- 12020年互联网公司经常问到的redis系列面试题【附答案】_magento面试题
- 2git基本操作、常用命令、代码打包 及 代码发布_git代码打包发布过程
- 32024C++信息素养大赛-算法创意实践挑战_复赛真题(广东省)题目+参考答案和详细解析
- 4Git分支的状态存储——stash命令的详细用法_git切换分支的存储怎么应用
- 5Ai绘画:Midjourney与Stable Diffusion应该学哪个?
- 6YiBPM企业业务流程管理数字化升级,通过低代码平台如何实现?_如何通过低代码平台实现企业业务流程管理数字化升级?
- 7Appium简易Android测试脚本_appium自动化测试脚本
- 8【项目记录】OpenMVPCA舵机控制排名193万+纪念_the value should be measured
- 9快讯|成都站·智能合约和DApp到底是咋子回事嘛?(附PPT)
- 10【推荐】用scss循环zoom缩放比例,解决可视化大屏在不同分辨率屏幕下的适配问题_css 不同分辨率 2880
『亚马逊云科技产品测评』活动征文|使用arco 实现文章投稿管理系统_arco 部署
赞
踩
『亚马逊云科技产品测评』活动征文|使用arco 实现文章投稿管理系统
授权声明:本篇文章授权活动官方亚马逊云科技文章转发、改写权,包括不限于在 Developer Centre, 知乎,自媒体平台,第三方开发者媒体等亚马逊云科技官方渠道
前言
我平时有写博客的习惯,写完博客之后,会到各个网站或者平台,进行投稿。
网站和平台太多了,我就想着,我能不能做一个投稿管理系统,来方便我对这些博客投稿进行管理。
有了这一个想法之后,我就开始干了。毕竟自己是一个程序员,平时就是开发一些网站系统的。
自己开发一个,还是没有难度的。
前端项目开发
前端项目,我打算使用vue + arco design的技术栈来开发。自己平时用vue挺多的,所以采用vue来开发了。
而arco design,是字节跳动推出的一个组件库,它的ui样式我觉得挺好看的。所以项目里,我采用这个ui组件库。
创建项目
我们需要先创建项目,这样才能进行开发。
这里我使用vue官方给的脚手架vite,来创建项目。vite是vue官方推出的脚手架,它是新一代的构建工具,还是非常棒的。vue官方现在也是在主推这个脚手架,推荐大家创建项目时,都使用这个脚手架。
我们进入到vue的官网,然后点击文档,进入到文档页面。
点击左侧菜单栏,创建快速上手

官方文档里,给出了说明,告诉我们怎么创建项目。我们按照这个说明,去创建项目即可。
在cmd里运行命令
> npm create vue@latest
- 1
运行命令后,按照步骤提示操作即可。
执行完成之后,项目就创建好了。不过只是项目创建,里面的依赖还没有安装。
我们进入到项目里,安装依赖
cd <your-project-name>
npm install
- 1
- 2
安装的时候,由于需要安装依赖,所以需要等待一会。
项目创建好了,接着,我们引入一下ui组件库。
进入到arco design官网,在开发里,官方文档里,给出了提示,告诉我们怎么引入ant design

在cmd里,输入命令
npm install --save-dev @arco-design/web-vue
- 1
安装arco design组件库,需要等待一会,安装完成。
项目开发
项目已经创建好,需要的依赖和组件库也已经安装好了。
接下来,我们就可以开发前端项目了。
路由配置
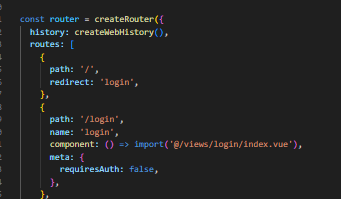
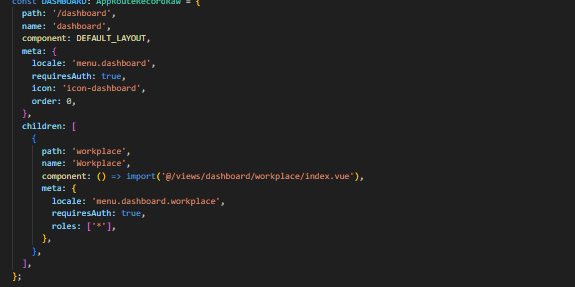
我们进行页面路由配置


这里,我主要配置了一个login和一个dashboard路由。
页面开发
关于页面开发,我是基于组件开发的。所以在一个页面里,我会抽离一些子组件或者把一些公共组件提取出来。
每个人的开发逻辑不太一样,所以关于页面开发,写代码部分就不细说了。
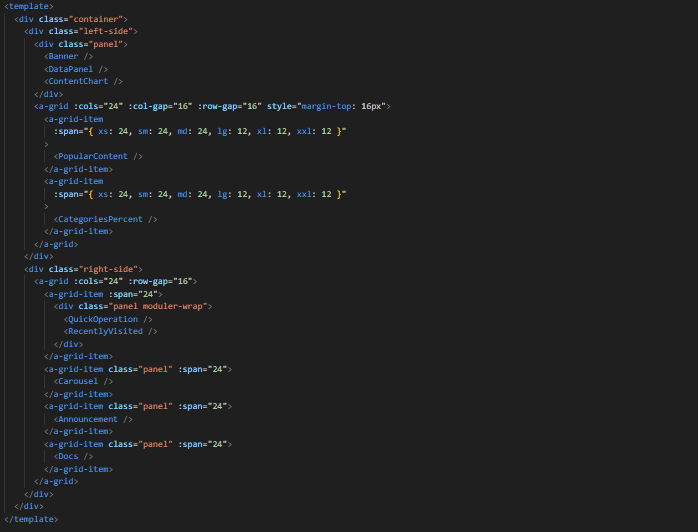
这是我dashboard组件的代码

