- 1PostMan使用自带js库base64编码、sha256摘要、环境变量的使用
- 2Unity C++交互
- 3elasticsearch 集群部署_elasticsearch集群安装部署
- 4React实现一个简易版Swiper_react spilter
- 5conda安装tensorflow2.x和pytorch1.8.0的一些常用命令_conda检索可以安装的tensorflow版本的命令
- 6如何通过WIFI渗透企业内网?
- 7Spring AOP如何获取proxy所代理的原生对象_springaop获取原对象
- 8百度文心千帆大模型平台:企业级大模型服务的新航标_千帆大模型训练
- 9Web 开发 6:Redis 缓存(Flask项目使用Redis并同时部署到Docker详细流程 附项目源码)_redis+ flask+vue 聊天 源码
- 10【Confluence】创建分级文件目录_confluence创建文件夹
搭建vue3项目+按需引入element-ui框架组件_vue3安装element ui
赞
踩
场景:使用vue create脚手架快速搭建vue的项目
前提:需要安装node.js和cnpm以及yarn
并且cnpm需要设置为淘宝镜像,cnpm和yarn安装教程网上很多可以自行搜索
1.使用dos命令安装vue-cli脚手架
//这个是从镜像源下载
cnpm install -g @vue/cli
- 1
- 2
查看安装的版本(显示版本号说明安装成功)
vue --version
- 1

2.使用vue create命令搭建vue项目
1.cmd窗口跳到需要新建项目的文件夹下,使用vue create
//vuetest是我的项目名
vue create vue-element-plus
- 1
- 2
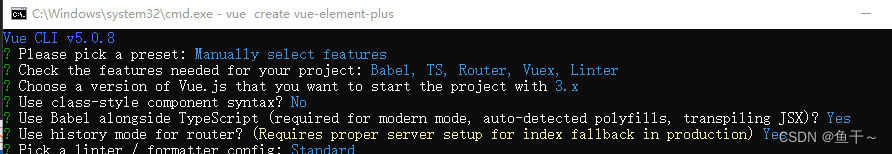
2.我这里选择第三个Manually select features自定义选项操作并回车(至于第一个和第二个选项可以快速搭建带eslint和babel的项目)

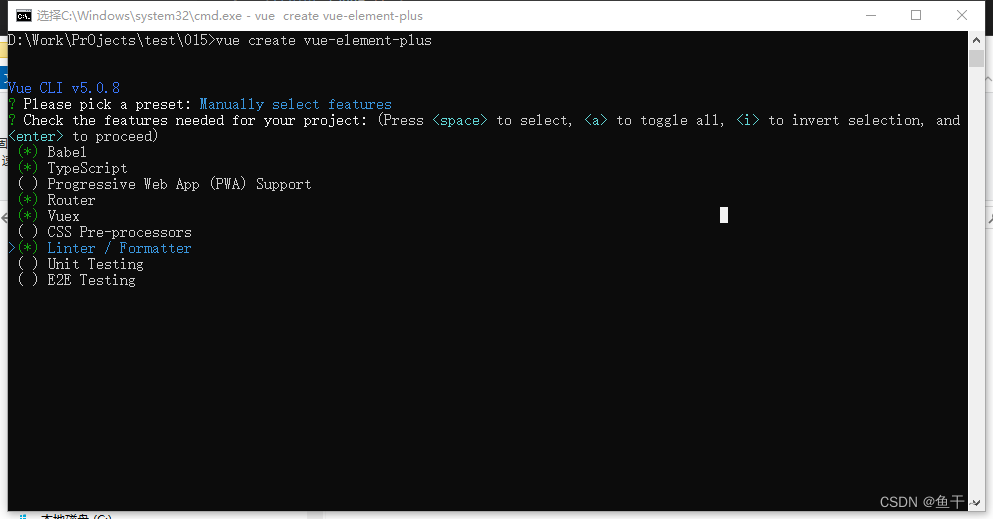
3.选择配置项
我这里选择了Babel、 TypeScript、Router、Vuex、Linter/Formatter三个选项(通过键盘上下键移动,使用空格键勾选),然后回车

