热门标签
当前位置: article > 正文
VSCode 断点调试项目_未绑定断点vscode
作者:从前慢现在也慢 | 2024-04-27 12:10:03
赞
踩
未绑定断点vscode
1.安装必须程序
首页下载VSCode,打开一个项目
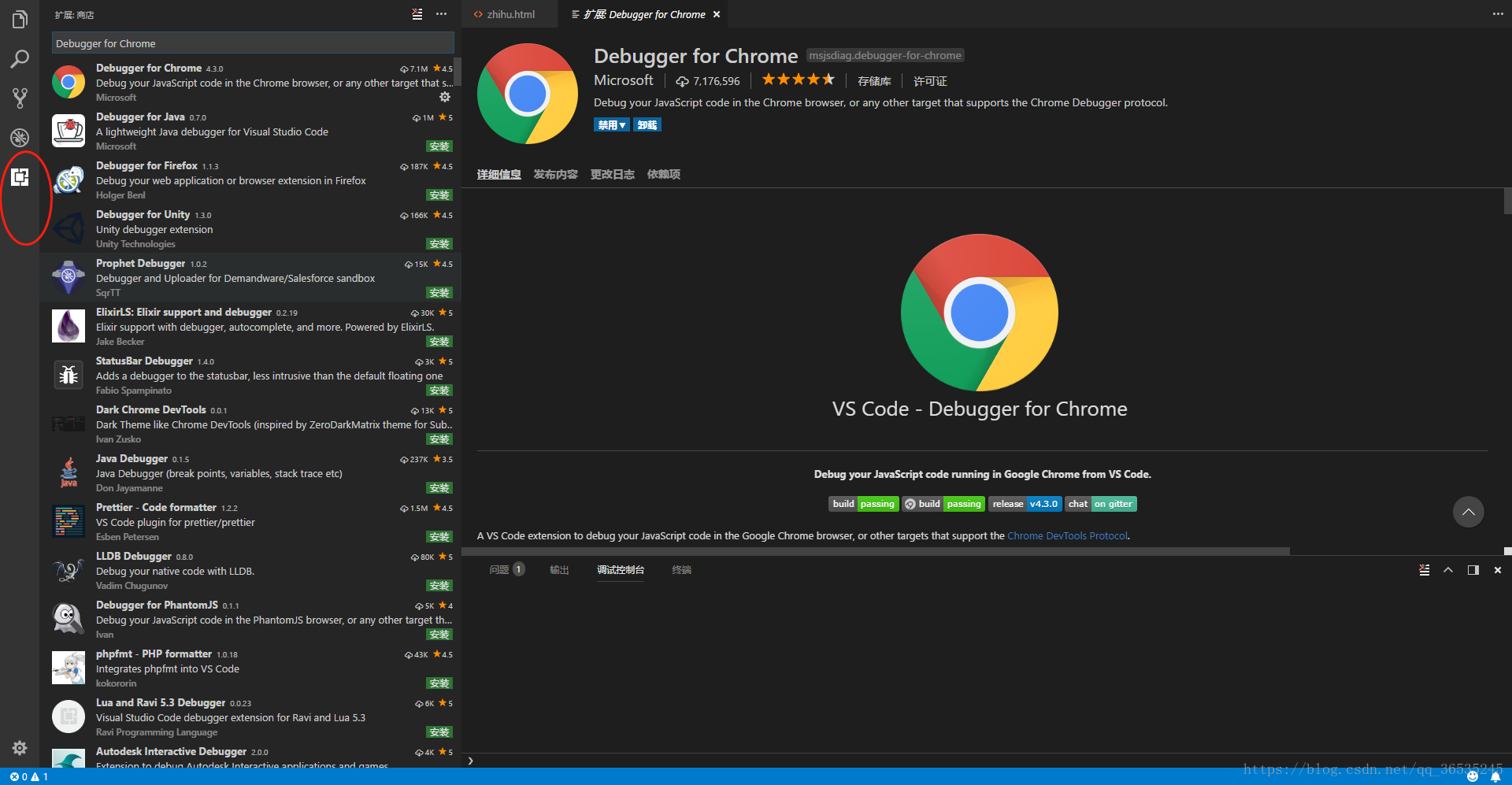
扩展安装Debugger for Chrome 插件用于Chrome调试;
点击扩展搜索Debugger for Chrome 然后点击安装
2.VScode项目配置
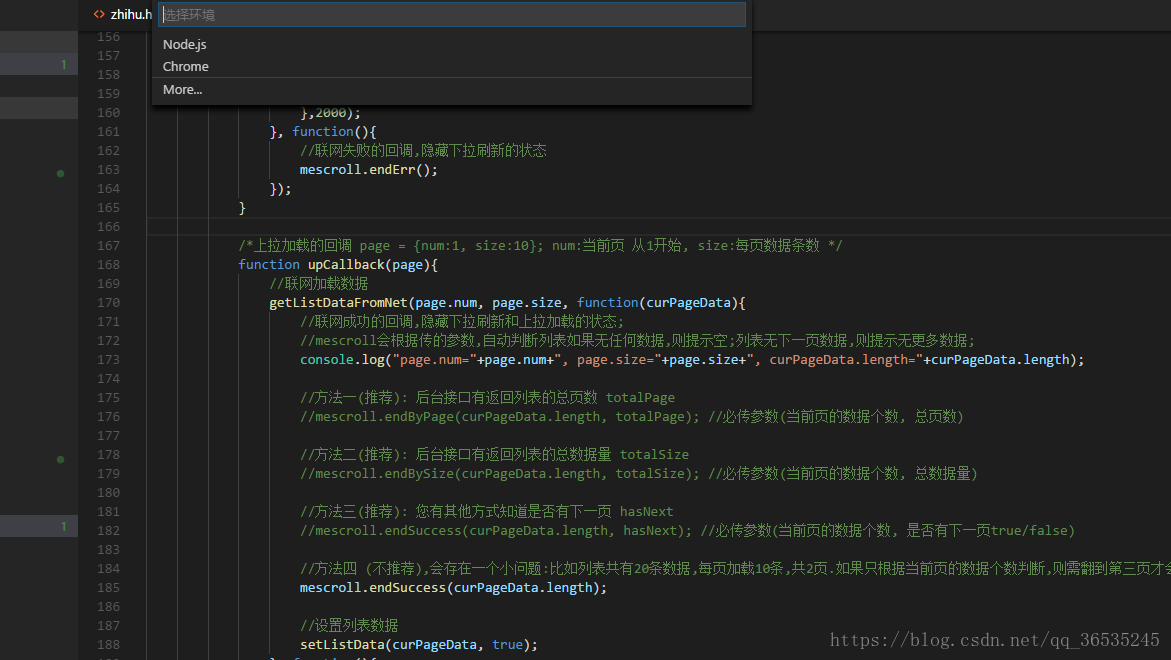
