- 1jieba分词(添加分词词典)_请分别用两种方法,将没有分出的词作为新词添加到jieba词库中
- 2Stable Diffusion(二)WebUI使用指南
- 3Anaconda3 安装python3.6 默认安装pip (9.0.1) 旧版本异常问题集锦 - 如何配置永久生效的 pip 国内镜像源_python3.6支持的pip版本
- 4OpenHarmony HDF 驱动框架介绍和驱动加载过程分析_hdf_init
- 5vue部署nginx二级目录_vue二级目录部署nginx
- 6如何使用海艺人工智能生成创意汉字_海艺的文字教程
- 7搭建智慧农业物联网云平台——基于阿里云物联网平台构建_写一个农业云平台系统出来有多难
- 8【图像拼接 精读】Parallax-Tolerant Unsupervised Deep Image Stitching
- 9一台服务器,最大支持的TCP连接数是多少?
- 10开发家政小程序的优点
Markdown详细教程+技巧总结_markdown课程
赞
踩
Markdown详细教程+技巧总结
前言
若想直接学习LaTeX数学公式,请参见我的另一篇博客:LaTeX数学公式-详细教程 。
本篇文章从基础开始介绍Markdown语言,并有自己的经验和总结。适合新手和有基础的用户。其他途径的基础学习可以参照 Markdown中文文档 。
本篇文章内容包含Markdown工具,Markdown与HTML的联系,页面内跳转,编辑技巧,CSDN博客技巧,字符实体,空格,转义字符,首行缩进,空行,字体,目录,导出分页,链接,列表,图片,表格,代码块,LaTeX数学公式,等等。
Markdown工具
工具介绍
很多小伙伴想要学习Markdown但却不知道使用什么编辑器来编写,这里我来列举一些可以编辑Markdown文件(即.md文件)的软件:Typora(推荐,目前已收费),Vsual Studio Code(推荐),Markdown Pad 2,有道云笔记,印象笔记等等。
个人优先推荐Typora(目前已收费),优点是跨平台,轻量;真缩减即所得,没有预览窗口,写出即可预览;可以自动根据标题显示大纲,即目录。而且集成了LaTeX数学公式的包(需要在设置中开启,后文会详细说明),不需要安装插件。
