热门标签
当前位置: article > 正文
使用VS Code连接远程服务器_vscode连接远程服务器
作者:不正经 | 2024-02-28 02:43:47
赞
踩
vscode连接远程服务器
目录
一、VS Code的安装与下载
关于VS Code的安装与下载及VS Code的使用方式详见如下链接
二、安装插件
安装container和SSH插件,点击左侧栏中的扩展(就是这个方块),在上方的框中输入你需要安装的插件,然后点进去,之间点击安装就好了

三、添加服务器连接配置
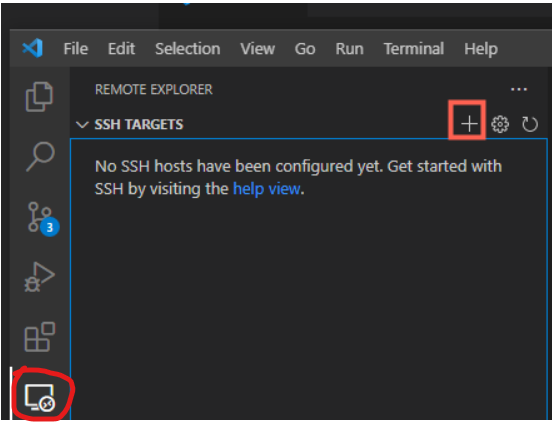
点击左侧任务栏中的显示器按钮
点击“+”号,添加远程服务器地址

根据自己的用户名和服务器ip进行修改
ssh 用户名@ip地址

键入回车,创建地址目录
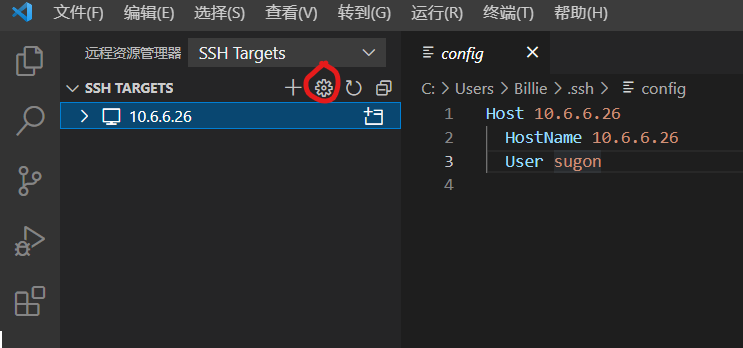
保存之后,会将刚才的连接信息存储在 C:\Users\chaxun\.ssh\config 中。

选中刚刚创建的目录
在左侧就可以看到远程服务器站点

点击这个按钮也可以对信息进行修改
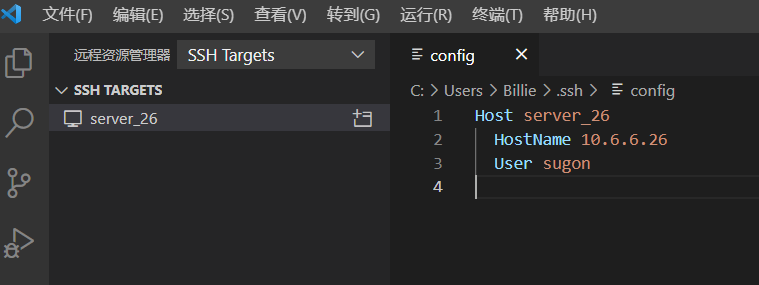
直接对信息进行修改,修改后cltr+s保存
四、连接服务器
需要保证服务器是打开的
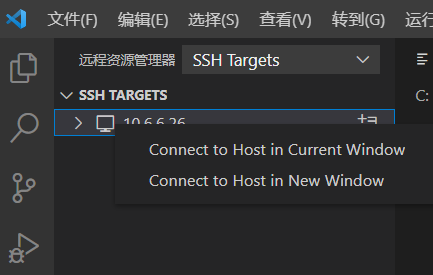
右键站点
你可以选择在当前窗口打开,也可以在新窗口中打开

