- 1python重庆餐饮美食数据可视化大屏全屏系统设计与实现(django框架)_餐饮数据大屏
- 2Unity 之 Texture_unity texture
- 3todoList案例(vue版本)之添加todo(自定义事件实现)_todolist怎么添加人
- 4什么是3次握手,以及为什么要3次握手?_为什么要三次握手
- 5Docker 安装Apache Superset 并实现汉化和快速入门_superset 汉化
- 6解决oracle数据库中ps.setString()失效的问题_pstatement.setstring为空
- 7基于Java(SpringBoot框架)毕业设计作品成品(05)旅游景区景点售票订票系统设计与实现_门票预订系统中类和对象的设计
- 8打造卓越 QML 层级设计:从入门到精通_qml ui
- 9对象流(处理流)_java对象处理流
- 10幻兽帕鲁联机服务器搭建教程:无需公网IP、无需购买云服务器,比私建FRP更稳定_帕鲁服务器能用域名吗
利用ros3djs接收pointcloud2在web端显示_ros3djs decay time
赞
踩
因项目需要,要将道路实时的点云流在经过算法处理后在web端显示出来。其中用到点云检测算法,然后发布相应的处理后的点云topic。在web端相应位置创建3Dview接收显示。
主要是用到 ros3djs、rosbridge_server、tf2_web_republisher
效果如下:(左侧为rviz显示效果,右侧为web端接收效果)
web端接收实时点云流并显示
视频地址:web端接收实时点云流并显示
1 创建工作空间
2 依赖包下载
分别进这三者的github上下载相应的代码,ros3djs、tf2_web_republisher。对于rosbridge_server,只需要sudo apt-get install ros-melodic-rosbridge-suite。
将上述文件夹解压至上面创建好的工作空间里的src文件夹下:

返回至catkin_ws,然后catkin_make
3 更改点云信息
打开pointcloud2.html进行修改:
 主要修改fixedFrame和topic(改为自己发布的点云参数):
主要修改fixedFrame和topic(改为自己发布的点云参数):

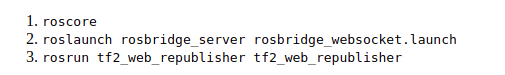
4 启动




发布自己的点云topic:

5 显示效果

6 官网文档
http://robotwebtools.org/jsdoc/ros3djs/current/ROS3D.PointCloud2.html
http://wiki.ros.org/ros3djs
报错解决:
 打开该文件:/opt/ros/melodic/share/cv_bridge/cmake/cv_bridgeConfig.cmake
打开该文件:/opt/ros/melodic/share/cv_bridge/cmake/cv_bridgeConfig.cmake
将96行set(_include_dirs "include;/usr/include;/usr/include/opencv")改为:set(_include_dirs "include;/usr/include;/usr/local/include/opencv")

 重新catkin_make
重新catkin_make


