- 1深度学习--反向传播_深度学习 反向传播
- 2Hadoop大数据简介_doug cutting和mike cafarella
- 3刷题DAY57 | LeetCode 647-回文子串 516-最长回文子序列
- 4ARM架构和X86架构区别
- 5Kafka 架构深入探索
- 6修复vscode运行vue不能显示network的地址_vdcode network地址
- 7大规模向量检索库Faiss学习总结记录_faiss数据库教程
- 8m基于matlab的光通信误码率仿真,分别对比了OFDM+BPSK和OFDM+4QAM的误码率和星座图_仿真qam或ofdm调制解调实现及误码率分析
- 9神经网络实用工具(整活)系列---使用OpenAI的翻译模型whisper实现语音(中、日、英等等)转中字,从此生肉变熟肉---提高篇(附带打包好的程序)_whisper 幻听
- 10【离线语音专题④】安信可VC离线语音开发板二次开发语音控制LED灯_vc-02 ai-thinker
VSCode 前端插件推荐_highlight matching tag
赞
踩
开发综合推荐
插件名:别名路径跳转
使用说明: 别名路径跳转插件,支持任何项目,
使用场景: 当你在开发页面时, 想点击别名路径导入的组件时(演示如下)
配置说明
下载后只需自定义配置一些自己常用的别名路径即可
// 文件名别名跳转
"alias-skip.mappings": {
"~@/": "/src",
"views": "/src/views",
"assets": "/src/assets",
"network": "/src/network",
"common": "/src/common"
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
右击插件–》扩展设置–》路径映射在settinas.json中编辑
indent-rainbow
插件名: indent-rainbow
功能:彩虹缩进

Bracket Pair Colorizer 2
插件名: Bracket Pair Colorizer 2
功能:给匹配的括号() 或者 对象{}… 添加对应的颜色用于区分

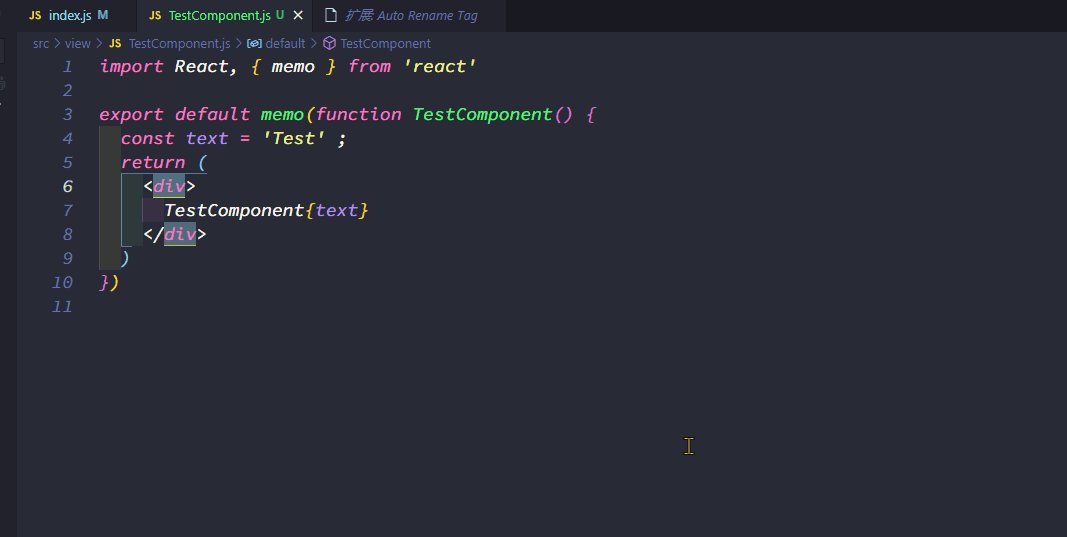
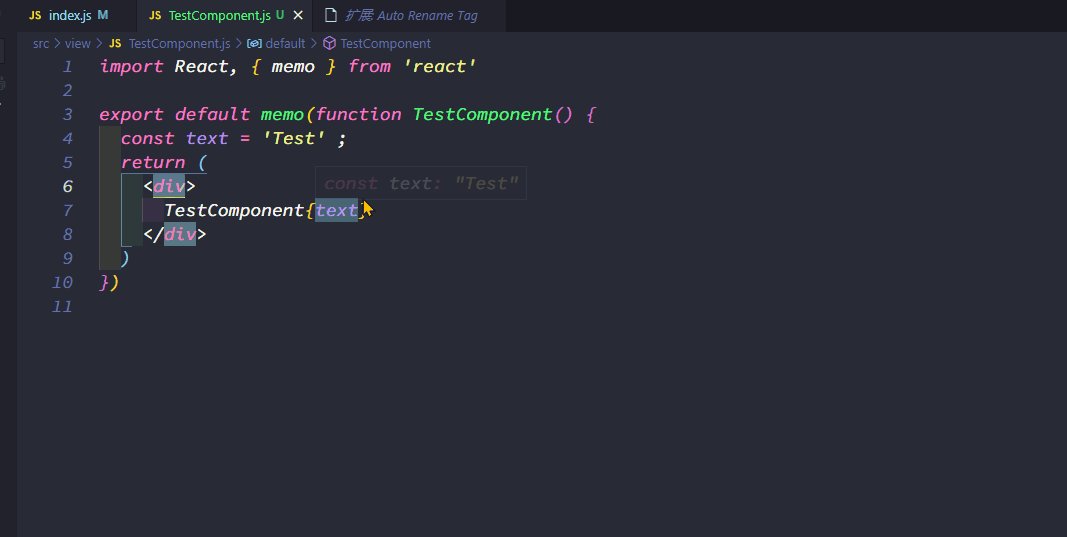
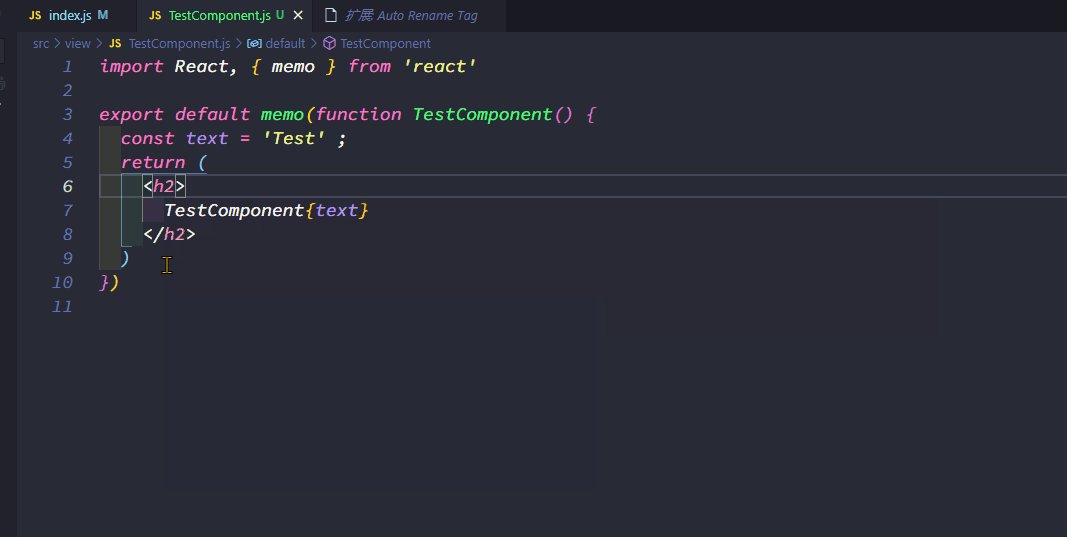
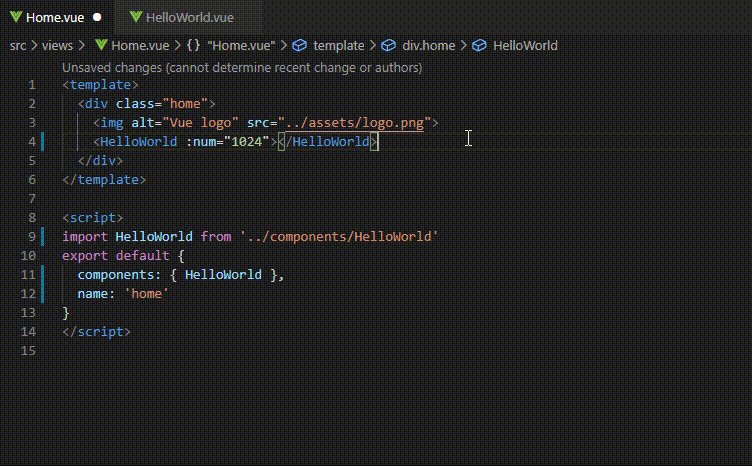
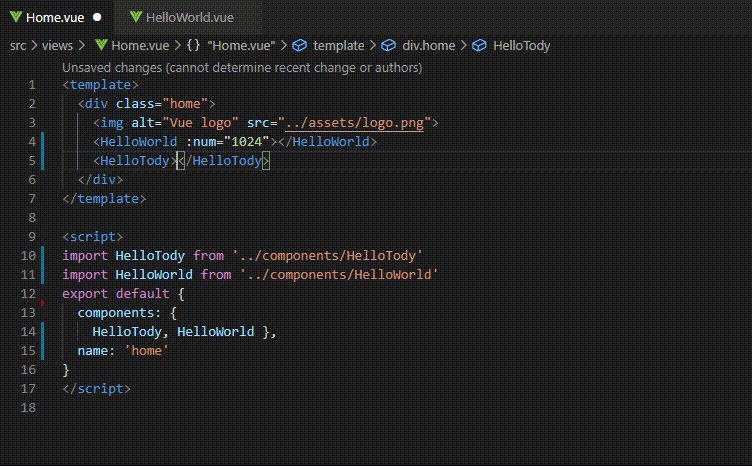
Auto Rename Tag
插件名: Auto Rename Tag
功能:自动重命名标签
请添加图片描述

