- 1【项目】数仓项目(五)_gmall2020-03-16.sql
- 2人工智能AI:细粒度动物识别(8000种动物)
- 3spring security oauth2.x迁移到spring security5.x - 客户端(单点登录)_enableoauth2sso弃用
- 4HADOOP HDFS详解_hadoop详细
- 5前端工程师的成长之路:技术探索与职业发展_前端技术成长方案
- 6edge-tts简单例子_edge-tts 字幕
- 7hive的hive-site.xml
- 8软件测试工程师-面试如何使用代码进行接口测试?_软件测试调用接口代码
- 9数据结构 第五章(树和二叉树)【下】
- 10一文搞定 Appium 环境配置_windowsappium环境设置
VS Code 的 7 个开源替代品!
赞
踩
点击上方关注 “终端研发部”
设为“星标”,和你一起掌握更多数据库知识来源:开源最前线
https://opensource.com/article/20/6/open-source-alternatives-vs-cod
Visual Studio Code,也称为VS Code,是一款支持Linux,Windows和macOS的代码编辑器。它既能编辑简单文本,也能像集成开发环境(IDE)一样管理整个代码库。它还可以通过插件进行扩展,被广泛认为是一个可靠的文本编辑器,轻松打败其他编辑器。
微软将VS Code开源,但是从Microsoft下载的版本不是开放源代码。今天,和大家分享几个VS code的替代品:
1、VSCodium

VS Code的最简单替代方法是VS Code本身,无需Microsoft专有的附加组件即可构建。VSCodium 项目提供了可下载的 Code-OSS 可执行文件,这些文件是从VS Code代码库构建的,而无需Microsoft进行product.json更改。VSCodium 的开发者还竭尽全力禁用了所有难以寻找的遥测选项,除非你自行编译,否则这已经是你能找到的最干净的 VS Code 版本了。
VSCodium提醒,VS Code还包含了一些专有工具,这些开源工具无法提供这些工具。这包括一个C#调试器和一些库扩展。如果需要它们,则有针对这些问题的文档化解决方法,但是如果您依赖于VS Code中非常特定的内容,则应验证其是否在VSCodium中也有用。
项目地址:https://vscodium.com/
2、Code - OSS
如果你不想使用VSCodium的版本,则可以自己从源代码编译VS Code,并得到相同的结果。可执行文件称为Code - OSS而不是VSCode,适用于VSCodium的许可证限制也适用于你构建的内部版本,而且运行方式是一样的。
如果从源码构建应用程序,则应在首次启动时验证所有遥测功能均已停用。
3、Atom

Atom是Microsoft收购GitHub时顺带把Atom也收购了,像VS Code一样,你可以使用插件扩展Atom编辑器,你可以使用插件,扩展Atom编辑器,它也是跨平台的,并且具有内置的GitHub集成。
与VS Code一样,Atom 默认情况下还包括遥测,你可以禁用该功能,和VS Code不同,Atom使用插件不受任何限制,所以不必再因为隐私改变你的工作流。Atom对于程序员来说是非常有用的,对于只要使用计算机的人来说,Atom也是一个很棒的编辑器。
项目地址:http://atom.io/
4、GNOME Builder

GNOME Builder是一个Linux平台的代码编辑器,如果你要为Linux构建应用程序,并且希望可以轻松解决兼容性的问题,那么Builder是一个不错的选择。GNOME Builder支持多种编程语言,包括Python,Rust,C和C ++,Java,Go,JavaScript,TypeScript,VB.NET以及Markdown语言等。
项目地址:https://wiki.gnome.org/Apps/Builder
5、Geany