你可以简单看一下,参考一下,然后自己开发。
可能经过一段漫长的时间,你把项目开发好了。
项目开发好,我们就可以进行项目打包了。因为我们需要把项目打包,然后才可以到服务器进行部署。
在cmd里运行命令
npm run build
- 1
项目就开始打包了,等待一会,项目就打包完成了。
注意:我项目里,配置的打包命令是npm run build。你项目的打包命令,可能不一定是它。
具体是什么,可以查看一下你项目里的配置。
服务器部署
前端项目开发好之后,就可以开始服务器部署了。
要进行服务器部署,首先你得有一台服务器。随着云服务的推广和普及,现在,我们可以非常方便地就拥有一台云服务器了。
云服务器的厂商有很多,这里我选择了亚马逊云服务器。亚马逊云服务器是亚马逊公司推出的云服务器,大公司推出来的产品,我相信它。
好了,云服务器先介绍到这里,我们开始到服务器里面,部署项目吧。
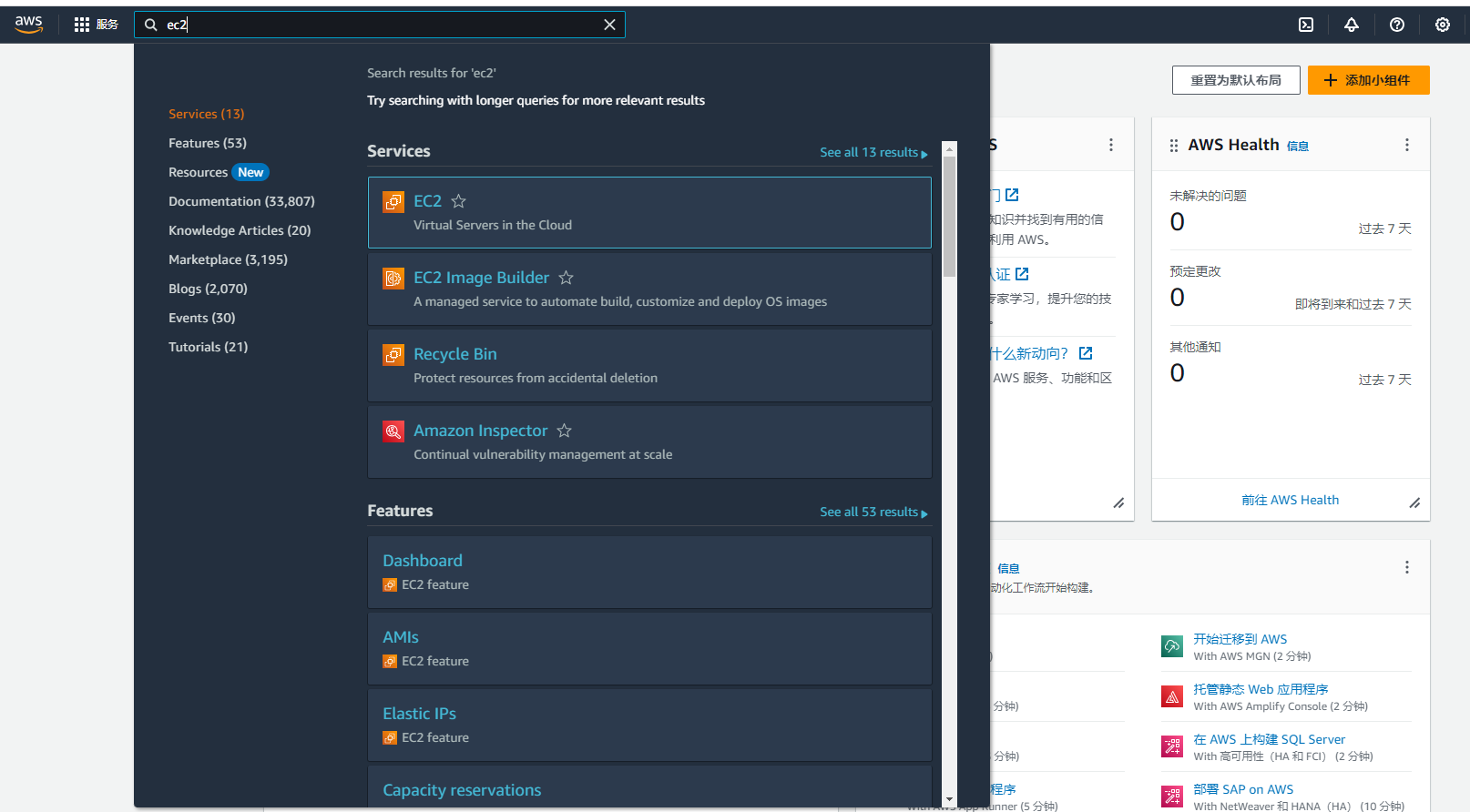
登录亚马逊云服务器后,进入服务器控制台页面。我们在顶部搜索栏里,搜索EC2。

