热门标签
热门文章
- 12024年企业开展开源安全治理必要性及可行性详细分析
- 2消费者消费数据时报错:INVALID_REPLICATION_FACTOR
- 3AI技术创业:把握机遇,提升能力,迎接未来挑战
- 4AI 一键生成高清短视频,视频 UP 主们卷起来..._moneyprinterturbowindow一键部署
- 5区块链开发(一)搭建基于以太坊go-ethereum的私有链环境_以太坊源码解析 - 下载、编译 go-ethereum ,搭建私
- 6玩不腻的植物大战僵尸 for Mac 兼容m1_植物大战僵尸macm1
- 782. Python split方法-分割字符串_split python
- 82022 年高教社杯全国大学生数学建模竞赛-C 题 古代玻璃制品的成分分析与鉴别详解+聚类模型Python代码源码
- 9AI/ML协同仿真,将更多可能性变成现实_仿真与ai技术
- 10v2ray-n共享给其他设备 用于homeasistant 安装_v2ary局域网共享
当前位置: article > 正文
【Python Web】Flask框架(一)快速开发网站_flask框架做网站
作者:代码探险家 | 2024-07-05 19:35:29
赞
踩
flask框架做网站
Flask快速开发网站
- 终端执行以下命令,安装flask
pip3 install flask
- 1


- 创建python文件夹,并且创建文件(文件名不为flask),以下以
web.py为例
from flask import Flask # 导入flask
app = Flask(__name__) # Flsak 是一个类
# 创建了网址 /show/info 和函数 index 的对应关系
# 用户在浏览器访问网址 /show/info,网站自动执行函数 index
@app.route("/show/info")
def index():
return "bkys"
if __name__ == '__main__':
app.run()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 运行(不同版本运行出来不完全一致,大致相同即可)

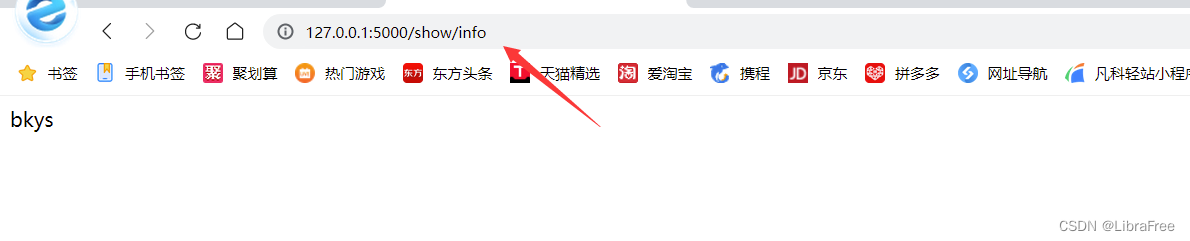
- 打开蓝色链接(此时更改网址为)

- 即可出现一个网站

- 运行后不会自动结束,此时需要结束的话点击运行窗口左边的红色方框。
网站优化
- 当我们发送一个请求时候,网站给用户返回的本质是字符串,我们可以用标签修改字符串的格式,所以我们需要学习浏览器所能解析的标签,此时就可以控制页面的外观。
- Flask框架为了让写标签方便,我们就可以把标签及字符串写入文件中,它会读取这个文件夹并返回。
- 在当前项目目录的创建templates文件夹,并在文件夹中创建index.html文件
- 修改
web.py中代码为
from flask import Flask,render_template # 导入flask app = Flask(__name__) # Flsak 是一个类 # 创建了网址 /show/info 和函数 index 的对应关系 # 用户在浏览器访问网址 /show/info,网站自动执行函数 index @app.route("/show/info") def index(): # Flask内部会自动打开这个文件,并读取内容,将内容返回给用户 # 默认:去当前项目目录的templates文件夹找 return render_template("index.html") if __name__ == '__main__': app.run()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
index.html中内容为
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>中国联通</h1>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 编码格式
<meta charset="UTF-8">
- 1
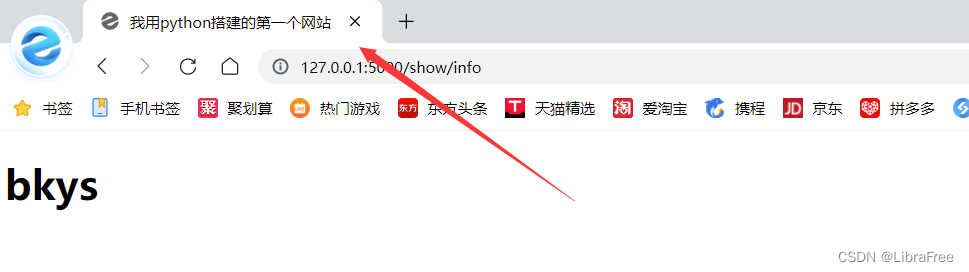
- title标签(每次修改后重新运行)
<title>我用python搭建的第一个网站</title>
- 1

- body内就是我们页面中所要展示的内容,运用html优化页面
html综合实例(二)-链接,表格,列表,表单,的使用
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/代码探险家/article/detail/790827
推荐阅读
相关标签