- 1vite+vue3+typeScript+elementPlus(elementUI)搭建项目_使用vue3 + elementplus 快速搭建项目
- 2都说B站难爬?这也不难!_为什么爬虫爬不到哔哩哔哩的
- 3CrossOver 23 震撼发布,会哪些新功能呢?_crossover 游戏
- 4springboot教程第一课_服务搭建及接口开发_接口挡板开发
- 5L1-036 A乘以B-java
- 6软件需求说明书(系统)_系统需求书
- 7蓝桥杯之Python算法设计系列(一)_蓝桥杯可以使用pycharm吗
- 8eclipse启动无法找到类(自定义监听器)_eclipse运行项目提示找不到类
- 9CVPR2021论文列表(中英对照)_stylemix: separating content and style for enhance
- 10常用的adb shell命令
【微信小程序入门到精通】— 条件渲染实现方式_wx:if
赞
踩

前言
对于目前形式,微信小程序是一个热门,那么我们该如何去学习并且掌握之后去做实际项目呢?
为此我特意开设此专栏,在我学习的同时也将其分享给大家!
本篇文章我将带大家学习一下条件渲染相关知识点,接下来我将结合例子来讲解!
如果在往下阅读的过程中,有什么错误的地方,期待大家的指点!
一、wx:if 渲染方式
首先我将为大家介绍 wx:if 这一渲染方式,老规矩先介绍一下基本知识
1.1 wx:if 介绍
wx:if 是使用在组件内,在组件属性部分添加 :wx:if=“{{ condition }}”,通过判断为 true 之后就会展示该组件,否则就不显示。
补充: 我们可以看到 wx:if 其实就是用于微信小程序中的条件结构,那么既然有 if ,那么咋可能少得了 else 和 elif。我们可以在 wx:if 里面添加 else 和 elif 进行判断。
接下来我将用一个例子来详细展示。话不多说,直接上手操作!
1.2 wx:if 实例介绍
接下来我将利用 view 组件进行演示 wx:if 语句
-
打开 list.wxml,构建三个 view 组件