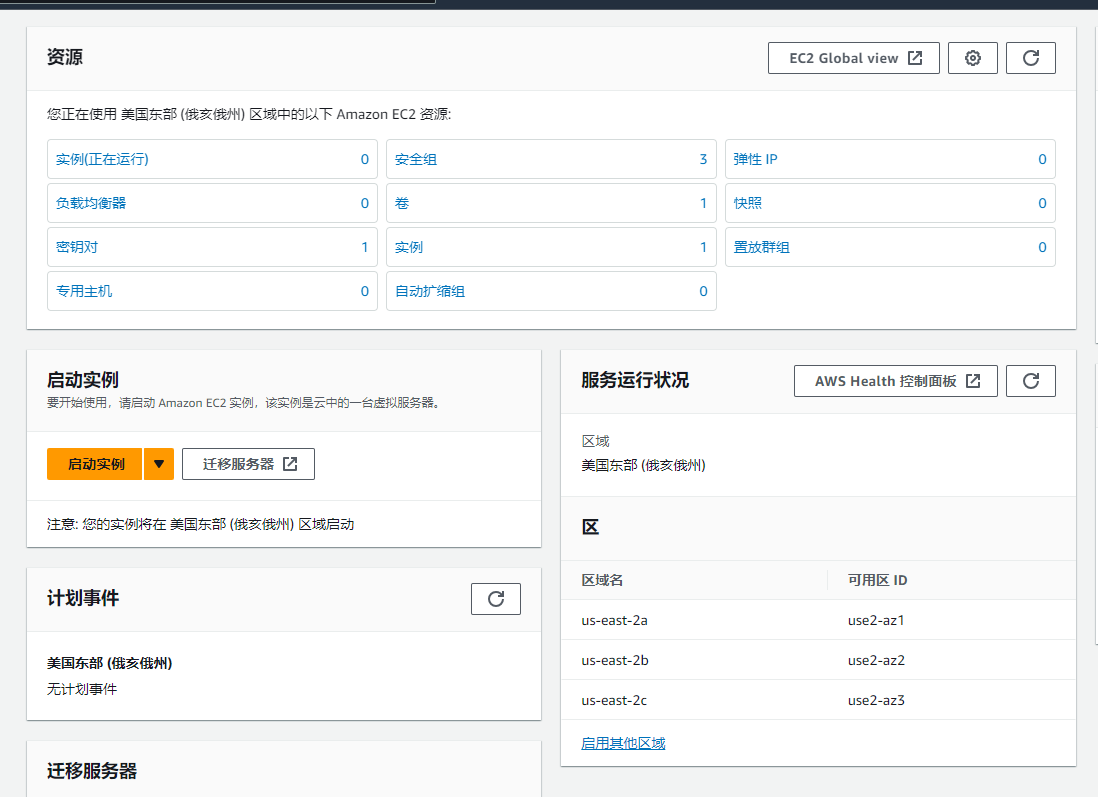
我们可以查看到搜索结果,点击EC2,进入EC2的控制台页面。
进入EC2控制台之后,我们点击启动实例按钮。

