热门标签
热门文章
- 1稻草人总结之Image-Loader加载图片_imageloader 默认缩放比例
- 2PTA L1-009:N个数求和 (python)
- 3华为s5720s-28p-power-li-ac堆叠配置
- 4Unity中动态读取图集 读取图集单个sprite的方法_unity resources 读取sprite
- 5K8S_compose-组件-环境部署_docker compose k8s
- 6【Python入门系列】第十八篇:Python自然语言处理和文本挖掘_python 文字挖掘
- 7centos7更新podman到最新版_libassuan prefix
- 8Linux网络编程学习笔记(TCP)_linux网络编程笔记
- 9【LangChain学习之旅】—(3) LangChain快速构建本地知识库的智能问答系统_langchain rag构建本地知识库
- 10linux maskrom模式,微雪电子RK3308主板CC启动模式介绍
当前位置: article > 正文
<VSCode下载、安装、配置以及连接云服务器进行Linux开发>_vscode linux下载
作者:从前慢现在也慢 | 2024-02-29 02:01:06
赞
踩
vscode linux下载
目录
2.1.3 C/C++ Extension Pack(C/C++扩展包)插件
2.1.4 Include AutoComplete (⾃动头⽂件包含)插件
2.1.5 GBKtoUTF8 ( ⾃动将 GBK 转换为 UTF8)插件
2.1.6 vscode-icons(改变编辑器⾥⾯的⽂件图标)插件
2.1.7 filesize (左下角显示源文件大小)插件
2.1.8 koroFileHeader(自动添加注释)插件
