热门标签
热门文章
- 1哈工大数据库系统(上):关系模型之关系代数(四)课后测验与作业_7)关系r与关系s只有一个公共属性,t1是r与s做θ连接的结果,t2是r与s自然连接的结
- 2前端学习DAY9
- 3互联网大厂产品面试分析(多年猎头通过候选人总结,着重感谢一位刘女士)_产品面试项目最大挑战
- 4求解具有多个初始条件的ODE方程组_ode45中有6个初始条件应该怎么给出
- 5【RAG】内部外挂知识库搭建-本地GPT_本地rag
- 6Fixed-Point Designer(设计、仿真和分析定点系统)
- 7android profiler启动分析,Android冷启动优化总结(四)——profile分析
- 8flutter 打包apk_flutter build apk
- 9仕考网:公务员考试面试时间一般多长?
- 10git提交大文件报错,删除大文件后,还是提交不成功解决办法
当前位置: article > 正文
内网穿透部署本地服务器(超简单并免费)_内网穿透服务器
作者:weixin_40725706 | 2024-07-17 23:52:33
赞
踩
内网穿透服务器
Natapp内网穿透部署本机服务器使用流程
Natapp官网:NATAPP-内网穿透 基于ngrok的国内高速内网映射工具
首先是来到官网首页

来到注册页面进行注册账户

注册完成后来到进入登录页面

接收验证码,及设置个人名称页面

登录成功后进入首页点击--->实名认证--->购买隧道--->选择免费隧道

别忘了实名认证

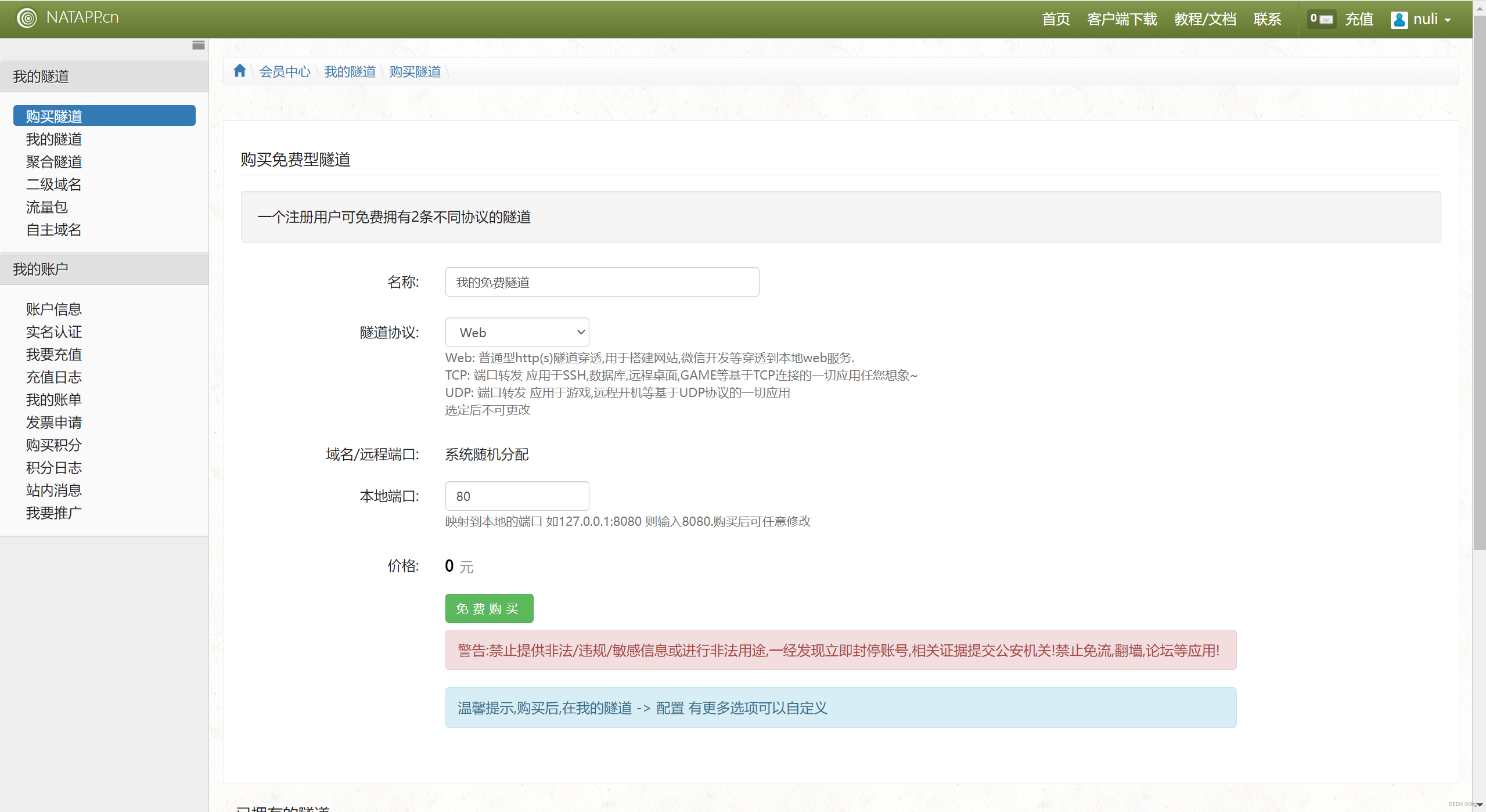
免费隧道页面,一般选择使用web,根据自己需要选择使用即可

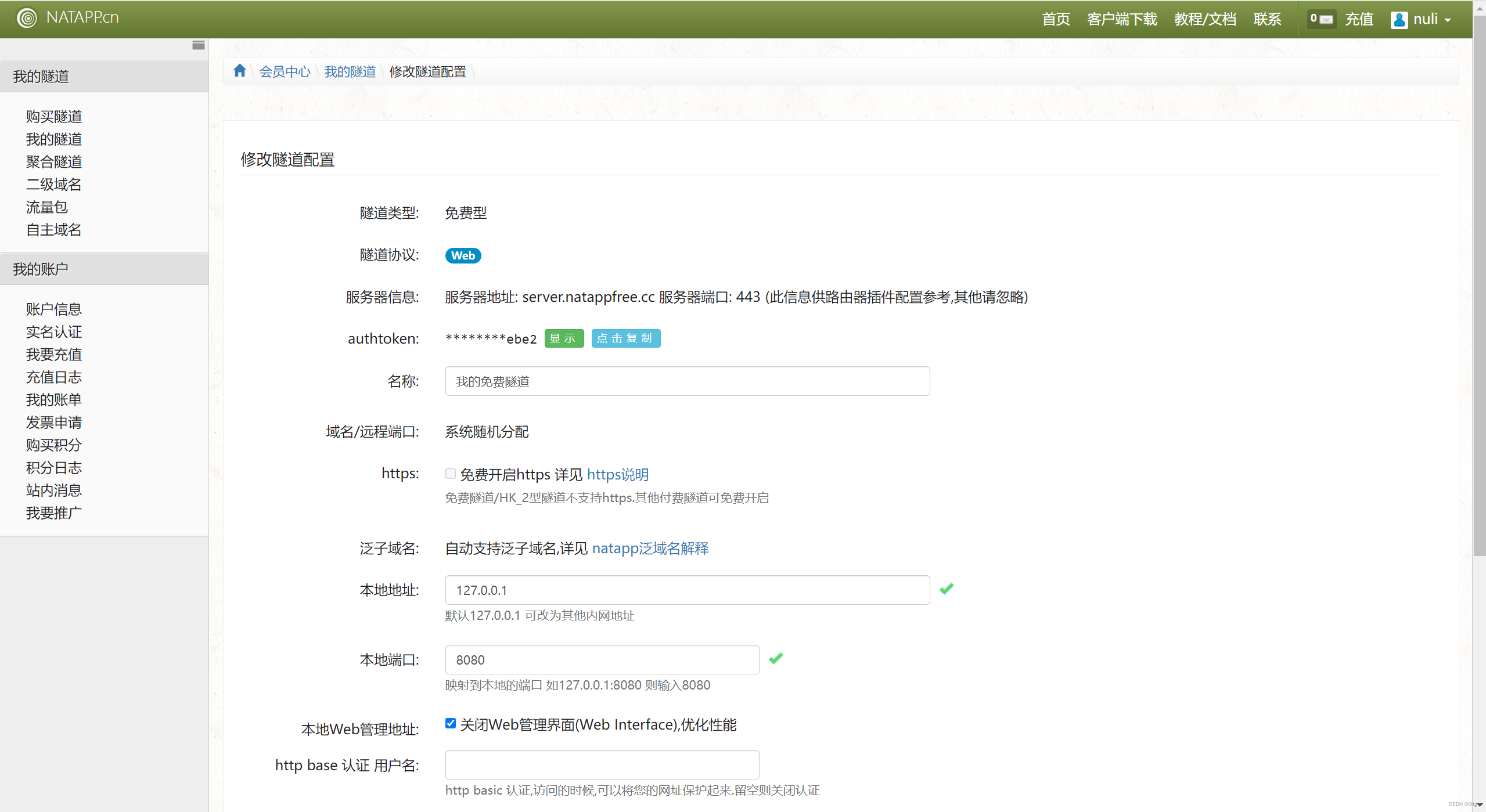
点击购买完成过后来到配置页面如下

接着是下载客户端,点击首页的 客户端下载 ,根据自己的电脑选择

下载完成后就是解压,然后就是运行端口

这里是启动本地服务器,命令行输入natapp -authtoken=authtoken密钥
authtoken是在我的隧道里面,直接复制即可

运行命令后,复制http://........free.cc 到浏览器即可
 如果报错的话,Invalid Host header
如果报错的话,Invalid Host header

vue.config.js 中加上下面这端代码就欧克了,亲测有效!!
设置allowedHosts,这个选项是设置允许访问开发服务器的主机列表。将其设置为 all 表示允许任何主机访问开发服务器。这个选项与主机检查相关,但它更精确地控制哪些主机可以访问开发服务器,而不是完全禁用主机检查。也可以设置多个主机
- devServer: {
- host: 'localhost',
- port: 8080,
- historyApiFallback: true,
- // 设置为 all 表示允许任何主机访问开发服务器
- allowedHosts: "all"
- }
以下是我完整配置vue.config.js文件的代码,参考使用
- const { defineConfig } = require('@vue/cli-service')
- module.exports = defineConfig({
- transpileDependencies: true,
- lintOnSave: false,
- devServer: {
- host: 'localhost',
- port: 8080,
- historyApiFallback: true,
- allowedHosts: "all"
- }
- })
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/weixin_40725706/article/detail/842614
推荐阅读
相关标签