<view wx:if="{{justic==1}}"> <image src="/pages/照片/皮卡丘.png" mode="widthFix" /> </view> <view wx:elif="{{justic==2}}"> <image src="/pages/照片/7b47e8086ac6a47343618b3c7d37f2a7.jpeg" mode="widthFix" ></image> </view> <view wx:else> <image src="/pages/照片/Screenshot 2022-08-16 142417.png" mode="widthFix"></image> </view>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
-
在 list.js 内创建数据
data: { justic : 3, },- 1
- 2
- 3
-
注释
1. 我们在 wxml 内创建了三个 view 组件,分别放入不同的图片,我们想要实现利用数据 justic 来控制照片展示,比如当 justic 为1时,展示皮卡丘图片等等
2 .我们的 条件渲染函数需要放在 view 组件内,这样我们才可以控制 view 组件的展示与否 -
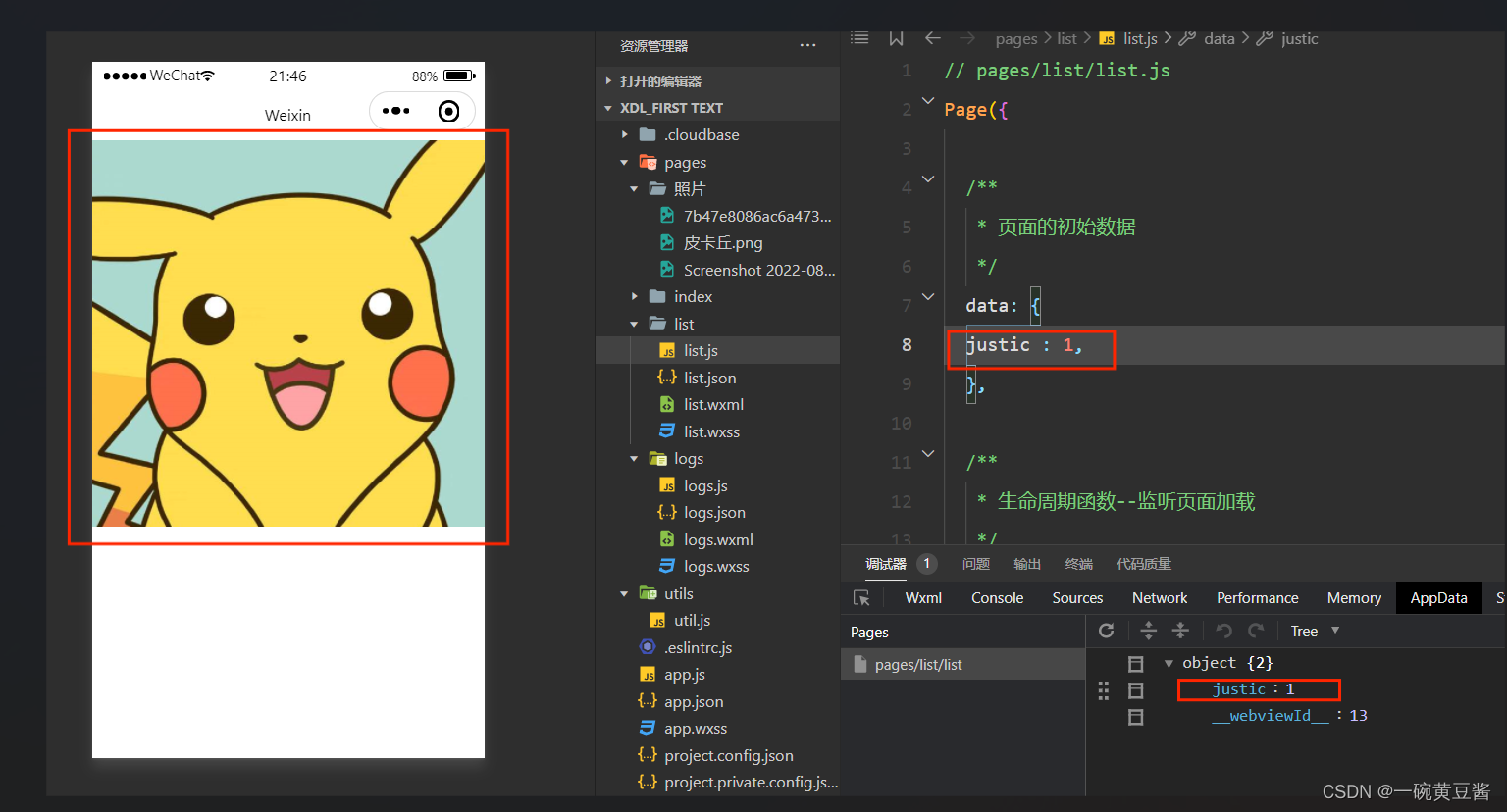
效果展示( justic 为 1 时)

-
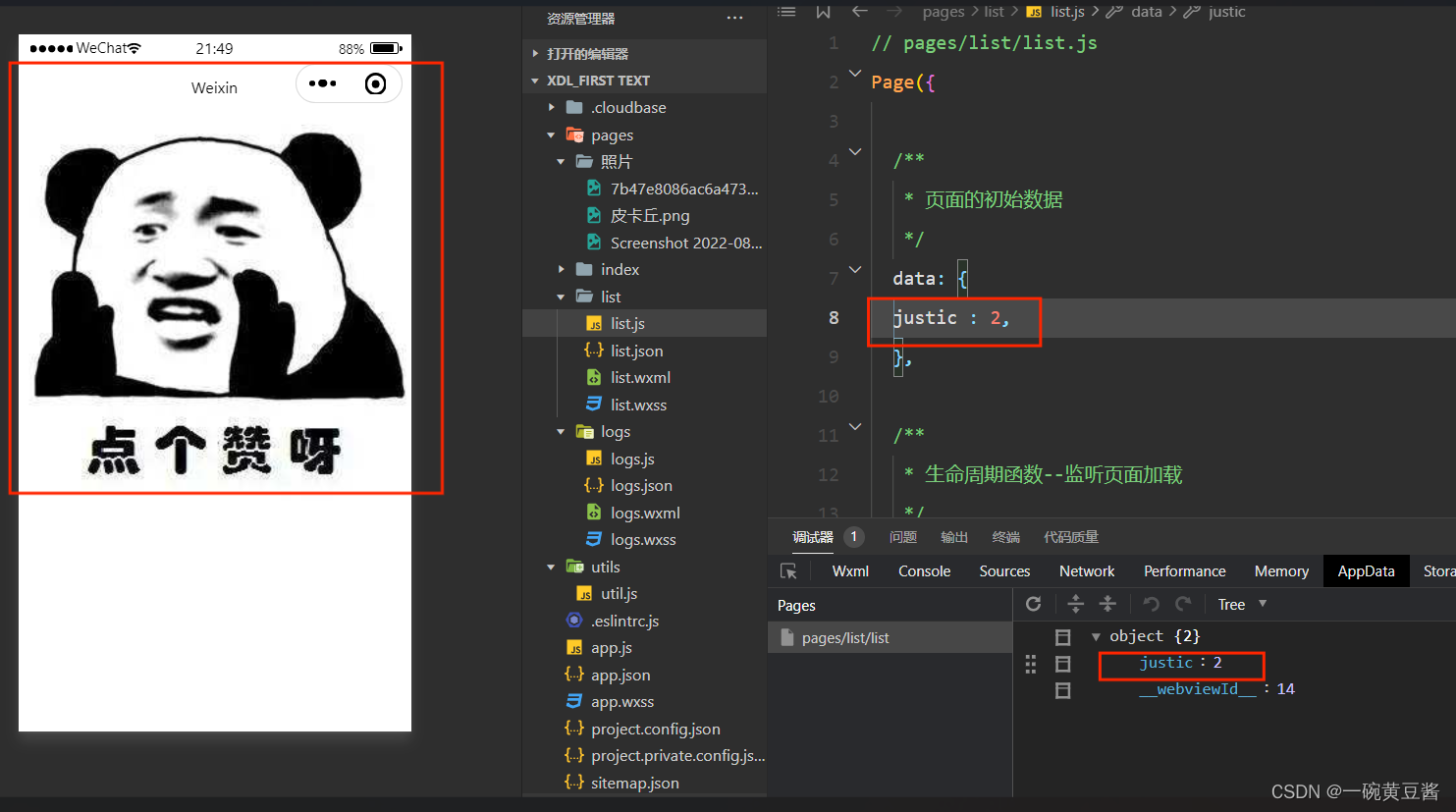
效果展示( justic 为 2 时)

-
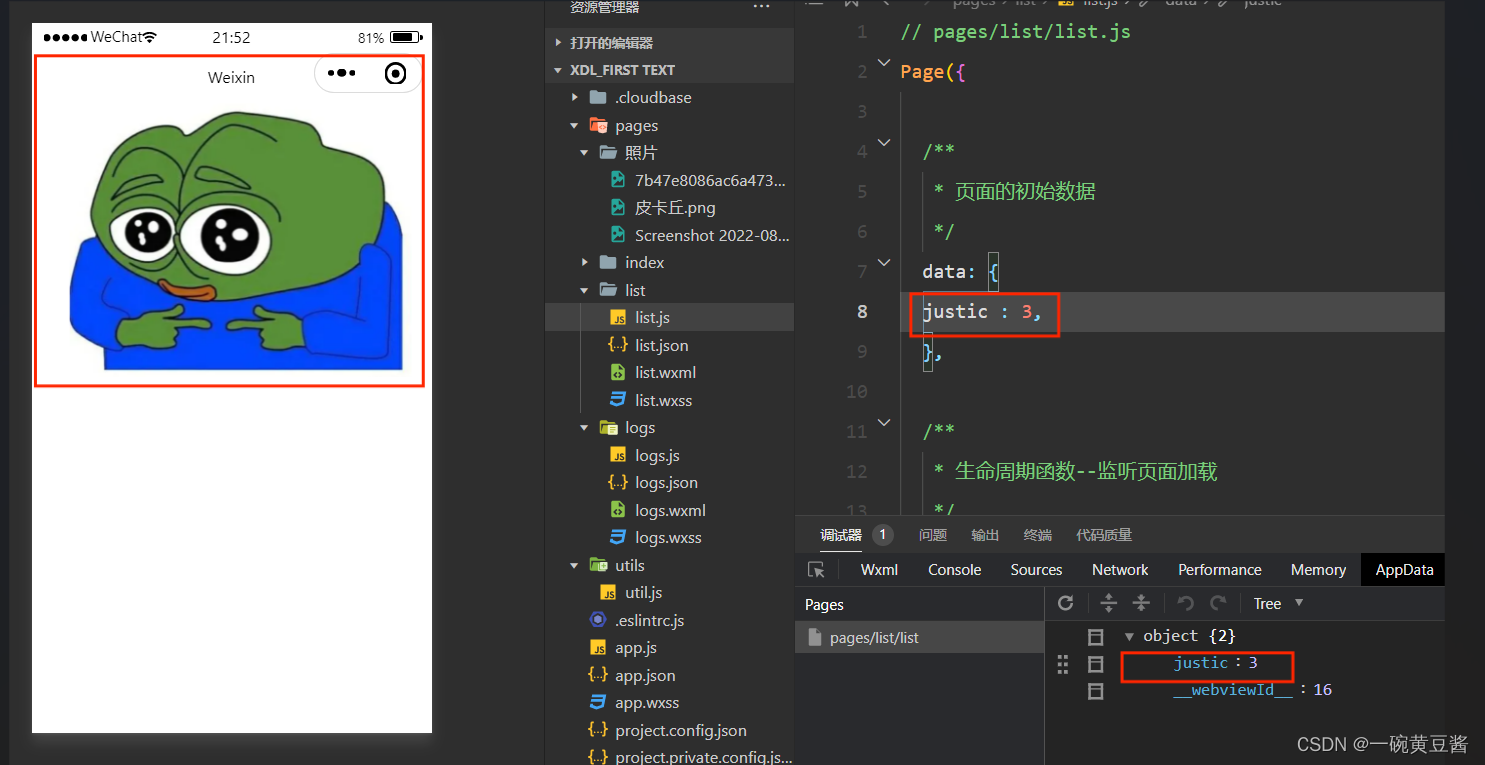
效果展示( justic 为 3 时)

二、结合 block 的整体条件渲染
如果我们想要批次控制组件的展示与否,那么这样一个一个设置会显得繁琐,那么我们如何进行打包一起控制呢?这就需要我们的 block 组件发挥作用了
2.1 block 组件
我们可以将 block 组件当成一个包裹,他只是将其组件内部包括起来,他并不会在页面上有渲染效果。
话不多说,直接上手操作!
