热门标签
热门文章
- 1MySQL JSON数据类型_mysql json类型
- 2JavaScript DOM事件流事件捕获事件冒泡_dom上的事件是捕获还是冒泡
- 3k8s之pod_k8s pod
- 4新功能: 阿里云新BGP DDoS高防 - 实时日志分析上线
- 5前端性能优化---样式计算_recalculate style
- 6编译器错误C999 到 C4999查询详解(整理在此,方便以后查询)_qt中的 c2027与c2139
- 7linux:telnet命令安装
- 8java内部错误2755_内部错误2755.(安装软件出问题啦)
- 9shell基础语言_shell语言中 [ ]
- 10epoch,batchsize,iteration_batchsize128大概需要多少个epoch
当前位置: article > 正文
Unity实现滑页效果(UGUI)_unity 实现分页滑动
作者:IT小白 | 2024-02-18 09:03:38
赞
踩
unity 实现分页滑动
简介
项目需要...直接展示效果吧:
- 1
原理
使用UGUI提供的ScrollRect和ScrollBar组件实现基本滑动以及自己控制每次移动一页来达到滑页的效果。
- 1
实现过程
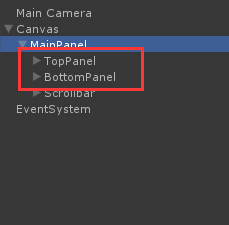
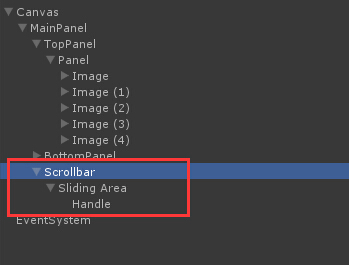
1.创建两个panel,上面的panel用于显示,下面的panel用于存放按钮
- 1
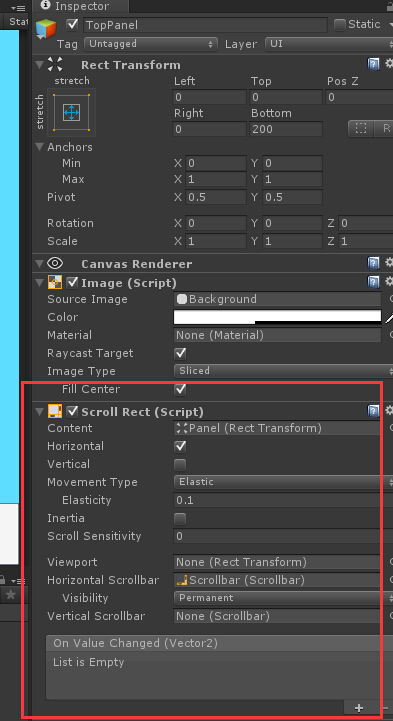
2.在TopPanel上添加ScrollRect脚本,用于滑动
- 1
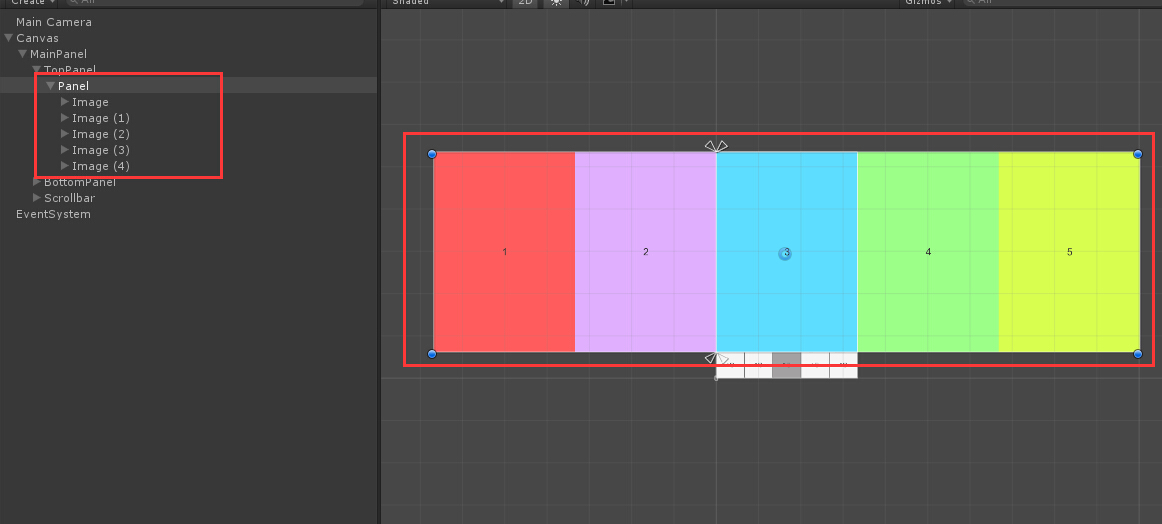
3.在TopPanel下创建一个新的Panel,并在子Panel下拜访要显示的对象
- 1
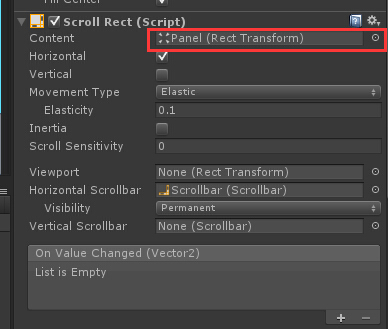
4.将该子Panel设置为ScrollRect的活动对象
- 1
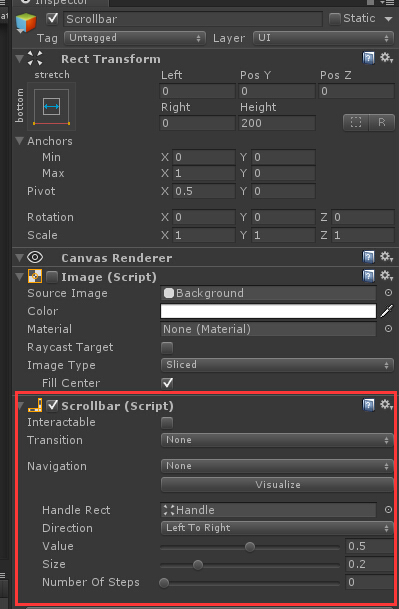
5.为ScrollRect添加ScrollBar滚动条,直接在空白处单机右键添加ScrollBar即可
- 1
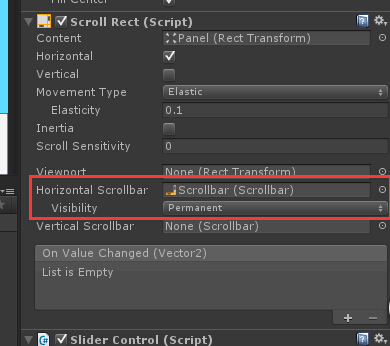
6.将ScrollBar与ScrollRect关联
- 1
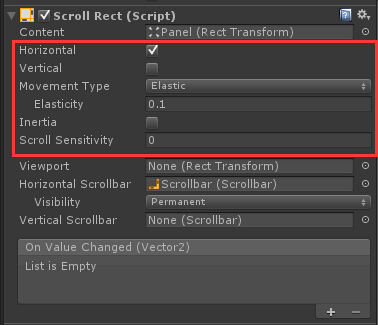
7.设置ScrollRect的其他参数
- 1
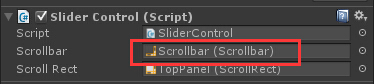
8.将SliderControl脚本挂在TopPanel上,并关联ScrollBar
- 1
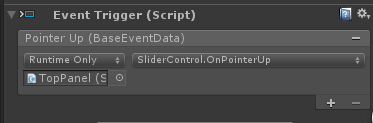
9.添加响应事件
- 1
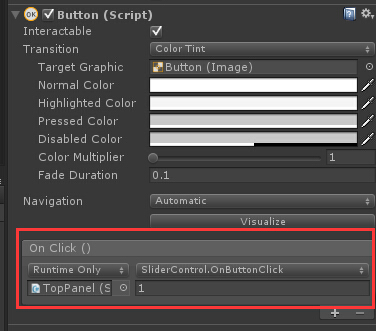
为按钮也添加相应的事件(记住是五个按钮哈)
- 1
10.运行查看效果吧,如果出错,请检查上述步骤
- 1
代码
SliderControl:
using UnityEngine;
using System.Collections;