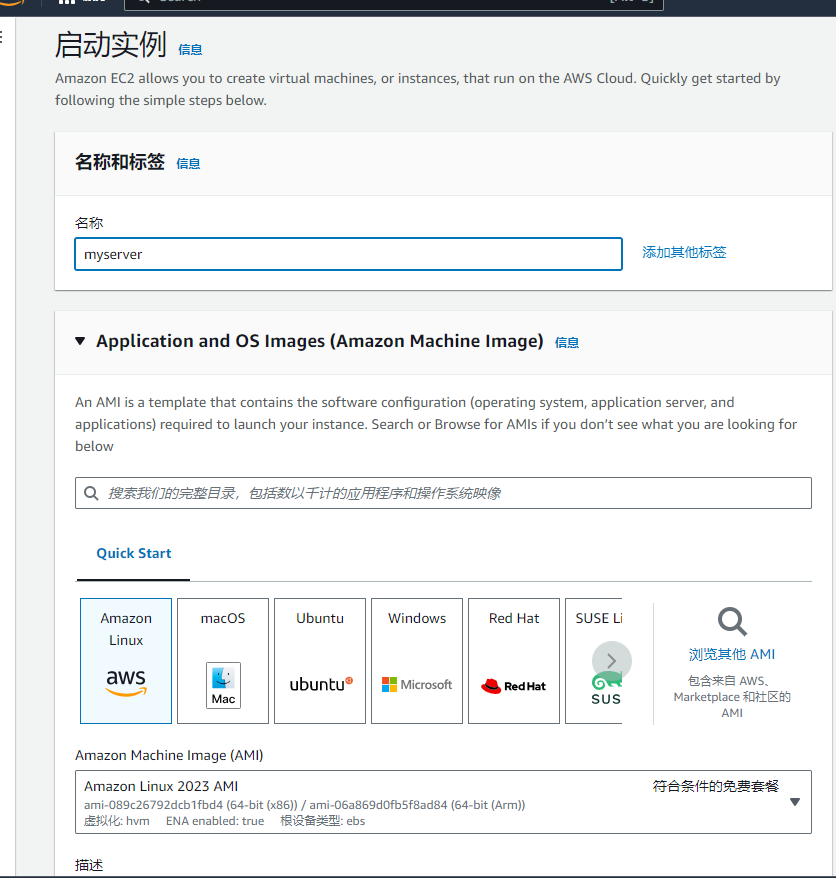
点击启动实例,进入到实例创建页面

这里,我给实例起了一个名字,叫做myserser。当然,你可以自己起一个别的名字。
下面的操作系统,我选择的是亚马逊的一个linux系统。
对,没错,服务器里我使用的是linux系统。如果你对linux系统不熟悉的话,也可以安装其它系统,比如windows系统。
关于安装其它系统,这里就不介绍了。
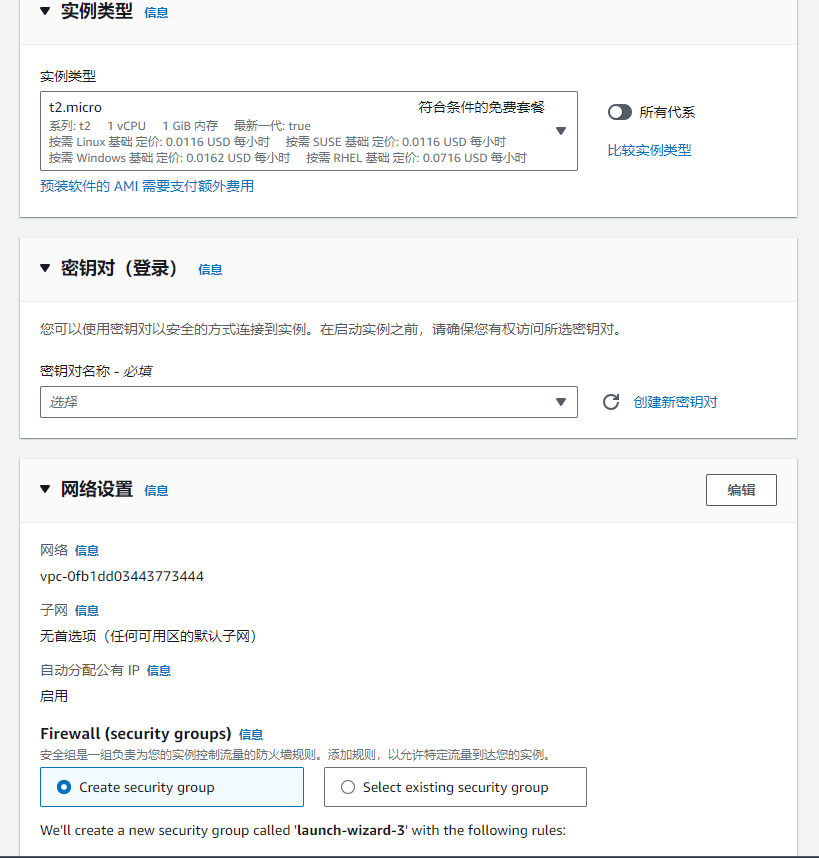
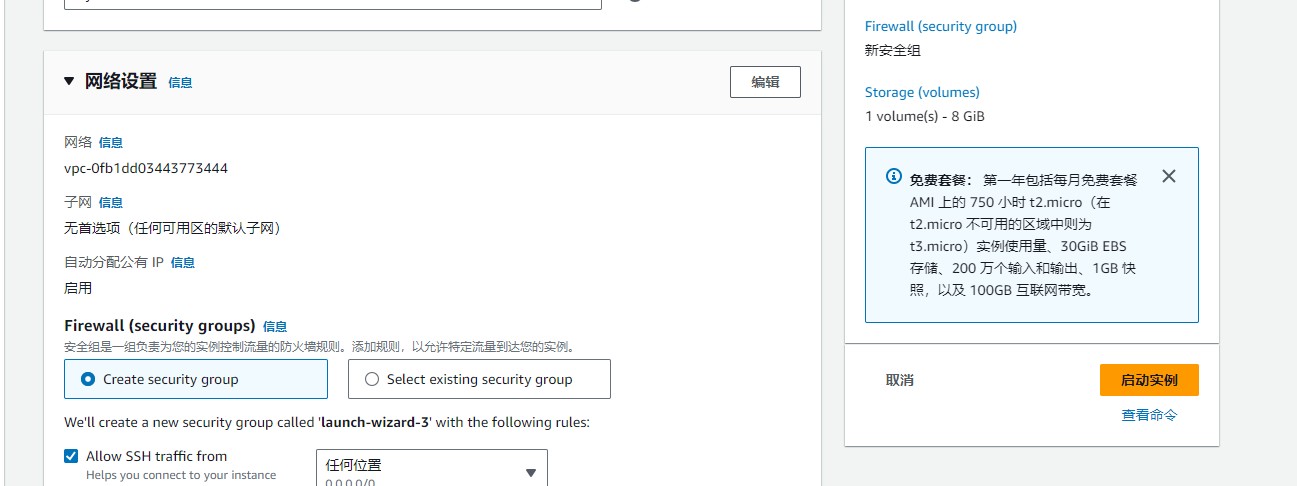
下面还有一些其它配置项

不过这些配置项,我们暂时使用不到,先保持默认即可。如果后面想要修改,还是可以修改的。
不过注意,有一个密钥对,是必须要配置的。一会实例创建好了,我们需要使用这个密钥对去登录的。
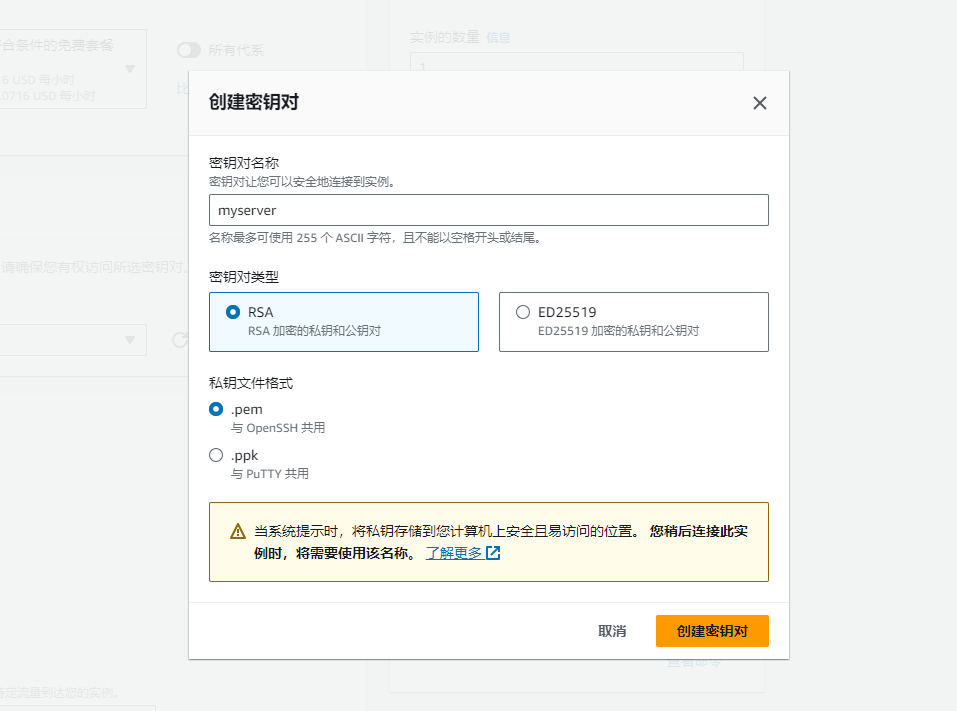
点击创建新密钥对按钮