2.1 block + wx:if 结合实例
-
打开 list.wxml 构建 block 组件
<block wx:if="{{pikaqiu==1}}"> <view>黄豆酱真帅!</view> <view>跟着黄豆酱学习小程序!</view> </block> <block wx:if="{{pikaqiu==6}}"> <view>黄豆酱太棒了!</view> <view>我要给黄豆酱点赞!</view> </block>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
-
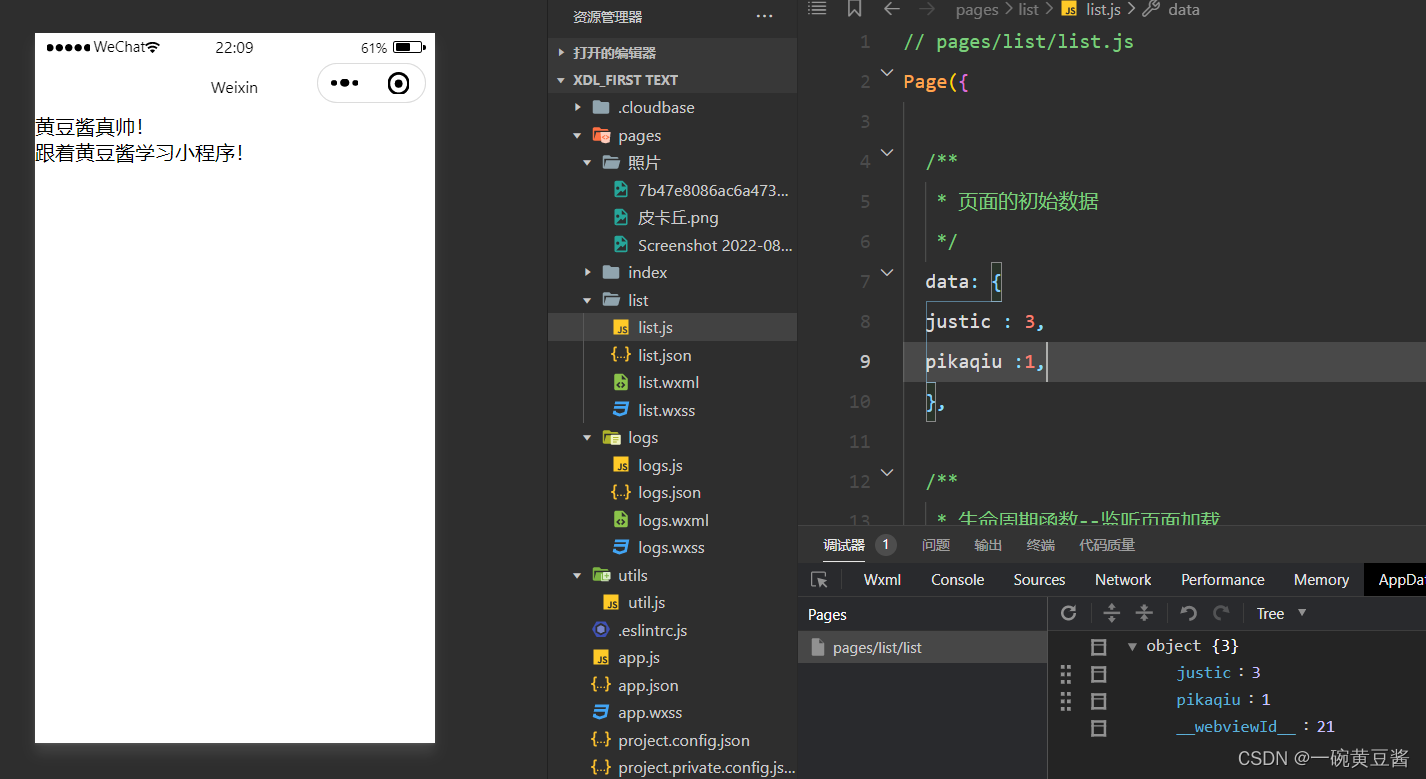