后记:●由于作者水平有限,文章难免存在谬误之处,敬请读者斧正,俚语成篇,恳望指教!
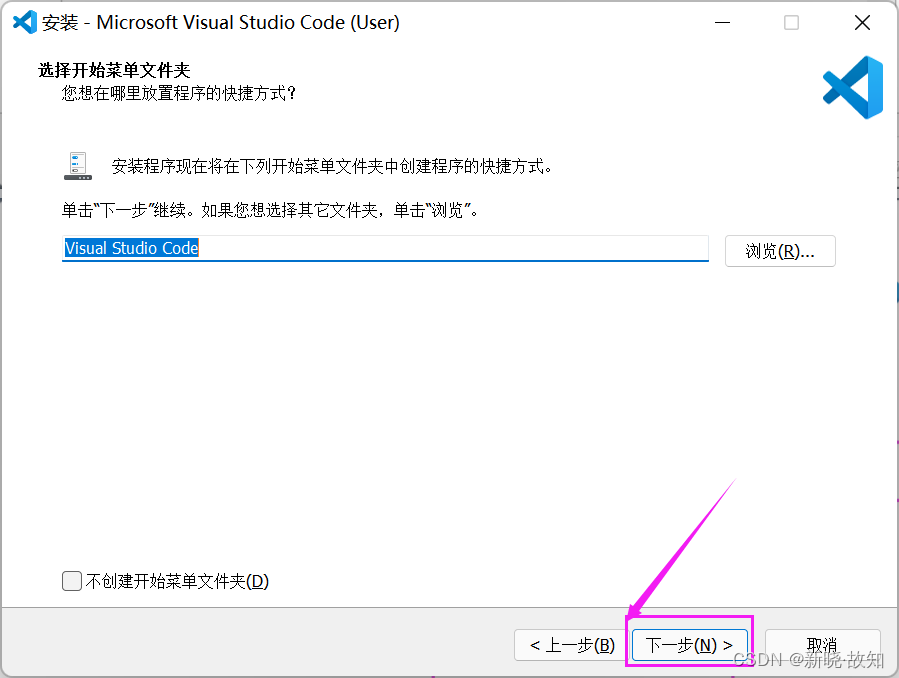
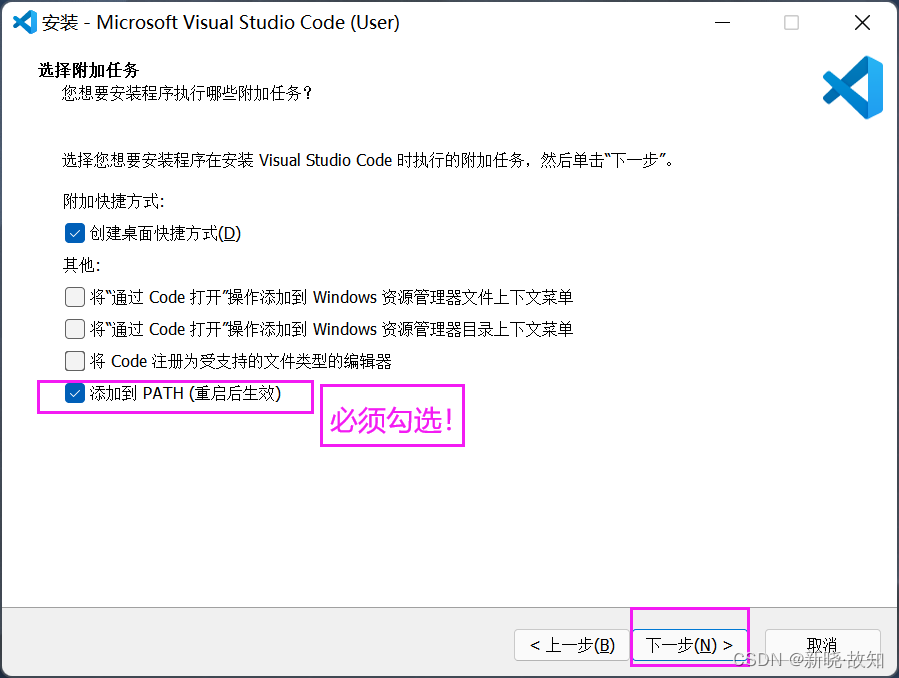
1.下载、安装VSCode
VSCode官网:Download Visual Studio Code - Mac, Linux, Windows
选择对应的版本下载:
在官网下载会有下载速度很慢的问题出现,这里可以更换下载地址,使用国内的镜像源。
2.配置环境及插件
2.1 实用插件安装