>( ) Babel // 代码编译
( ) TypeScript // ts
( ) Progressive Web App (PWA) Support // 支持渐进式网页应用程序
( ) Router // vue路由
( ) Vuex // 状态管理模式
( ) CSS Pre-processors // css预处理
( ) Linter / Formatter // 代码风格、格式校验
( ) Unit Testing // 单元测试
( ) E2E Testing // 端对端测试
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
4.选择vue的版本
我这里选择第一个3.X,然后回车

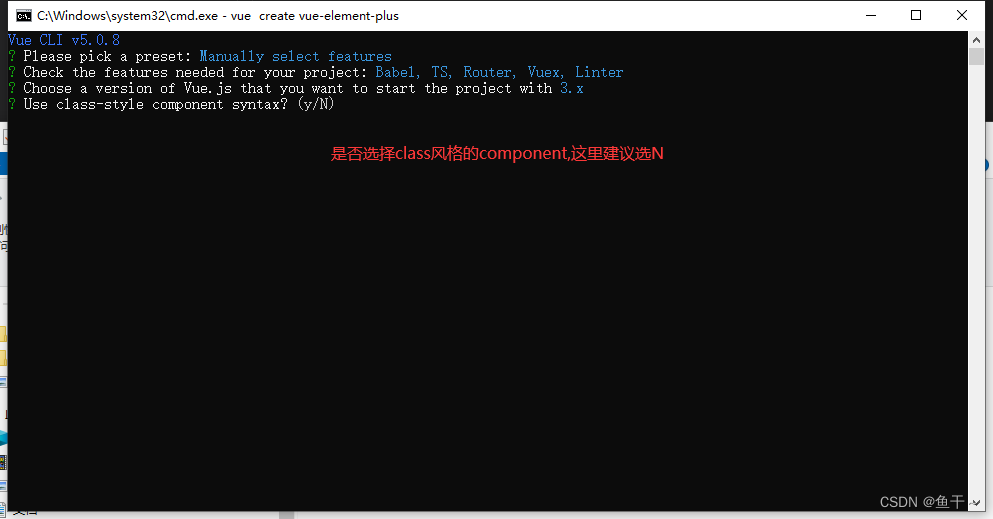
5.选择class风格的component
这里输入N

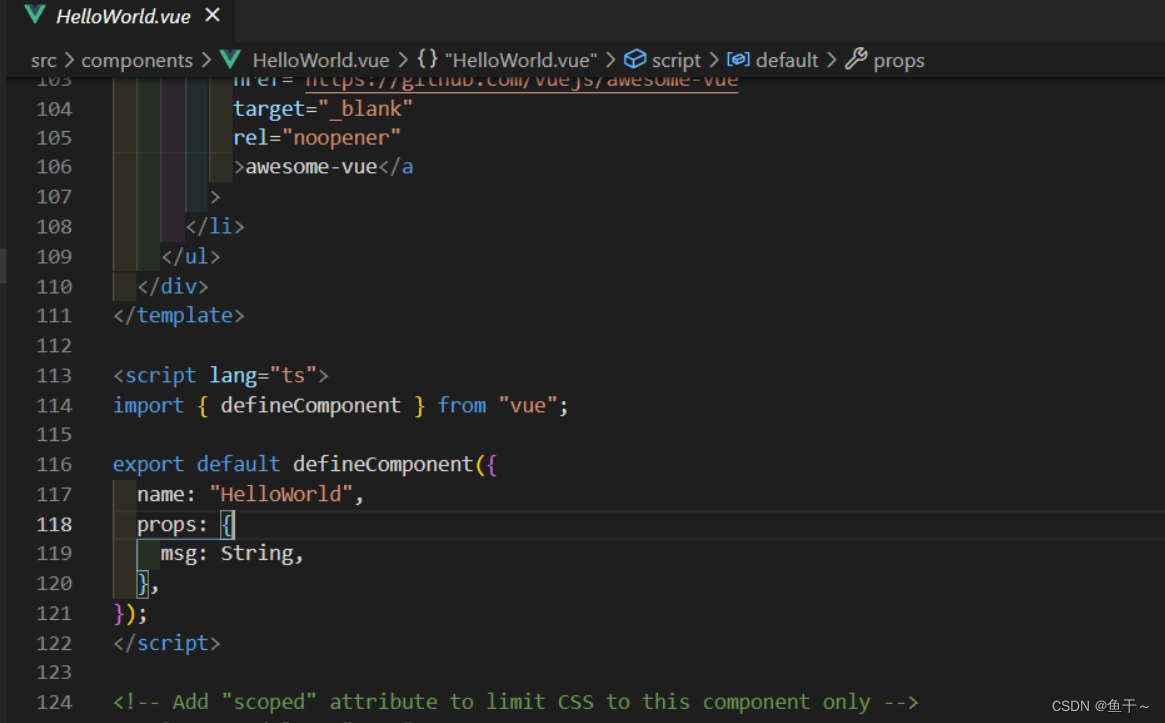
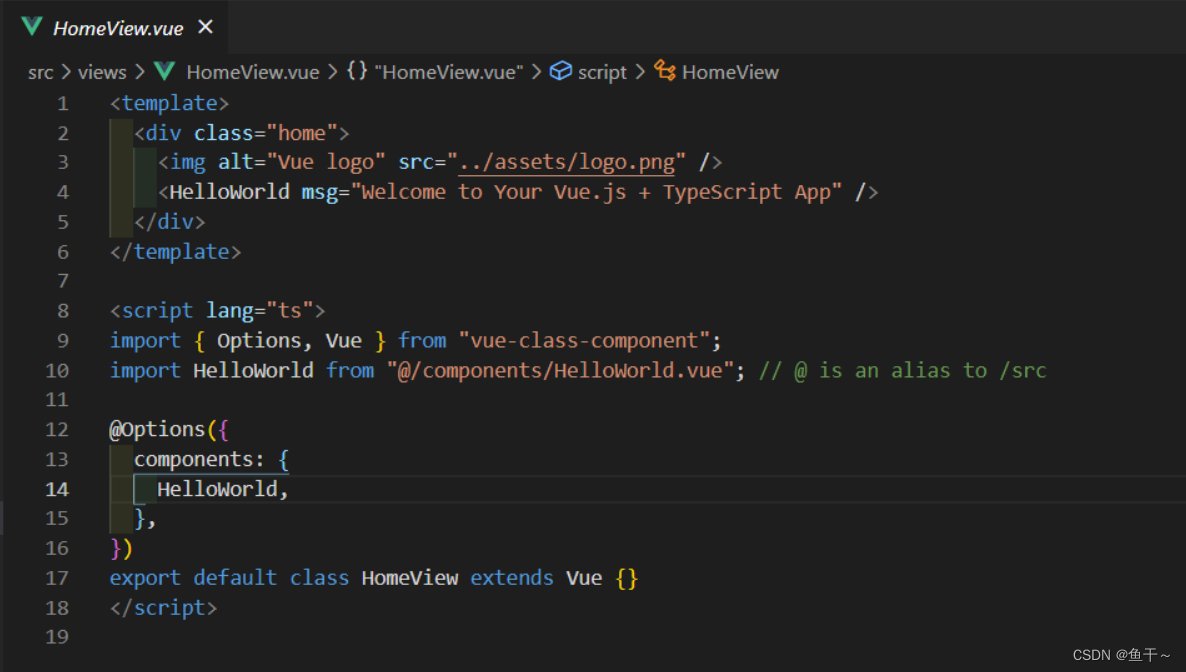
对比选y和N的区别,截图如下
选N:

选Y:

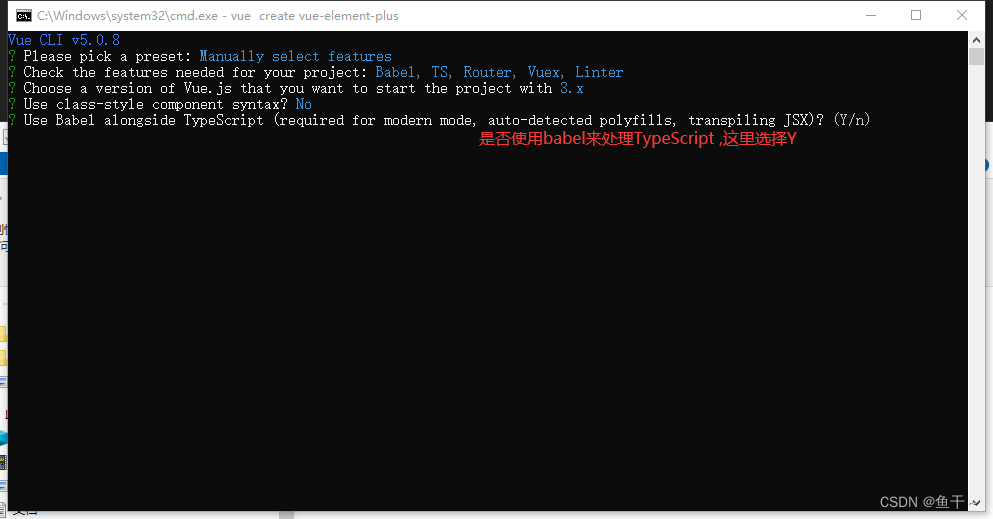
6.选择 Use Babel alongside TypeScript
这里输入Y

7.选择router的模式
vue-router分为两种模式
hash
history
**hash:**
特征:
1.hash会在浏览器路径里带#号,比如http://locahost:8080/#/index
2.hash在浏览器改变路径触发页面跳转,即前进后退,但不会重新加载页面。
3.hash传参是基于url,如果要传递复杂的参数会有体积的限制
**history**
特征:
1.可以在url放参数,而且也可以将数据存放在一个特定的对象中,其利用HTML5 History inteface中新增的pushState()和replaceState()方法(限制:history只支持IE8以上)
2.需要后台配置支持,前端的 URL 必须和实际向后端发起请求的 URL 一致,如 http://www.test.com/user/id 如果后端缺少对 /user/id 的路由处理,将返回 404 错误。
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
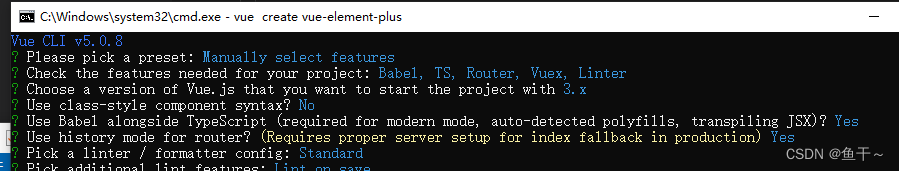
我这里使用router路由的history模式,输入Y,然后回车(如果使用hash,则输入n)

