热门标签
热门文章
- 1python安装gdal包_python安装gdal的两种方法
- 2Github Actions实现自定义编译OpenWRT固件和第三方插件_openwrt第三方插件库
- 3(微信定时发送消息)一个java文件,完成可配置的微信定时发送消息任务_如何使用java实现定时发送微信聊天消息脚本
- 4修改手机状态栏字体的颜色(如:白底黑字)_手机状态栏的字体颜色怎么调
- 5基于jQuery的打印插件——printThis.js使用说明文档
- 6虚拟机服务器搭建_用虚拟机做服务器
- 7## 测试别人家博客的程序为什么复制到自己的新建文件中无法运行成功?_复制的例程不工作怎么回事
- 8英语练习APP_sexual intercourse video
- 9分布式缓存技术redis学习系列(五)——spring-data-redis与JedisPool的区别、使用ShardedJedisPool与spring集成的实现及一致性哈希分析_spring.data.redis.jedis.pool
- 10开源协议是否可以商用(总结)_bsd授权商业限制
当前位置: article > 正文
使用HTML、CSS和JavaScript构建响应式企业官网
作者:你好赵伟 | 2024-02-20 15:47:04
赞
踩
使用HTML、CSS和JavaScript构建响应式企业官网
使用HTML、CSS和JavaScript构建响应式企业官网,web网页设计与制作-html+css+js实现企业官网展示。
页面效果展示
pc端和移动端

动态演示


文件目录
assets文件夹:静态资源目录,主要存放css、fonts、images、js等静态资源文件;
favicon.ico文件:网站图标;
index.html文件:首页html,主要的页面结构与布局;


适用于期末HTML大作业、课设项目、毕设项目等,更适用于商用,企业官网展示等。
页面结构代码
页面结构清晰,布局合理,纯原生实现响应式布局
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
- <meta http-equiv="X-UA-Compatible" content="IE=Edge">
- <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
- <meta name="keywords" content="ChatChat, Chat, 木番薯, 电子商务, 微信商城">
- <meta name="description" content="关于您所想所悟我们知道您一直想付诸实现,木番薯服务不止于单纯的信息服务,我们将全程与您一同创建打造。
- 依托于木番薯服务与技术团队超过十年的经验积累,我们有能力成为您细细专业领域的左膀右臂。">
- <title>木番薯网络科技</title>
- <link rel="shortcut icon" href="./favicon.ico" type="image/x-icon">
- <link rel="stylesheet" href="./assets/dist/css/lib.css">