打开项目界面按F5出现界面选择Chrome
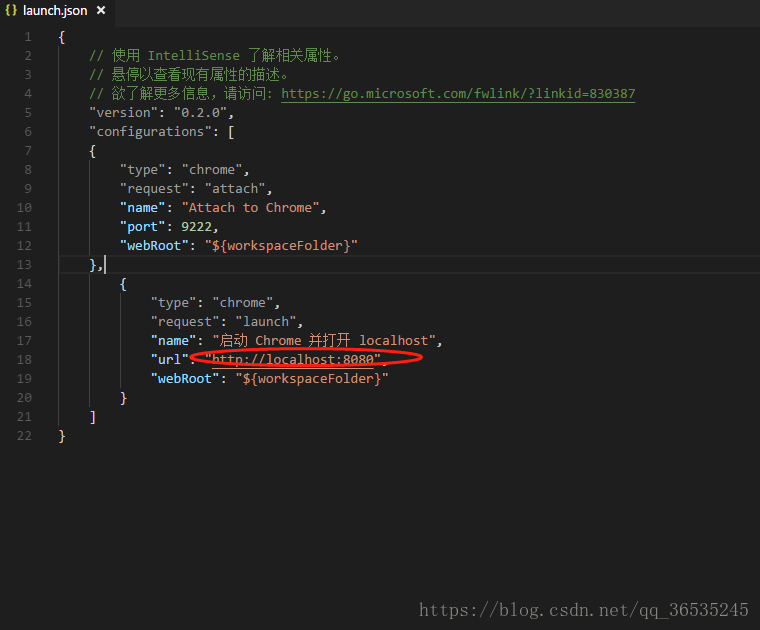
添加成功后点击调试,添加配置,自动生成launch.json,添加配置的url为iis配置地址
3.IIS配置,完成调试
新增一个网站配置和VSCode的url相同的接口,然后在VScode中F5就可以愉快的调试了
不懂处可以回帖询问
最后祝大家的加班越来越少,技术越来越好
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/从前慢现在也慢/article/detail/496662
推荐阅读
相关标签