热门标签
热门文章
- 1数据结构:线性表(Python实现基本操作)_python线性表语法
- 2三分之一倍频程谱
- 3JavaScript对象:Math、日期_本关任务:练习使用math类的常用方法。
- 4怎么用微信小程序实现远程控制台球室
- 5git 本地代码版本与远程仓库版本不一致 push冲突问题_git推送时版本不一致
- 6AI算法模型的python环境搭建整合版(anaconda安装配置\tensorflow的GPU版本\pytorch的GPU版本\jupyter配置)_算法模型搭建
- 7C语言阶段性测试错题纠正与拓展
- 810个可以提升开发效率的CSS辅助工具,快速生成常用代码片段
- 9KAFKA监控方法以及核心指标_kafka exporter能监控哪些指标
- 10git代码提交规范、强制git代码提交规范、强制代码进行格式化_git commit 强制提交
当前位置: article > 正文
url、base64、blob,三者之间的转化_vue3 url頧拾lob撖寡情
作者:不正经 | 2024-04-28 06:19:05
赞
踩
vue3 url頧拾lob撖寡情
对于vue项目,我们使用axiso来发送请求,如果传递二进制图片时出现乱码,这个是什么问题?
答:
axios 默认返回的是 json 文本形式,二进制图片数据被强制转换成了 json 文本形式。
解决方案:
我们在 axios 里面,responseType 默认返回数据类型是 json,将其改为返回数据类型 blob。
- export function miniprogramQrcode (params) {
- return axios.post(
- env.MI_URL + '/XXXX/XXX/XXXX',
- params,
- // 将responseType的默认json改为blob
- {
- responseType: 'blob',
- emulateJSON: true
- }).then(res => {
- if (res.data) {
- return Promise.resolve(res.data)
- } else {
- throw res
- }
- }).catch(err => {
- return Promise.reject(err)
- })
- }

接下来,就是处理blob对象,将其显示在前端页面
- createMiniQrcode (blob) {
- let img = document.createElement('img')
- img.onload = function (e) {
- // 元素的onload 事件触发后将销毁URL对象, 释放内存。
- window.URL.revokeObjectURL(img.src)
- }
- // 浏览器允许使用URL.createObjectURL()方法,针对 Blob 对象生成一个临时 URL。
- // 这个 URL 以blob://开头,表明对应一个 Blob 对象。
- img.src = window.URL.createObjectURL(blob)
- document.querySelector('.imgQrCode').appendChild(img)
- }
图片在后端的存储方式有哪些?
答:
一般来说,图片在后端的存储方式分为两种
(1)可以将图片以独立文件的形式存储在服务器的指定文件夹中,再将路径存入数据库字段中;
(2)将图片转换成二进制流,直接存储到数据库的 Image 类型字段中.
对于第一种存储方式,我们前端直接将存储路径赋值给 src 属性即可轻松显示。
对于第二种存储方式,我们前端需要将其二进制流交由 blob 对象处理,然后通过 blob 的 API 生成临时 URL 赋值给 src 属性来显示。
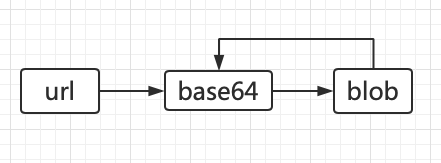
图片的三种表现形式url、base64、blob,三者之间是否可以转化?
答: 可以
- // 原理: 利用canvas.toDataURL的API转化成base64
-
- urlToBase64(url) {
- return new Promise ((resolve,reject) => {
- let image = new Image();
- image.onload = function() {
- let canvas = document.createElement('canvas');
- canvas.width = this.naturalWidth;
- canvas.height = this.naturalHeight;
- // 将图片插入画布并开始绘制
- canvas.getContext('2d').drawImage(image, 0, 0);
- // result
- let result = canvas.toDataURL('image/png')
- resolve(result);
- };
- // CORS 策略,会存在跨域问题https://stackoverflow.com/questions/20424279/canvas-todataurl-securityerror
- image.setAttribute("crossOrigin",'Anonymous');
- image.src = url;
- // 图片加载失败的错误处理
- image.onerror = () => {
- reject(new Error('图片流异常'));
- };
- }

调用
- let imgUrL = `http://XXX.jpg`
-
- this.getDataUri(imgUrL).then(res => {
- // 转化后的base64图片地址
- console.log('base64', res)
- })
- // 原理:利用URL.createObjectURL为blob对象创建临时的URL
-
- base64ToBlob ({b64data = '', contentType = '', sliceSize = 512} = {}) {
- return new Promise((resolve, reject) => {
- // 使用 atob() 方法将数据解码
- let byteCharacters = atob(b64data);
- let byteArrays = [];
- for (let offset = 0; offset < byteCharacters.length; offset += sliceSize) {
- let slice = byteCharacters.slice(offset, offset + sliceSize);
- let byteNumbers = [];
- for (let i = 0; i < slice.length; i++) {
- byteNumbers.push(slice.charCodeAt(i));
- }
- // 8 位无符号整数值的类型化数组。内容将初始化为 0。
- // 如果无法分配请求数目的字节,则将引发异常。
- byteArrays.push(new Uint8Array(byteNumbers));
- }
- let result = new Blob(byteArrays, {
- type: contentType
- })
- result = Object.assign(result,{
- // jartto: 这里一定要处理一下 URL.createObjectURL
- preview: URL.createObjectURL(result),
- name: `图片示例.png`
- });
- resolve(result)
- })
- }

调用
- let base64 = base64.split(',')[1]
-
- this.base64ToBlob({b64data: base64, contentType: 'image/png'}).then(res => {
- // 转后后的blob对象
- console.log('blob', res)
- })
// 原理:利用fileReader的readAsDataURL,将blob转为base64
- blobToBase64(blob) {
- return new Promise((resolve, reject) => {
- const fileReader = new FileReader();
- fileReader.onload = (e) => {
- resolve(e.target.result);
- };
- // readAsDataURL
- fileReader.readAsDataURL(blob);
- fileReader.onerror = () => {
- reject(new Error('文件流异常'));
- };
- });
- }
调用
- this.blobToBase64(blob).then(res => {
- // 转化后的base64
- console.log('base64', res)
- })
-
在互联网环境中,大访问量,数据库速度和性能方面很重要。一般在数据库存储图片的做法比较少,更多的是将图片路径存储在数据库中,展示图片的时候只需要连接磁盘路径把图片载入进来即可。因为图片是属于大字段。一张图片可能1m到几m。这样的大字段数据会加重数据库的负担,拖慢数据库。在大并发访问的情况下很重要。这是一个经验。去看看dba对数据库性能调优方面的分析都能得到这个答案的:就是图片不要存储在数据库中。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/不正经/article/detail/500790
推荐阅读
相关标签


