- 1Layui介绍(1)
- 2Xilinx_Vivado_2019.1下载和安装教程_vivado2019.1
- 3c++数据结构中 顺序队列的队首队尾_20张图带你揭开「队列」迷雾,让你一目了然...
- 4牛客小白月赛 D.遗迹探险 - DP_题目描述: 小李是一名探险家,这天,他到了一个古代遗迹当中,但是这个遗迹的大门无
- 5Apache OpenNLP
- 6知物由学 | 行为时序建模在社交引流黑产识别中的应用_恶意用户行为分析时间序列
- 7LoRa波形参数_lora信号波形
- 8第十四届蓝桥杯省赛C/C++研究生组试题及答案分享_蓝桥杯历届真题解析c++ 研究生
- 9php网页的制作,用PHP制作静态网站的模板框架
- 10A星融合DWA算法:实现静态与动态避障的路径规划,附详细代码注释与matlab源码_dwa算法如何利用a*算法规划出的全局路径点
CSS选择器大全_css 选择器
赞
踩
css选择器
一、常用选择器
1.通用选择器
给网页元素做一些通用的样式,margin:0和padding:0用来清除自带网页的内外间距。
*{
margin:0;
padding:0;
};
- 1
- 2
- 3
- 4
2.标签选择器
元素名{ CSS样式 }
div {
color: #fff;
};
- 1
- 2
- 3
3.类选择器
也叫class选择器
.class名 { CSS样式 };
.box {
width:300px;
height: 50px;
backgroumd-color: #fff;
}
- 1
- 2
- 3
- 4
- 5
<div class="box"></div>
- 1
- 一个元素可以有多个class值
- 尽量不要用标签名做class名
4.id选择器
#id名 { CSS样式 }
#box {
width:300px;
height: 50px;
backgroumd-color: #fff;
}
- 1
- 2
- 3
- 4
- 5
<div id="box"></div>
- 1
- id是唯一的,不能重复
- 尽量不要用标签名做id名
二、属性选择器
1.[attr] 选中有attr属性的元素
[title]:{ color:#fff; }
- 1
<div title="name">111<div>
- 1
2.[attr=val] 选中attr属性值巧合等于val的元素
[title="name"]:{ color:#fff; }
- 1
<div title="name">111<div>
- 1
3.[attr*=val] 选中attr属性值包含单词val的元素
/* title属性值包含单词one的元素 */
[title*="one"] { color: #ff0000; }
- 1
- 2
<div title="one">内容1</div>
<p title="aaaone">内容2</p>
<span title="one-two">内容3</span>
- 1
- 2
- 3
- 4
4.[attr^=val] 选中attr属性值以val开头的元素
/* title属性值以单词one开头的元素 */
[title^="one"] { color: #ff0000; }
- 1
- 2
<div title="one">内容1</div>
<span title="one-two">内容2</span>
<p title="one two">内容3/p>
- 1
- 2
- 3
5.[attr~=val] 选中attr属性值包含单词val的元素(单词之间必须用空格隔开)
/* title属性值包含单词one的元素(单词one与其他单词之间必须用空格隔开) */
/* 效果类似于类选择器 */
[title~="one"] { color: #ff0000; }
- 1
- 2
- 3
<div title="one">内容1</div>
<p title="one two">内容2</p>
- 1
- 2
- 3
6.[attr$=val] 选中attr属性值以单词val结尾的元素
/* title属性值以单词one结尾的元素 */
[title$="one"] { color: #ff0000; }
- 1
- 2
<div title="two-one">内容1</div>
<p title="two one">内容2</p>
- 1
- 2
三、关系选择器
1.后代选择器
选择指定元素下的子元素,包括直接和间接子元素,使用空格进行隔开。
/* 选择div下所有span元素 */
div span { color: #ff0000; }
- 1
- 2
<div>
<span>文字内容1</span>
<p>
<span>文字内容2</span>
</p>
</div>
- 1
- 2
- 3
- 4
- 5
- 6
2.子代选择器
选中指定元素下的直接子元素 使用
选中元素后面的兄弟元素——不要前面的兄弟,也不要子代
/* 选择div元素下的直接span元素 */
div > span { color: #ff0000; }
- 1
- 2
<div>
<span>文字内容1</span>
</div>
- 1
- 2
- 3
3.兄弟选择器
+ 指的是相邻的兄弟选择器
选中元素后面紧挨着的相邻兄弟元素——不要前面的,也不要有间隔的,也就是最多选中1个
p+span { } 选中p元素后面紧挨着的那一个span兄弟元素
- 1
~ 指的是元素后面的兄弟元素,不需要紧挨着
选中元素后面的兄弟元素——不要前面的兄弟,也不要子代
p~span { } 选中p元素后面的span兄弟元素
- 1
四、复合选择器
1.交集选择器
如果选择器中有元素的选择器,元素选择器必须放在前面
选择器1 选择器2...{}
- 1
2.并集选择器
选中可以同时被多个选择器选中的元素
注意: 多个选择器之间不能有空格,必须紧挨着写!
