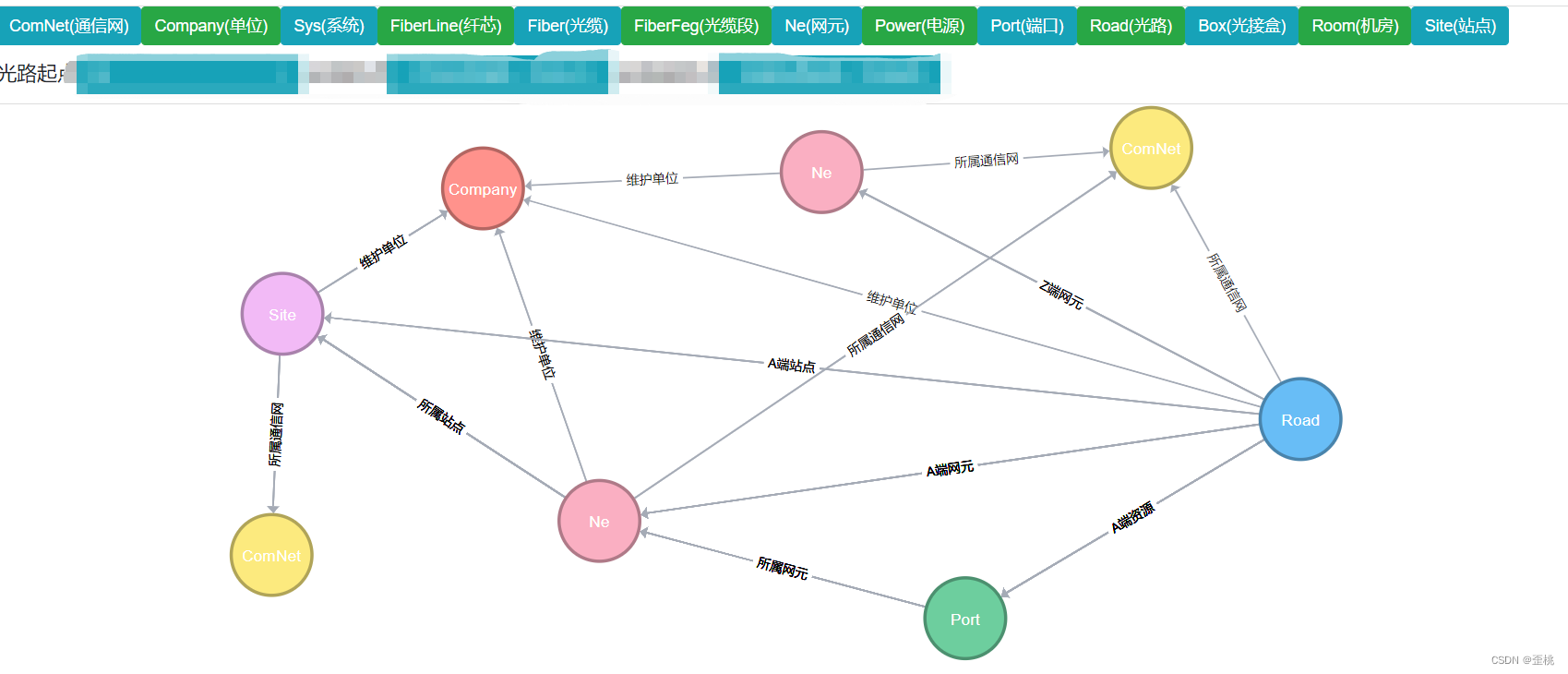
需求描述:如下图所示,我的拓扑图中有需要不同类型的标签节点,我希望每个节点中显示的是节点的标签

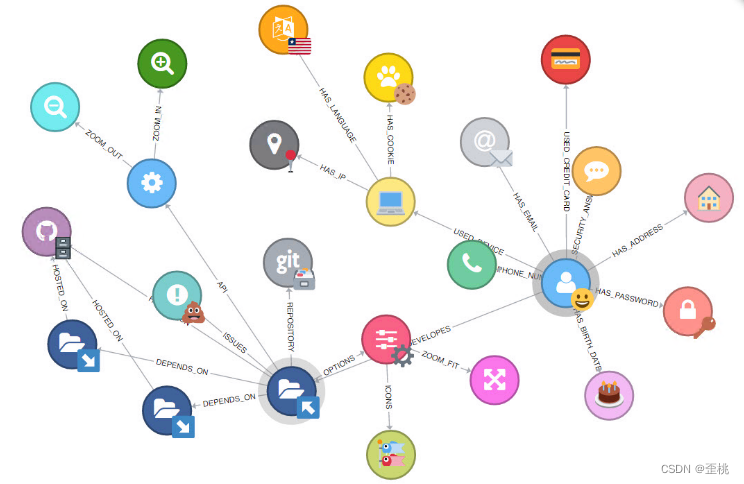
在官方示例中,我们可以看到,节点里面是可以显示图标的,现在我们想将下面的图标换成我们自定义的内容

