热门标签
热门文章
- 1如何在微软官网下载win10镜像文件
- 2Installation failed due to: ‘-28‘_installation failed the application could not be i
- 3华为Android更改文件位置,华为C8812改变Android手机软件安装位置方法
- 4vue过滤富文本标签提取富文本内容_vue3 富文本过滤
- 5括号表示法字符串构造二叉树_6-9 括号表示法构造二叉树
- 6MatrixOne混沌测试之道
- 7QT快速开发自定义标题栏_qt如何把标题栏重新绘制
- 8ERROR: Could not install Gradle distribution from ‘https://services.gradle.org/distributions/gradle
- 9人工智能(AI)-机器学习-深度学习-大语言模型LLM(chatgtp)
- 10前端防止用户重复提交请求的方案_前端防止重复提交
当前位置: article > 正文
vue2打包兼容ie11白屏报错问题汇总_vue html2cavas iframe 白屏
作者:你好赵伟 | 2024-03-17 23:03:10
赞
踩
vue html2cavas iframe 白屏
vue2打包兼容ie11问题汇总
下载 babel-polyfill
npm install --save-dev babel-polyfill
- 1
main.js中引入
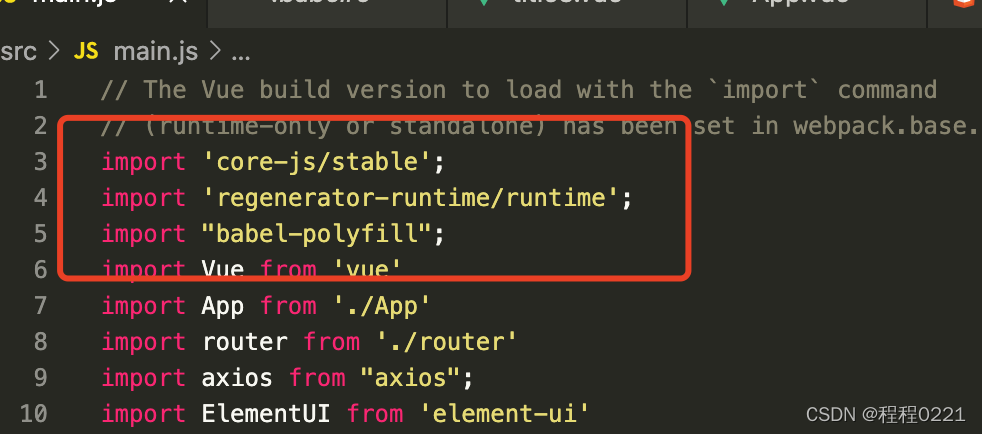
import "babel-polyfill";
- 1
然后在webpack.base.conf.js 文件中修改 module.exports 中的entry,添加 babel-polyfill

修改如上图
如有静态js文件修改如下图

然后打包即可!
如果还是出现白屏报错问题
可在根目录下创建 .babelrc 文件夹
写入下面代码
{ "presets": [ ["env", { "modules": false, "targets": { "browsers": ["> 1%", "last 2 versions", "not ie <= 8"] } }], "stage-2" ], "plugins": ["transform-vue-jsx", "transform-runtime"], "env": { "test": { "presets": ["env", "stage-2"], "plugins": ["transform-vue-jsx", "transform-es2015-modules-commonjs", "dynamic-import-node"] } } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
安装 core-js/stable 插件 与 babel-polyfill 配套使用
放置main.js头部加载

然后再进行打包查看即可!
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/你好赵伟/article/detail/258559
推荐阅读
相关标签