这里我给密钥对命名为myserver,和我实例名字一样,方便记忆。
点击创建密钥对,密钥对就创建好了。
整个实例的配置项,都配置好了,我们点击右侧的启动实例按钮,就可以把实例启动了。

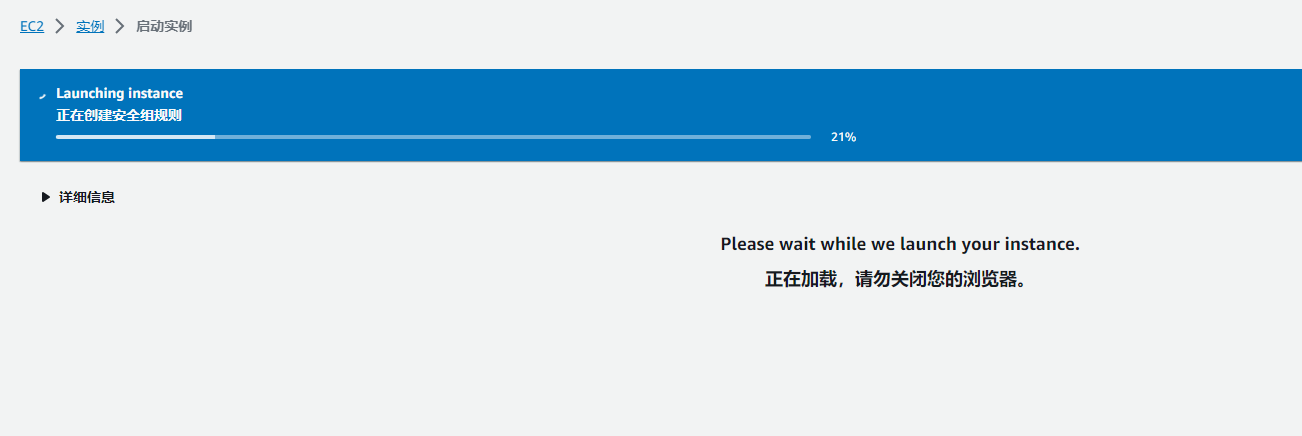
实例正在创建

我们等待一会。

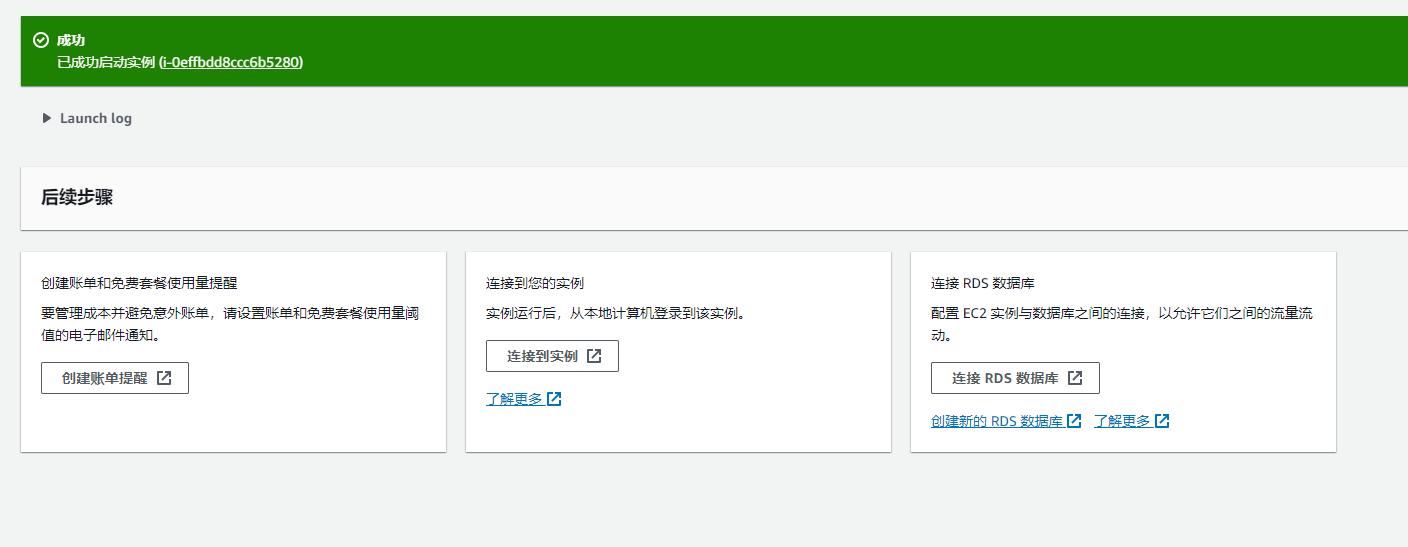
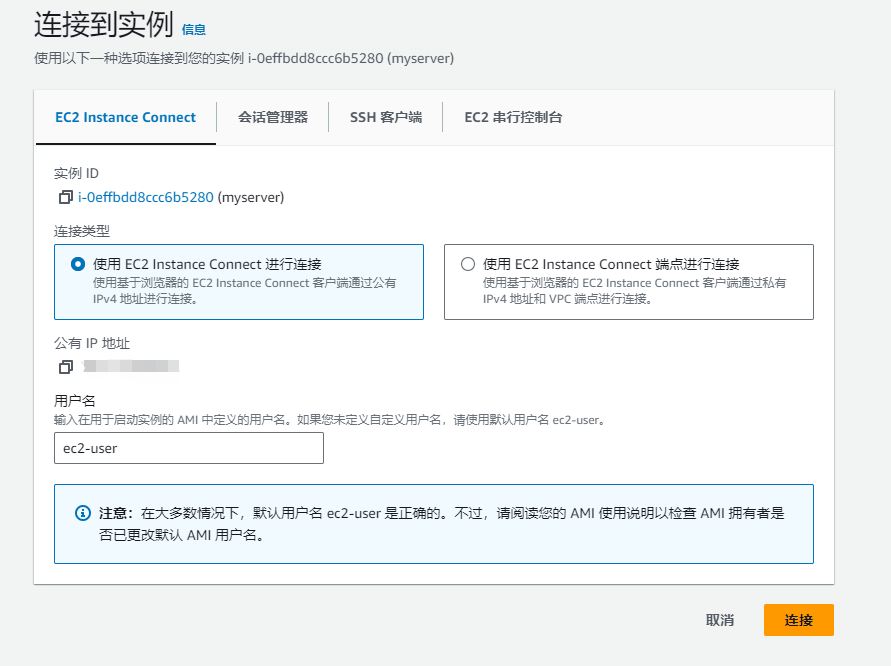
实例启动成功了,我们就可以连接实例了,点击中间的连接到实例按钮。

