- 1spring Filter,Interseptor,Aspect使用场景比较_执行了 aspect界面优先级比 spring security 高
- 2使用hadoop-MapReduce统计文件中单词个数(每行一个单词)_hadoop自带单词统计jar包
- 3web常见的攻击方式有哪些?如何防御?
- 4Android修改最小SDK版本(minSdkVersion)_androidx.appcompat:appcompat:1.4.1对应的最小sdk版本
- 5升级!Sora漫步街头的女人可以跳舞啦!科目三蹦迪多种舞姿停不下来,可精准控制动作_viggle ai
- 6python输入一个数字n、计算1到n的和_python用户输入一个整数N,计算并输出1到N相加的和,请问这个程序错在哪里了?...
- 7(一)Go---介绍,环境搭建(Windows,Linux)GoLand(IDE),VScode、以及go插件_go linux vscode
- 8自然语言处理(NLP)入门(二)_nlp2json
- 9ArkTS的状态管理机制(State)_arkts state是对象
- 10如何签出远程Git分支?_idea git 签出远程分支
HarmonyOS开发上手
赞
踩
首先献出开发官网地址 (https://developer.harmonyos.com/cn/develop/)
本文内容
- 基础入门内容介绍
- 安装DevEco Studio
- DevEco Studio常用功能介绍
- 项目工程结构详解
1. 基础入门内容介绍
应用开发流程

在正式开始之前还需要了解一些有关的基础概念
方舟开发框架(ArkUI框架)
HarmonyOS提供了一套UI开发框架,即方舟开发框架(ArkUI框架)。方舟开发框架可为开发者提供应用UI开发所必需的能力,比如多种组件、布局计算、动画能力、UI交互、绘制等。
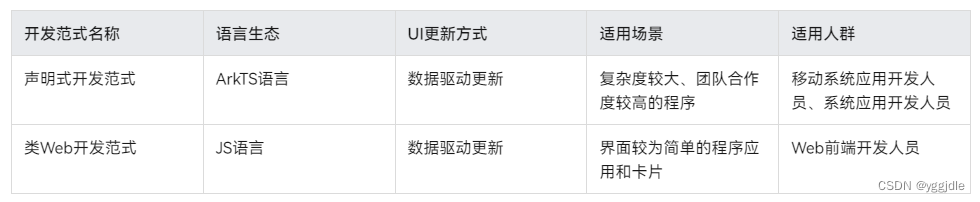
方舟开发框架针对不同目的和技术背景的开发者提供了两种开发范式,分别是基于ArkTS的声明式开发范式(简称“声明式开发范式”)和兼容JS的类Web开发范式(简称“类Web开发范式”)。以下是两种开发范式的简单对比。

更多有关UI详细内容的介绍
HarmonyOS应用模型概况
随着系统的演进发展,HarmonyOS先后提供了两种应用模型:
FA(Feature Ability)模型:HarmonyOS早期版本开始支持的模型,已经不再主推。
Stage模型:HarmonyOS 3.1 Developer Preview版本开始新增的模型,是目前主推且会长期演进的模型。在该模型中,由于提供了AbilityStage、WindowStage等类作为应用组件和Window窗口的“舞台”,因此称这种应用模型为Stage模型。