Code Spell Checker
插件名:Code Spell Checker
功能:检查单词拼写是否错误(支持英语)

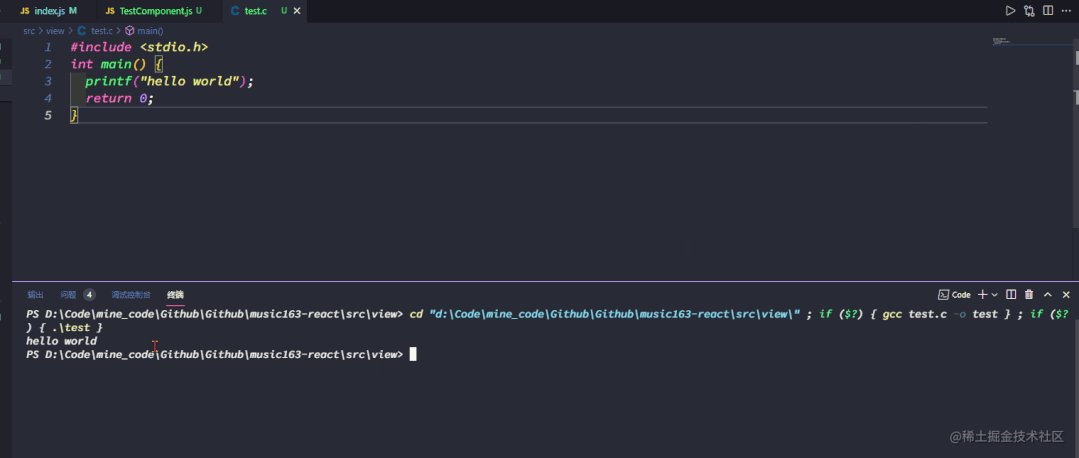
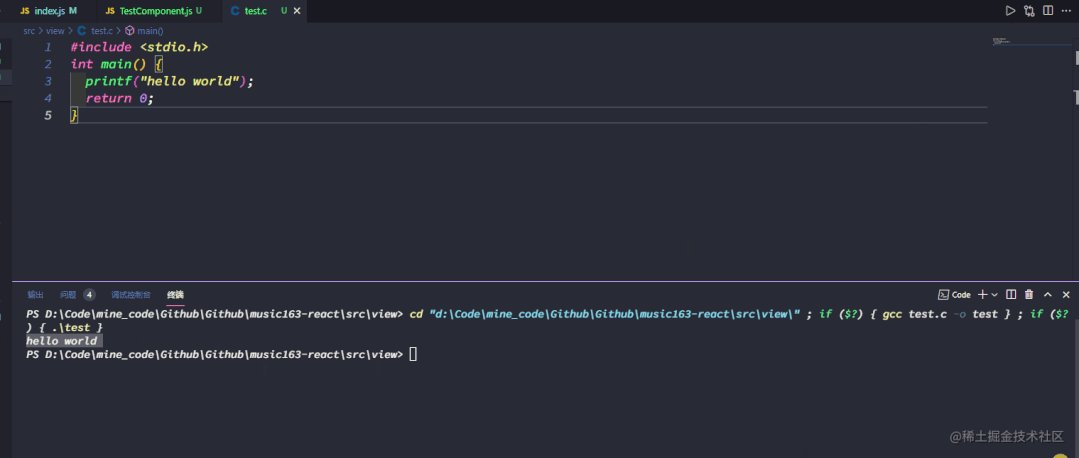
Code Runner
插件名:Code Runner
功能:一键执行各种语言代码(常用于测试)