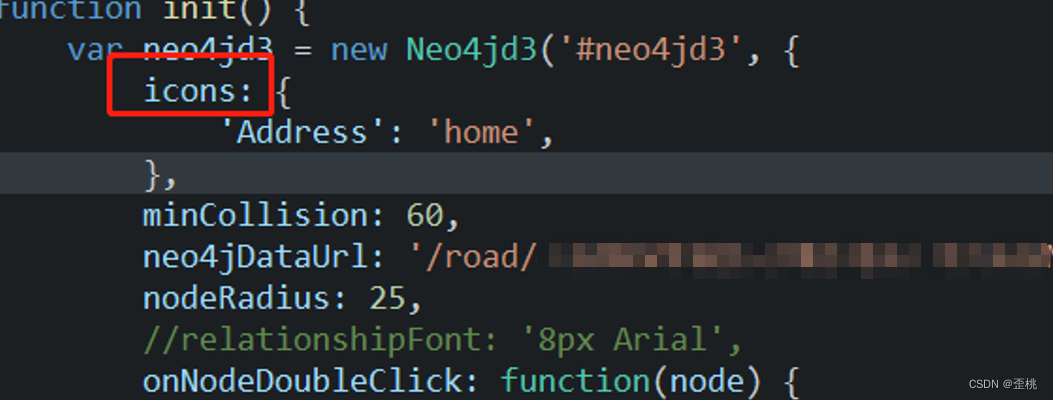
那么neo4jd3是如何实现这个效果的嗯?那就是我们在初始化neo4jd3的时候,为其添加icons属性。

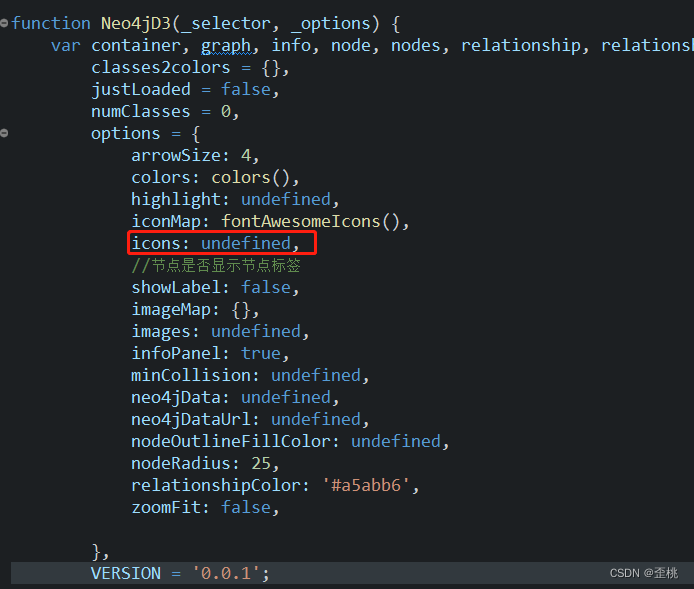
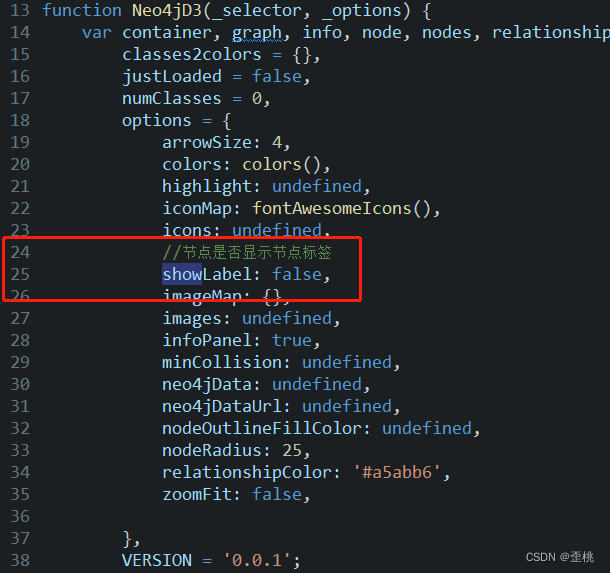
在neo4jd3的源码中,我们可以发现icons属性定义在了options中。