- <link rel="stylesheet" href="./assets/dist/css/common.css">
- <link rel="stylesheet" href="./assets/dist/css/index.css">
- </head>
- <body>
-
- <!-- 导航栏 -->
- <div class="header container-fluid" id="pc-header">
- <div class="container">
- <div class="navbar-header">
- <button class="navbar-toggle" type="button" data-toggle="collapse" data-target="#bs-navbar" aria-controls="bs-navbar" aria-expanded="true">
- <span class="sr-only">Toggle navigation</span>
- <span class="icon-bar"></span>
- <span class="icon-bar"></span>
- <span class="icon-bar"></span>
- </button>
- <a class="fl" href="#" title="ChatChat">
- <img class="logo" src="./assets/dist/images/index/logo.png" alt="">
- </a>
- </div>
-
- <div id="bs-navbar" class="navbar-collapse collapse" aria-expanded="false" style="height: 1px;">
- <ul class="nav navbar-nav navbar-right">
- <li>
- <a href="javascript:void(0);" data-maodian="based-on">电子商务微信商城</a>
- </li>
- <li>
- <a href="javascript:void(0);" data-maodian="weixin-dev">个性化100%开发</a>
- </li>
- <li>
- <a href="javascript:void(0);" data-maodian="procurement-distribution">采购分销平台订制</a>
- </li>
- <li>
- <a href="javascript:void(0);" data-maodian="about-us">关于我们</a>
- </li>
- <li>
- <a href="javascript:void(0);" data-maodian="quick-contact">联系我们</a>
- </li>
- </ul>
- </div>
- </div>
- </div>
- <!-- end 导航栏 -->
-
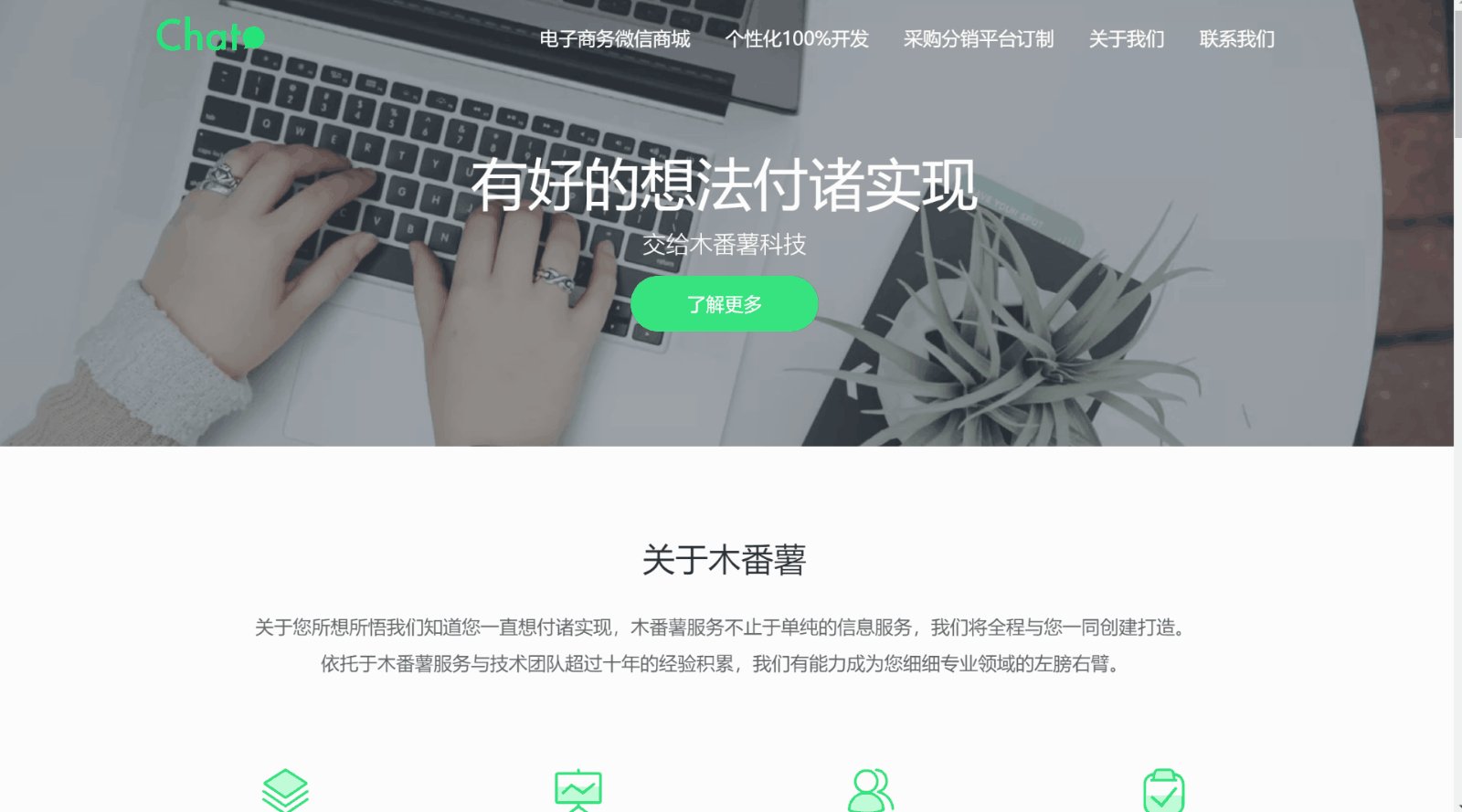
- <!-- banner -->
- <div class="jumbotron">
