热门标签
热门文章
- 1c++求质数_c加加如何求质数
- 2Python基础入门_python list最后一个元素
- 3使用.bat文件使用命令行打开所需脚本所在目录(如sqlmap)_命令行进入代码包的“启动脚本”目录
- 4操作系统精髓与设计原理之线程_请列出线程间的模式切换比进程间
- 5C语言中的输入和输出操作详解_c语言输入
- 6本地部署 vllm
- 73.2 Python图像的频域图像增强-高通和低通滤波器_对一幅图像进行频域滤波:理想低通滤波器python
- 8编程笔记 html5&css&js 074 Javascript 运算符
- 9Android资源代码 源码 整理 Github开源项目下载地址_android 频道管理git项目下载
- 10es查询语句java使用_source_常用ElasticSearch 查询语句(示例代码)
当前位置: article > 正文
uniapp常用打包记录【h5、app(基座)、wx小程序】_uniapp h5打包
作者:weixin_40725706 | 2024-02-13 02:44:50
赞
踩
uniapp h5打包
h5打包
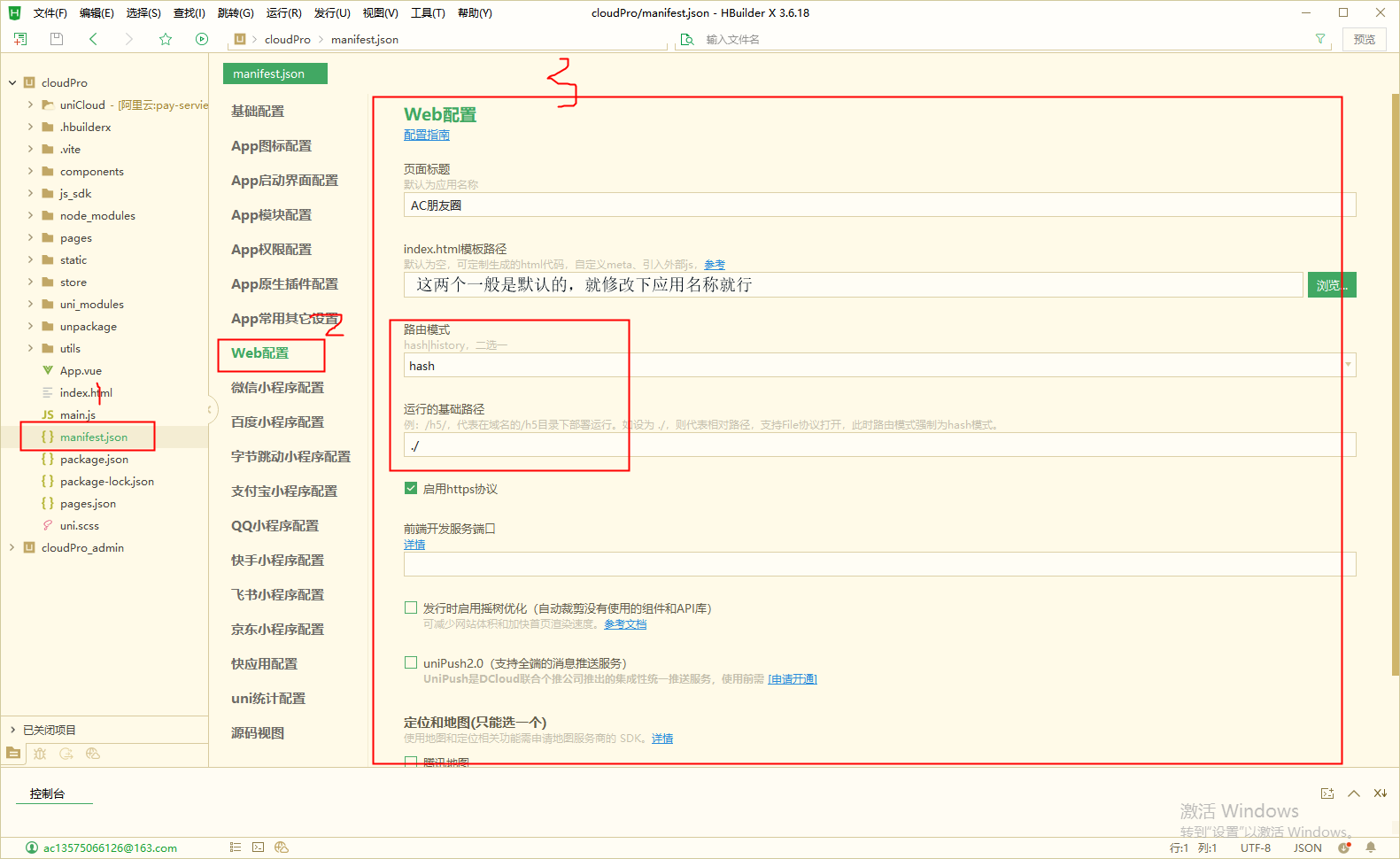
打包前配置

