- 1如何获取UnrealEngine虚幻引擎的WebUI插件_ue5 webui
- 2TypeScript配置-- 2. 了解ts配置项,根据vite项目了解typescript配置文件,tsconfig.json、tsconfig.node.json、
- 3Face2Faceρ: Real-Time High-Resolution One-Shot Face Reenactment 译文_face2facerho
- 4Qt invalid use of incomplete type ‘class QVariant’
- 5Unity中的Character Controller组件的基本使用_unity character controller move
- 6Fluent Python | Notes-01-Data model_pyfluent.datamodel warning: currently calling the
- 7BP算法和RNN_双向RNN的理解
- 8UnityShader实现简单的流光效果_unity边框流光效果
- 9C# 泛型类型详解:编写更安全、可重用的代码
- 10python爬虫四种数据解析(XPath解析数据&BeautifulSoup解析数据&re正则表达式&pyquery解析数据)(4)_网络爬虫 经常需要解析的数据类型有哪些
【D3使用教程】(1) 开始 | 加载数据_d3教程
赞
踩

一、数据
(1)引言
在可视化编程的语境下,数据保存在数字化文件中,一般是文本格式或二进制格式。当然,并不是只有文本内容才算数据,那些表示图像、音频、视频、数据库、流、模型、文档等一切比特和字节也是数据。
对于D3和浏览器可视化的角度来说,我们只讨论文本数据。即那些可以表现为数值或字符串的东西。如果你可以把数据保存到.txt纯文本文件,或者.csv逗号分隔值文件,或者.json文件,那么D3就能使用它。
用D3术语来说,数据必须绑定到页面中的元素上。形象地说,就是数据要附着在东西上。
数据可视化说到底就是把数据映射到图形,数据入而图形出。而映射的规则有你来定。例如,数值越大条形越长等。
在D3中,为了实现映射规则,需要把数据输入的值绑定到DOM中的元素上。
(2)绑定数据
那么,如何绑定?
D3中通过的selection.data()方法把数据绑定到DOM元素。但必须具备两个条件:
- 数据
- 选中的DOM元素
首先,加载数据。
(2.1)加载CSV数据。
CSV是逗号分隔的值得意思。其文件一般是这样的格式:
Food,Deliciousness
Apples,9
Green Beans,5
Egg Salad Sandwich,4
Cookies,10
Vegemite,0.2
Burrito,7
- 1
- 2
- 3
- 4
- 5
- 6
- 7
这个文件中每一行都有两个值,值与值用逗号隔开。第一行一般作为标头,充当每一“列”的列名。
在D3中可以通过以下函数来加载csv文件:
d3.csv(path,function(data){
console.log(data);
});
- 1
- 2
- 3
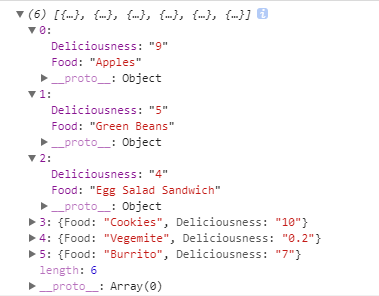
从控制台面板中,我们可以看到数据保存在数组中,且有3个元素,每个元素都是一个对象。

需要注意
● CSV中每个值都是以字符串形式保存的,连数字都是!
这一点可能会影响后面的操作,因为你会把它当数值,但实际上它却是一个字符串。
● d3.csv() 是一个异步方法。就是说,在它加载数据的同时,其他javascript代码会照样执行。同时D3中其他加载外部资源的方法也一样。
为了避免异步加载出错,通常我们可以增加一个error参数。如果加载文件遇到问题,Error中将包含Web服务器返回的错误信息,此时data是undefined.注意error作为参数需要放在第一位。
同样,加载json数据,有如下方法:
d3.json(path,function(json){
console.log(json);
});
- 1
- 2
- 3
(3)怎样选择还不存在的元素?
**使用enter()函数。**当要创建新的绑定数据的元素,必须使用enter()。这个方法会分析当前选择的DOM元素和传给它的数据,如果数据值比对应的DOM元素多,就创建一个新的占位元素。然后把这个新占位元素的引用交给链中的下一个方法。
例如:
let dataset = [4,19,15,20,25];
d3.select("body").append("p").selectAll("p")
.data(dataset)
.enter()
.append("p")
.text(function(d) {return d;});
- 1
- 2
- 3
- 4
- 5
- 6
在连缀方法中,只要调用了data()方法,就可以随时创建一个接受d为输入的匿名函数。与当前元素对应,方法data()确保了每个d都会被赋予原始数据集中的一个值。如果不把d封装在匿名函数中,d就会没有值。
最后传入的是匿名函数。如果D3发现它是一个函数,就会调用它,同时将当前数据值d作为参数传进去。
任何情况下,没有那个函数,D3将无法把当前数据值传出来。此时,可怕的事就会发生-_->。
其中function(d){return d;} 这种函数叫作“匿名函数”,因为它没有名字。
相对而言,把函数保存在一个变量中,那个函数就是“命名函数”:
var doSomething = function() {//todo};
- 1
**注意,**使用D3过程中会写大量的匿名函数。匿名函数是访问个别数据值并计算动态属性的关键所在!
下一节中,我们会使用数据进入绘图阶段。