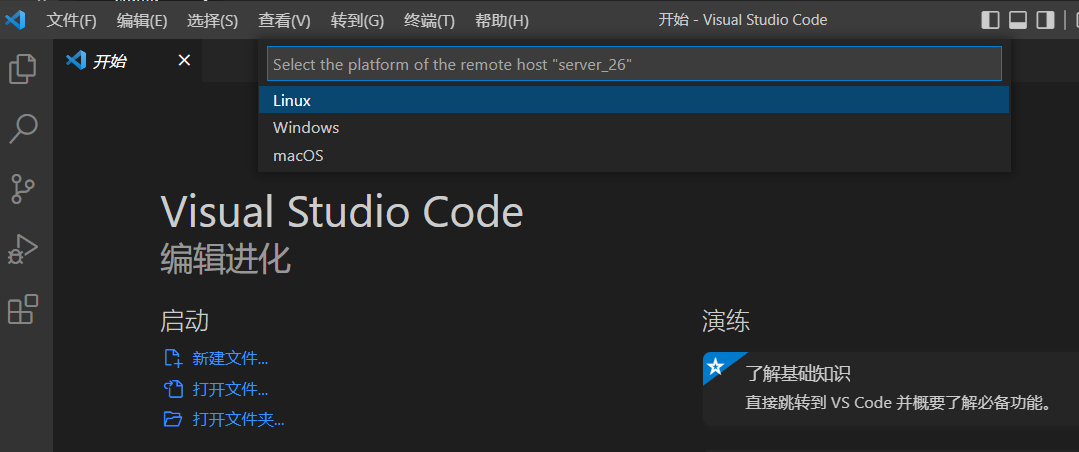
选择一个打开后,会有这样的显示
默认Linux,如有不同可修改

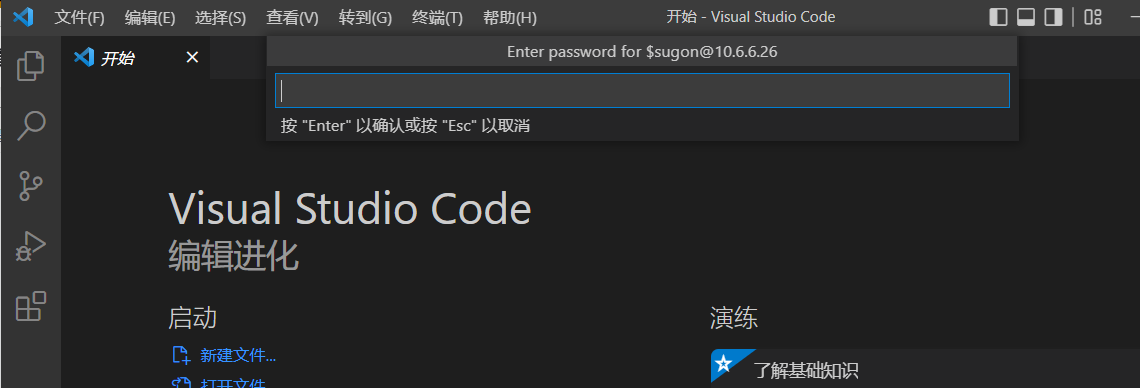
然后弹出键入密码的提示框,此处输入进入服务器的密码,键入回车即可

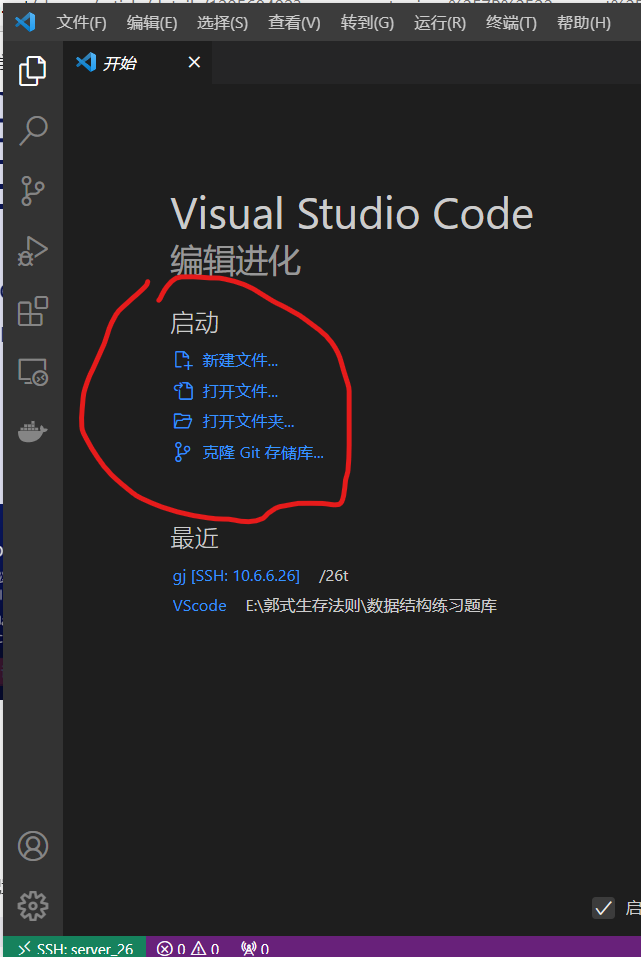
左下角中,我们看到这个绿色的东西,这样就显示连接成功了

出现的界面中,可以对服务器中的文件进行操作了,就相当于本地目录一样

点击打开文件,上方就会出现一个地址,根据自己的需要点击地址,点击确定进入文件夹

或者在左侧这里,点击打开文件夹

此处还需要输入密码

然后就可以看到文件夹中的信息了
如果需要换文件夹再新打开文件夹即可

如果你下次还想打开怎么办,这些站点信息会保存到资源管理器汇中,点击远程资源管理器(就是这个显示器图标),直接打开即可

这样VS Code远程连接服务器就ok了
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/不正经/article/detail/157282
推荐阅读
相关标签