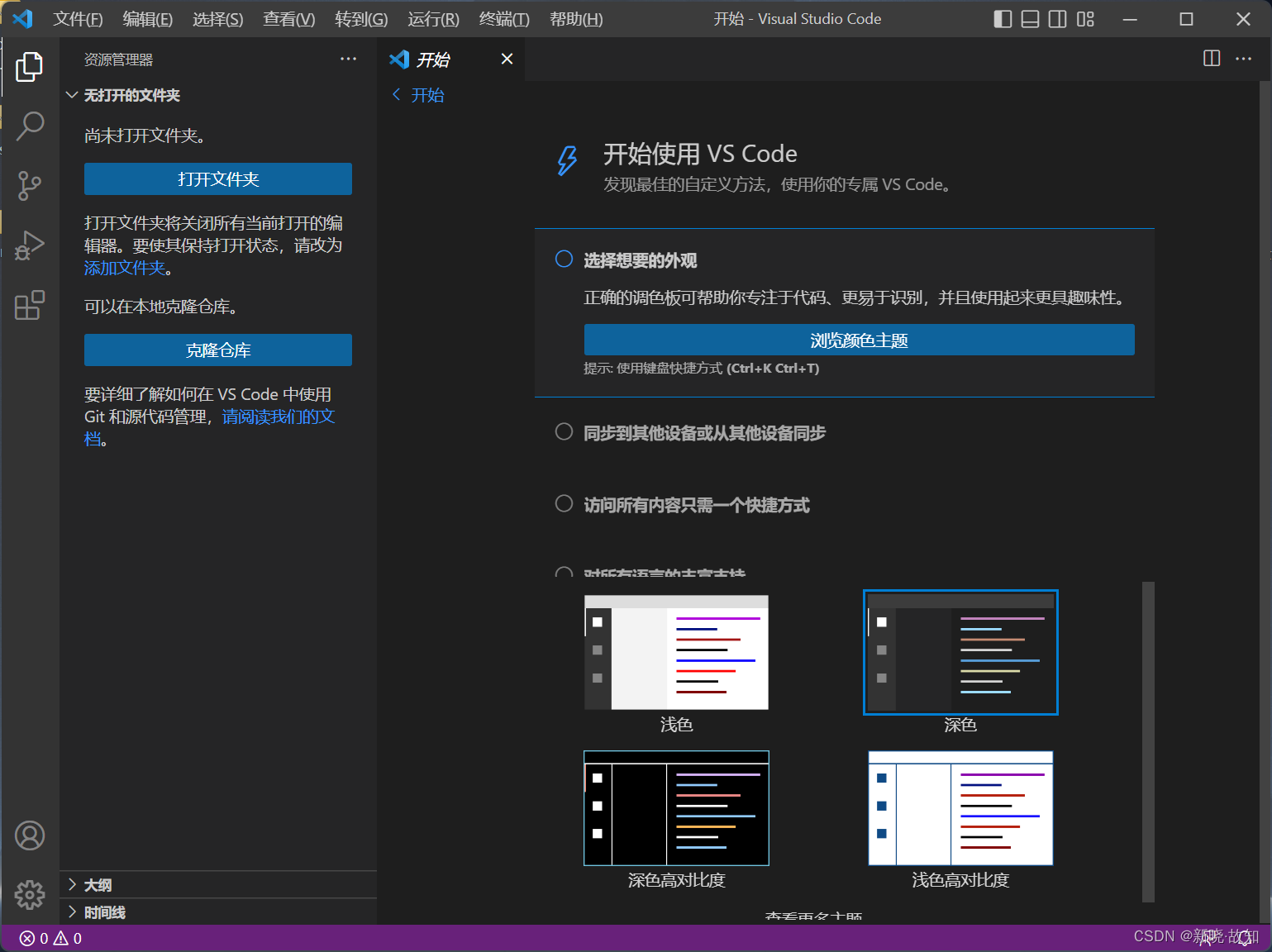
打开安装的VSCode:
2.1.1 中文汉化插件
点击安装并重启,安装中文插件:
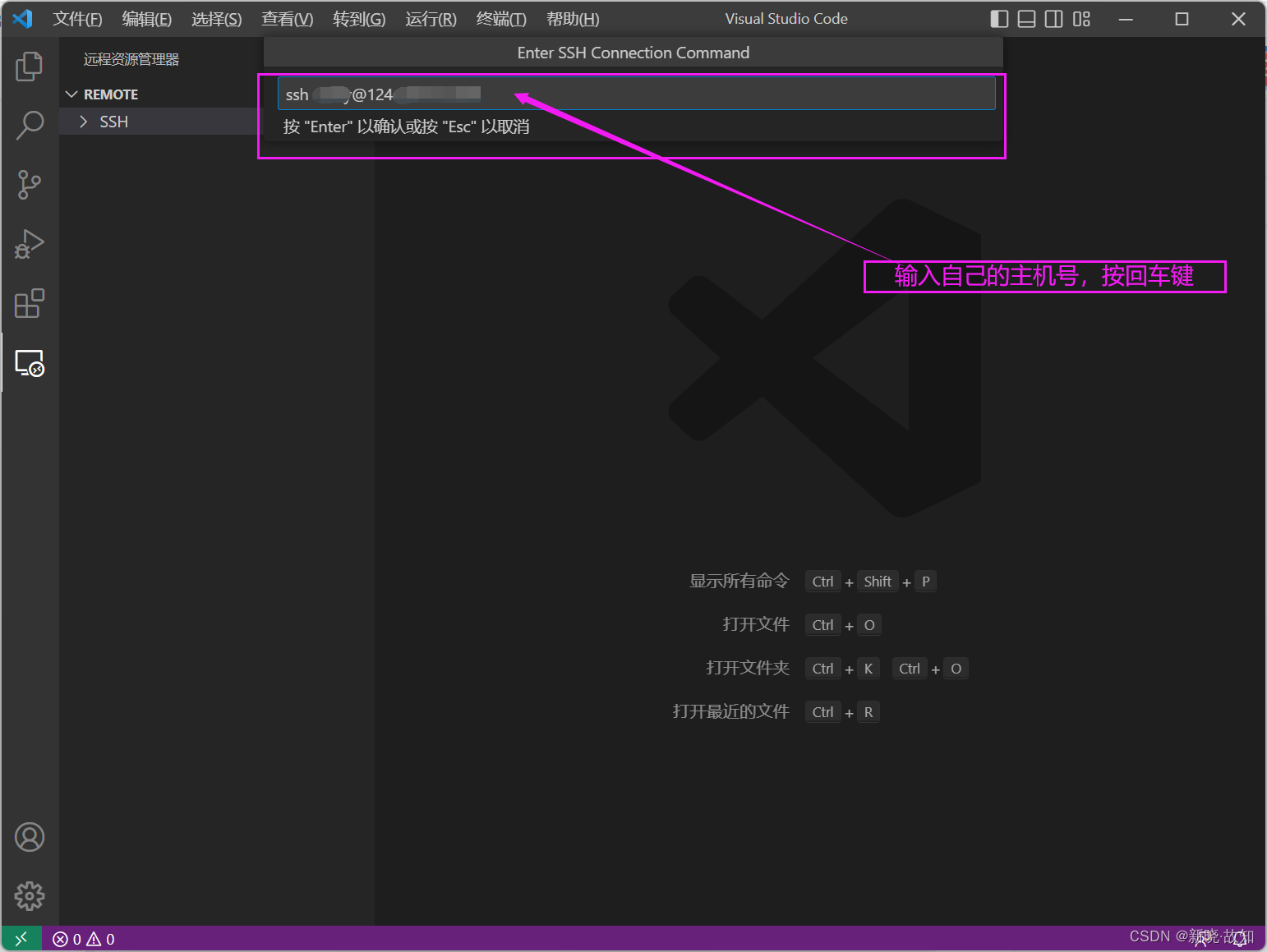
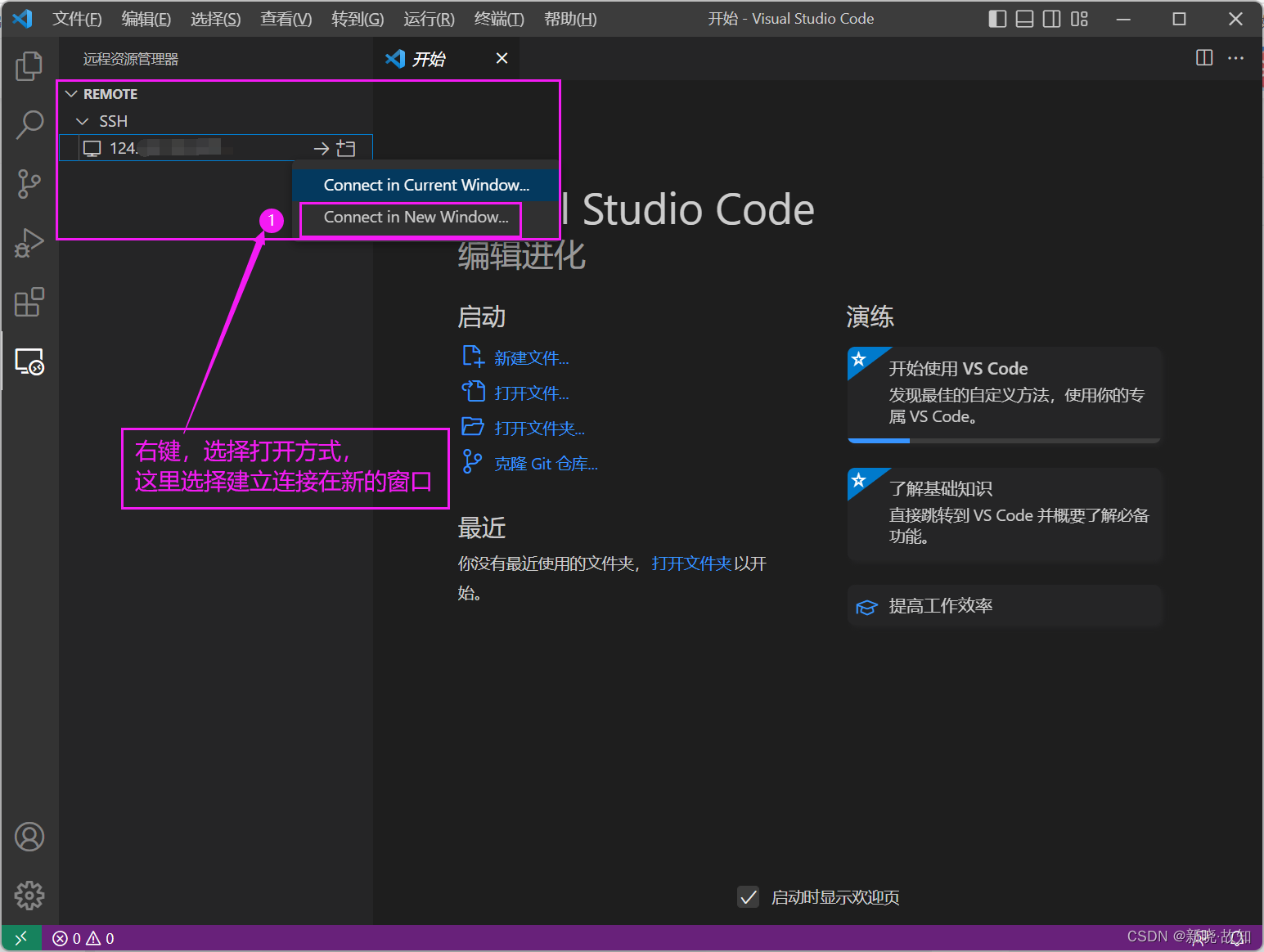
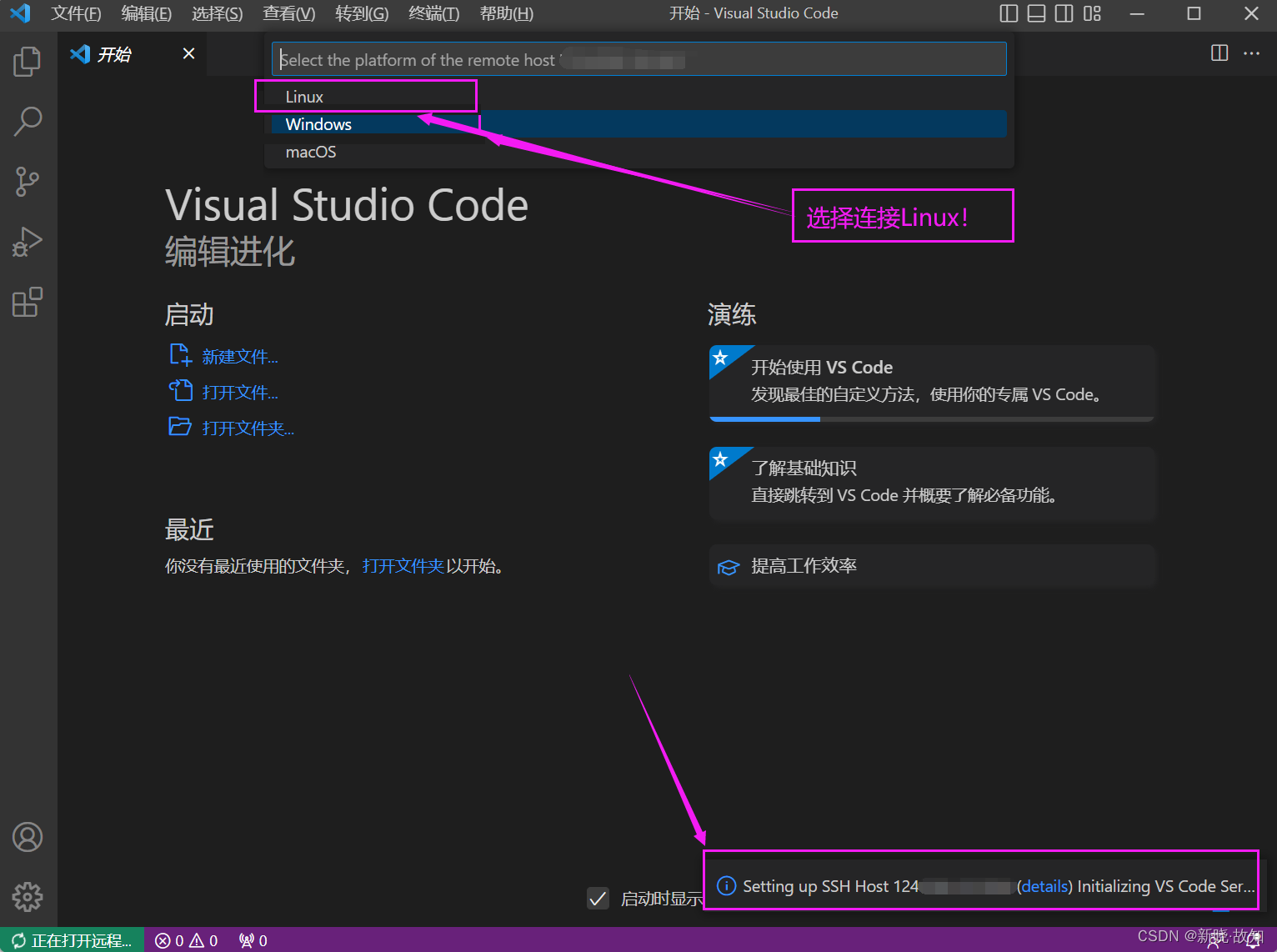
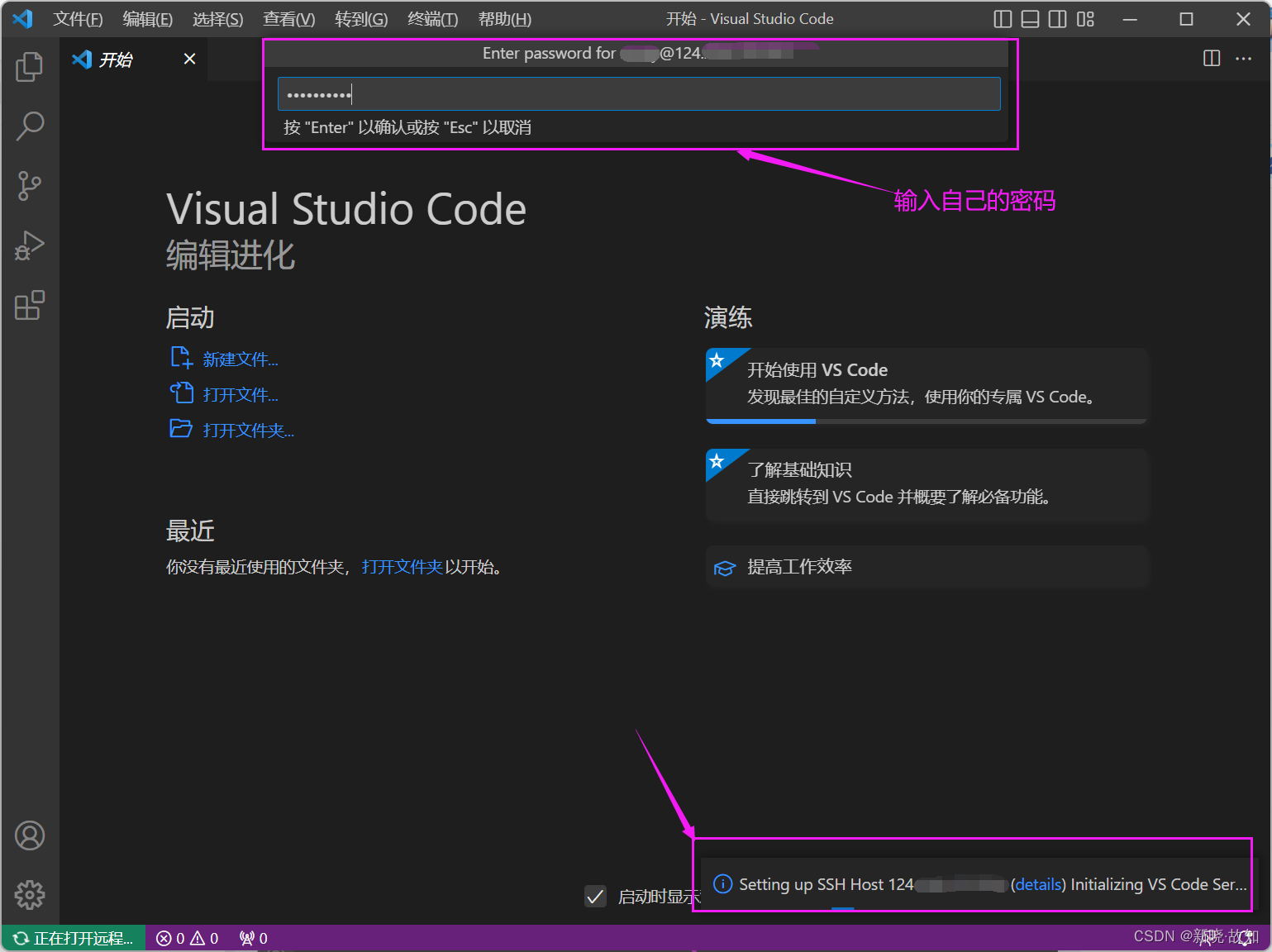
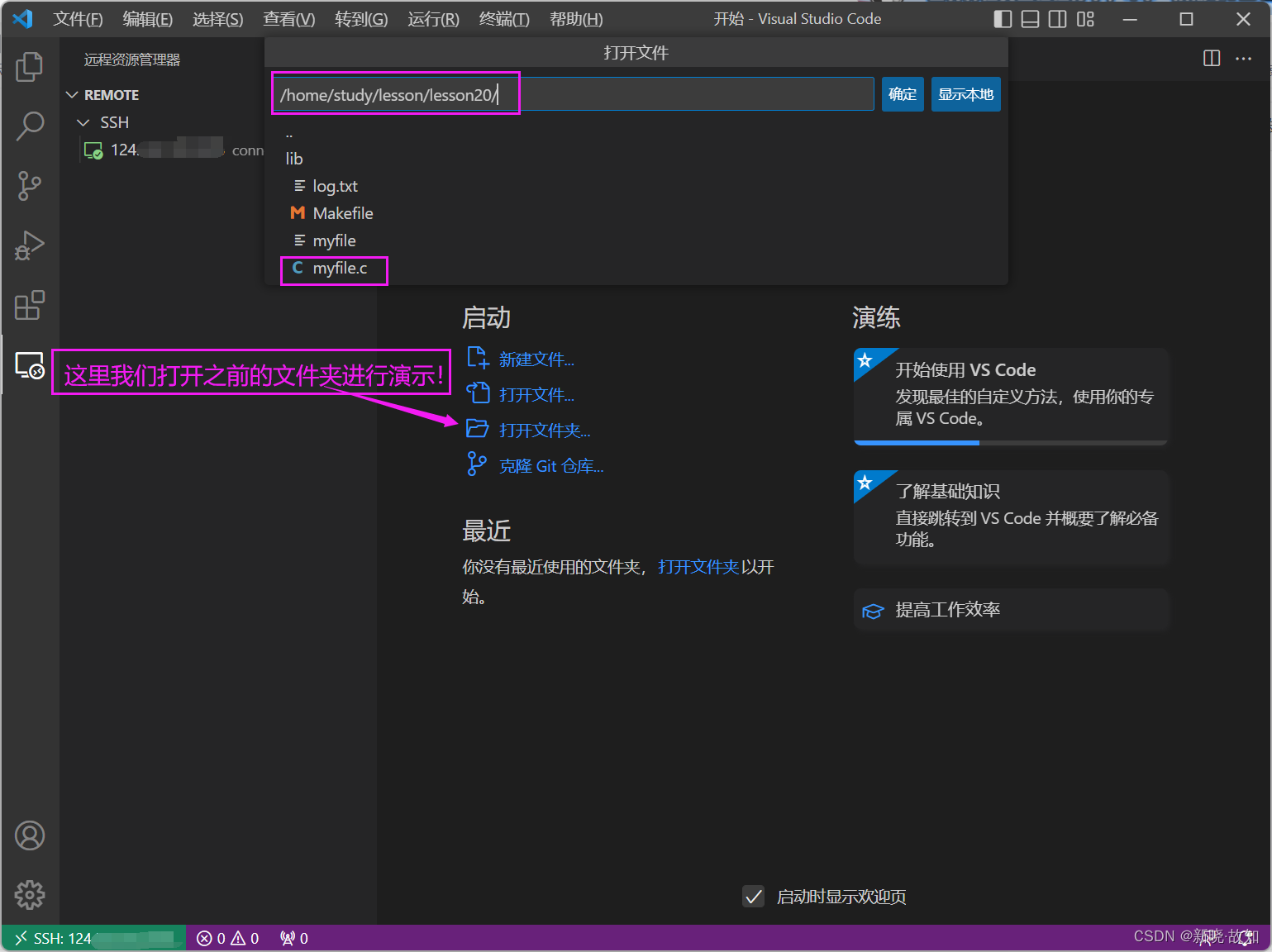