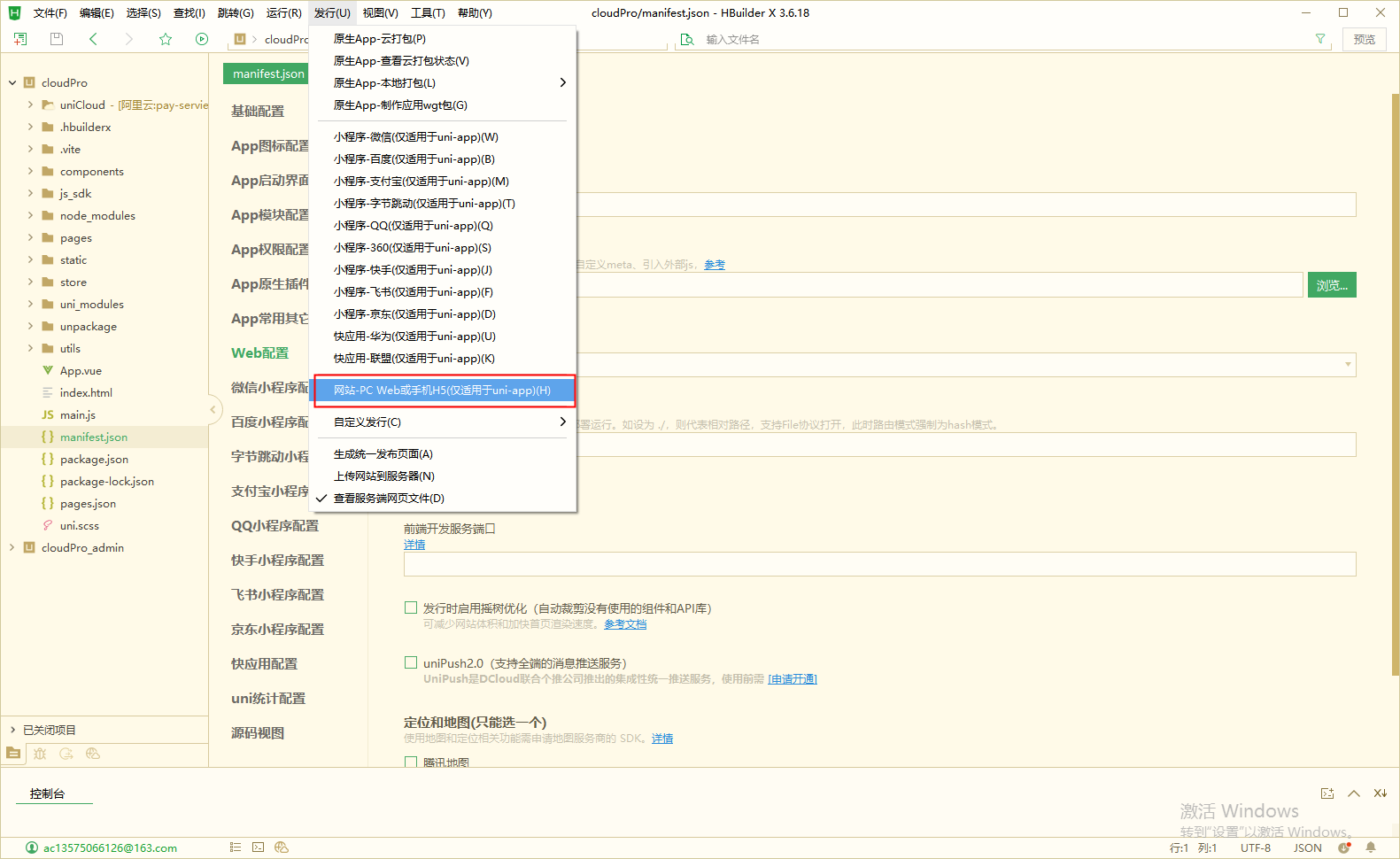
开始打包


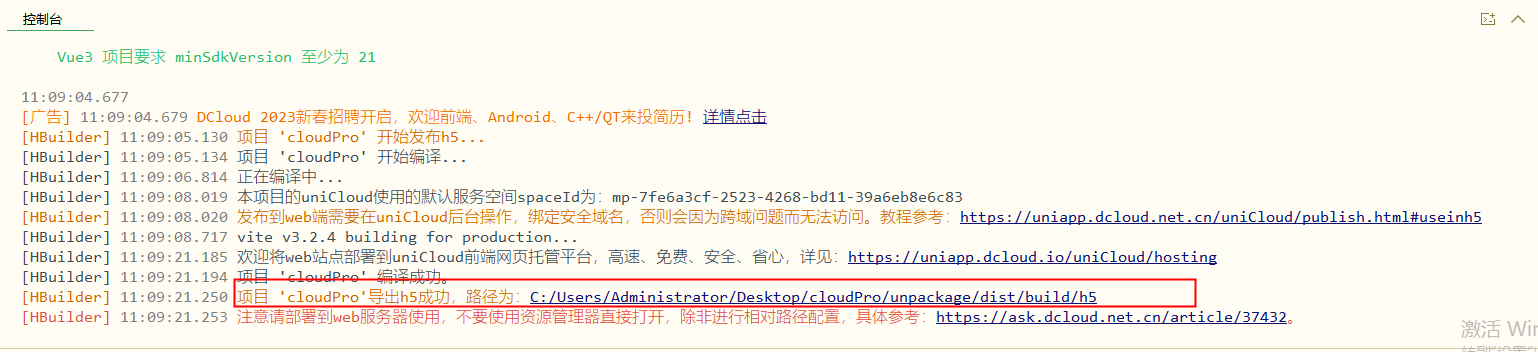
打包成功

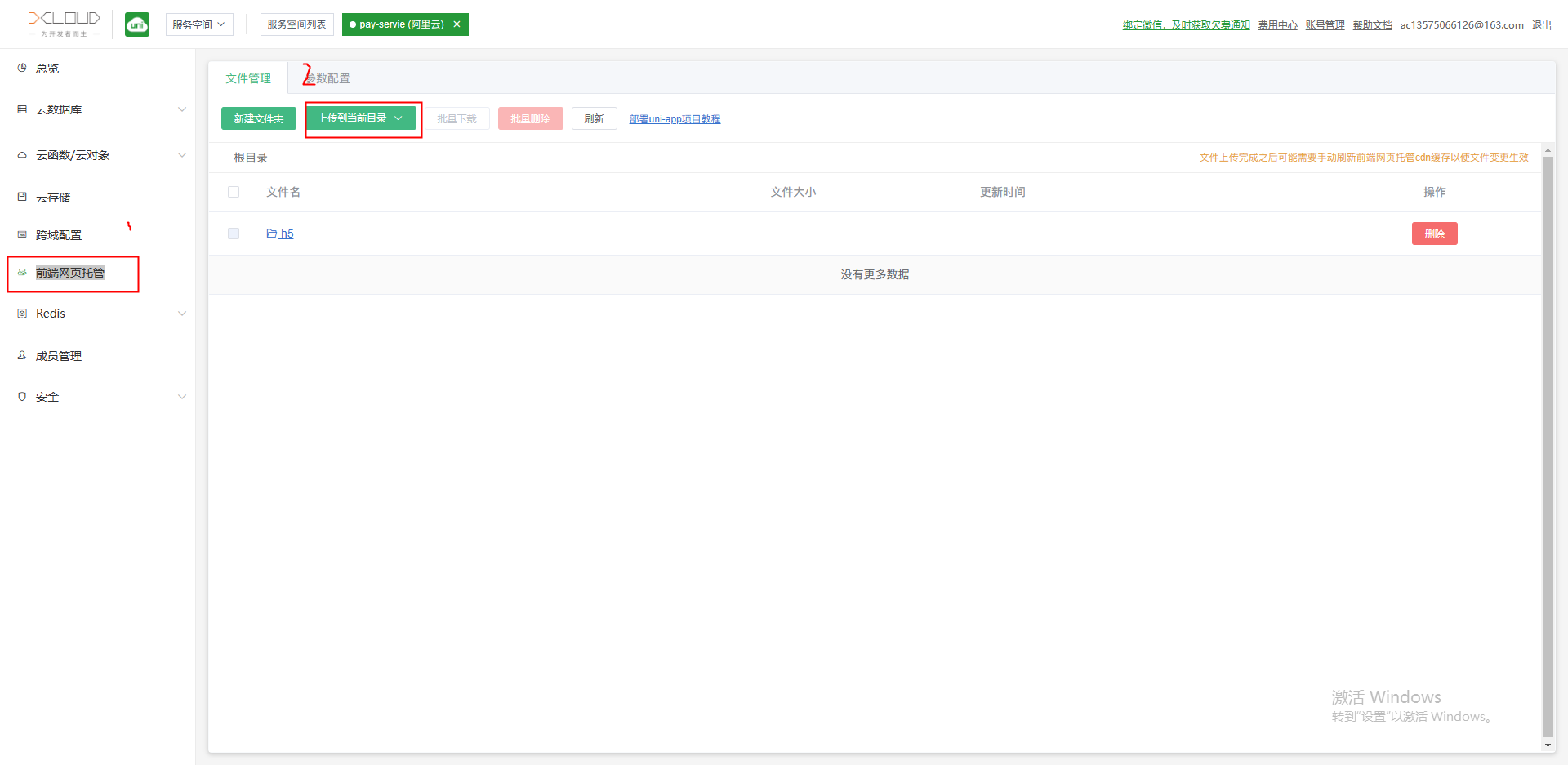
h5打包之后,如果用的unicloud开发,可以直接上传到“前端网页托管”,然后系统会有个默认域名,我们就可以实现公网访问了

h5的调试工具“vConsole”
参考: (160条消息) vue3 移动端调试工具vconsole和eruda 及其两种使用方式_vconsole包_Arrow.Light的博客-CSDN博客