我们选择第一种方式就好了,它是基于浏览器的网页形式,显示命令行窗口的。有了命令行窗口,我们就可以在里面输入命令行,执行命令了。
我们进入到命令行窗口了,和实例建立了连接

关于服务器部署,这里我使用的是node来部署的。使用node起一个服务,就可以访问我们的网站了。
而使用node起服务,你有很多种选择方式,比如使用原生node写一个服务,也可以使用一些第三方库来帮助我们,快速起一个node服务器。
第三方库有很多,它们的操作方式,也不太一样。这里,我选择的第三方库是express。之所以选择它,是因为它比较方便和好用。
要想使用node,当然得先安装node。
我们输入以下命令,安装node
sudo yum install -y node
- 1
输入之后,等待一会,node就安装好了。
接着安装git
sudo yum install git -y
- 1
之所以安装git,是因为一会我们要从git仓库,把代码拉下来。
等待一会,git就安装好了。在云服务器,安装这些工具,还是挺快的。
从git仓库拉取代码
git clone https:xxxxx
- 1
把你的仓库代码拉下来之后,进入到你的项目里。
我们通过cd命令,进入你的项目文件夹
cd xxx-xx
- 1
后面是你的文件夹名称
进去之后,我们需要先安装依赖。这和我们在本地电脑操作是一样的,把项目从git仓库拉下来,安装依赖,才能把项目运行。
执行命令
npm install
- 1
等待一会,把项目里的依赖安装好。
接着,我们就可以启动项目了。
执行命令
node index.js
- 1
这里,启动node服务,我使用的是8001端口。

启动之后,我们可以看到下面提示项目启动了。这是我对服务器启动的回调函数里,添加了打印日志才显示。并不是说node服务器启动了,自动就打印这行文字。
项目启动了,此时还不能访问我们的网站。因为对应的端口还没有开放。
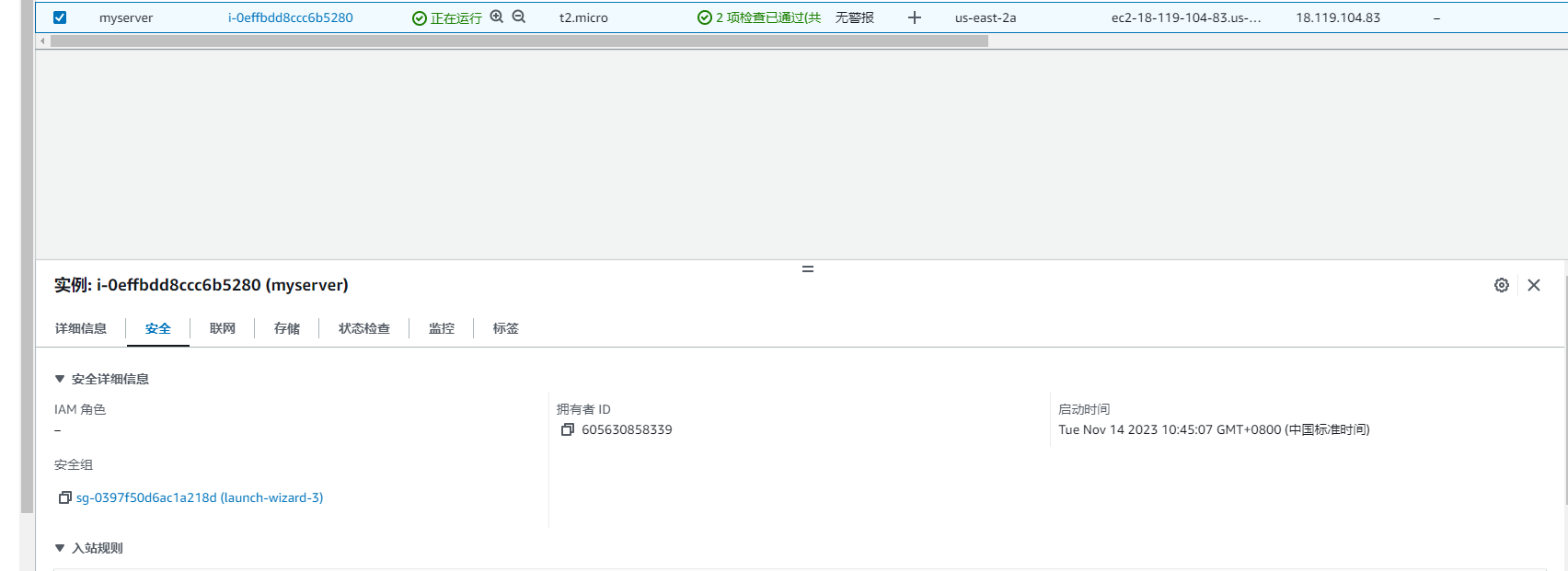
我们回到实例的控制台页面