8.代码语法错误检查
我这里选择ESLint + Standard config,这个是标准的,然后回车

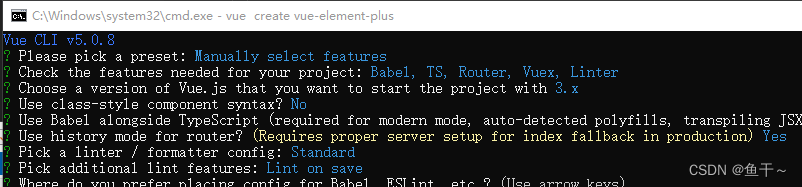
9.选择检查代码语法的时机
我这里选择第一个Lint on save,然后回车

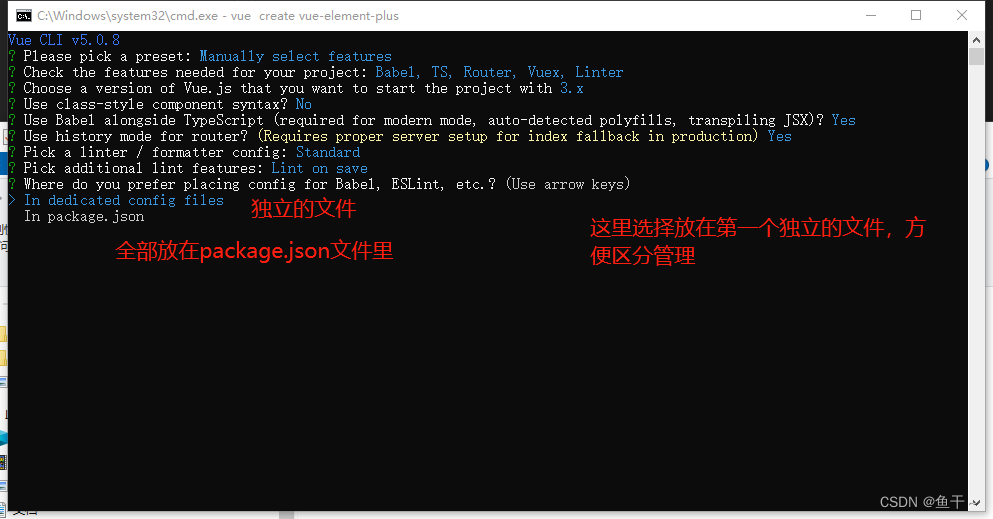
10.第三方配置文件存在的方式
我这里选择第一个In dedicated config files,然后回车

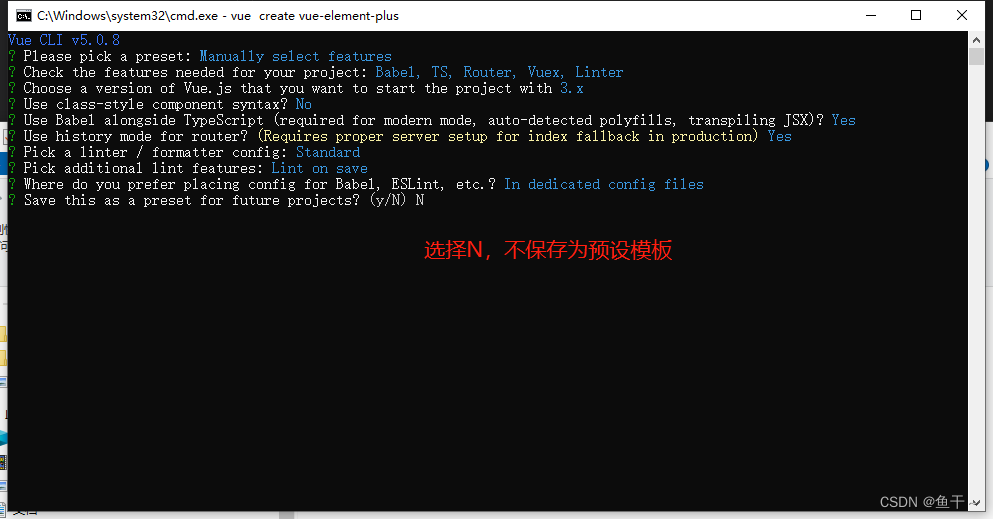
11.是否保存本次配置为预设项目模板
我这里选择N(也可以选择Y,这样下次可以直接使用该配置方案快速搭建项目),然后回车,则项目搭建成功