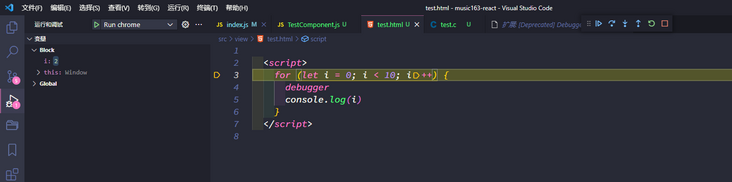
Debugger for Chrome
插件名:Debugger for Chrome
功能:在VSCode端,调试代码

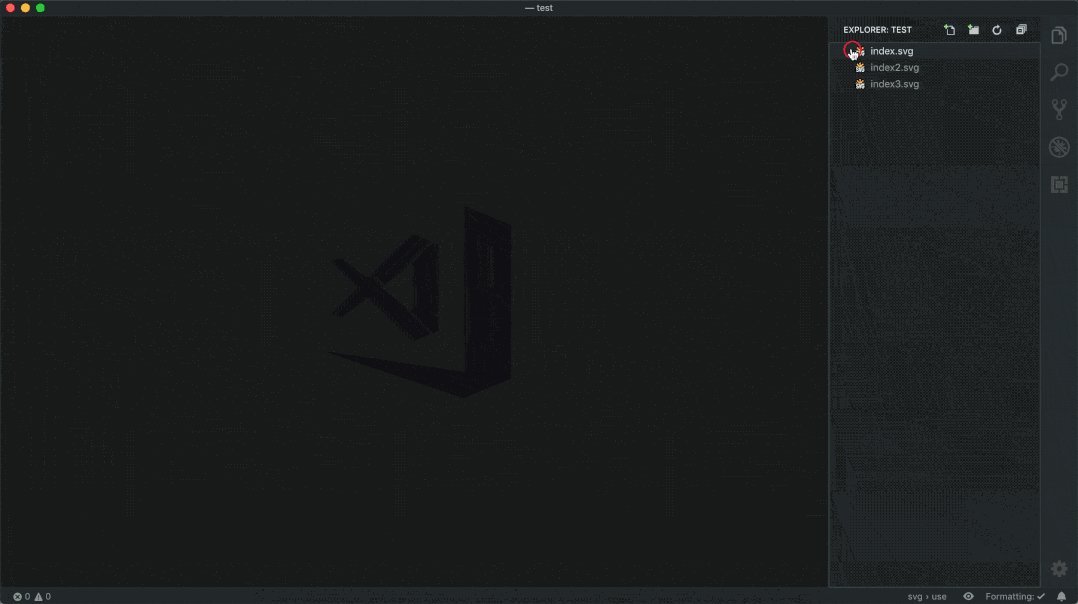
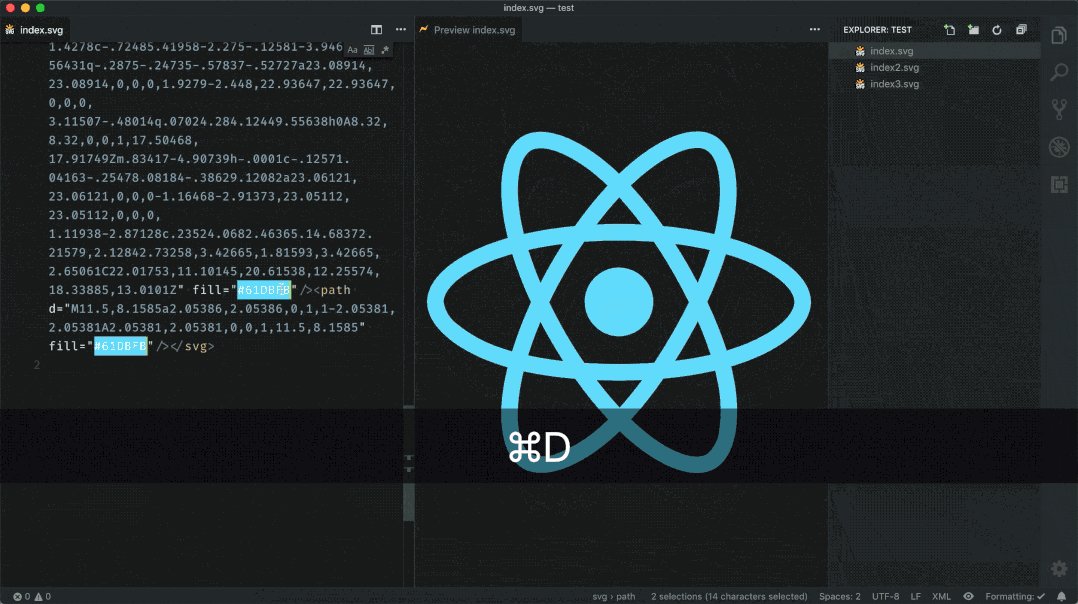
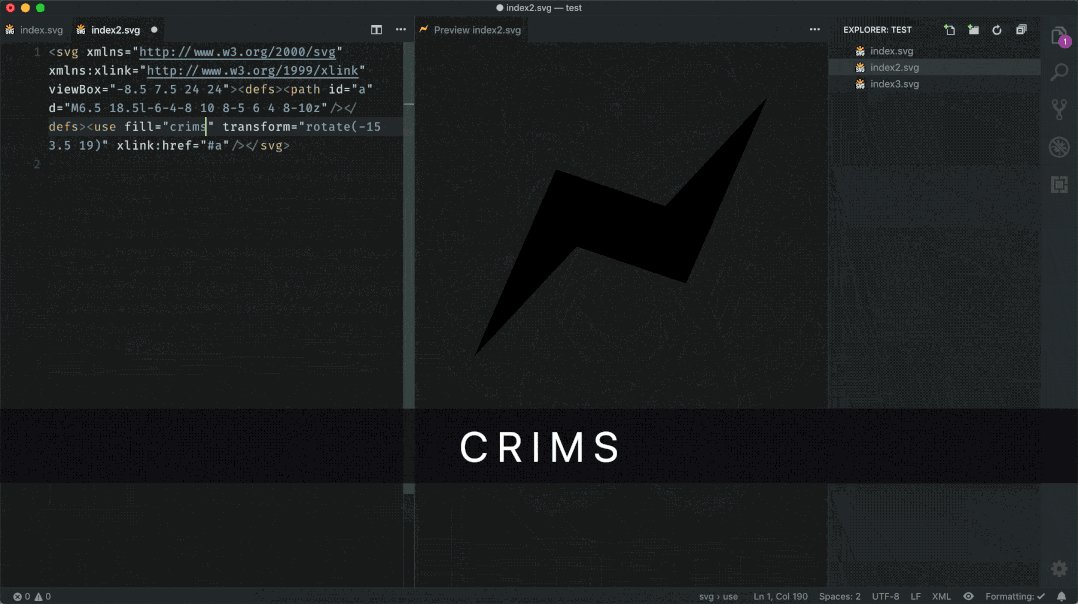
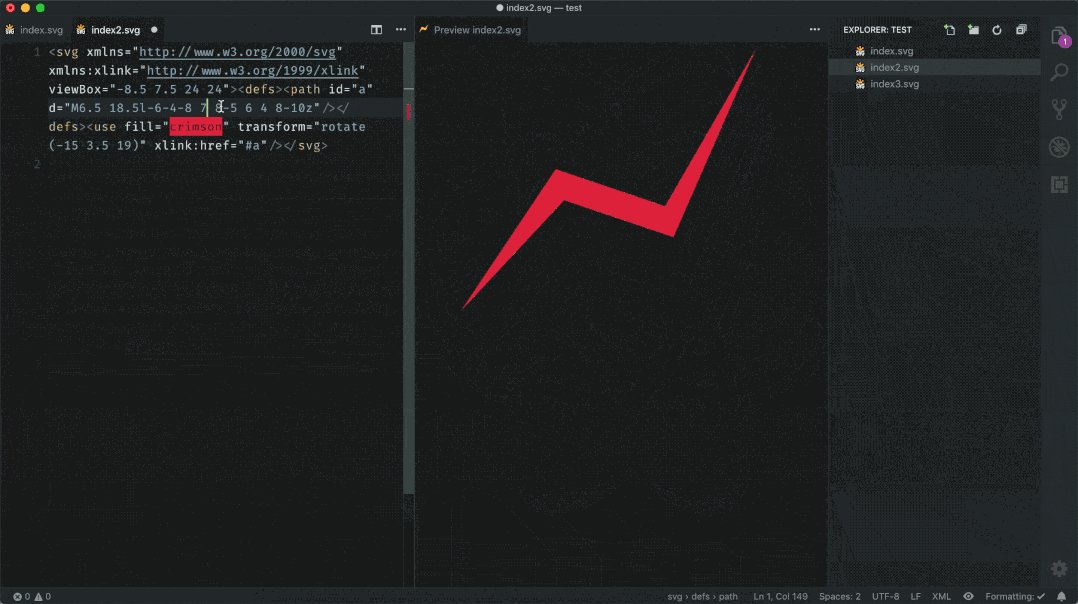
Svg Preview
插件名:Svg Preview
功能:可以显示你的SVG图片,还可以编辑