- <img class="banner-pic" src="./assets/dist/images/index/banner.jpg" alt="">
- <div class="banner-txt">
- <h2>有好的想法付诸实现</h2>
- <p>交给木番薯科技</p>
- <p><a class="btn btn-primary btn-lg" href="javascript:void(0);" data-maodian="about-chat" role="button">了解更多</a></p>
- </div>
- </div>
- <!-- end banner -->
-
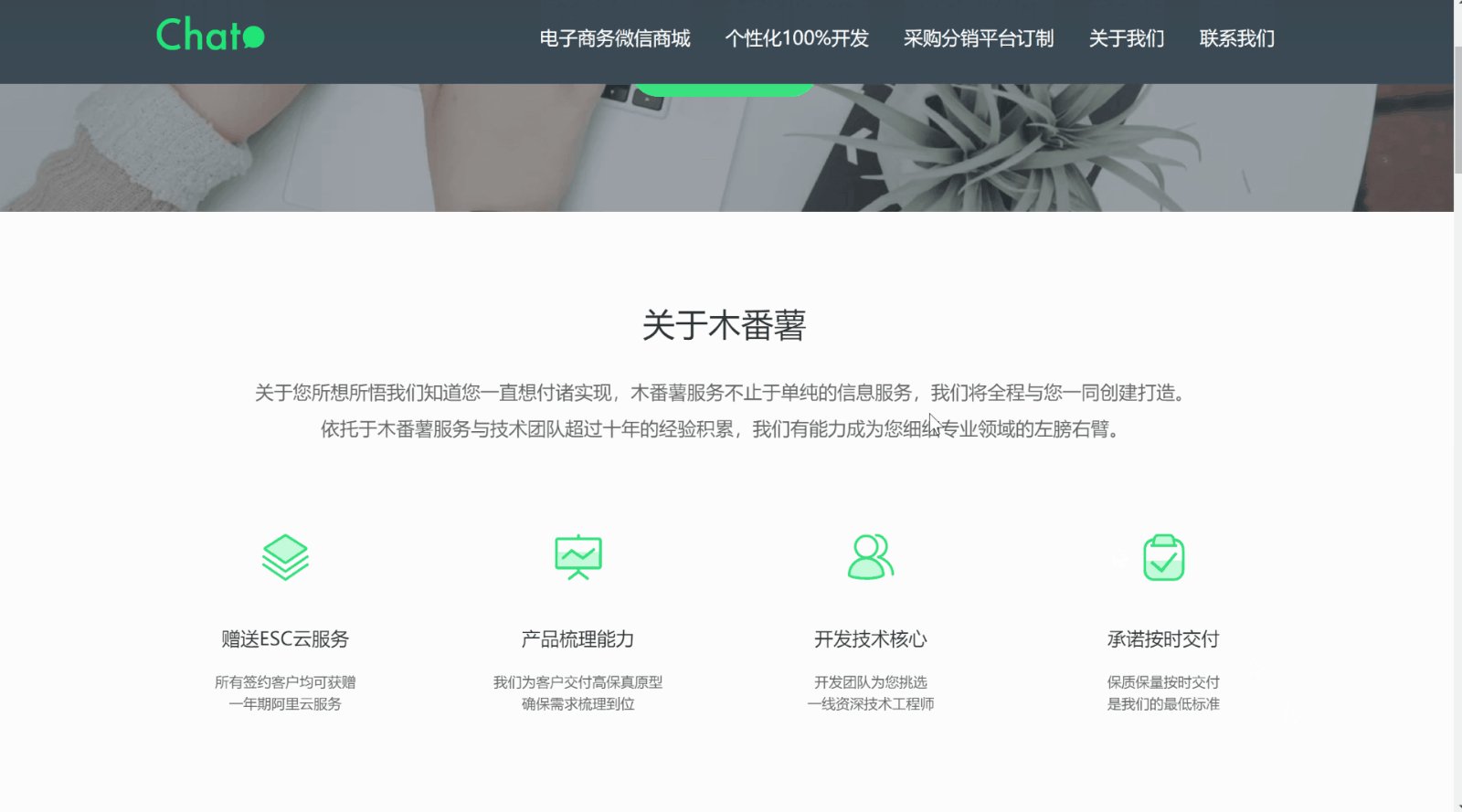
- <!-- 关于 -->
- <div class="about-chat" id="about-chat">
- <div class="container">
- <h3>关于木番薯</h3>
- <p>关于您所想所悟我们知道您一直想付诸实现,木番薯服务不止于单纯的信息服务,我们将全程与您一同创建打造。</p>
- <p>依托于木番薯服务与技术团队超过十年的经验积累,我们有能力成为您细细专业领域的左膀右臂。</p>
-
- <div class="row example-box">
- <div class="col-xs-12 col-sm-6 col-md-3">
- <div class="f-example">
- <div class="i-box">
- <img class="i-img" src="./assets/dist/images/index/icon1.png" alt="">
- </div>
- <h4>赠送ESC云服务</h4>
- <p>所有签约客户均可获赠</p>
- <p>一年期阿里云服务</p>
- </div>
- </div>
- <div class="col-xs-12 col-sm-6 col-md-3">
- <div class="f-example">
- <div class="i-box">
- <img class="i-img" src="./assets/dist/images/index/icon2.png" alt="">
- </div>
- <h4>产品梳理能力</h4>
- <p>我们为客户交付高保真原型</p>
- <p>确保需求梳理到位</p>
- </div>
- </div>
- <div class="col-xs-12 col-sm-6 col-md-3">
- <div class="f-example">
- <div class="i-box">
- <img class="i-img" src="./assets/dist/images/index/icon3.png" alt="">
- </div>
- <h4>开发技术核心</h4>
- <p>开发团队为您挑选</p>
- <p>一线资深技术工程师</p>
- </div>
- </div>
- <div class="col-xs-12 col-sm-6 col-md-3">
- <div class="f-example">
- <div class="i-box">