2. 安装DevEco Studio
3. DevEco Studio常用功能介绍
(1) 主题切换
左上角点击Flie->Settings->Appearance&Behavior->Appearance,点击Theme
(2)字体大小
右上角设置页面,Editor选项中的Font按钮,点击之后,更改适合自己的字体大小。
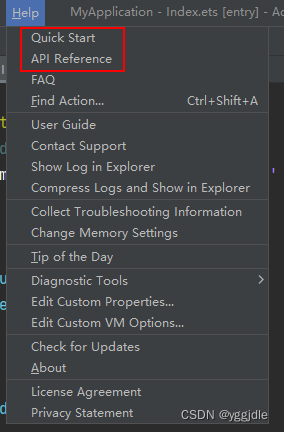
(3)IDE中的Api参考和快速开发指南

官网快速入门地址
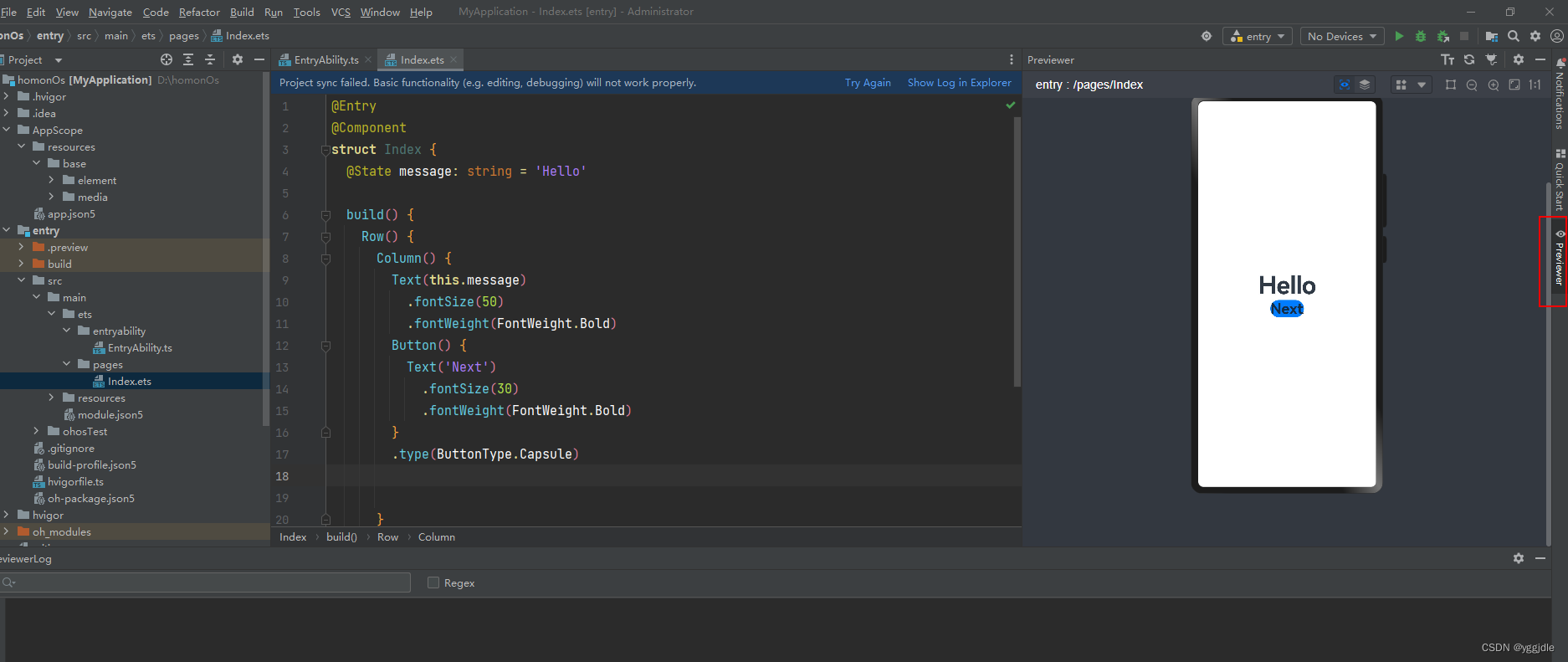
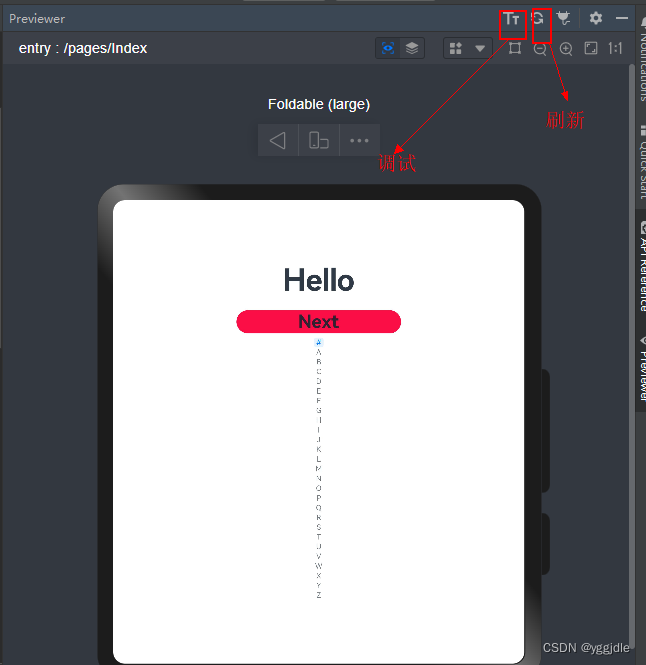
(4)预览
点击右侧的previewer就可以实时预览

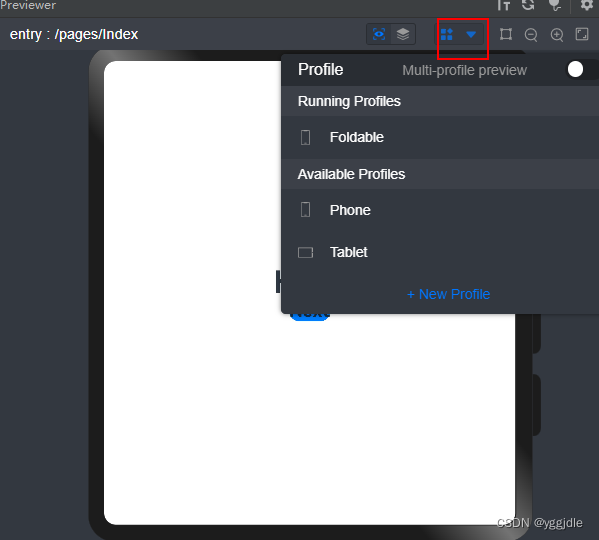
还可以切换设备


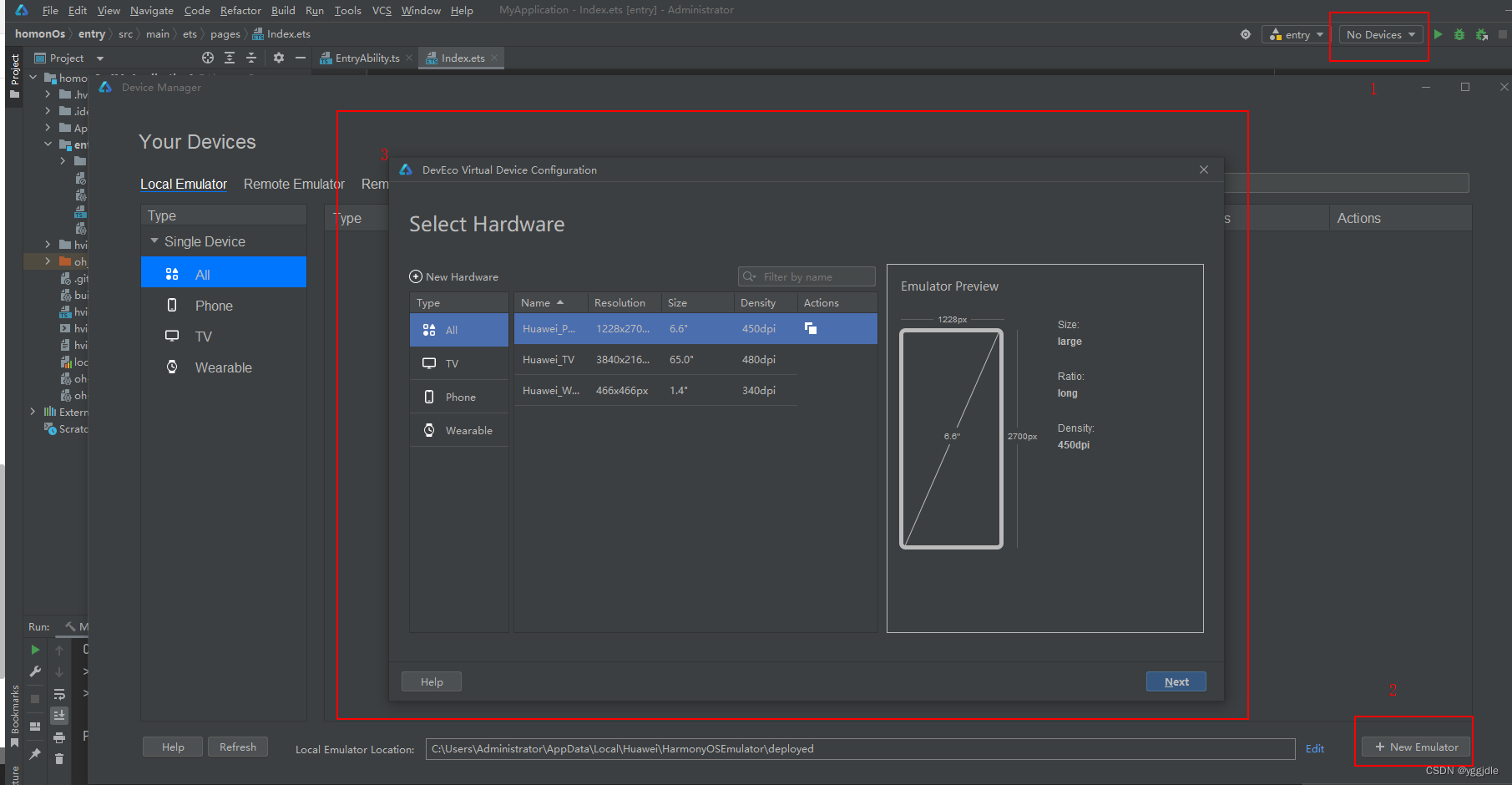
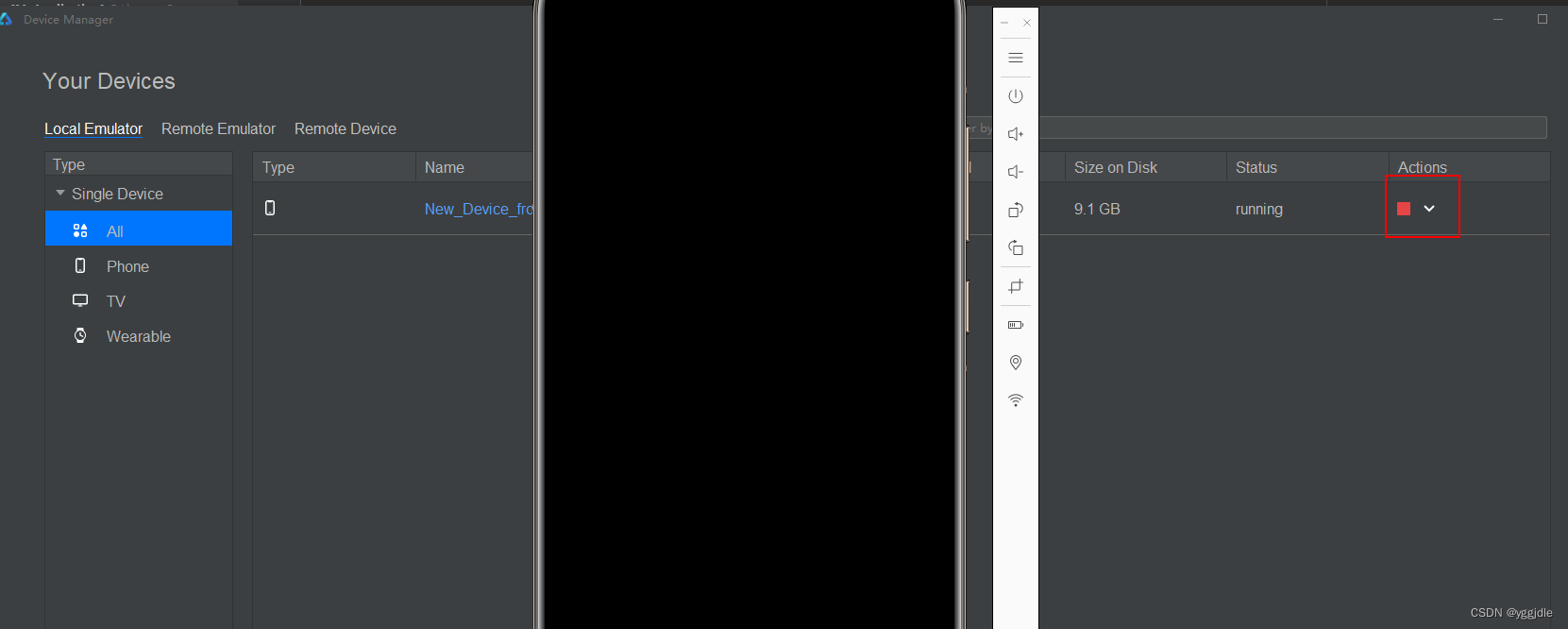
(5)使用运行模拟器


官网详细地址
除了用模拟器运行,真机也可以的。
4. 项目工程结构详解
关于ArkTS工程的目录介绍如下:
AppScope > app.json5:应用的全局配置信息。
entry:HarmonyOS工程模块,编译构建生成一个HAP包。
src > main > ets:用于存放ArkTS源码。
src > main > ets > entryability:应用/服务的入口。
src > main > ets > pages:应用/服务包含的页面。
src > main > resources:用于存放应用/服务所用到的资源文件,如图形、多媒体、字符串、布局文件等。
src > main > module.json5:模块配置文件。主要包含HAP包的配置信息、应用/服务在具体设备上的配置信息以及应用/服务的全局配置信息。具体的配置文件说明。
build-profile.json5:当前的模块信息 、编译信息配置项,包括buildOption、targets配置等。其中targets中可配置当前运行环境,默认为HarmonyOS。若需开发OpenHarmony应用,则需开发者自行修改为OpenHarmony。
hvigorfile.ts:模块级编译构建任务脚本,开发者可以自定义相关任务和代码实现。
oh_modules:用于存放三方库依赖信息。关于原npm工程适配ohpm操作。
build-profile.json5:应用级配置信息,包括签名、产品配置等。
hvigorfile.ts:应用级编译构建任务脚本。