Tabnine
插件名:Tabnine
功能:智能提示代码,可以预测你将要写的代码进行提示

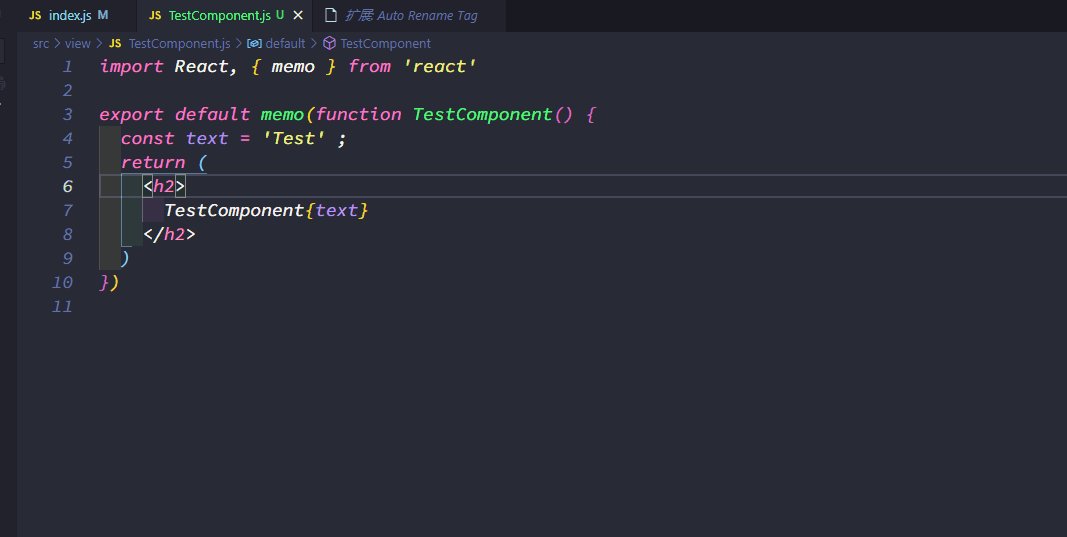
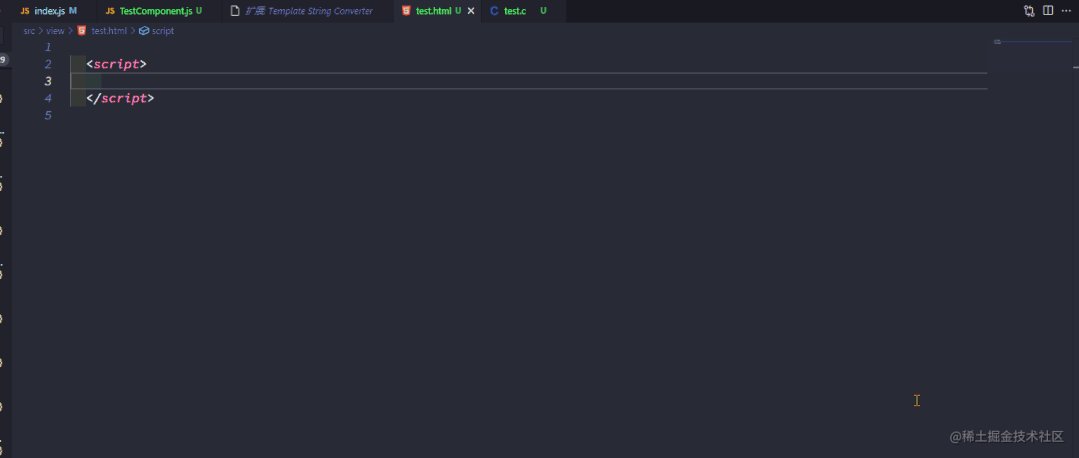
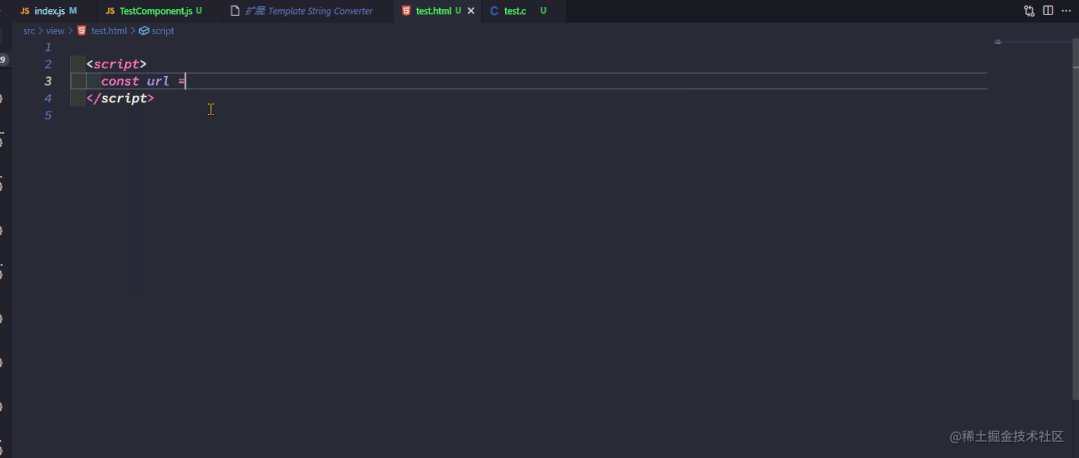
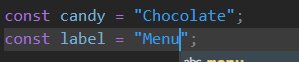
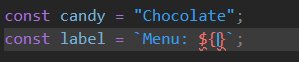
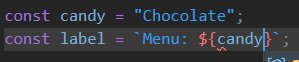
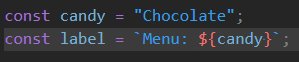
Template String Converter
插件名:Template String Converter
功能:在字符串中输入$触发,将字符串转换为模板字符串