- <img class="i-img" src="./assets/dist/images/index/icon4.png" alt="">
- </div>
- <h4>承诺按时交付</h4>
- <p>保质保量按时交付</p>
- <p>是我们的最低标准</p>
- </div>
- </div>
- </div>
-
- </div>
- </div>
- <!-- end 关于 -->
-
- <!-- 基于 -->
- <div class="based-on" id="based-on">
- <div class="container">
- <h3>基于微信平台的移动电子商务整合</h3>
-
- <div class="row based-box">
- <div class="col-xs-11 col-xs-offset-1 col-sm-10 col-sm-offset-1 col-md-5">
- <div class="f-based">
- <h4>
- <img class="i-img" src="./assets/dist/images/index/goux2.png" alt="">
- 丰富电子商务过往开发经验
- </h4>
- <p>从PC端到移动端,从网上一般贸易到跨境电商,都是我们的主战场</p>
- </div>
- </div>
- <div class="col-xs-11 col-xs-offset-1 col-sm-10 col-sm-offset-1 col-md-5 col-md-offset-1">
- <div class="f-based">
- <h4>
- <img class="i-img" src="./assets/dist/images/index/goux2.png" alt="">
- 从基础模块到定制开发
- </h4>
- <p>多年积累基础模块涵盖商品、促销优惠、购物车、会员、积分、订单、支付,同时也仍然保留了较大的空间为您定制</p>
- </div>
- </div>
- <div class="col-xs-11 col-xs-offset-1 col-sm-10 col-sm-offset-1 col-md-5">
- <div class="f-based">
- <h4>
- <img class="i-img" src="./assets/dist/images/index/goux2.png" alt="">
- 注重交互设计客户体验
- </h4>
- <p>好的产品总是从第一面开始,死磕细节,我们不会忘记客户永远是第一位的</p>
- </div>
- </div>
- <div class="col-xs-11 col-xs-offset-1 col-sm-10 col-sm-offset-1 col-md-5 col-md-offset-1">
- <div class="f-based">
- <h4>
- <img class="i-img" src="./assets/dist/images/index/goux2.png" alt="">
- 安全与性能已为您考虑周全
- </h4>
