- 1多视图聚类的共享生成潜在表示学习(2020)_orl多视图数据集
- 2实现一个域名对应多个IP地址和DNS优缺点详解!_bind一个域名配置两个ip
- 3通过DTS将RDS的数据实时同步至DataHub
- 4多线程和多进程的基本原理_多进程和多线程怎么实现
- 5【计算机视觉 | 注意力机制】13种即插即用涨点模块分享!含注意力机制、卷积变体、Transformer变体等_即插即用的注意力机制
- 6多线程还是多进程的选择及区别_多线程和多进程的区别,怎么抉择
- 7IDS和IPS部署位置_ids旁挂
- 8Aquila2-34B推出Int4量化版本,低资源实现最强开源模型性能_autoloader = autoloader("aquila2", model_name=mode
- 9基于微信小程序高校校园教室预约系统设计与实现 毕业设计论文大纲参考(JSP后台)
- 10springboot 架构图_基于spring boot + redis + elasticsearch 架构的web网站系统结构
UGUI系列——Canvas_ugui的canvas
赞
踩
UGUI系列其他博文,可通过导航帖查看
一、Canvas概念
Canvas是画布的意思,也就是所有的UI都是在它的上面显示的,在unity中的表现就是,所有的UI元素必须是Canvas的子物体才能显示出来
二、Canvas属性
下面根据渲染模式,分三种情况介绍
RenderMode:渲染模式
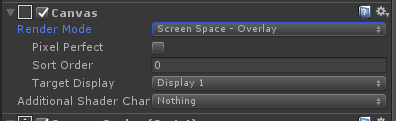
1)Screen Space-Overlay

就是画布覆盖在整个屏幕上,UI将绘制在其他任何图形上就是画布覆盖在整个屏幕上,UI将绘制在其他任何图形上
例如:

Pixel Perfect:
是否为了准确的显示图片的像素而关闭抗锯齿
要是开了抗锯齿的话,它图片的像素就会不那么准确
Sort Order:
就是当前画布的层级(后面会有单独讲层级的部分)
Target Display:
当前画布显示到哪个屏幕上,这个是unity的多屏处理方案,最多同时显示八个
默认是开启一个屏幕,代码可以激活屏幕,但是激活后就不能关闭
Display是控制分屏的类
Display.displays是当前的屏幕数量
激活对应屏幕可以像下面这样写
if (Display.displays.Length > 1)
Display.displays[1].Activate();
- 1
- 2
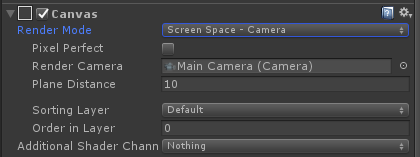
2)Screen Space-Camera

在此模式下,Canvas呈现为好像是在给定摄影机前面一定距离的平面对象上绘制的。任何3D对象在此模式下,Canvas呈现为好像是在给定摄影机前面一定距离的平面对象上绘制的。
任何3D对象在比UI平面更靠近相机的场景中,将在UI前面渲染,而平面后面的物体将被遮挡

Pixel Perfect:
是否为了准确的显示图片的像素而关闭抗锯齿
要是开了抗锯齿的话,它图片的像素就会不那么准确
Render Camera:
给当前画布指定渲染相机
Plane Distance:
画布平面和相机的距离
Sorting Layer:
指定画布所在的渲染层级(后面会有单独讲层级的部分)
Sort Order:
就是当前画布的层级(后面会有单独讲层级的部分)
3)World Space
这个模式下,画布就相当于是世界空间中的一个面片,你可以自己修改它的位置以及朝向,不会强制显示到屏幕上
例如:图中红色的UI和Cube发生了穿插,就说明这个UI是显示在3D空间中的

属性跟上一个渲染模式类似
我会在我的公众号上推送新的博文,也可以帮大家解答问题
微信公众号 Andy and Unity 搜索名称或扫描二维码

希望我们能共同成长,共同进步