vscode-pigments
插件名:vscode-pigments
功能:实时预览设置的颜色

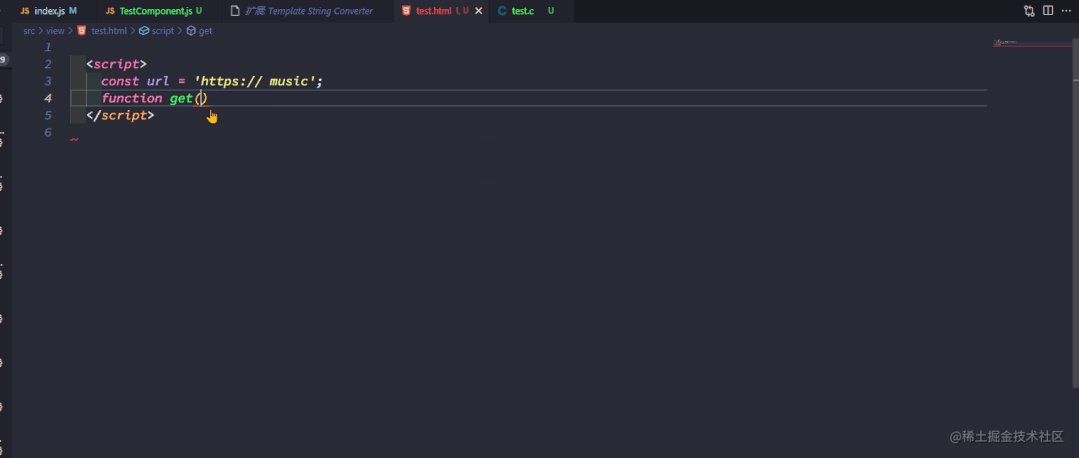
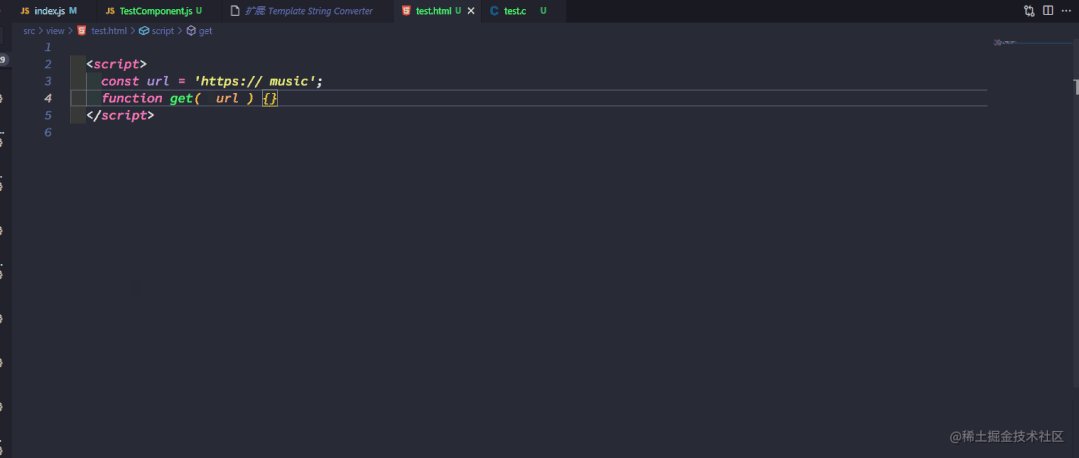
Parameter Hints
插件名:Parameter Hints
功能:提示函数的参数类型及消息