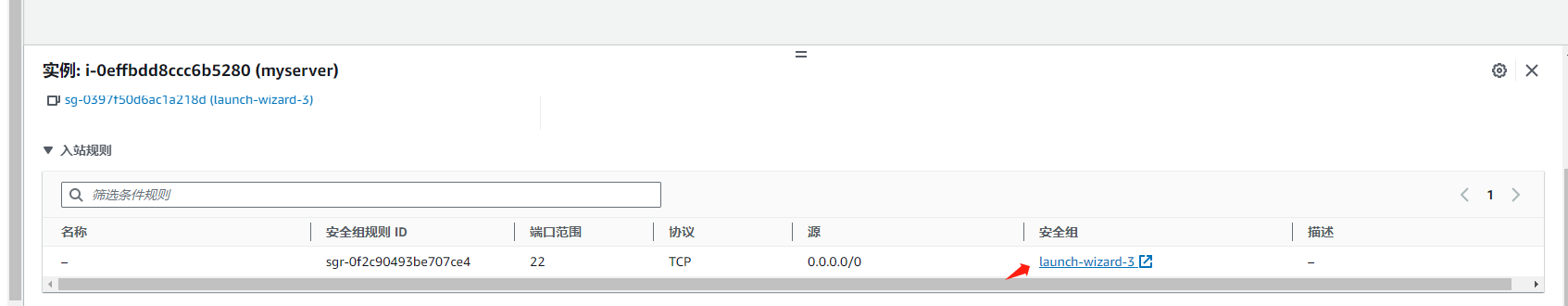
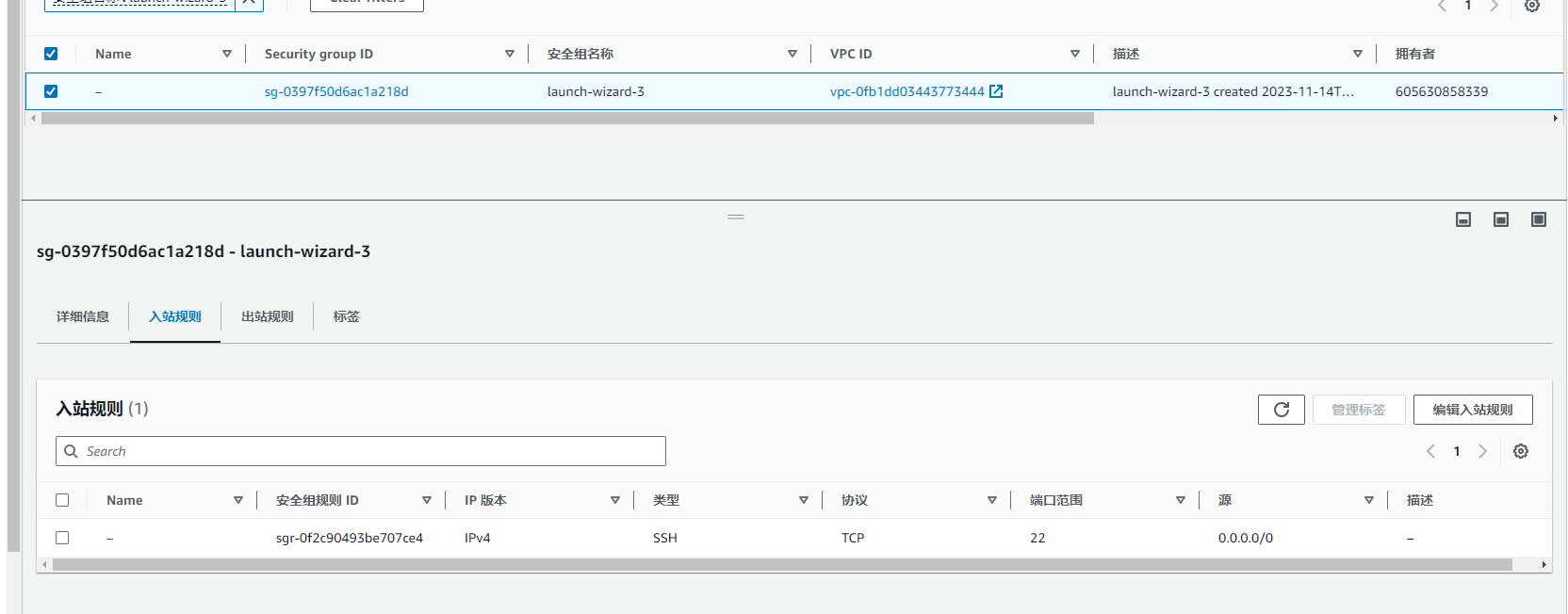
到实例的安全里面,配置对应的规则。

