热门标签
热门文章
- 1python tkinter 按钮状态_Python tkinter(一) 按钮(Button)组件的属性说明及示例
- 2Android 车载应用开发与分析(12) - SystemUI (一)_android 12 systemui重影
- 3Pytorch神经网络极简入门(回归)_pytorch 神经网络
- 4AI绘画图生图怎么用?
- 5目标检测的衡量标准_平均召回率
- 6C# 串行化与反串行化--自定义序列化_c#自定序列化
- 7Unity给游戏对象贴图、从官网下载资源、导入导出_unity 官网下载的资源怎么打开
- 8百人以上的同屏战斗,如何利用GPU实现大规模动画角色渲染_mesh animator
- 9Pygame下载和安装_pygame库下载
- 10一文了解Docker之网络模型_docker的网络模型
当前位置: article > 正文
uniapp微信小程序引入字体_uniapp小程序引入外部字体
作者:不正经 | 2024-02-27 12:35:52
赞
踩
uniapp小程序引入外部字体
案例演示
小程序有些字体不支持,我们如何引入,步骤如下:
第一步:下载需要的字体

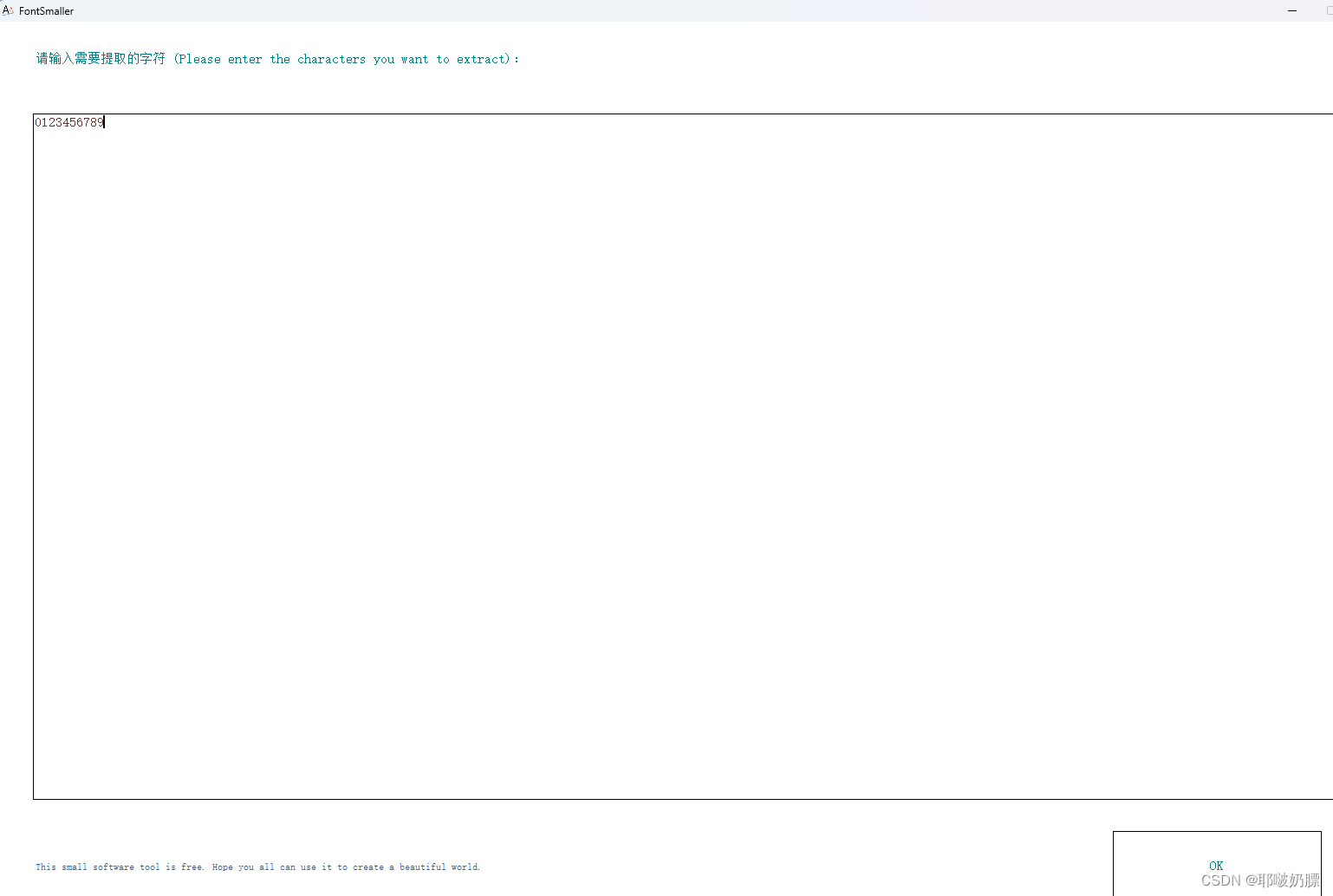
第二步:如果只是用其中的数字,则需要使用工具单独再摘出来,这样文件会很小。


生成新的字体文件,此文件大小很小。

第三步:将此文件转换为base64格式
工具网址:https://www.giftofspeed.com/base64-encoder/
第四步:在项目里面使用
@font-face {
font-family: "STXingkai";
src:url('data:application/x-font-woff2;charset=utf-8;base64,这个地方放置base64')
}
- 1
- 2
- 3
- 4
使用
font-family: 'STXingkai';
- 1
提取工具
放资源了
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/不正经/article/detail/152993
推荐阅读
相关标签