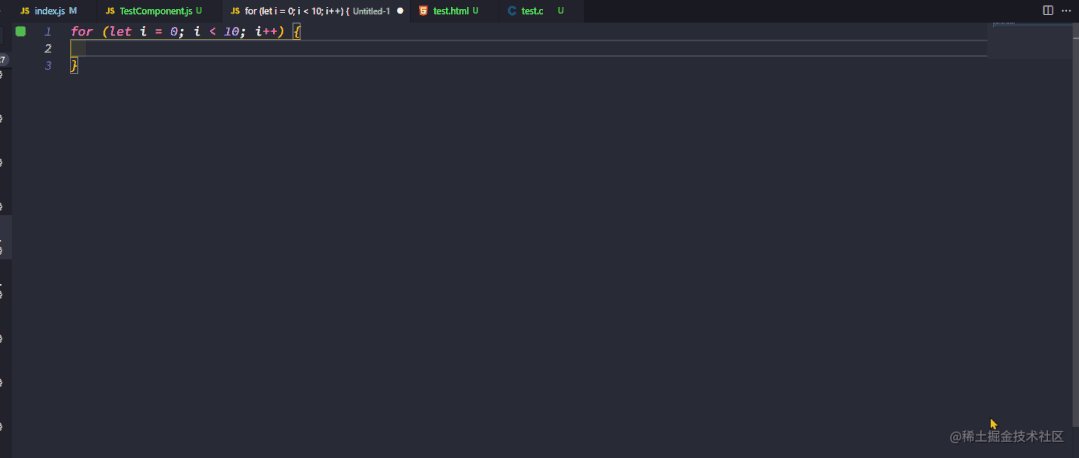
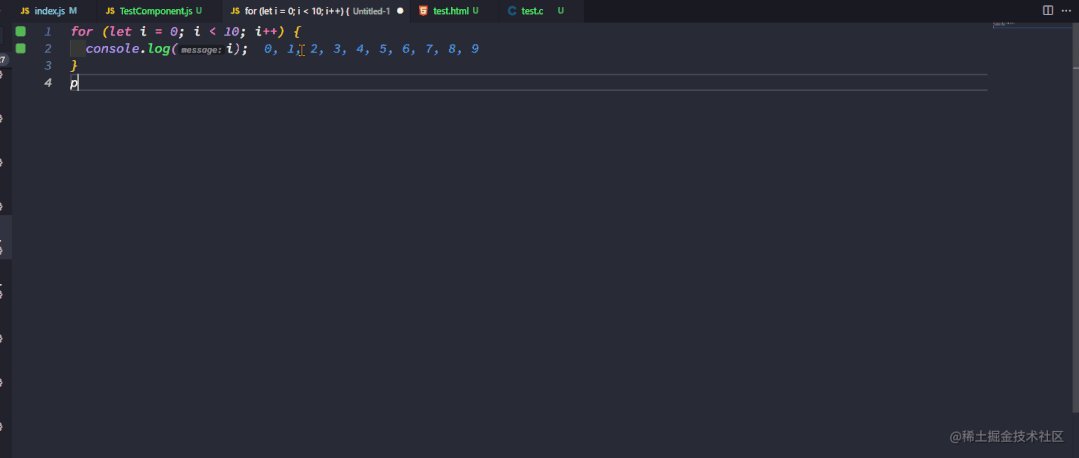
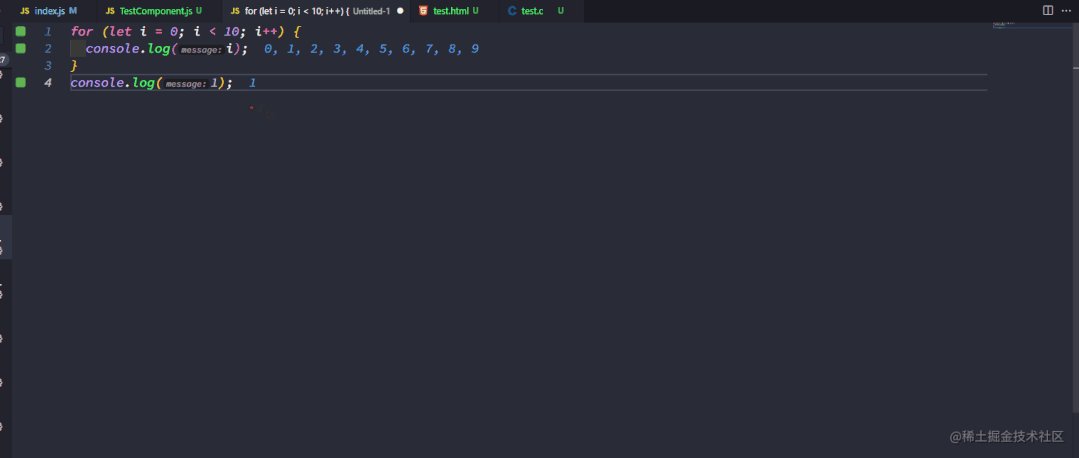
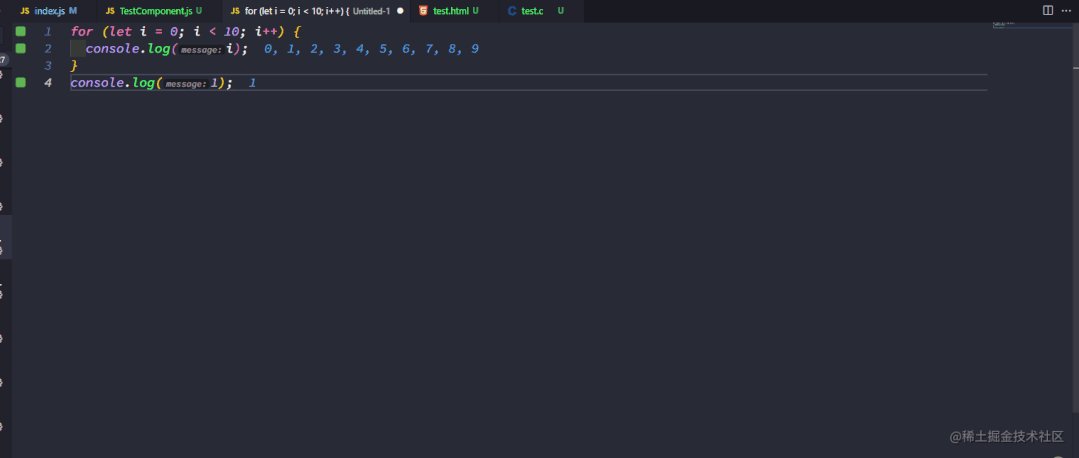
Quokka.js
插件名:Quokka.js
使用:安装插件后,ctrl+shift+p输入Quokka new JavaScr…即可使用
功能:实时显示打印输出,更多功能自行探索(常用于测试)