2.1.2 Remote-ssh插件
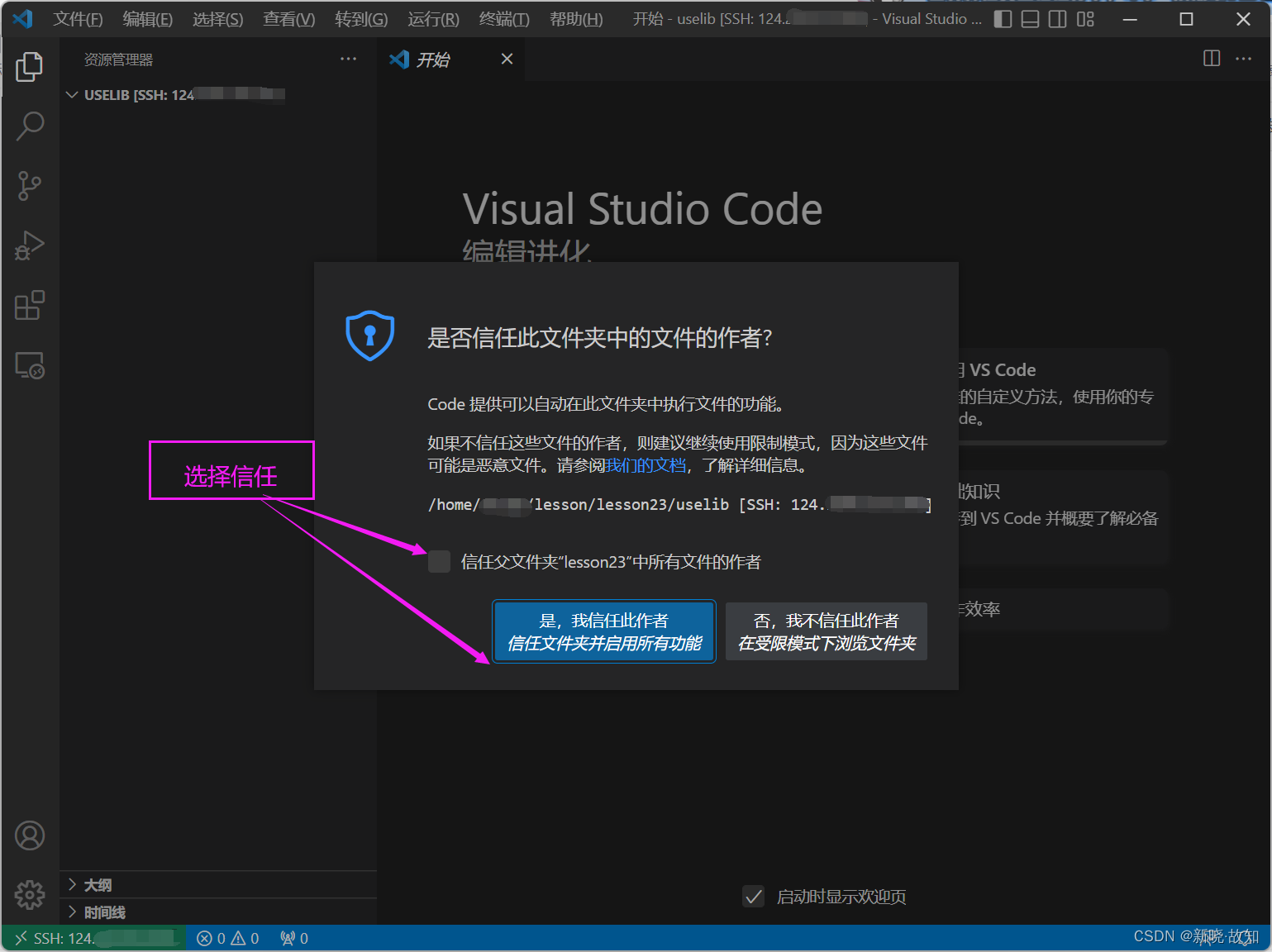
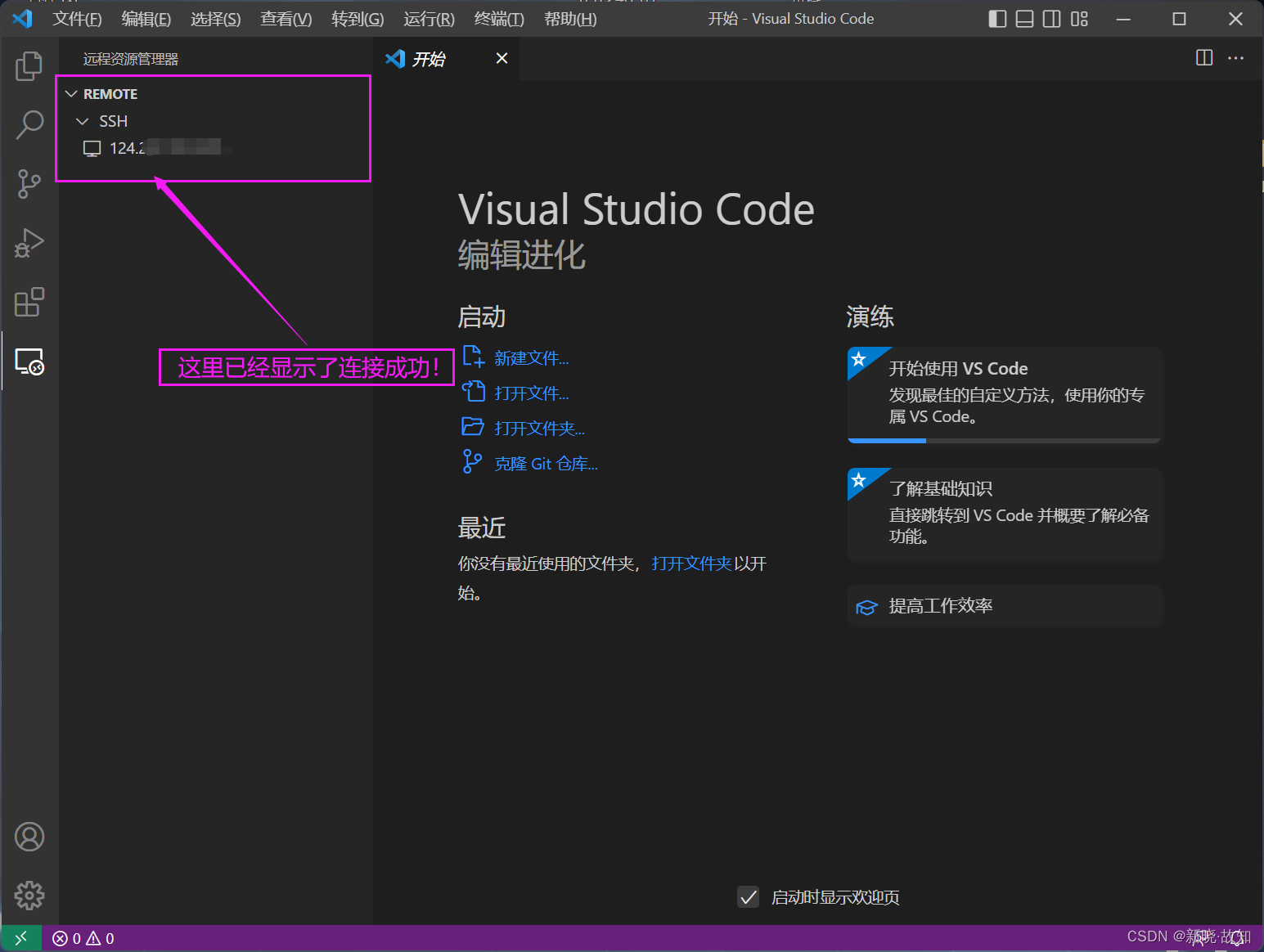
连接远程云服务器:


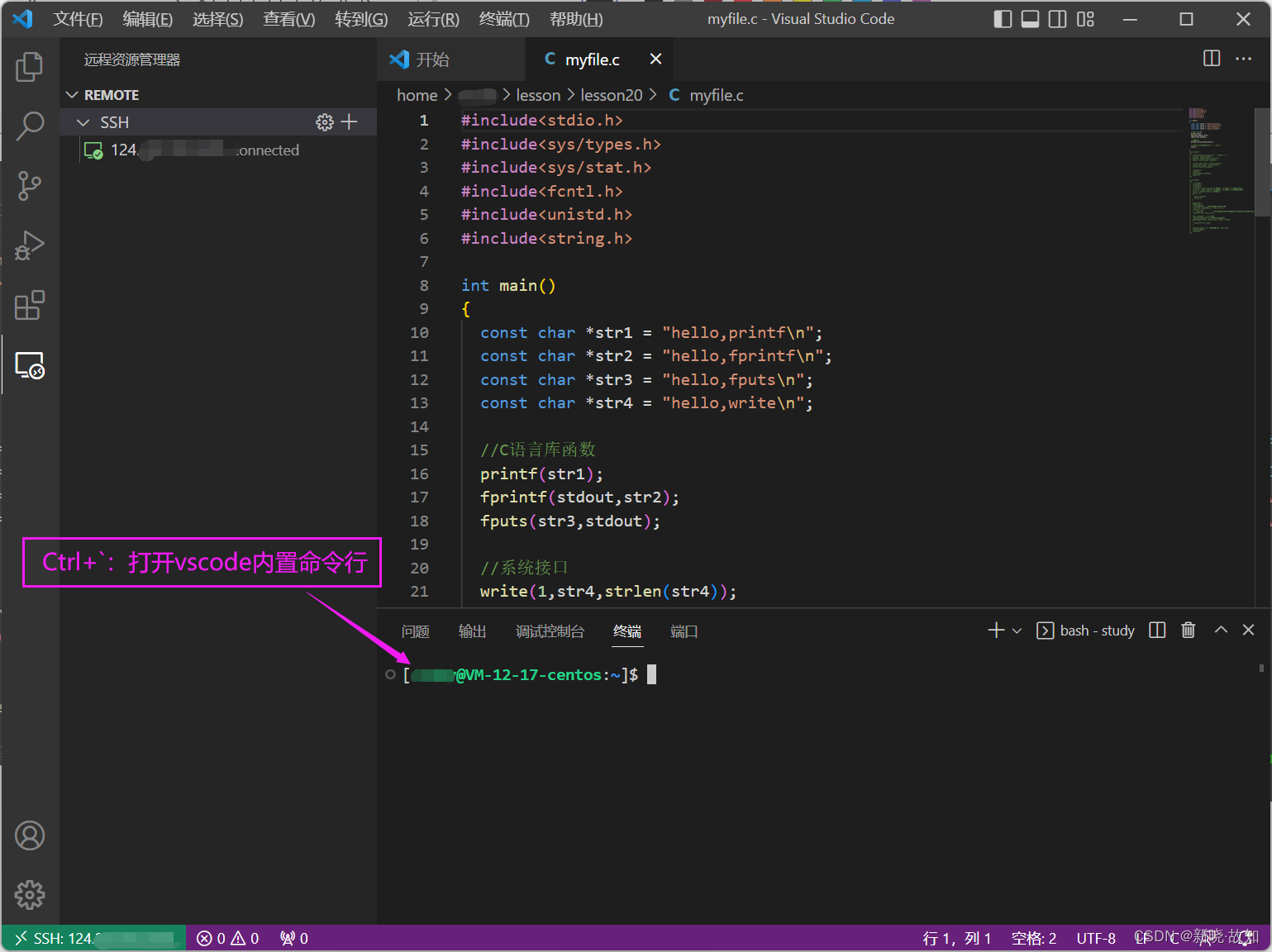
远程云服务器开发:
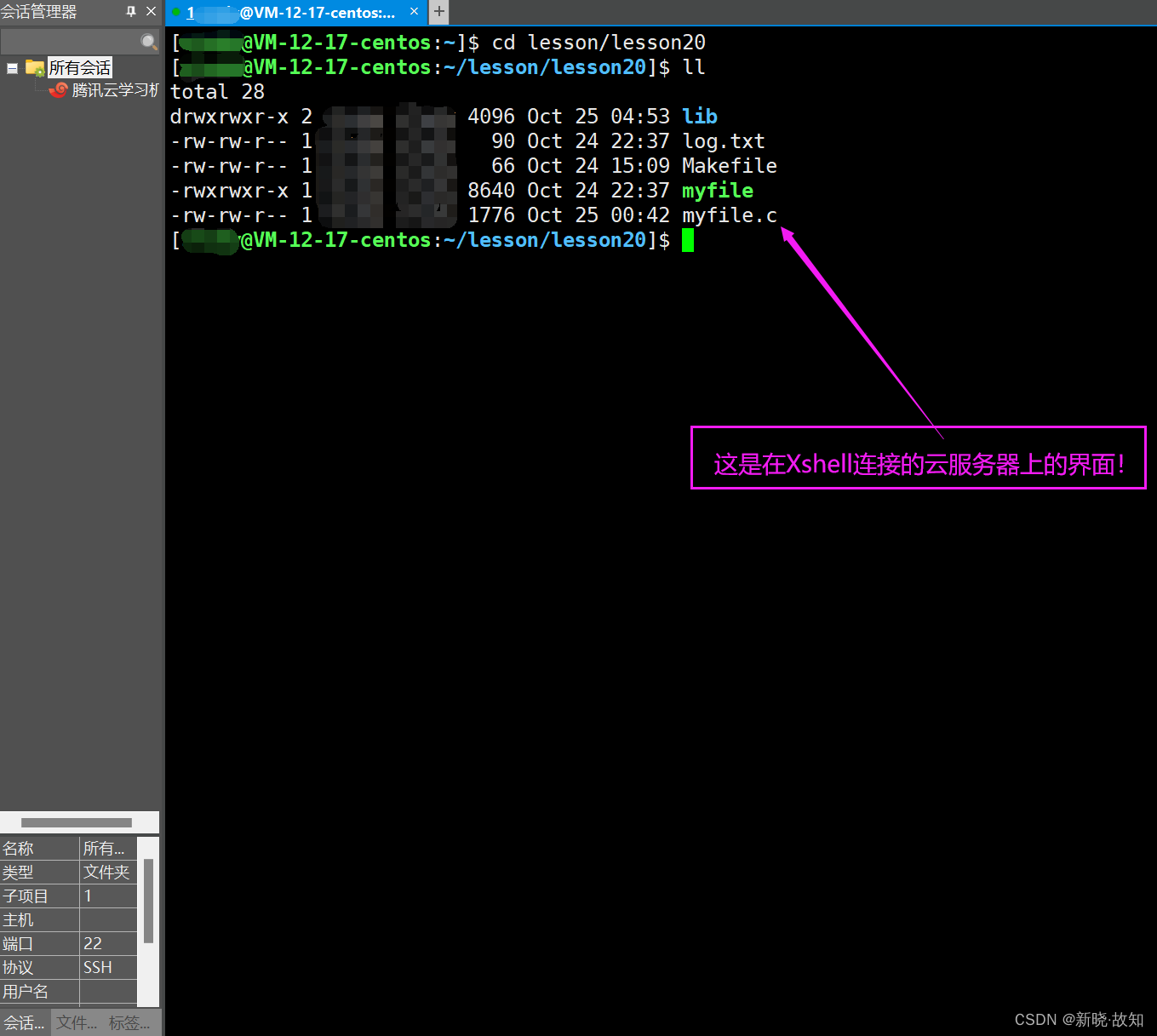
Xshell界面与VSCode界面对比:

删除云主机:
只需删除配置文件即可!
