热门标签
热门文章
- 1深度学习学习率对模型训练的影响_深度学习学习度有什么影响
- 2Caffe学习:Loss_caffe loss 应该是多少啊
- 3linux如何安装yum_linux. anzhuan yum
- 4SVN仓库安装、备份和迁移基本操作_svn仓库备份
- 5使用机器学习算法实现单细胞测序数据的降维及聚类(一)_单细胞测序算法 python
- 6STM32:GPIO_ResetBits函数用法解释_gpio_resetbits(gpiob, gpio_pin_0);
- 7Unity 百度SDK 之 在线语音合成 TTS WebAPI 功能的实现_unity 百度在线语音合成怎么使用
- 8运行程序报错:请检查是否存在数组、列表等越界非法访问,内存非法访问等情况_程序异常退出, 请检查代码"是否有数组越界等异常"或者"是否有语法错误" sql_error
- 9python爬图片 beautifulsoup_【python小练】图片爬虫之BeautifulSoup4
- 10如何在 C# 12 中使用主构造函数_c# 类 构造函数 12
当前位置: article > 正文
uni-app css尺寸单位rpx介绍_uniapp rpx
作者:不正经 | 2024-02-19 03:42:19
赞
踩
uniapp rpx
一,前言
1.在使用uni-app开发小程序时支持的尺寸单位如下
(1)基础单位:px , rpx
(2)h5单位:rem ,vm ,vh
2.rpx是微信小程序提出的一种响应式px
二,rpx介绍
1.现实情况下,ui设计师只提供一个分辨率的图,严格按设计图标注的 px 做开发,在不同宽度的手机上界面很容易变形,而且主要是宽度变形。高度一般因为有滚动条,不容易出问题。由此,引发了较强的动态宽度单位需求,从而有了rpx单位
2.rpx 是相对于基准宽度的单位,可以根据屏幕宽度进行自适应,以 750 宽的屏幕为基准,750rpx 恰好为屏幕宽度,换句话说,在rpx世界中,屏幕的宽度就是750rpx
三,转化关系
1.为了还原ui设计稿,我们就得知道ui设计稿的px 到底等于多少 rpx,计算公式为:750 * 元素在设计稿中的宽度 / 设计稿基准宽度
-
例如若设计稿宽度为
640px,元素A在设计稿上的宽度为100px,那么元素A在uni-app
里面的宽度应该设为:750 * 100 / 640,结果为:117rpx -
若设计稿宽度为
375px,元素B在设计稿上的宽度为200px,那么元素B在uni-app里面的宽度应该设为:750 * 200 / 375,结果为:400rpx
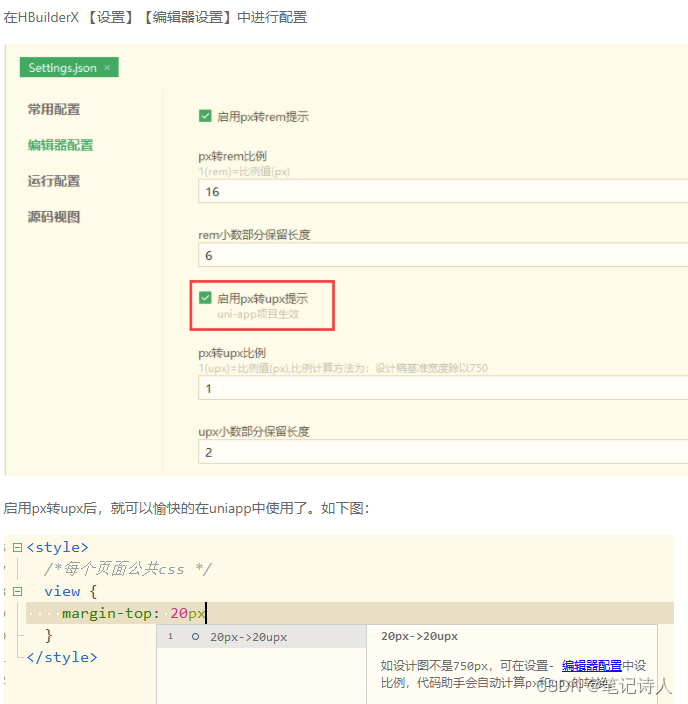
2.为了方便开发,HBuilderX 提供了自动换算的工具,只需填入1rpx=比例值(px) 即可,公式为 设计稿基准宽度/750

四,注意事项
1.早期uni-app提供了upx,目前已改成rpx
2.为了方便开发,设计师可以用 iPhone6 作为视觉稿的标准,或者设计宽度为750px
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/不正经/article/detail/112413
推荐阅读
相关标签