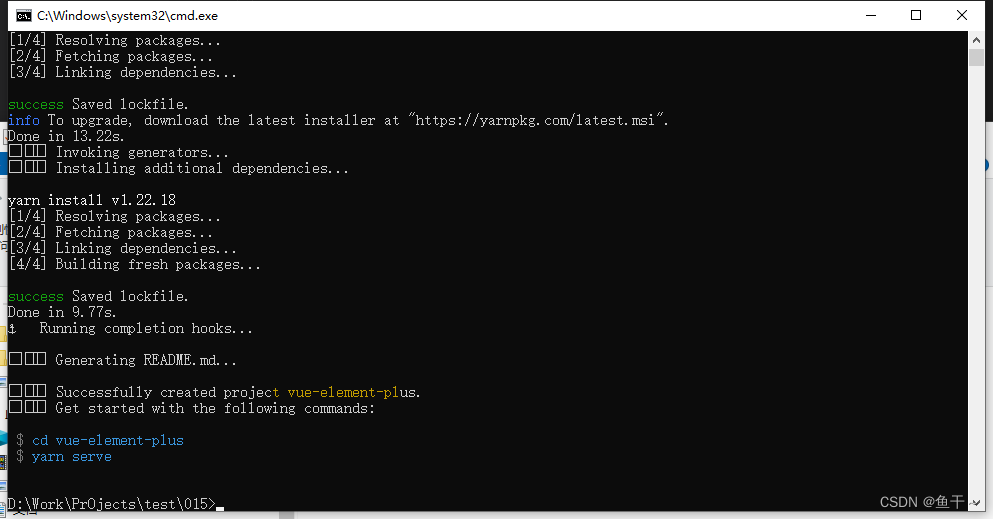
12.搭建成功的示例

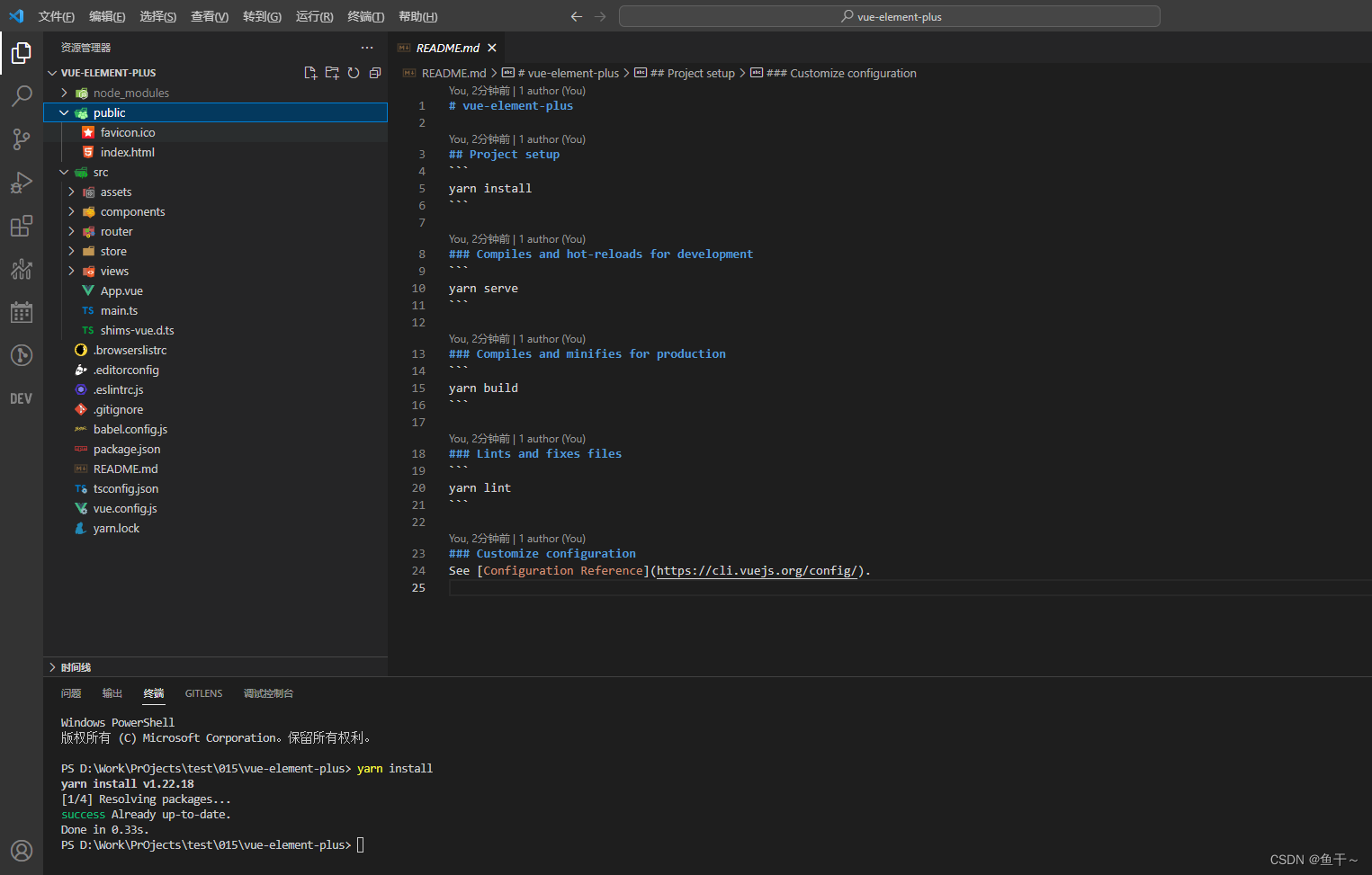
13.打开项目安装依赖
在终端输入如下代码,安装依赖包
yarn install
- 1