- <p>网络安全数据安全一直是我们努力进步完善的方向。布局Linux平台,启用SSL,配置安全策略,加密算法可以全部都有</p>
- </div>
- </div>
- </div>
-
- </div>
- </div>
- <!-- end 基于 -->
-
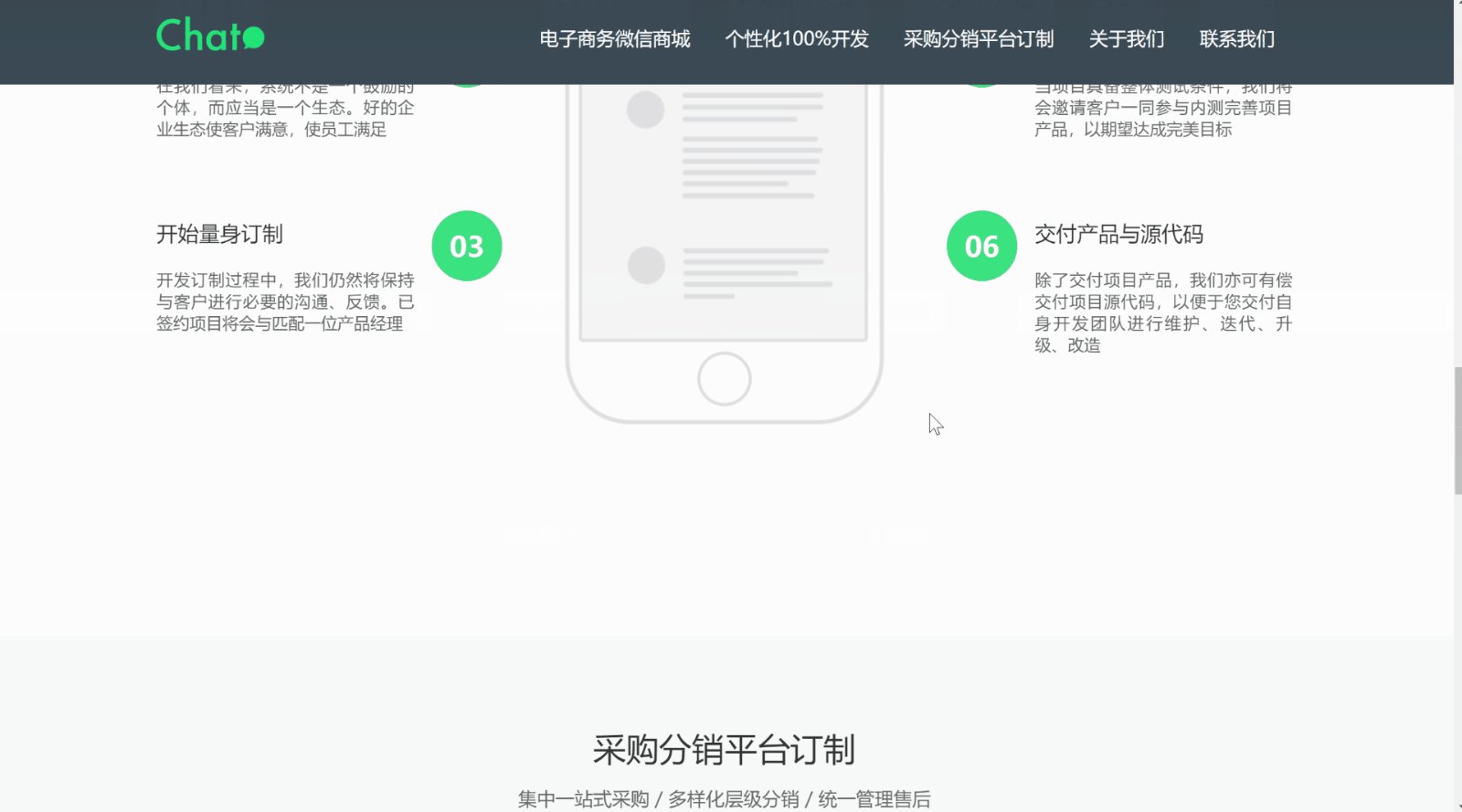
- <!-- 微信订制开发 -->
- <div class="weixin-dev" id="weixin-dev">
- <div class="container">
- <h3>微信订制开发</h3>
- <p>如果目前市面上众多的标准产品已无法满足您的需求,</p>
- <p>不妨考虑我们的100%真订制开发</p>
-
- <div class="row dev-box">
- <div class="col-xs-10 col-sm-10 col-md-3">
- <div class="f-dev">
- <h4>
- <span class="i-num at-right">01</span>
- 梳理您的需求
- </h4>
- <p>老板说首先应当谈需求而不是谈钱,梳理您的需求,为您将需求转换为直观可靠的原型产品才是正经</p>
- </div>
- <div class="f-dev">
- <h4>
- <span class="i-num at-right">02</span>
- 了解您的应用场景
- </h4>
- <p>在我们看来,系统不是一个鼓励的个体,而应当是一个生态。好的企业生态使客户满意,使员工满足</p>
- </div>
- <div class="f-dev">
- <h4>
- <span class="i-num at-right">03</span>
- 开始量身订制
- </h4>
- <p>开发订制过程中,我们仍然将保持与客户进行必要的沟通、反馈。已签约项目将会与匹配一位产品经理</p>
- </div>
- </div>
-
- <div class="col-md-4 col-md-offset-1 visible-md visible-lg">
- <img class="phone-img" src="./assets/dist/images/index/phone.png" alt="">
- </div>
-
- <div class="col-xs-10 col-xs-offset-2 col-sm-10 col-sm-offset-2 col-md-3 col-md-offset-1">
- <div class="f-dev">
- <h4>
- <span class="i-num at-left">04</span>
- 适当调整适应变化
- </h4>
- <p>我们知道唯有变化为不变,所以在项目开发启动后,我们仍然接受客户进行适当必要的需求变更</p>
- </div>
- <div class="f-dev">
- <h4>
- <span class="i-num at-left">05</span>
- 邀请客户参与内测
- </h4>
- <p>当项目具备整体测试条件,我们将会邀请客户一同参与内测完善项目产品,以期望达成完美目标</p>
- </div>
- <div class="f-dev">