Geany是一款功能强大,稳定且轻巧的编辑器,它支持50种不同的编程和脚本语言,诸如Bash,Python,Lua,XML,HTML,LaTeX等。Geany 还有括号匹配和语法高亮,功能十分强大。
Geany是一个低调的小编辑器,但是通过插件,你可以为它添加特性,例如项目视图面板、文件系统树、调试、终端等,如果由于CPU或RAM的限制而无法在计算机上运行VS Code,那么Geany无疑是替代方案。它启动快,内存占用量可以忽略不计。即使用在Raspberry Pi上,它也快速而灵活。
项目地址:https://www.geany.org/
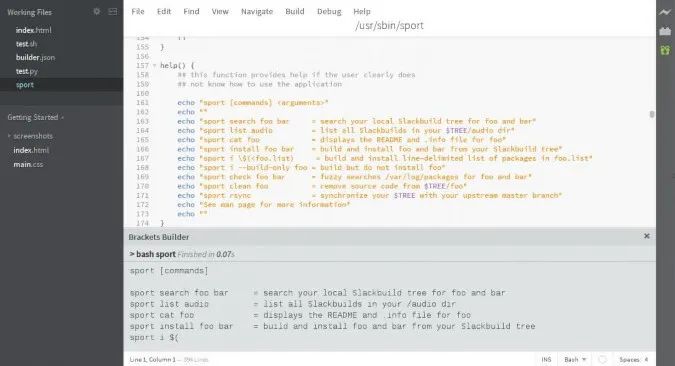
6、Brackets

Brackets是针对Web开发人员的文本编辑器和IDE。它具有对HTML,CSS,JavaScript,PHP甚至Python的强大支持。但是,像VS Code一样,它具有丰富的扩展生态系统,所以你可以最大限度地扩展它,以适应你所有编程语言的工作。
Brackets有一个一目了然的传统界面,无论你是否了解熟悉IDE都能快速上手。
项目地址:http://brackets.io/
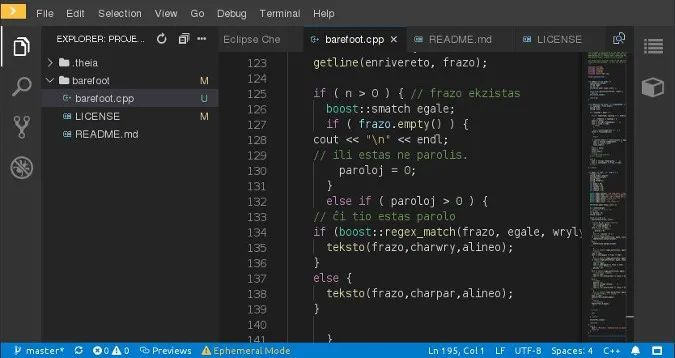
7、Che

如果你喜欢新技术,那你应当尝试Che编辑器。这是一个基于云的 IDE,所以它默认以软件即服务(SaaS)的形式运行,但它是完全开源的,如果你有Kubernetes实例,那就可以运行为你自己的SaaS。
Che不仅是一个在线IDE,而且是为云开发而构建的IDE。如果你有一台 Git 服务器,那就可以直接把它当作你的文件系统,在它的仓库中完成你的项目。当然,你也可以下载所有文件做本地备份。
项目地址:https://www.eclipse.org/che/extend/
- 回复 【idea激活】即可获得idea的激活方式
- 回复 【Java】获取java相关的视频教程和资料
- 回复 【SpringCloud】获取SpringCloud相关多的学习资料
- 回复 【python】获取全套0基础Python知识手册
- 回复 【2020】获取2020java相关面试题教程
- 回复 【加群】即可加入终端研发部相关的技术交流群
- 阅读更多
- 用 Spring 的 BeanUtils 前,建议你先了解这几个坑!
-
- lazy-mock ,一个生成后端模拟数据的懒人工具
-
- 在华为鸿蒙 OS 上尝鲜,我的第一个“hello world”,起飞!
-
- 字节跳动一面:i++ 是线程安全的吗?
-
- 一条 SQL 引发的事故,同事直接被开除!!
-
- 太扎心!排查阿里云 ECS 的 CPU 居然达100%
-
- 一款vue编写的功能强大的swagger-ui,有点秀(附开源地址)
-
-
- 相信自己,没有做不到的,只有想不到的在这里获得的不仅仅是技术!
-
-
-
- 喜欢就给个“在看”