using UnityEngine.UI;
public class SliderControl : MonoBehaviour
{
public Scrollbar m_Scrollbar;
public ScrollRect m_ScrollRect;
private float mTargetValue;
private bool mNeedMove = false;
private const float MOVE_SPEED = 1F;
private const float SMOOTH_TIME = 0.2F;
private float mMoveSpeed = 0f;
public void OnPointerDown()
{
mNeedMove = false;
}
public void OnPointerUp()
{
// 判断当前位于哪个区间,设置自动滑动至的位置
if (m_Scrollbar.value <= 0.125f)
{
mTargetValue = 0;
}
else if (m_Scrollbar.value <= 0.375f)
{
mTargetValue = 0.25f;
}
else if (m_Scrollbar.value <= 0.625f)
{
mTargetValue = 0.5f;
}
else if (m_Scrollbar.value <= 0.875f)
{
mTargetValue = 0.75f;
}
else
{
mTargetValue = 1f;
}
mNeedMove = true;
mMoveSpeed = 0;
}
public void OnButtonClick(int value)
{
switch (value)
{
case 1:
mTargetValue = 0;
break;
case 2:
mTargetValue = 0.25f;
break;
case 3:
mTargetValue = 0.5f;
break;
case 4:
mTargetValue = 0.75f;
break;
case 5:
mTargetValue = 1f;
break;
default:
Debug.LogError("!!!!!");
break;
}
mNeedMove = true;
}
void Update()
{
if (mNeedMove)
{
if (Mathf.Abs(m_Scrollbar.value - mTargetValue) < 0.01f)
{
m_Scrollbar.value = mTargetValue;
mNeedMove = false;
return;
}
m_Scrollbar.value = Mathf.SmoothDamp(m_Scrollbar.value, mTargetValue, ref mMoveSpeed, SMOOTH_TIME);
}
}
}

- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
总结
移动用的mathf提供的平滑函数,如果需要阻尼效果,可以自己修改代码。
- 1
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/IT小白/article/detail/106828
推荐阅读
相关标签