Highlight Matching Tag
插件名:Highlight Matching Tag
功能:当光标停留在标签时,高亮匹配的标签

大众类插件
基本都有安装就不详细介绍了
插件
Bookmarks
功能:常用于读源码进行标记行,跳转(代码标记快速跳转)
ESLint
功能:代码规范检查
Prettier - Code formatter
功能:代码美化,自动格式化成规范格式
Project Manager
功能:项目管理插件,当开发多个项目时,可以快速跳转
Path Intellisense
功能:路径智能提示
Image preview
功能:当引入路径为图片时,可以预览当前图片
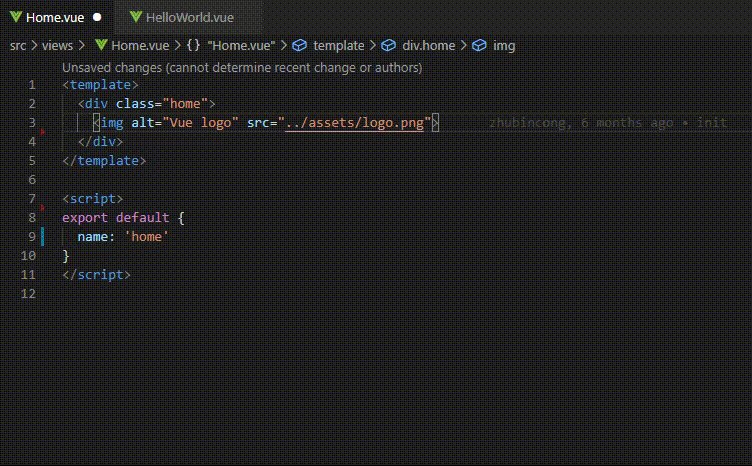
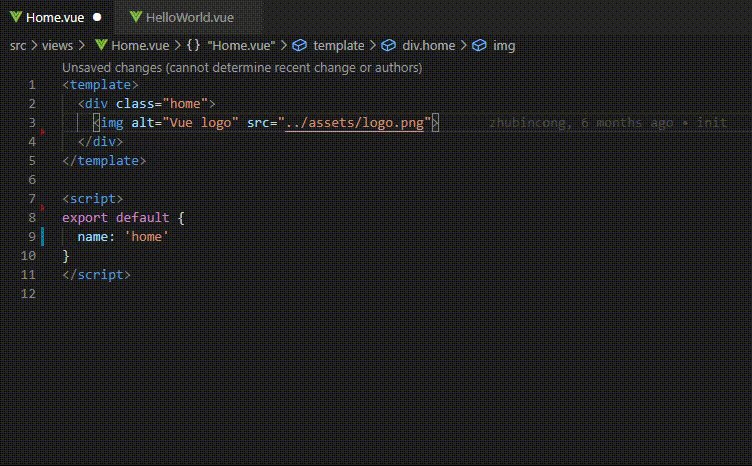
GitLens
功能:增强了git功能,支持在VSCode查看作者、修改时间等等
open in browser
功能:在浏览器打开当前文件
Vue 开发推荐
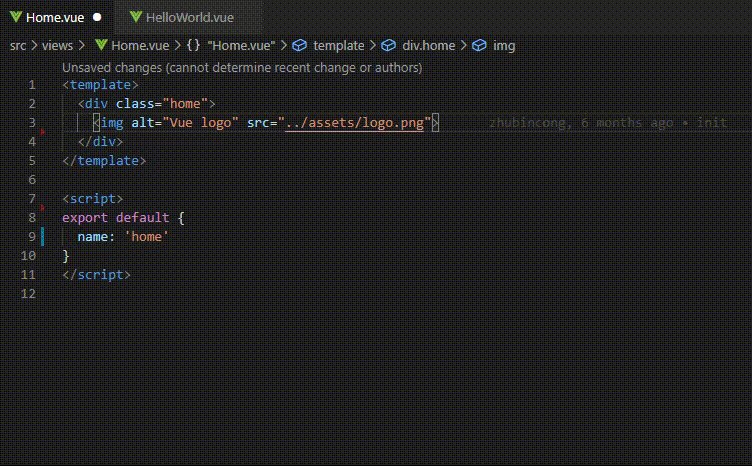
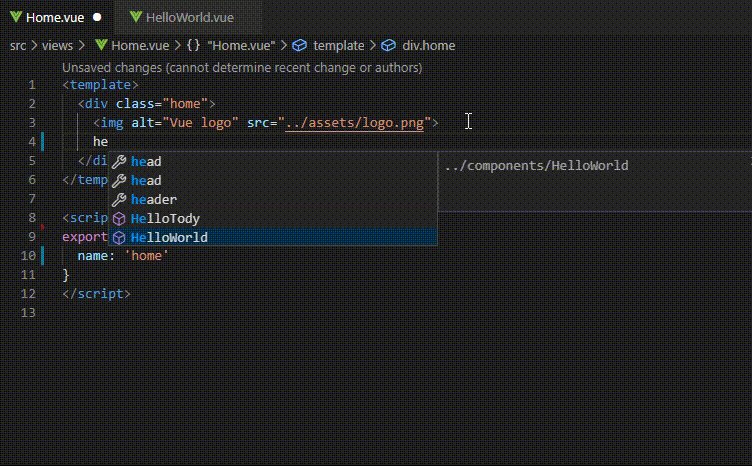
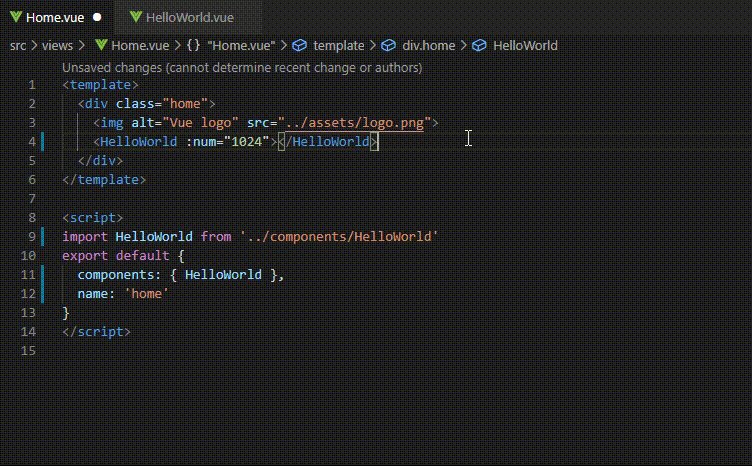
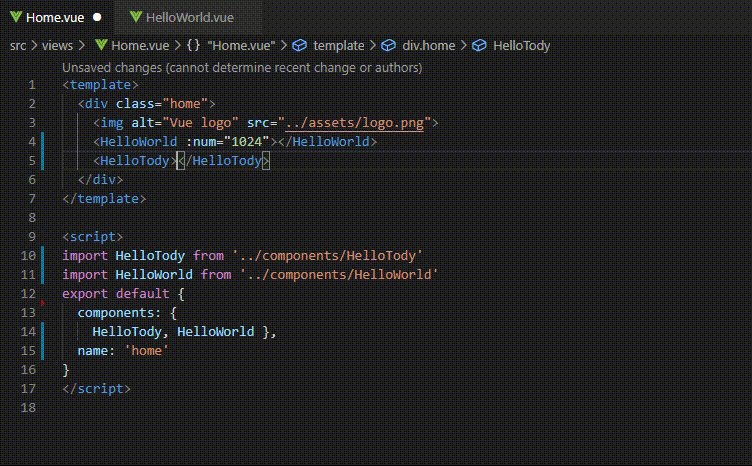
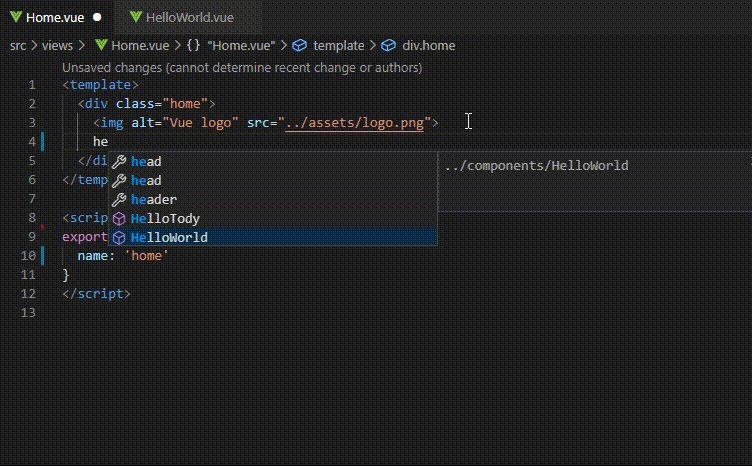
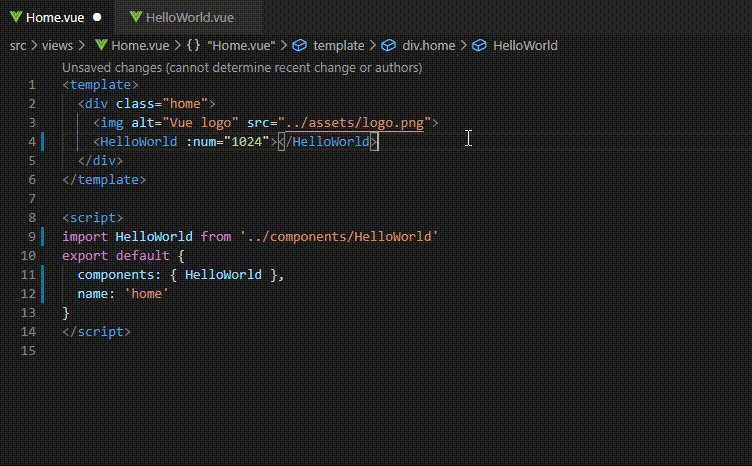