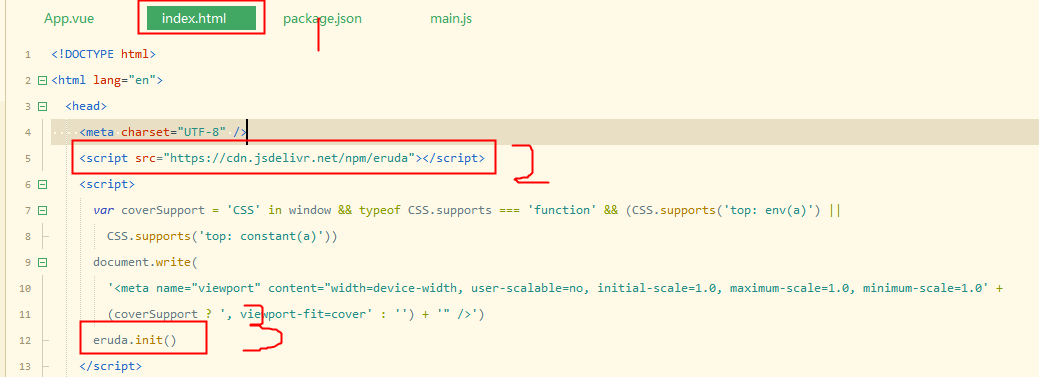
- //附上代码
- <script src="https://cdn.jsdelivr.net/npm/eruda"></script>
- <script>eruda.init();</script>
app打包
详情文章可参考:
(158条消息) 【uniapp小程序】—— APP项目云打包(安卓)_uniapp打包_不苒的博客-CSDN博客
http://t.csdn.cn/cWVqY
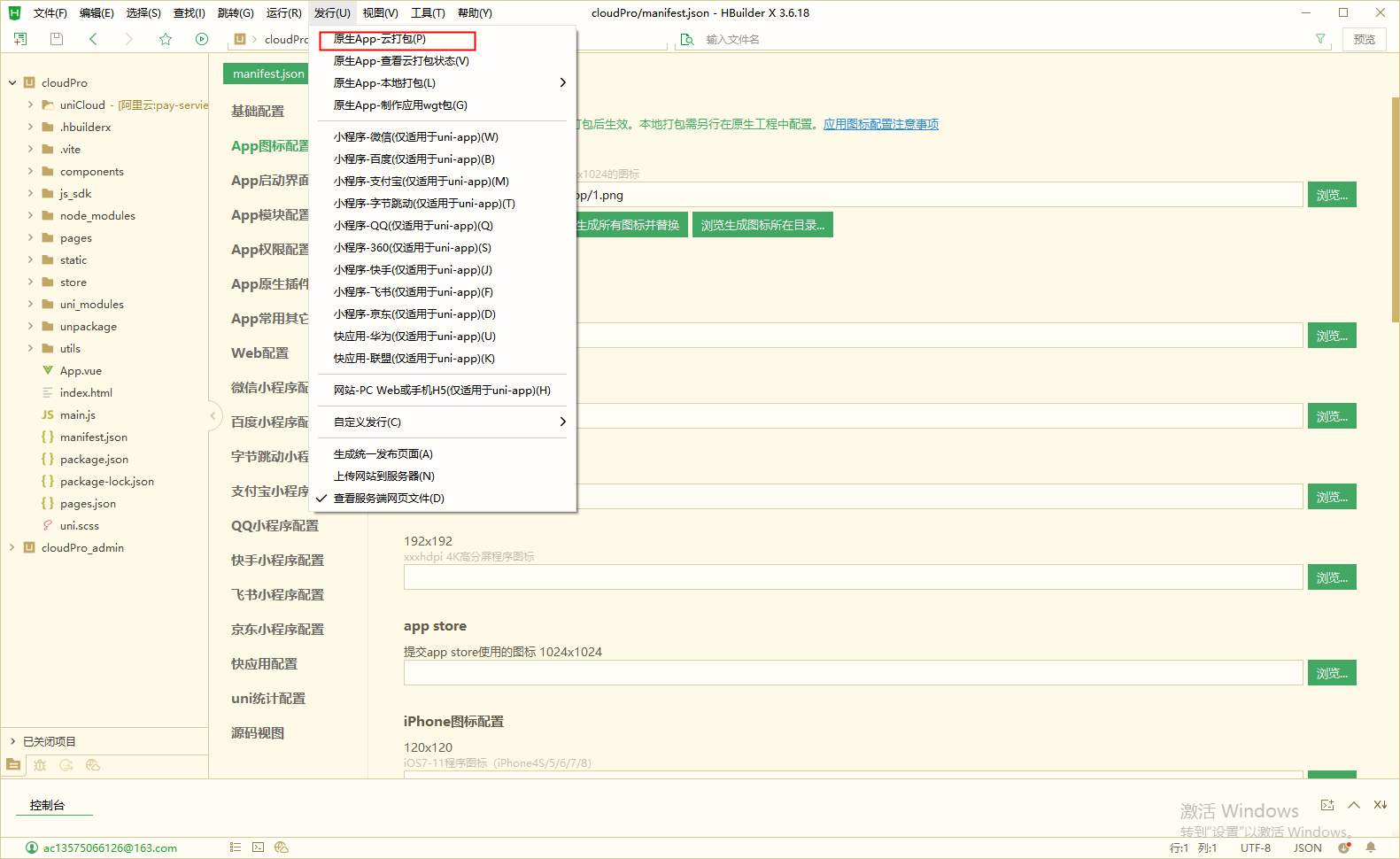
打包前配置