在 list.js 内构建参数 pikaqiu
data: { justic : 3, pikaqiu :6, },- 1
- 2
- 3
- 4
-
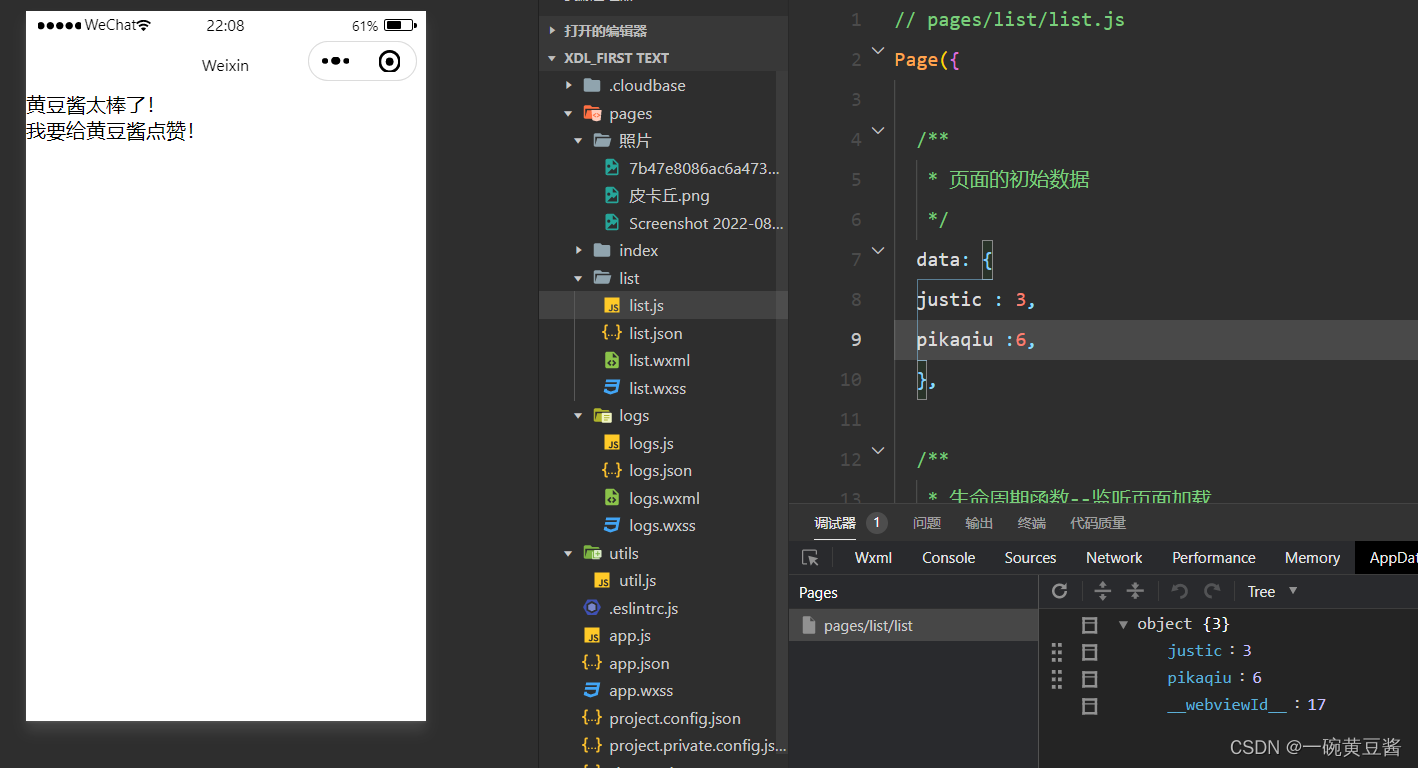
效果展示( pikaqiu = 6 )

-
效果展示( pikaqiu = 1 )

-
当然我们的 wx:if 也可以直接在 {{ }} 里面写上 true 表示显示控件
三、hidden 控制元素的显示与否
hidden 可以利用 hidden=" condition ",当条件为 true 时,隐藏控件,当为 false 时显示控件
接下来直接实例演示!