- <h4>
- <span class="i-num at-left">06</span>
- 交付产品与源代码
- </h4>
- <p>除了交付项目产品,我们亦可有偿交付项目源代码,以便于您交付自身开发团队进行维护、迭代、升级、改造</p>
- </div>
- </div>
-
- </div>
-
- </div>
- </div>
- <!-- end 微信订制开发 -->
-
- <!-- 采购分销平台订制 -->
- <div class="procurement-distribution" id="procurement-distribution">
- <div class="container">
- <h3>采购分销平台订制</h3>
- <p>集中一站式采购/多样化层级分销/统一管理售后</p>
-
- <div class="row procurement-box">
- <div class="col-xs-12 col-sm-12 col-md-4">
- <div class="f-procurement">
- <h4>
- 集中一站式采购
- </h4>
- <span class="f-btn">账户邀请审核限定门槛</span>
- <ul>
- <li>
- <span class="icon-ok" aria-hidden="true"><img src="./assets/dist/images/common/gou.png" alt=""></span>
- 跨类目商品
- </li>
- <li>
- <span class="icon-ok" aria-hidden="true"><img src="./assets/dist/images/common/gou.png" alt=""></span>
- 多仓库管理
- </li>
- <li>
- <span class="icon-ok" aria-hidden="true"><img src="./assets/dist/images/common/gou.png" alt=""></span>
- 批量采购导入
- </li>
- <li>
- <span class="icon-ok" aria-hidden="true"><img src="./assets/dist/images/common/gou.png" alt=""></span>
- 多种支付方式
- </li>
- </ul>
- </div>
- </div>
- <div class="col-xs-12 col-sm-12 col-md-4">
- <div class="f-procurement">
- <h4>
- 多样化层级分销
- </h4>
- <span class="f-btn">公司企业个人层级划分</span>
- <ul>
- <li>
- <span class="icon-ok" aria-hidden="true"><img src="./assets/dist/images/common/gou.png" alt=""></span>
- 商品设置可见
- </li>
- <li>