2.1.3 C/C++ Extension Pack(C/C++扩展包)插件
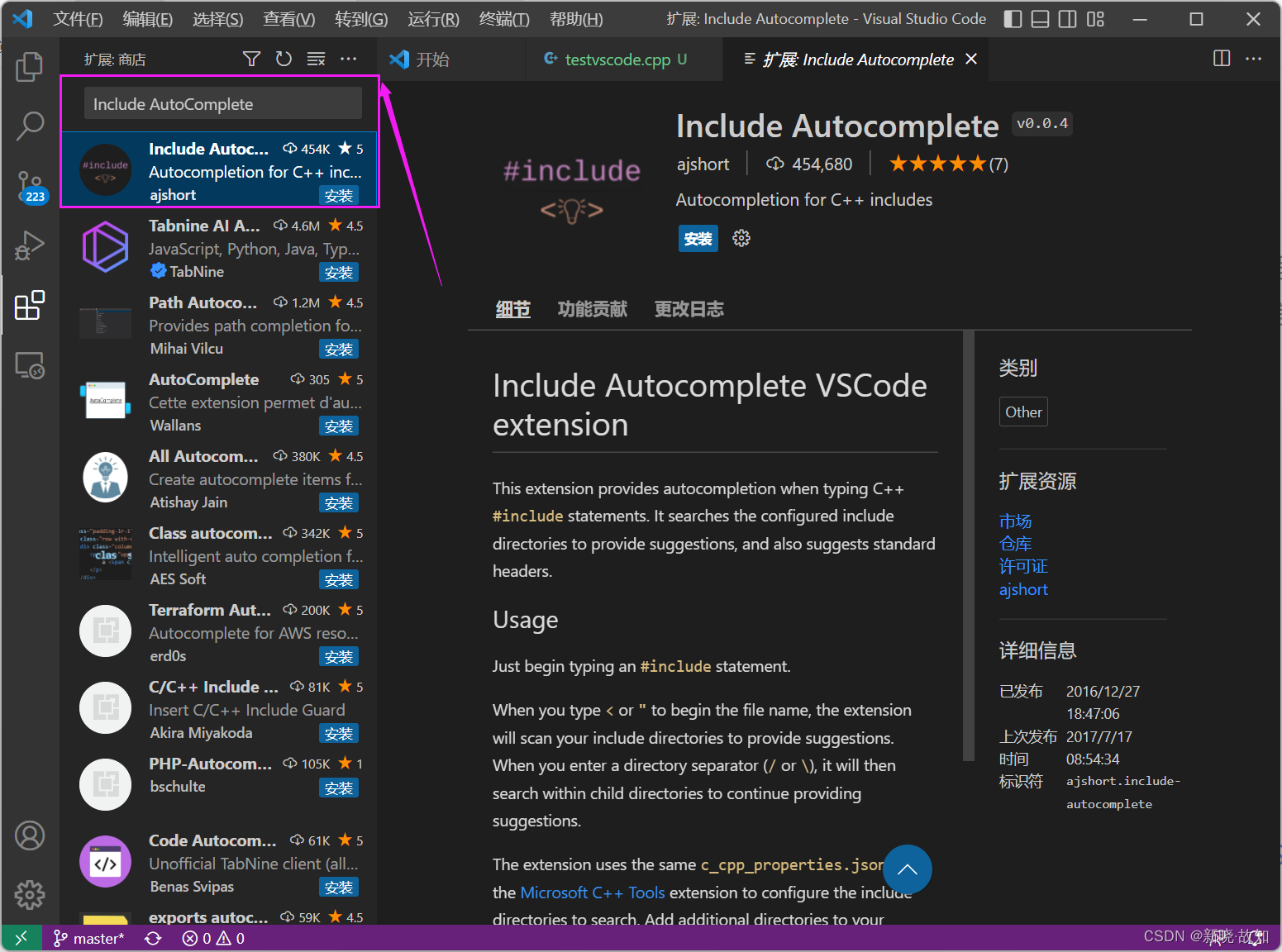
2.1.4 Include AutoComplete (⾃动头⽂件包含)插件
2.1.5 GBKtoUTF8 ( ⾃动将 GBK 转换为 UTF8)插件
2.1.6 vscode-icons(改变编辑器⾥⾯的⽂件图标)插件
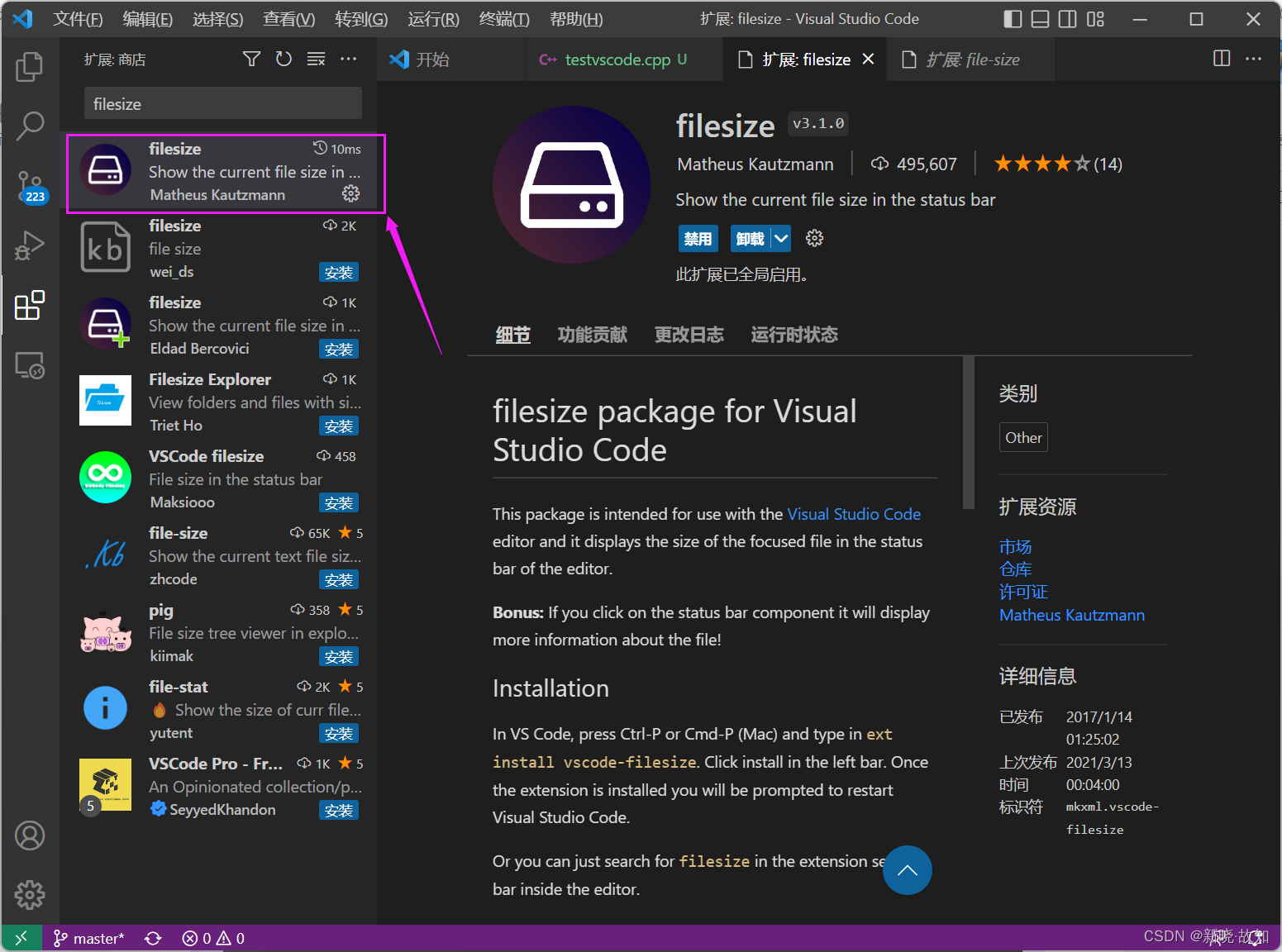
2.1.7 filesize (左下角显示源文件大小)插件
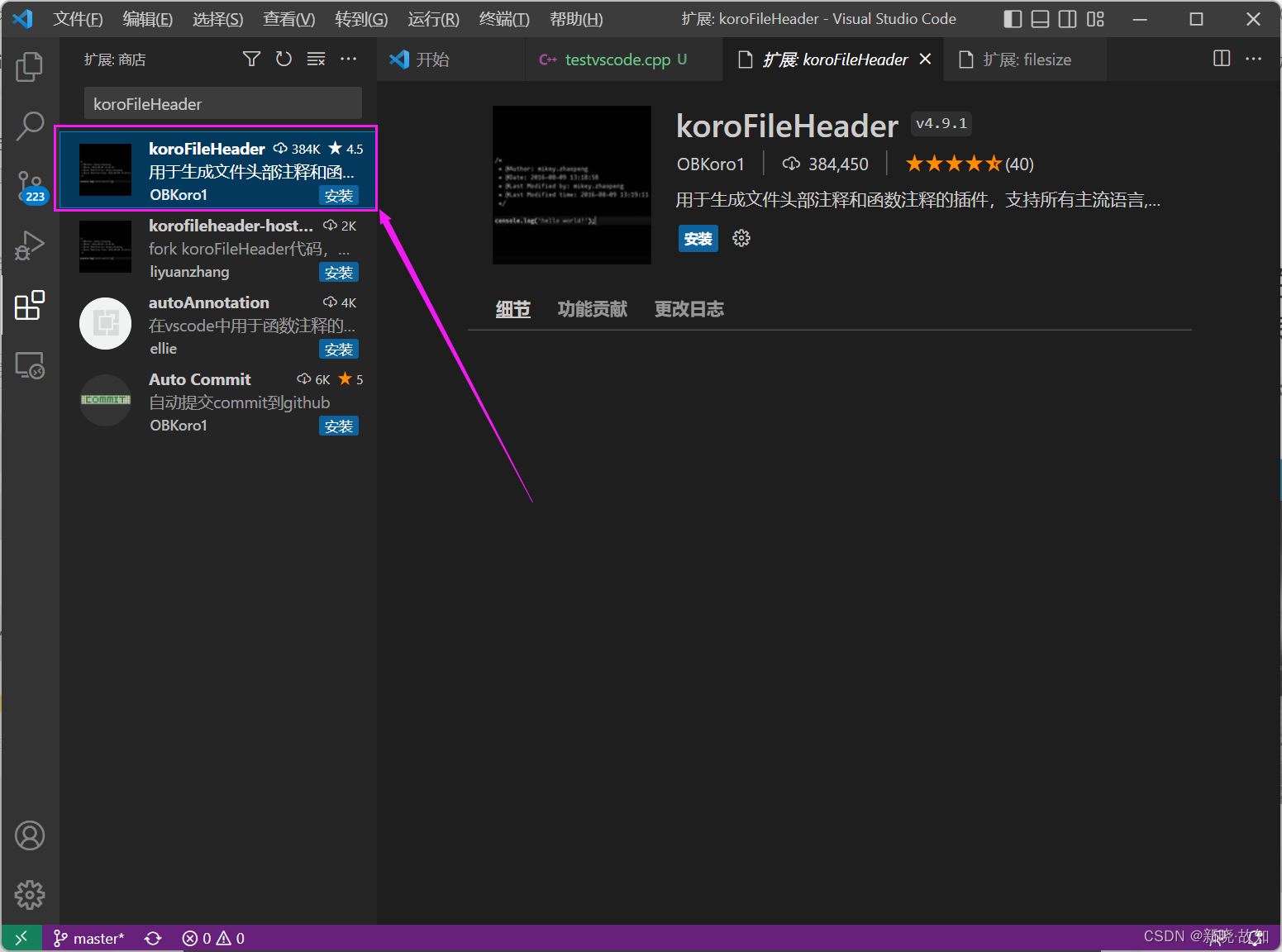
2.1.8 koroFileHeader(自动添加注释)插件