我们点击它,进入安全组配置页面

我们点击编辑入站规则,在里面添加一个8001端口。
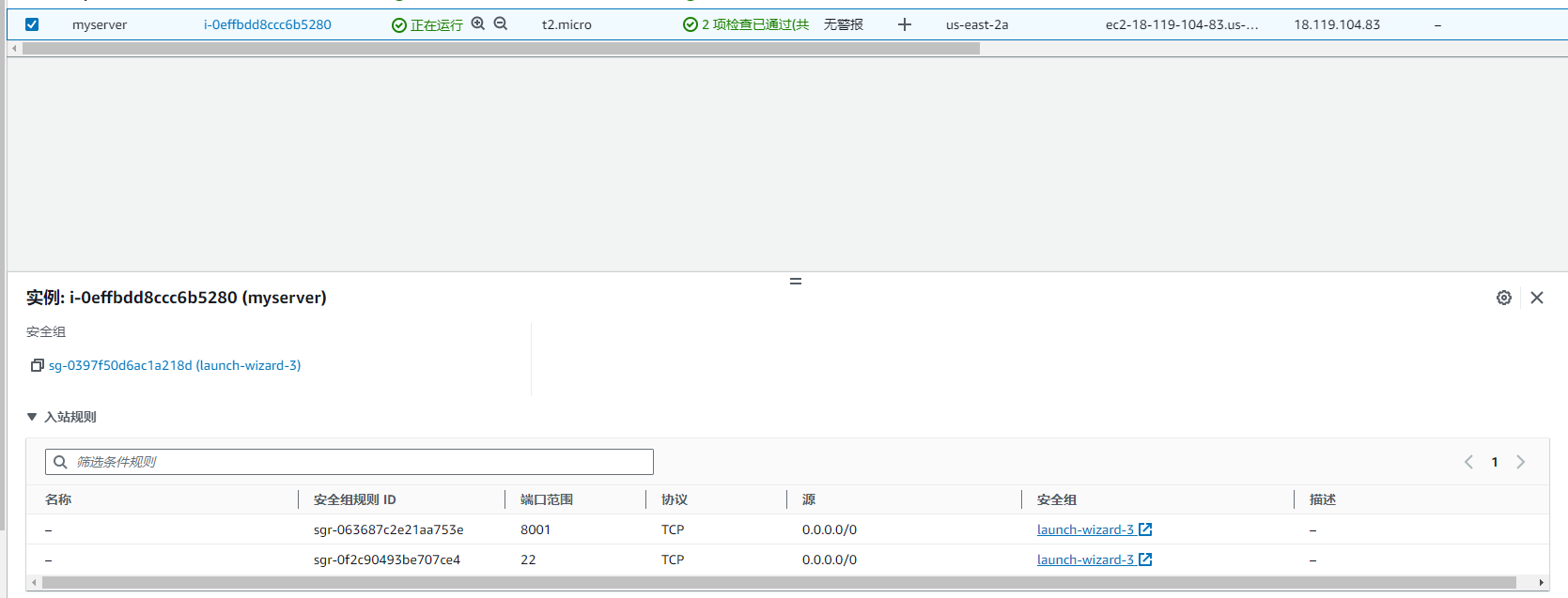
添加好之后,在实例控制台页面

实例已经添加了8001端口了,这样,我们就能访问网站了。
在浏览器里,输入我们的公网ip+端口,打开网站

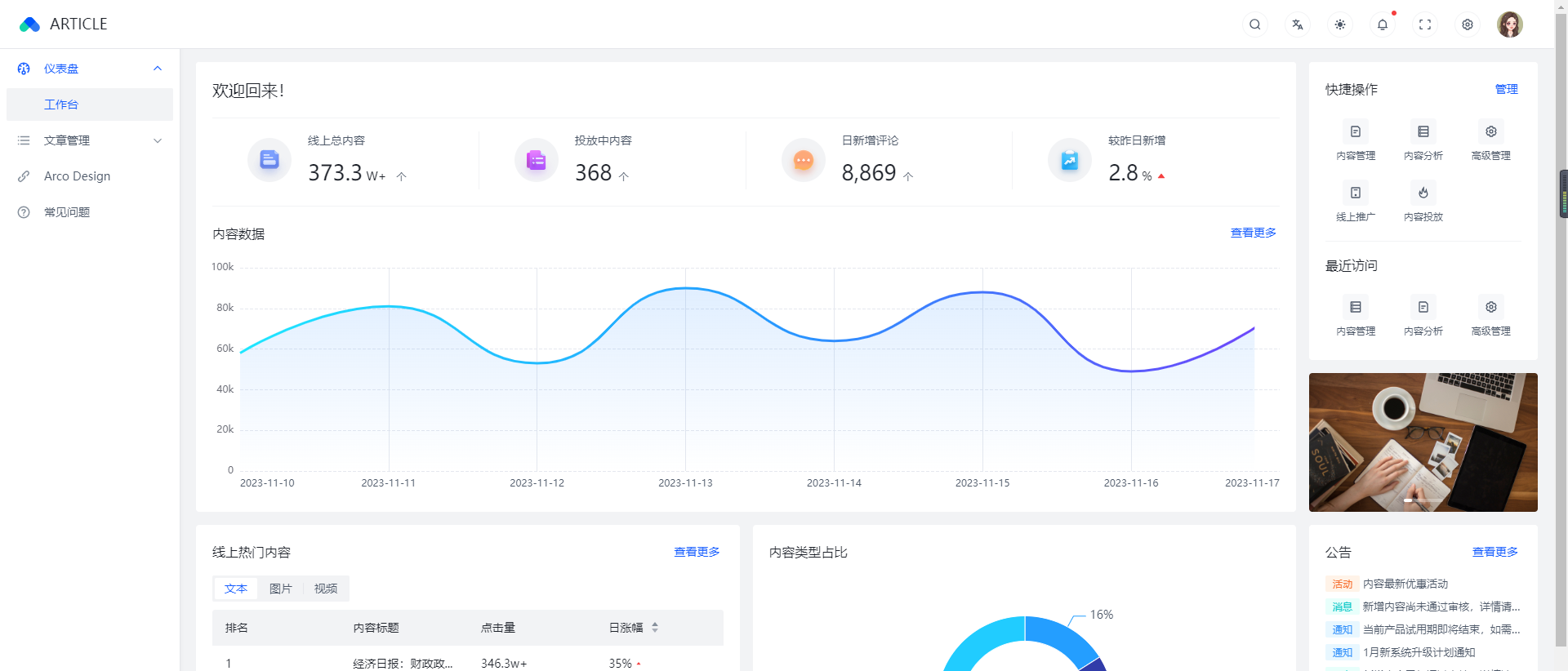
在浏览器里,我们先是进入到登录页面。点击登录,登录之后,进入到首页

首页我们也可以看到了,还是挺不错的吧。
完结
到这里,使用 vue + arco design 搭建投稿管理系统,已经介绍完毕了。
如果你创建好了自己的前端项目,也想把它部署到服务器上,可以参考本篇文章,自己尝试部署一下。