- <span class="icon-ok" aria-hidden="true"><img src="./assets/dist/images/common/gou.png" alt=""></span>
- 品牌折扣差异
- </li>
- <li>
- <span class="icon-ok" aria-hidden="true"><img src="./assets/dist/images/common/gou.png" alt=""></span>
- 引入信用额度
- </li>
- <li>
- <span class="icon-ok" aria-hidden="true"><img src="./assets/dist/images/common/gou.png" alt=""></span>
- 返点月度结算
- </li>
- </ul>
- </div>
- </div>
- <div class="col-xs-12 col-sm-12 col-md-4">
- <div class="f-procurement">
- <h4>
- 统一管理售后
- </h4>
- <span class="f-btn">对接内部ERP打通关键</span>
- <ul>
- <li>
- <span class="icon-ok" aria-hidden="true"><img src="./assets/dist/images/common/gou.png" alt=""></span>
- 管理后台隔离
- </li>
- <li>
- <span class="icon-ok" aria-hidden="true"><img src="./assets/dist/images/common/gou.png" alt=""></span>
- 配置OpenAPI
- </li>
- <li>
- <span class="icon-ok" aria-hidden="true"><img src="./assets/dist/images/common/gou.png" alt=""></span>
- 报表统计分析
- </li>
- <li>
- <span class="icon-ok" aria-hidden="true"><img src="./assets/dist/images/common/gou.png" alt=""></span>
- 权限账户限定
- </li>
- </ul>
- </div>
- </div>
- </div>
-
- </div>
- </div>
- <!-- end 采购分销平台订制 -->
-
- <!-- 快速联系我们 -->
- <div class="quick-contact" id="quick-contact">
- <div class="container">
- <h3>快速联系我们</h3>
-
- <div class="quick-box">
- <div class="f-quick">
- <img class="i-img" src="./assets/dist/images/index/quick.png" alt="">
-
- <div class="email-box">