/* 选中span元素且class值为danger*/
span.danger{color:red;}
/* 选中class值同时具有btn与succ的元素*/
.btn.succ {color: green;}
- 1
- 2
- 3
- 4
五、伪类选择器
1.结构性伪类
| 代码 | 作用 |
|---|---|
| :nth-child(1) :first-child | 选中第1个子元素 |
| :nth-child(必须明确子元素的总个数) 或 :last-child【推荐】 | 选中最后1个子元素 |
| :nth-child(Xn) | 倍数子元素 |
| :nth-child(2n) 或 :nth-child(even) | 偶数子元素 |
| :nth-child(2n+1) 或 :nth-child(2n-1) 或 :nth-child(odd) | 奇数子元素 |
| :nth-last-child(n) | 倒数第n个子元素 |
/* 选中ol下到第二个孩子 */ ol li:nth-child(2) { color: red; } /* 选择ul下第1个孩子 */ ul li:nth-child(1) { color: green; } ul li:first-child { border: 1px solid green; } /* 选中ul下最后1个孩子 */ ul li:nth-child(5) { color: blue; } ul li:last-child { border: 1px solid #00f; } /* 选中4到倍数 */ ol li:nth-child(4n) { color: purple; } /* 选中所有的偶数,把背景色改成淡黄色lightyellow */ /* ol li:nth-child(2n) { background-color: lightyellow; } */ ol li:only-child(even) { background-color: lightyellow; } /* 选中所有的奇数,把背景色改成淡黄色lightblue */ /* ol li:nth-child(2n+1) { background-color: lightblue; } */ /* ol li:nth-child(2n-1) { background-color: lightblue; } */ ol li:nth-child(odd) { background-color: lightblue; } ol li:nth-last-child(2) { color: aqua; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
2.元素伪类
a标签常用伪类
| 标签 | 作用 |
|---|---|
| :hover{ } | 鼠标悬停在元素上方时”的状态 |
| :active{ } | 选中”元素被激活时”的状态(鼠标按住元素不松开) |
| :link{ } | 选中”超链接未被访问过”的状态 |
| :visited{ } | 选中”超链接已经被访问过”的状态 |
/* :hover选中元素悬停时的状态 鼠标停在上面不动 */ .box:hover { background-color: red; } /* :active选中元素激活时的状态 鼠标点击 */ .box:active { background-color: blue; } /* :link选中超链接未被访问过的状态 */ a:link { color: gray; } /* :visited选中超链接已被访问过的状态 */ a:visited { color:green; } a:hover { /* 超链接的悬停状态 */ color: orange; } a:active { /* 超链接的激活状态 */ color: pink; } /* 如果想要超链接的4个伪类都生效,必须按照上面的顺序写! */
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
注意: 超链接的4个伪类有顺序: :link -> :visited -> :hover -> :active
如果没有按照这个顺序,有的伪类会不生效
input常用的伪类
:focus{ } 选中”输入框获得焦点时”的状态
/* 选中输入框获得焦点(光标)时的状态 */
input:focus {
background-color: yellow;
}
- 1
- 2
- 3
- 4
3.否定伪类
:not() 将符号条件的元素去除
六、伪元素选择器(常用两种)
- ::before 元素开始的位置前
- ::after 元素结束的位置后
befor和after必须配合contend一起使用 常常用于浮动导致父元素高度坍塌
/*利用伪元素在父元素最后生成一个假孩子清除影响*/
.clearfix::after{ /* 在指定元素的最后生成一个假孩子 */
content: ''; /* 内容是空白的,宽高为0 */
display: block; /* 块级元素才可以使用clear属性 */
clear: both; /* 清除前面所有元素浮动造成的不支撑影响 */
}
- 1
- 2
- 3
- 4
- 5
- 6
七、选择器优先级
1.不同选择器不同样式
当多个不同的选择器选中同一个元素,发生冲突时,如果设置了不同的样式会叠加效果同时生效
p {color:red;}
.txt {background-color: yellow;}
- 1
- 2
<div>
<p class="txt">测试文字</p>
</div>
- 1
- 2
- 3
2.相同选择器相同样式
相同的选择器,会采用顺序读取的原则,后来的会覆盖之前的
但前提:要渲染的样式相同,值不同
.txt {background-color: yellow;}
.txt {background-color: green;}
- 1
- 2
<div>
<p class="txt">测试文字</p> // green
</div>
- 1
- 2
- 3
3.最近的祖先样式要比其他祖先样式优先级高
在CSS中,有一些属性是具有继承特性的,也就是父元素的CSS属性会传递到子元素上
使用的就是就近原则,哪个近,就应用哪个样式
<div style="color: green;">
<div style="color: blue;">
<div>测试文字3</div> // blue
</div>
</div>
- 1
- 2
- 3
- 4
- 5
4.指定样式大于继承样式
<div style="color: pink;">
<span style="color:gold">测试文字4</span> // gold
</div>
- 1
- 2
- 3
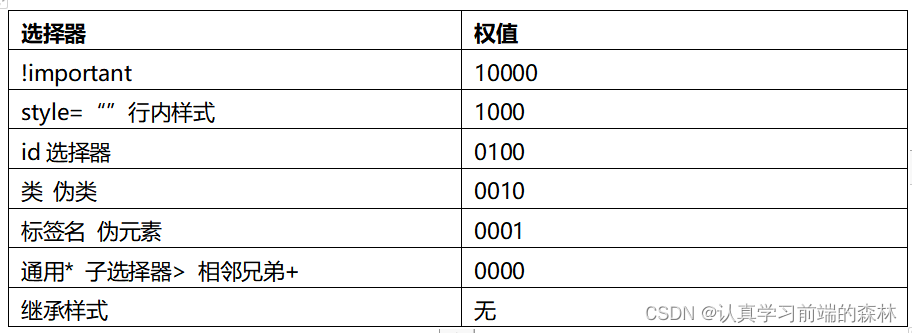
5.选择器不同权值(重点)

原则
权值大的优先渲染
!important>行内样式>ID>(类选择器=伪类选择器)>标签名选择器>通用选择器>继承
权值会累加,但不会越级!
比如11个类选择器,值不是10*11=110,而是99.9不会越级到下一级
记忆诀窍:
选择器控制范围越大的,优先级越低



