- 1自然语言处理库——Gensim之Word2vec_gensim中的word2vec
- 2面试阿里JavaP7岗本以为凉凉:4轮技术面终拿下offer,终圆我大厂梦
- 3毕业设计 基于Spark网易云音乐数据分析_网易云音乐评论数据分析
- 4C# Web控件与数据感应之 TreeView 类 续篇
- 5流式大数据处理的三种框架:Storm,Spark和Flink_开源分布式存储和处理框架,例如spark和storm
- 6【Java】 Java中解码Base64数据的简易指南_java base64 解码
- 7基于NLU的智能对话系统_nlu协议
- 8大模型入门教程(非常详细)从零基础入门到精通,看完这一篇就够了_大模型推理详细流程
- 9电脑键盘上每个键的作用_Mac键盘不起作用?苹果电脑键盘失灵解决教程
- 10【人工智能】AI 人工智能技术近十年演变发展历程_在过去10年中,ai技术
Unity2019 UIElement 笔记(二)UXML元素介绍上_unity visualelement 间隔
赞
踩
在上一章中,已经创建了一个最简单的窗口,从这一章开始就来简单介绍UXML的元素。
这里需要说明,新的编辑器拓展需要自学HTML和CSS,如果已有这方面的知识会很轻松。
本人也是第一次使用这些内容,如有不足,请大家指出。
UXML元素
这里的内容来自官方文档:https://docs.unity3d.com/Manual/UIE-ElementRef.html 可以自行观看
基本要素
VisualElement
- 这是所有视觉元素的基类
- 在UnityEngine.UIElements命名空间下
- 允许的子元素:任意数量的VisualElement
在上一章中我们就创建了VisualElement类型根节点,之后将子节点挂在该根节点上
BindadbleElement
- 继承自VisualElement
- 在UnityEngine.UIElements命名空间下
- 允许的子元素:任意数量的VisualElement
- 可以绑定到一个SerializedProperty上,属性的值和显示的值是同步的
常用元素
以下均来自官方文档
1.均在UnityEngine.UIElements命名空间下
2.无符号表示允许子元素数量是任意数量的VisualElement
3.X字符表示不允许有子元素
4.不作特殊说明,均包含所有VisualElement属性
通用元素
1.Box
根据其内容绘制一个框
2.TextElement (X)
显示文本的元素
3.Label (X)
文本标签
- 继承自TextElement
4.Image (X)
显示图像
5.IMGUIContainer (X)
绘制IMGUI内容的元素
- focus-index 默认值是 0
- focusable 默认值是 true
6.Foldout
通过一个toggle控制展开或收起
- 继承属性 BindableElement
简单案例
USS
.h
{
height: 150px;
background-image: resource("unity");
}
.pic
{
width :50px;
height:50px;
background-image: resource("unity");
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
UXML
<Box class ="h">
<Image class="pic"/>
<Foldout>
<Label text="Label"/>
<TextElement text ="TextElement"/>
</Foldout>
</Box>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
结果

由于我没有用过IMGUI,请大家自己尝试
模板
1.Template (X)
通过对另一个UXML模板的引用,使用其Instance元素来实例化
- name:此元素的字符串标识符
- path:要加载的UXML文件的路径
2.Instance (X)
一个模板的实例
- template:对Template实例化,命名为name
3.TemplateContainer (X)
模板容器
- 继承属性 BindableElement
- template:此模板的字符串标识符
简单案例
USS
没有
UXML
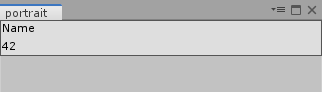
首先定义一个需要的组件名为portrait
<engine:VisualElement class="portrait">
<engine:Label name="nameLabel" text="Name"/>
<engine:Label name="levelLabel" text="42"/>
</engine:VisualElement>
- 1
- 2
- 3
- 4
然后实例化该模板
<!--加载一个模板 需要路径(path) 和字符串标识符(name)-->
<Template path="Assets/Editor/portrait/portrait.uxml" name="Portrait"/>
<VisualElement name="players">
<!--实例化该模板 并命名-->
<Instance template="Portrait" name="player1"/>
<Instance template="Portrait" name="player2"/>
<Instance template="Portrait" name="player3"/>
</VisualElement>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
结果
模板:

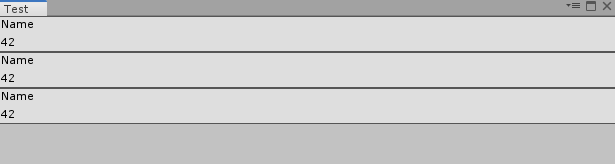
实例化后

控制
1.BaseField< T >(X)
所有字段的抽象基类
- 继承属性 BindableElement
- focus-index 默认值是 0
- focusable 默认值是 true
- label:与字段关联的文本
2.BaseFieldTraits<ValueType, UxmlType>(X)
- 继承自 BaseField< ValueType >
- value:字段的初值,类型为 ValueType
3.Button(X)
标准按钮
- 继承自TextElement
4.RepeatButton(X)
按下时反复执行操作的按钮
- 继承自TextElement
- delay:执行操作之前的初始延迟(以毫秒为单位); 默认值是0
- interval:每个动作重复之间的间隔(以毫秒为单位); 默认值是0
目前还没有找到使用RepeatButton的方法
5.Toggle(X)
开关(复选框)
- 继承自 BaseFieldTraits<bool, UxmlBoolAttributeDescription>
- text :开关右侧的标签
6.Scroller(X)
滚动条
- 继承自VisualElement
- low-value:滚动条的最小值
- high-value:滚动条的最大值
- direction:Horizontal或Vertical; 默认是Vertical
- value:滚动条的位置
7.Slider (X)
滑动条
- 继承自BaseFieldTraits<float, UxmlFloatAttributeDescription>
- low-value:滚动条的最小值
- high-value:滚动条的最大值
- direction:Horizontal或Vertical; 默认是Horizontal
- page-size:滑块的页面大小
8.SliderInt (X)
Int类型的滑动条
- 继承自BaseFieldTraits<float, UxmlIntAttributeDescription>
- low-value:滚动条的最小值
- high-value:滚动条的最大值
- direction:Horizontal或Vertical; 默认是Horizontal
- page-size:滑块的页面大小
9.MinMaxSlider (X)
允许用户指定最小值和最大值的滑块
- 继承自BaseField
- low-limit:滚动条的最小值
- high-limit:滚动条的最大值
- min-value:滑块光标的最小值
- max-value:滑块光标的最大值
10.EnumField (X)
一个只能获取底层字符串值的字段Enum
- 在UnityEditor.UIElements命名空间下
如果之前只用了xmlns=“UnityEngine.UIElements”
那么在这里需要添加xmlns:editor=“UnityEditor.UIElements”
并在使用的时候需要editor:EnumField
- 继承自BaseField< Enum >
- type:必需,表示底层的C#类型的字符串 Enum
- value:表示字段值的字符串
目前还没有找到显示EnumField的方法
11.MaskField (X)
多选菜单
- 在UnityEditor.UIElements命名空间下
- 继承自BaseField< int >
- choices:逗号分隔的列表,最多包含32个选项,以显示在弹出菜单中
- value:一个整数,表示字段的值为32位掩码
12.LayerField (X)
图层单选菜单
- 在UnityEditor.UIElements命名空间下
- 继承自BaseField< int >
- value:表示选定图层编号
13.LayerMaskField (X)
图层多选菜单
- 在UnityEditor.UIElements命名空间下
- 继承自MaskField
14.TagField (X)
标签单选菜单
- 在UnityEditor.UIElements命名空间下
- 继承自BaseField< string >
- value:表示Tag值的字符串
15.ProgressBar (X)
进度条
- 在UnityEditor.UIElements命名空间下
- 继承自BindableElement
- low-value:表示进度条最低值的浮点数(默认值为0)
- high-value:表示进度条最高值的浮点数(默认值为100)
- title:表示进度条标题的字符串
简单案例
USS
.btn { width :100px; height:30px; } .scr { height:200px; } .sliH { width:100px; } .sliV { height:100px; } .efi { width:100px; height:15px; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
UXML
<Button class="btn" text ="Button"/>
<RepeatButton class="btn" text ="RepeatButton" delay ="1000" interval="1000"/>
<Toggle text="toggle"/>
<Scroller class="scr" low-value="0" high-value="400" direction="Vertical" value="0"/>
<Slider class="sliH" low-value="0" high-value="200" direction="Horizontal" page-size="1"/>
<SliderInt class="sliV" low-value="0" high-value="200" direction="Vertical" page-size="1"/>
<MinMaxSlider class="sliH" low-value="0" high-value="200" min-value="0" max-value="200"/>
<editor:EnumField class="efi" type="EnumTest" value="0"/>
<editor:MaskField class="efi" choices="one,two,three,four" value="0"/>
<editor:LayerField class="efi"/>
<editor:LayerMaskField class="efi"/>
<editor:TagField class="efi"/>
<editor:ProgressBar class="efi" low-value="0" high-value="100" title="ProgressBar"/>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
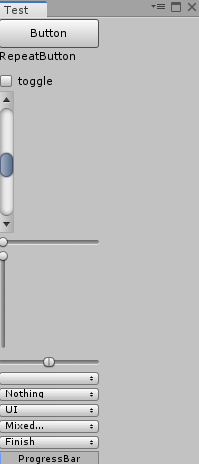
结果

这里RepeatButton和EnumField还有问题,之后再解决