打包;我用的unicloud开发,所以选的是云打包

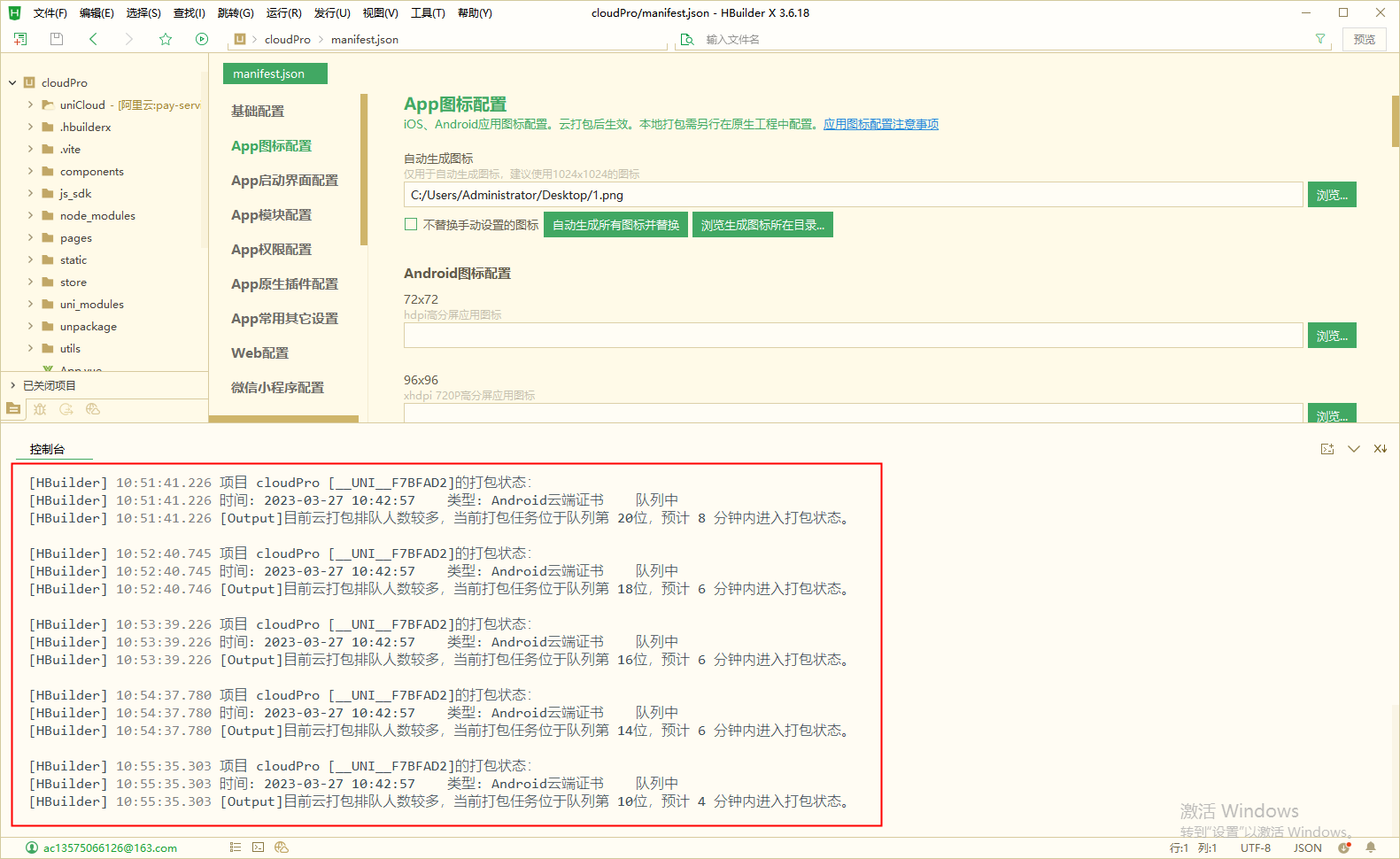
这表示人太多,等待下就好了

打包成功

下载到手机 运行app

问题:uni-app打包安卓时,打包完只显示底部导航栏,页面内容是空白的

解决:开启基座调试,查看问题
调试发现控制台报:Uncaught ReferenceError: Cannot access 'trees' before initialization