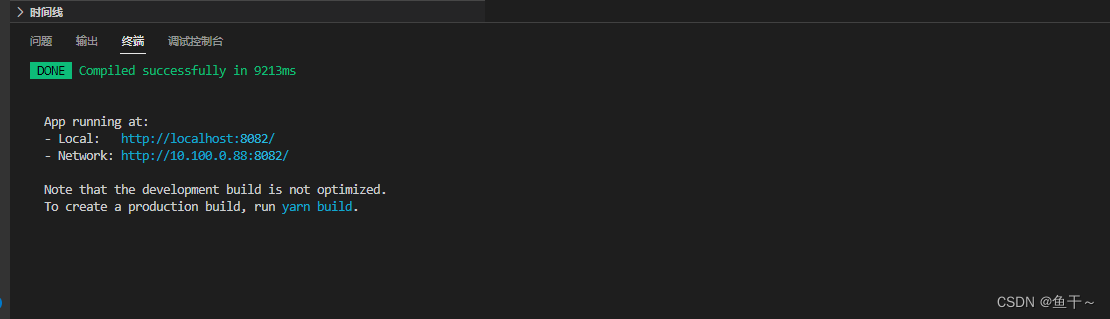
14.启动项目
在终端输入如下代码,然后回车启动项目
yarn serve
- 1
 放在浏览器预览
放在浏览器预览