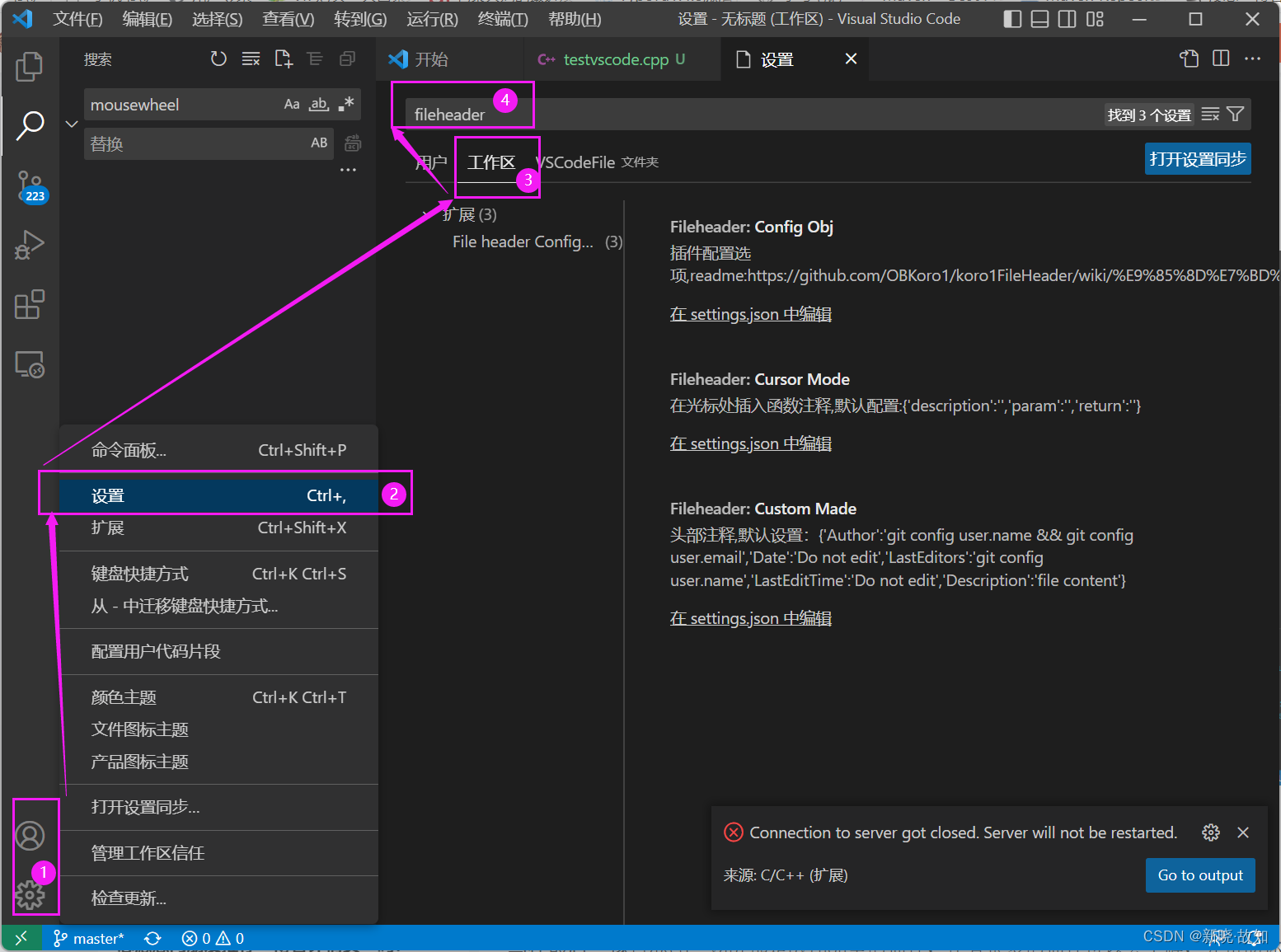
配置:
添加类似的代码:

使用显示注释:
window:
ctrl+win+i更多插件可以网上搜索进行安装配置。
3.写在最后的话:
VSCode是一款功能强大的编辑器(注意:编辑器VS编译器) ,我们使用其进行编程开发是为了提高工作学习效率。
编写代码分为:
1.本地编写
2.远程编写
可以配置插件,完成各自轻功能。
希望这篇文章能给各位读者提供帮助,祝你一切顺利!
后记:
●由于作者水平有限,文章难免存在谬误之处,敬请读者斧正,俚语成篇,恳望指教!
——By 作者:新晓·故知
声明:本文内容由网友自发贡献,转载请注明出处:【wpsshop博客】
推荐阅读
相关标签