-
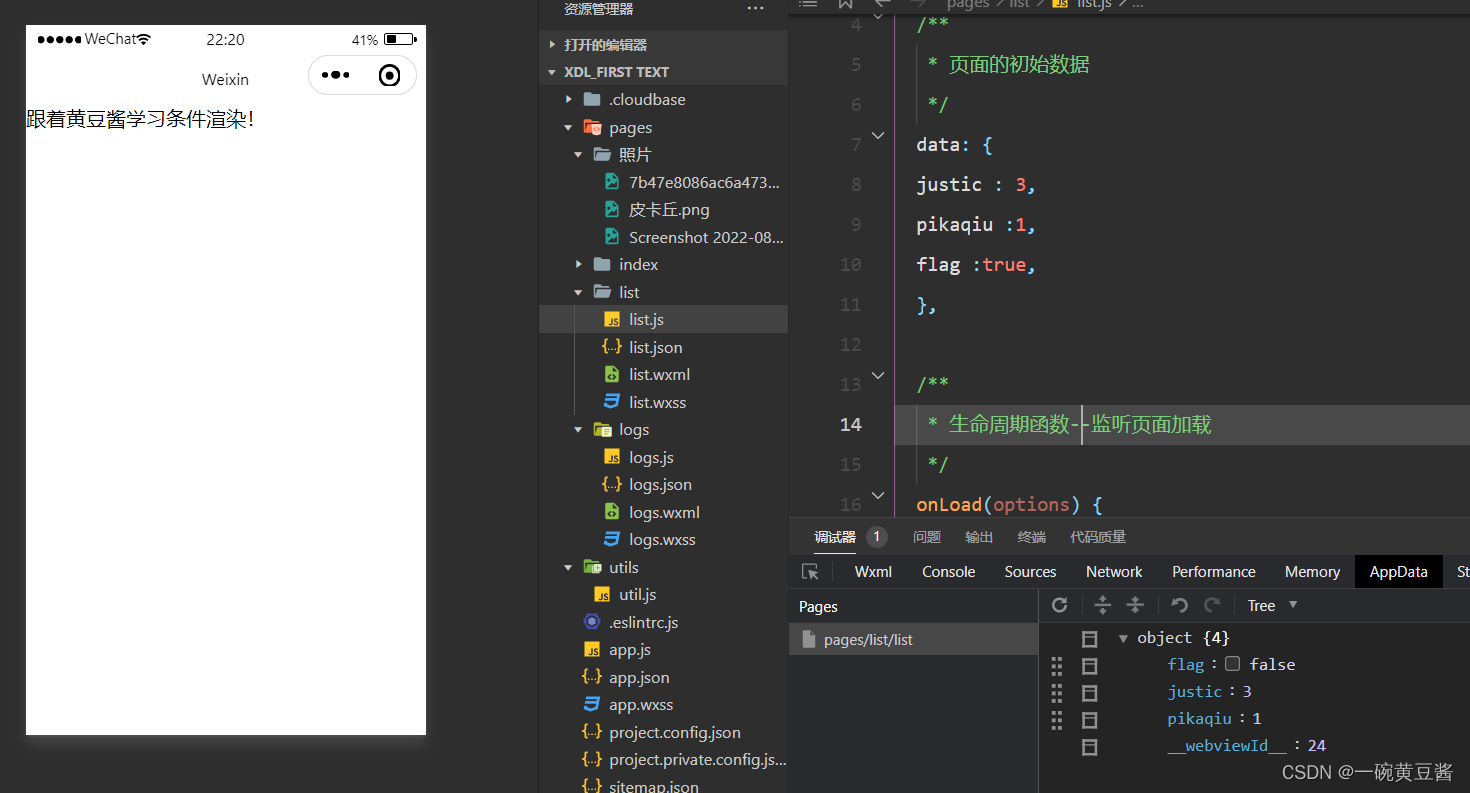
打开 list.wxml ,构建一个 view 组件
<view hidden="{{ flag }}">跟着黄豆酱学习条件渲染!</view>- 1
-
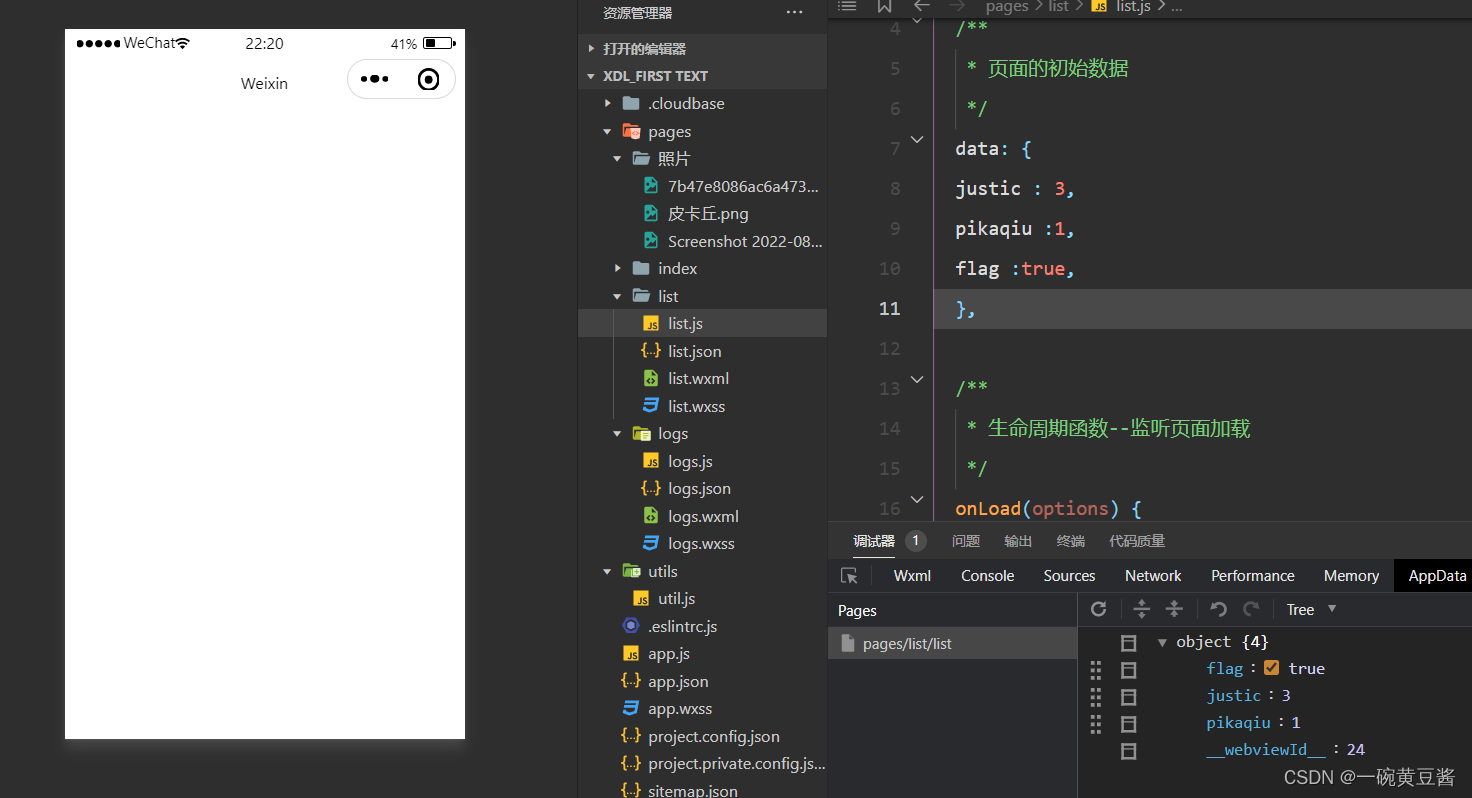
在 list.js 内设置 data
data: { justic : 3, pikaqiu :1, flag :true, },- 1
- 2
- 3
- 4
- 5
-
效果展示( flag 为 true )

-
效果展示( flag 为 false)

1. hidden 和 wx:if 都可以实现组件的显示与否,但是 wx:if 是通过动态创建和移除的方式来控制,而 hidden 是以切换样式的方式控制
2. 当我们的页面需要频繁切换的时候我们推荐使用 hidden
3. 当我们的控制条件很复杂的时候,推荐使用 wx:if 和 wx:elif 和 wx:else 配合使用
总结
大家每天都要开开心心的喔,让我们一起快乐的学习吧!