15.安装elementUI框架
在终端控制台输入如下安装
yarn add element-plus
- 1

16.按需引入elementUI的组件
在src\core文件夹下新建element.ts文件,代码如下
import { ElConfigProvider, ElAlert, ElAside, ElAutocomplete, // ElAvatar, // ElBacktop, // ElBadge, // ElBreadcrumb, // ElBreadcrumbItem, // ElButtonGroup, // ElCalendar, ElCard, // ElCarousel, // ElCarouselItem, // ElCascader, // ElCascaderPanel, ElCheckbox, ElCheckboxButton, ElCheckboxGroup, // ElCollapse, // ElCollapseItem, // ElCollapseTransition, // ElColorPicker, ElContainer, // ElDatePicker, ElDialog, ElDivider, ElDrawer, ElDropdown, ElDropdownItem, ElDropdownMenu, // ElFooter, ElForm, ElFormItem, ElHeader, ElIcon, ElInputNumber, ElImage, ElMain, ElMenu, ElMenuItem, ElMenuItemGroup, ElOption, ElOptionGroup, // ElPageHeader, ElPagination, // ElPopconfirm, ElPopover, // ElPopper, // ElProgress, ElRadio, ElRadioButton, ElRadioGroup, // ElRate, ElCol, ElRow, // ElScrollbar, ElLink, // ElSlider, // ElStep, // ElSteps, ElSubMenu, ElSwitch, ElTabPane, ElTabs, ElTable, ElTableColumn, ElTag, // ElTimePicker, // ElTimeSelect, // ElTimeline, // ElTimelineItem, ElTooltip, ElTransfer, ElTree, ElUpload, // ElInfiniteScroll, // ElLoading, // ElMessage, // ElMessageBox, // ElNotification, ElColorPicker, ElDatePicker, ElDescriptions, ElDescriptionsItem, ElEmpty, } from 'element-plus' const components = [ ElConfigProvider, ElRadio, ElRadioButton, ElRadioGroup, ElCheckbox, ElCheckboxButton, ElCheckboxGroup, ElLink, ElCard, ElForm, ElFormItem, ElHeader, ElIcon, ElInputNumber, ElAside, ElContainer, ElMain, ElMenu, ElMenuItem, ElMenuItemGroup, ElSubMenu, ElDropdown, ElDropdownItem, ElDropdownMenu, ElTabPane, ElTabs, ElTable, ElTableColumn, ElPagination, ElTag, ElDialog, ElTree, ElOption, ElOptionGroup, ElCol, ElRow, ElColorPicker, ElDatePicker, ElSwitch, ElPopover, ElImage, ElDescriptions, ElDescriptionsItem, ElDivider, ElDrawer, ElTooltip, ElTransfer, ElUpload, ElAlert, ElEmpty, ElAutocomplete, ], options = { size: 'small', zIndex: 3000 } // eslint-disable-next-line const install = function ins(app: any): void { // if (install.installed) { return } for (let i = 0; i < components.length; i++) { app.component(components[i].name, components[i]) } app.config.globalProperties.$ELEMENT = options } const API = { install, } export default Object.assign(API, components)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
在main.ts文件代码添加如下
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import ElementPlus from '@/core/element'
import 'element-plus/theme-chalk/index.css'
const app = createApp(App)
app.use(ElementPlus)
app.use(store)
app.use(router)
app.mount('#app')
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
17.使用组件预览
在App.vue文件,代码如下
<template> <ElConfigProvider :locale="locale"> <!-- <nav> <router-link to="/">Home</router-link> | <router-link to="/about">About</router-link> </nav> <router-view /> --> <el-table :data="list" border style="width: 66%" class="tableel12"> <el-table-column prop="tradeId" label="序号" width="180" /> <el-table-column prop="stockHolderId" label="股民id" width="180" /> <el-table-column prop="bankCardId" label="卡号" /> <el-table-column prop="addedMoney" label="交易金额" /> <el-table-column prop="state" label="状态" /> <el-table-column prop="type" label="操作股票方式" /> <el-table-column label="重传"> <template #default="scope"> <el-button type="primary" @click="update2(scope.row.tradeId, scope.row.state)">重传</el-button> <!-- <el-button link type="primary" size="small">Edit</el-button> --> </template> </el-table-column> </el-table> </ElConfigProvider> </template> <script > import zhLocale from 'element-plus/lib/locale/lang/zh-cn' import { ref } from 'vue' export default { setup() { const locale=ref(zhLocale) return { locale, } }, } </script> <style> #app { font-family: Avenir, Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; } nav { padding: 30px; } nav a { font-weight: bold; color: #2c3e50; } nav a.router-link-exact-active { color: #42b983; } </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
效果图如下:

注意点:
1.我的npm版本是8.5.0 ,node版本是16.14.2 , yarn版本是1.22.18,
vue-cli版本是5.0.8,cnpm版本是8.2.0

2.elementUI官网:https://element-plus.gitee.io/zh-CN/guide/quickstart.html#%E6%8C%89%E9%9C%80%E5%AF%BC%E5%85%A5
3.代码提交到gitee仓库:https://gitee.com/henrryhu/vue-element-plus