于是我就在uniapp中搜索“trees”,反正是uview中定义的UI组件,删除ui组件后,重启基座,然后就运行成功了
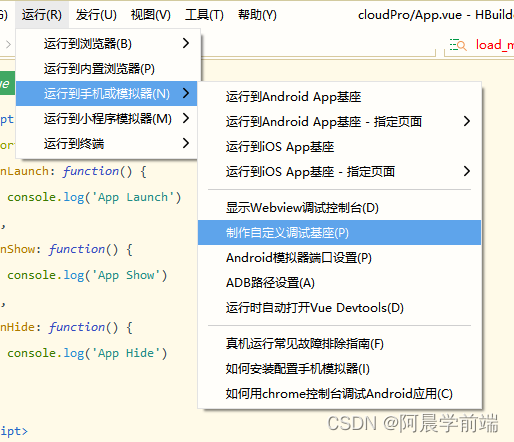
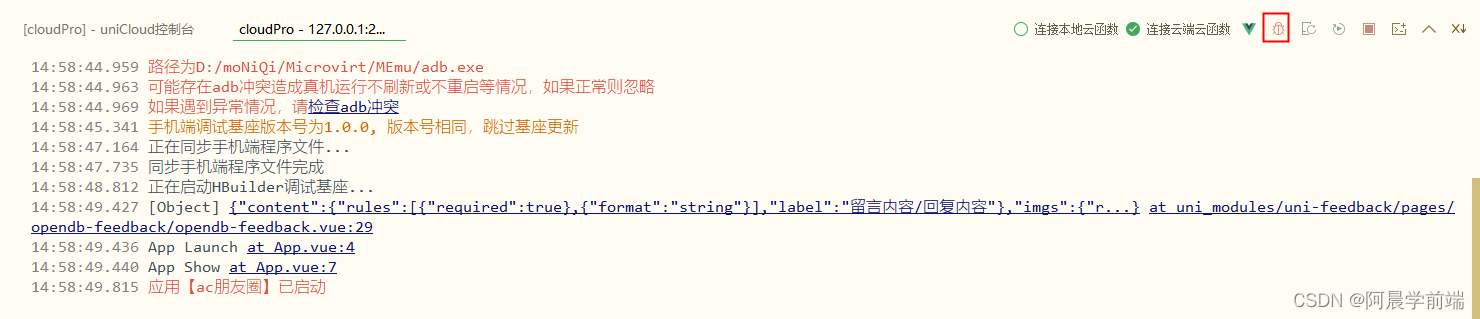
如何开启基座调试:
-
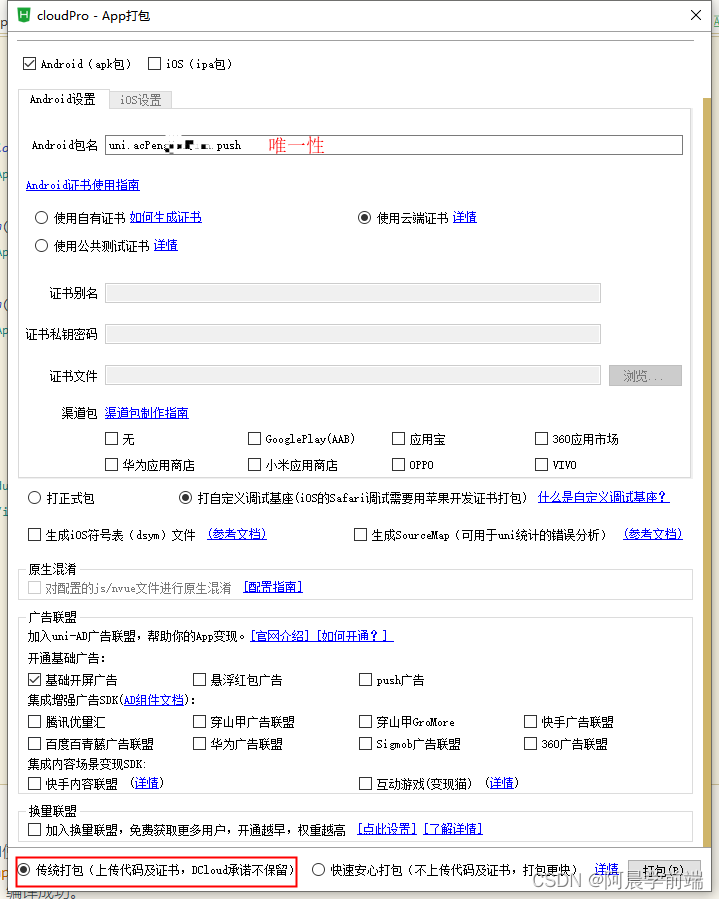
自定义基座