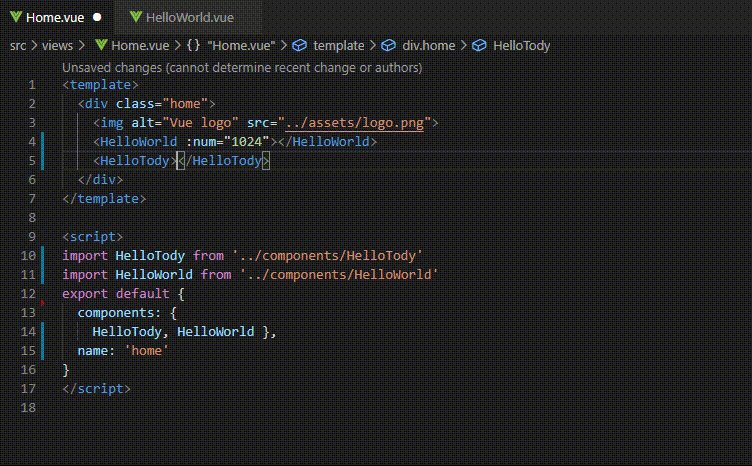
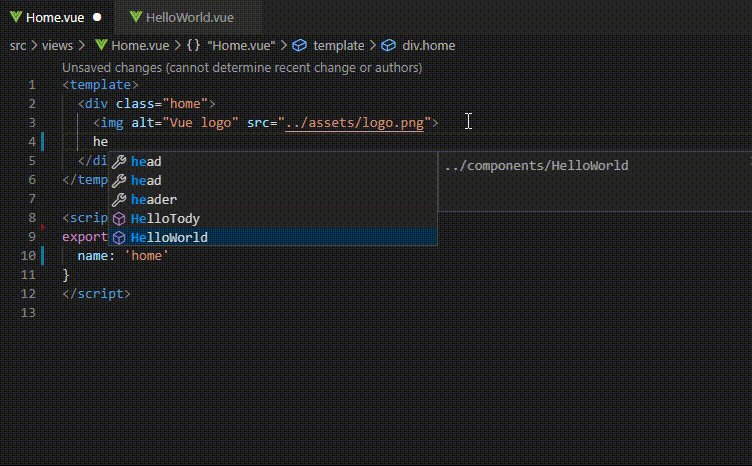
vue-component
插件名:vue-component
功能:输入组件名称自动导入找到的组件,自动导入路径和组件
选中后自动输入组件名(包含必填属性)、import语句、components属性



Vetur
插件名:Vetur
开发 Vue 必备
Vue 3 Snippets
插件名:Vue 3 Snippets
基本必备:很多Vue的代码段,很方便开发
React 开发推荐
React Style Helper
插件名:React Style Helper
功能:在React中更快速地编写内联样式,并对 CSS、LESS、SASS 等样式文件提供强大的辅助开发功能
自动补全
跳转至样式和变量定义位置
创建 JSX/TSX 的行内样式
预览样式及变量内容
行内样式自动补全,同时支持 SASS 变量的跳转及预览。
ES7 Reactsnippets
插件名:ES7 React/Redux/React-Native/JS snippets
功能:很多React的代码段,很方便开发
vscode-styled-components
插件名:vscode-styled-components
功能:在JS文件中写样式时,有智能提示

主题类
vscode-icons
插件名:vscode-icons
VSCode文件夹&文件图标

其他推荐
以下插件,可能不常用,大家感兴趣可以试试
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