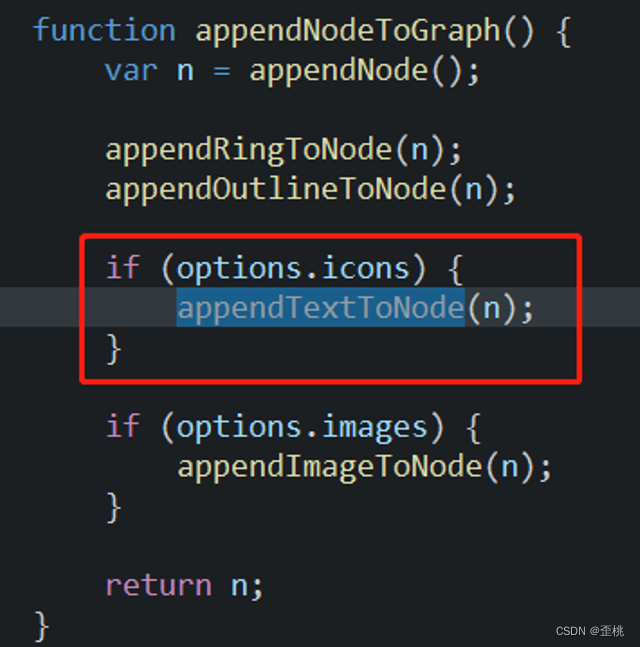
然后我们查找一下icons这个属性在哪里被使用

如上图所示,我们可以看到,如果设置了icons,appendTextToNode这个方法,我们进去看看这个方法怎么实现的。
不难发现如下代码,如果在**icon()**这个方法中没有找到小图标,就显示为节点的id。
.html(function(d) {
var _icon = icon(d);
return _icon ? '&#x' + _icon : d.id;
}
- 1
- 2
- 3
- 4

为了不破坏现有的方法,我们再次基础上增加一个属性showLabel,大概位置在源代码25行左右

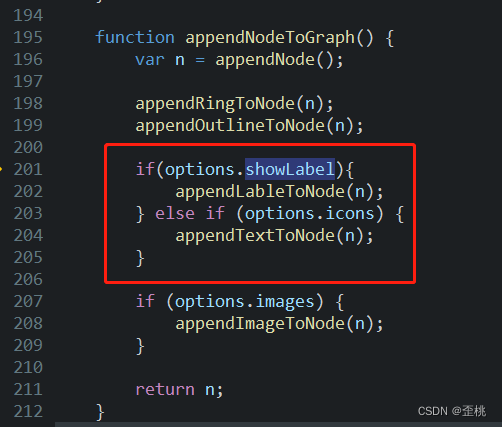
然后大概在200行左右修改为如下的代码,其中appendLableToNode就是我们新增加的方法

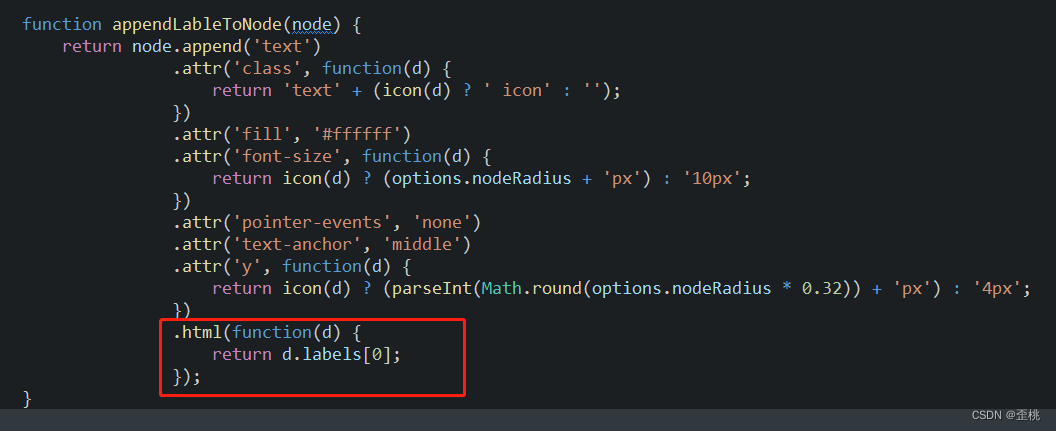
当然这里,我也没过多的魔改代码,就是将appendTextToNode拷贝,换个名字,然后把最后一行代码改了
return _icon ? '&#x' + _icon : d.id;
改成
return d.labels[0];//如果你节点有可能有多个标签,那你就拼接多个标签
- 1
- 2
- 3

声明:本文内容由网友自发贡献,转载请注明出处:【wpsshop博客】
推荐阅读
相关标签