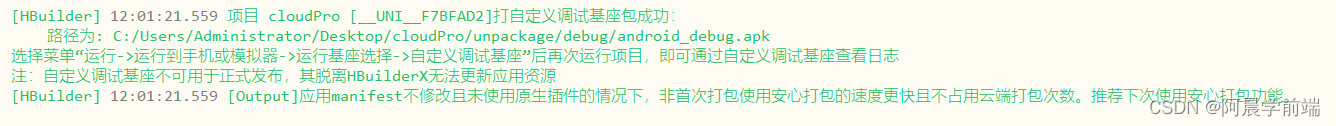
- 定义基座成功。会先创建云端证书,如下如,然后进行打包


- 如果显示未找到设备,就下载一个手机模拟器并打开,然后刷新就行了

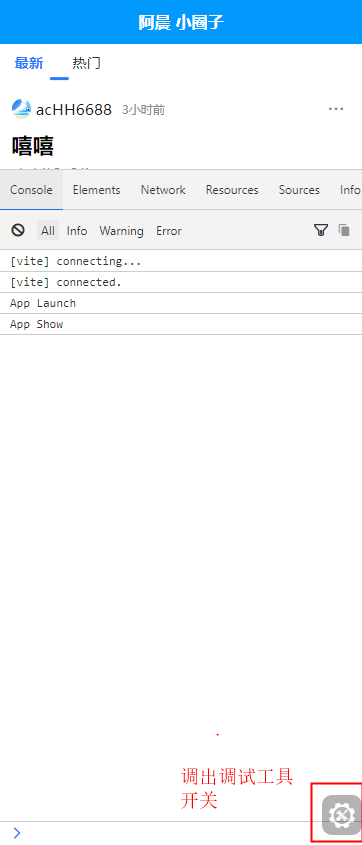
- 基座调试,点击那个小虫子即可开启

wx打包
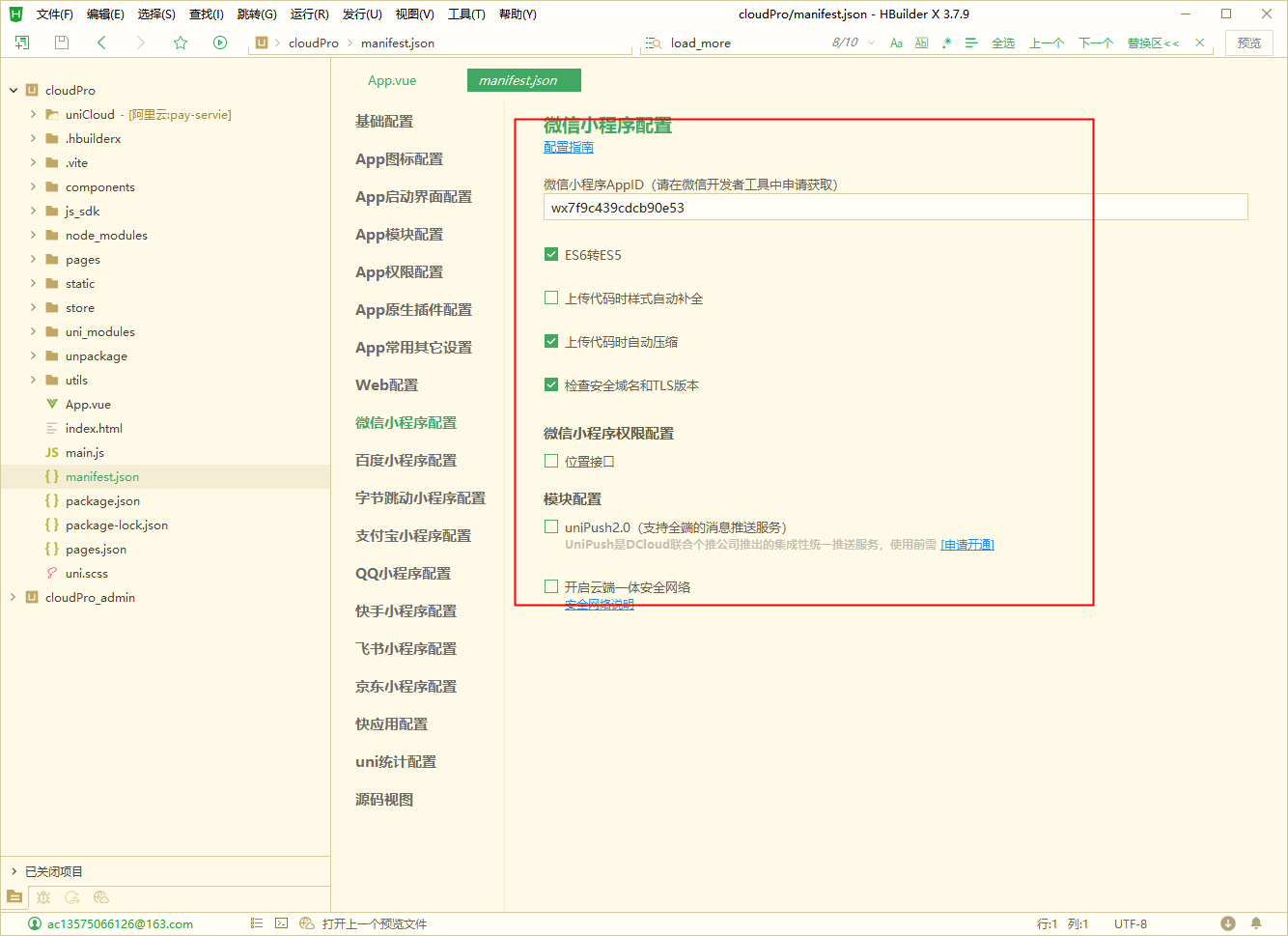
打包前配置

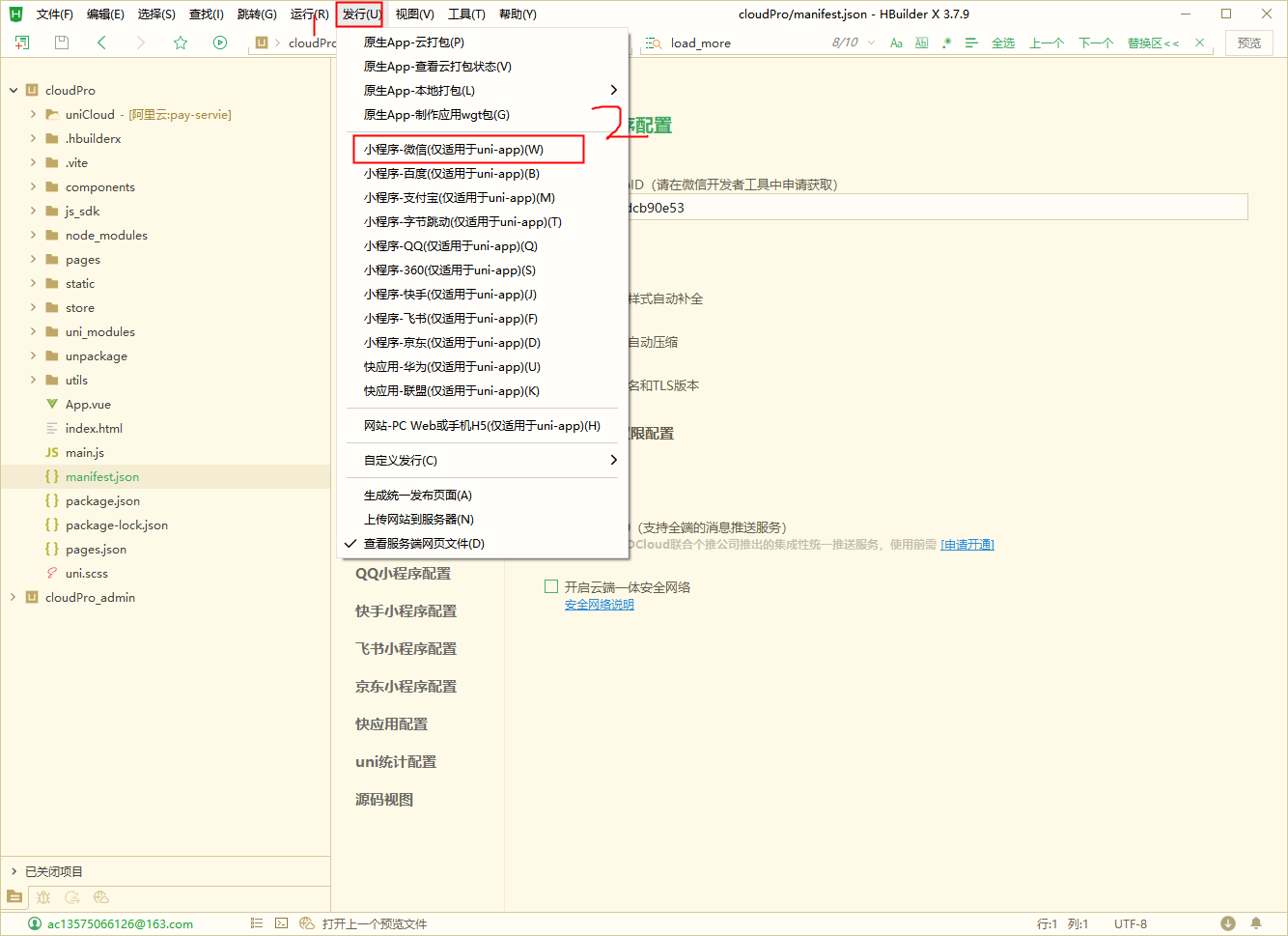
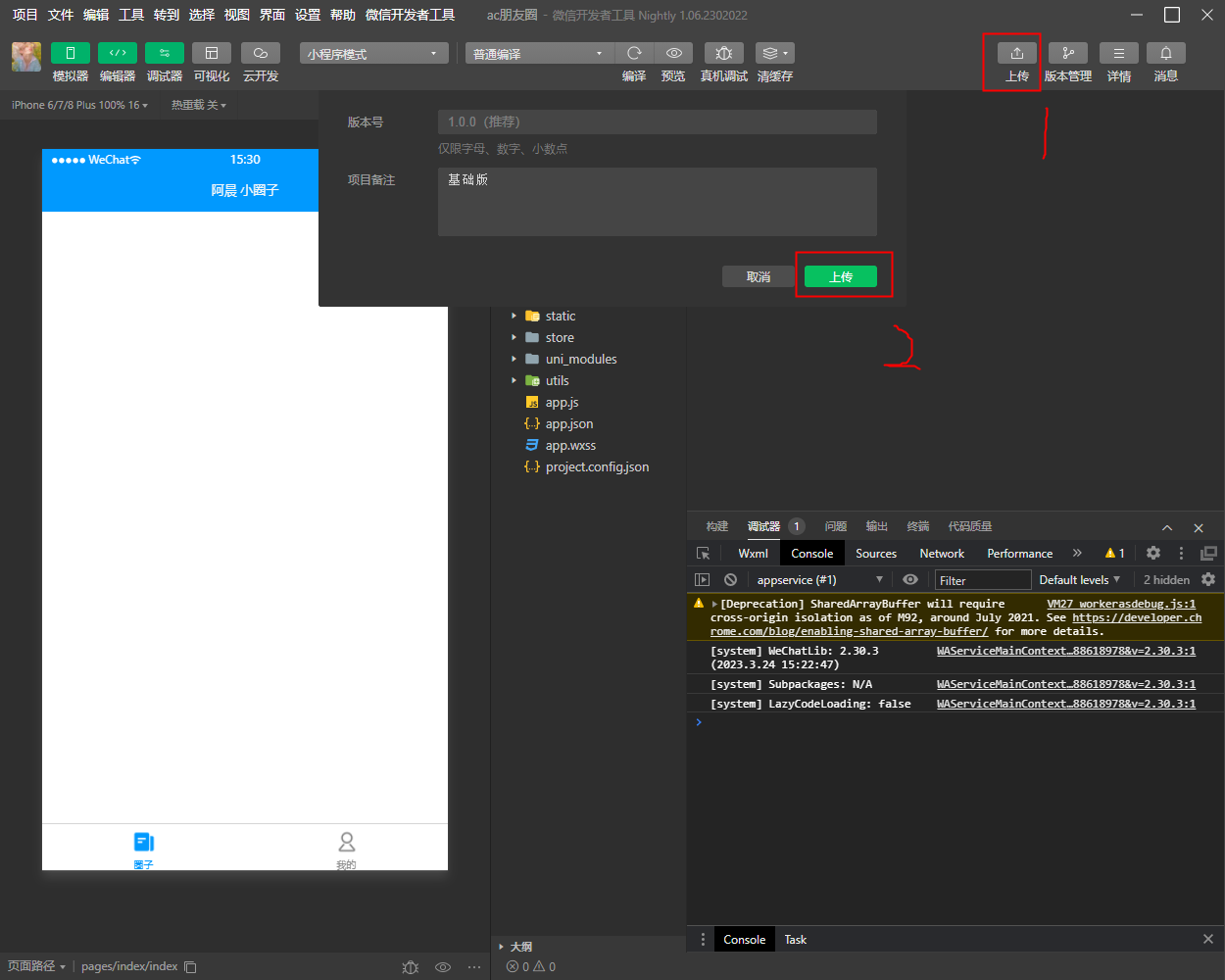
点击打包


上传成功

遇到的问题: http://127.0.0.1:7001 不在以下 request 合法域名列表中 || request 合法域名校验出错 || 连接本地调试服务失败,请检查客户端是否和主机在同一局域网下
解决:
首页看官方

可以得知,如果我们当时HBuild中选的是运行,然后在微信中在点击上传,那么项目第一次会默认请求本地服务,所有就会报上面的错了。请务必在HBuilderX内使用发行菜单。
ReferenceError: _t40 is not defined || ReferenceError: _s30 is not defined
将es6转为es5取消掉即可
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/weixin_40725706/article/detail/79472
推荐阅读
相关标签