- <a href="mailto:mengchatchat@qq.com" class="btn btn-primary btn-lg email-btn">发送邮件</a>
- </div>
- </div>
- </div>
-
- </div>
- </div>
- <!-- end 快速联系我们 -->
-
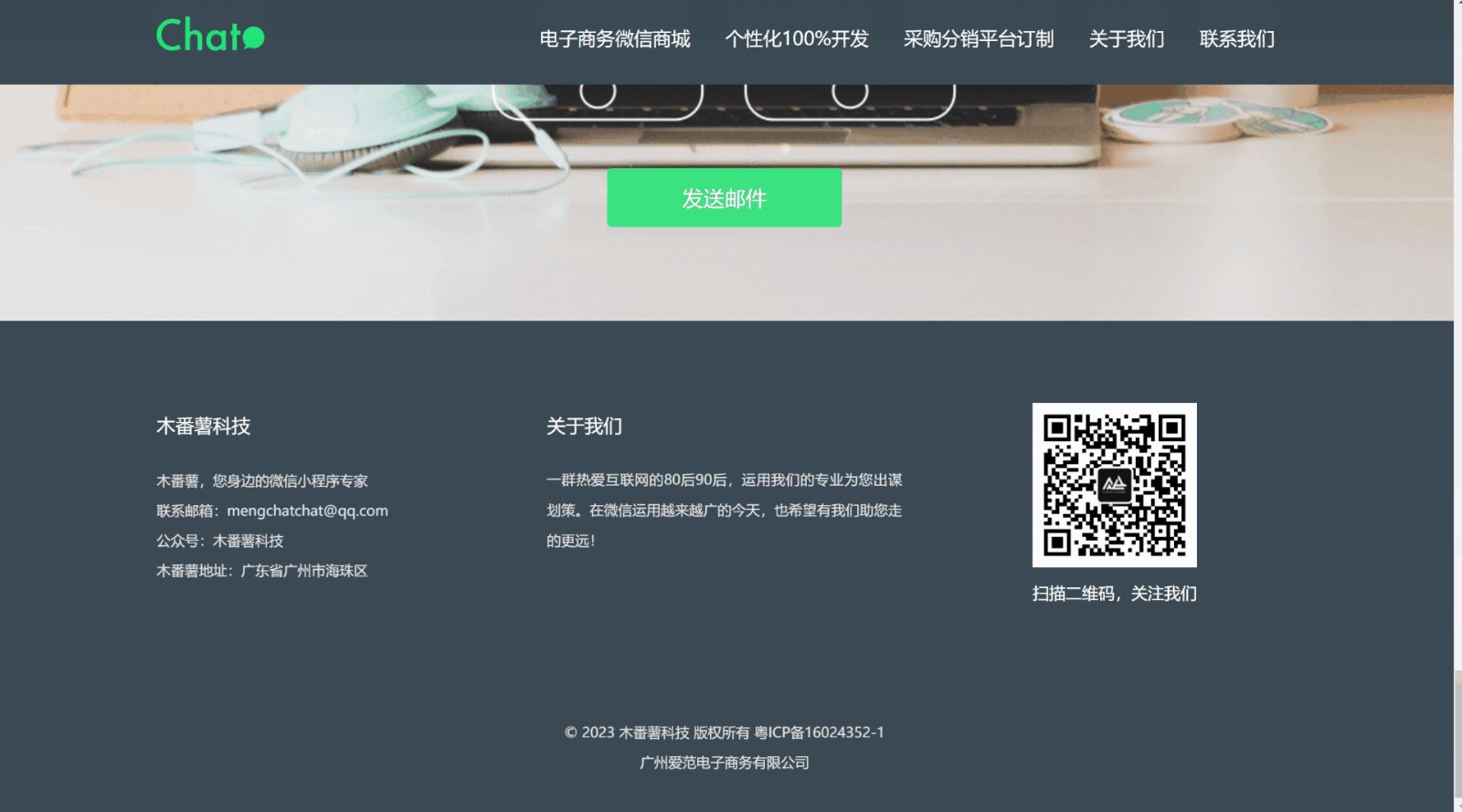
- <!-- 关于我们 -->
- <div class="about-us" id="about-us">
- <div class="container">
-
- <div class="row about-box">
- <div class="col-xs-12 col-sm-12 col-md-4">
- <div class="f-about">
- <h4>
- 木番薯科技
- </h4>
- <p>木番薯,您身边的微信小程序专家</p>
- <p>联系邮箱:mengchatchat@qq.com</p>
- <p>公众号:木番薯科技</p>
- <p>木番薯地址:广东省广州市海珠区</p>
- </div>
- </div>
- <div class="col-xs-12 col-sm-12 col-md-4">
- <div class="f-about">
- <h4 class="us-txt">
- 关于我们
- </h4>
- <p class="desc-txt">
- 一群热爱互联网的80后90后,运用我们的专业为您出谋划策。在微信运用越来越广的今天,也希望有我们助您走的更远!
- </p>
- </div>
- </div>
- <div class="col-xs-12 col-sm-12 col-md-4">
- <div class="f-about text-center">
- <img class="i-img" src="./assets/dist/images/index/erweima.jpg" alt="">
- <p class="erweima-txt">
- 扫描二维码,关注我们
- </p>
- </div>
- </div>
- </div>
-
- <div class="bottom-desc">
- <p>© 2023 木番薯科技 版权所有 粤ICP备16024352-1</p>
- <p>广州爱范电子商务有限公司</p>
- </div>
- </div>
- </div>
- <!-- end 关于我们 -->
-
- <script src="./assets/dist/js/lib.js"></script>
- <script src="./assets/dist/js/common.js"></script>
- <script src="./assets/dist/js/index.js"></script>
- </body>
- </html>

css实现
js实现
请点赞+收藏哦。至于css、js、图片等资源文件、源码文件,可.关.~注↓公.Z.号 获取。
[木番薯科技]
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/你好赵伟/article/detail/120241?site
推荐阅读
相关标签