个人第二推荐Vsual Studio Code,即VS Code,VS Code原生支持Markdown语言,可以安装其他插件使其功能更加强大,下文有VS Code中编辑Markdown的说明,并介绍一些配合Markdown使用的插件。
至于Markdown Pad 2,优点是便捷,速度快,无广告,而且还可以进行个性化设置。但可能需要安装插件,并授权激活,下方有该软件的安装与配置说明。
如果不想安装软件,在CSDN等博客网站上也可以编辑Markdown文件,然后可以选择导出。
Typora
介绍
(目前已收费)
- 跨平台,轻量;
- 真缩减即所得,没有预览窗口,写出即可预览;
- 可以自动根据标题显示大纲(即目录),也可以手动输入Markdown语法生成目录;
- 集成了LaTeX数学公式的包(需要在设置中开启,后文会详细说明),不需要安装插件。
安装
Typora官网:链接
下载对应系统的软件安装包正常安装即可。
设置
点击文件-偏好设置即可进行设置:
通用-启动选项:可根据自己偏好选择,推荐打开新文件
通用-保存:勾选自动保存
通用-更新:取消自动更新
通用-高级设置:取消勾选发生匿名数据
外观-字体大小:根据自己的偏好设置,如无特殊要求推荐选择自动
外观-状态栏:显示状态栏
外观-侧边栏:大纲视图允许折叠和打开
外观-主题:GitHub
编辑器-使用成对符号:匹配括号和引号,匹配Markdown字符
编辑器-即时渲染:显示Markdown源码
编辑器-复制:复制Markdown源码
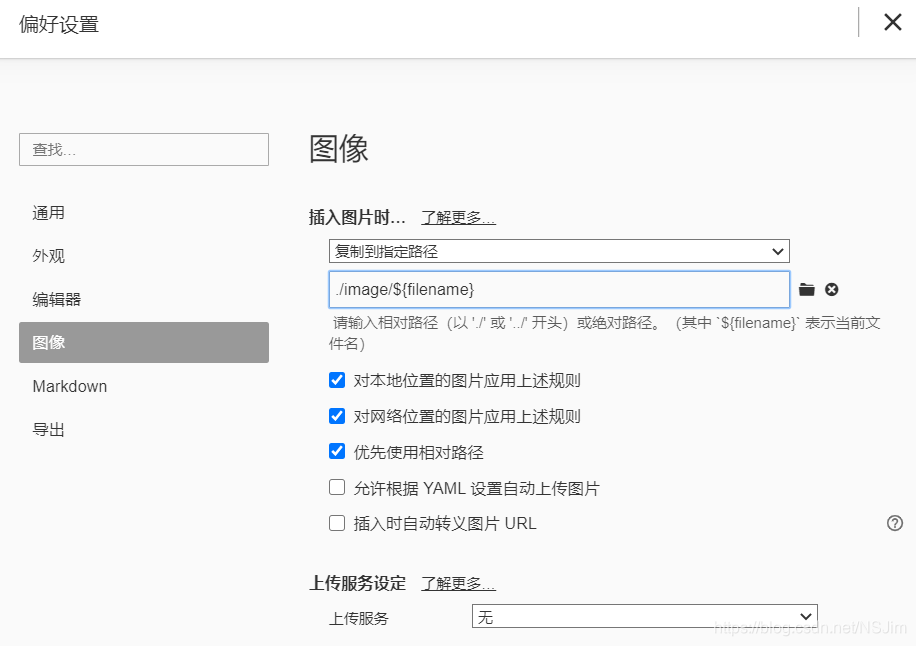
图像-插入图片:复制到指定路径,对本地图片使用规则,对网络图片使用规则,优先使用相对路径,推荐填写./image/${filename}
Markdown-Markdown扩展语法:全部勾选
Markdown-代码块:全部勾选,代码缩进为4
导出-通用-默认导出文件夹:和原文件同目录
导出-PDF-主题:自动使用当前主题
导出-PDF-分页:可根据自己偏好选择,也可使用 导出分页 章节的方法
导出-PDF-页尾:可根据自己偏好填写,推荐${pageNo}
以下为几个设置截图:






技巧
- 软件使用教程详见官网:链接 。
- 在软件内调用的图片,可以右键进行缩放,即可更改图片的尺寸(会自动将Markdown语法改为HTML语法)。
- 在软件内输入
$$后按回车,可以输入居中的跨行公式。 - 在
设置-外观处可以更改字体大小,同时会影响导出PDF文档的字体大小。 - 按照 导出分页 章节中的方法,可以自由在导出的PDF文档中控制分页。
- 通过
设置-导出进行设置,可以更改导出PDF文档的纸张大小,可以增加页眉和页码,还可以按一级标题进行分页。
VS Code
安装
Visual Studio官网:链接
VS Code下载网址:链接
注意:Windows环境下载时,分为User版和System版(推荐),User版只能安装在C盘的用户文件夹下,System版可以自定义安装位置,用户可以安装需求选择下载哪个版本。
设置中文
安装好VS Code后,软件默认为英文,安装以下扩展将其设置为中文:Chinese(Simplified) Language Pack

使用技巧
VS Code原生支持markdown,在VS Code中打开或新建.md格式的文件即可进行编辑,点击右上角的预览按钮可以进行实时预览。下图第一个按钮即为预览按钮。

配合Markdown使用的扩展
推荐的扩展套装:
-
基于
Markdown Preview Enhanced扩展预览窗口(推荐):Markdown Preview Enhanced 和 Prince软件+markdownlint+Mermaid Markdown Syntax Highlighting+Maridown PDF(可选)+vscode-pdf(可选)优点:支持各种CSDN博客特殊语法,如:mermaid绘图,注脚,注释,等等。而且预览窗口不受VS Code软件深色主题的影响,更加形象的展示所编写文件的pdf文档样式。
-
基于原生预览窗口:
markdownlint+Markdown+Math+Mermaid Markdown Syntax Highlighting+Markdown Preview Mermaid Support+Maridown PDF+vscode-pdf(可选)优点:预览窗口反应快速,无需安装额外的预览扩展,主题可以跟随VS Code软件的深色主题。
缺点:部分特殊语法无法得到支持。
以下为各个扩展的详情介绍:
-
markdownlint:一个好用的 Markdown 格式检查扩展,它规定了许多规则并实时对文档进行检查,防止一些语法错误,同时维持文档风格的统一,使用此工具有助于形成一个良好的写作习惯和规范。
-
Markdown Preview Enhanced:一个很好用的完善预览功能的插件,可以更加形象的展示所编写文件的pdf文档样式。优点是支持LaTeX数学公式和Mermaid图表等内容的显示。
安装后,你会发现工作区的右上角多了一个预览按钮,这个按钮就是Markdown Preview Enhanced插件产生的,如下图。直接右键
.md文件的页面也可以开启Markdown Preview Enhanced。

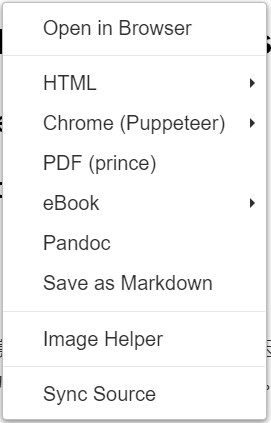
注意:右键Markdown Preview Enhanced预览页面也有一些选项,如下图。Open in Browser是在浏览器中打开预览,HTML是打印成HTML文件,PDF是打印成PDF文件(此选项需额外安装Prince软件,VS Code扩展库中没有,安装方法见后文)。

安装Prince软件:进入Prince官网,点击下载,选择对应的版本进行下载并安装。然后添加环境变量,右键我的电脑->属性->高级系统设置->环境变量->系统变量->Path->编辑,新建一条Prince安装路径\engine\bin即可。然后重启VS Code。 -
Markdown All in One:集成了各种功能,同时也支持LaTeX数学公式(在扩展设置中
启用基本的数学支持选项可以开启与关闭该功能),但貌似没有显示Mermaid图表和打印PDF的功能。个人建议,若启用Markdown+Math扩展,则不必启用此扩展。 -
Markdown+Math:使VS Code原生的Markdown预览窗口支持显示LaTeX数学公式。可以与Markdown All in One扩展同时使用,同时使用时,LaTeX公式显示风格以Markdown+Math为标准。
-
Mermaid Markdown Syntax Highlighting:支持Mermaid图表代码高亮,但无法在原生预览窗口显示。
-
Markdown Preview Mermaid Support:支持原生预览窗口显示Mermaid图表。
-
Maridown PDF:可以简单的将编写的
.md文件转换成其他格式的文件,右键.md文件的页面可以进行转换,如下图。生成的文件将会直接保存在.md文件的文件夹下。但不支持LaTeX数学公式和Mermaid图表等内容的显示。

-
vscode-pdf:若希望在VS Code中直接打开并浏览pdf格式文件,可以通过安装该插件来达到该目的。
Markdown Pad 2
介绍
Markdown是一种可以使用普通文本编辑器编写的标记语言,通过简单的标记语法,它可以使普通文本内容具有一定的格式。而Markdown Pad 2 便是编辑Markdown语言的一款编辑器,其功能强大,便捷,速度快,无广告,而且还可以进行个性化设置。下面介绍一下Windows系统下,该工具的安装与配置方法。
安装
- 进入官网:官网链接,然后点击
Download MarkdownPad;或者直接点击该链接,下载链接,会立刻开始下载。 - 运行上一步骤下载到的exe文件,开始安装,并完成安装。
- 注意:Win10若提示HTML渲染组件出错,错误的表现形式为,不能实时预览Markdown生成的HTML页面。则需要安装
awesomium_sdk,下载地址:Download awesomium_v1.6.6_sdk_win.exe。
设置中文
Tool —> Options —> Editor —> Language,选择中文。
Key
在初次打开软件时单击Enter Key按钮,或点击帮助—>升级到MarkdownPad专业版。输入如下Email和Key。
Soar360@live.com
- 1
Key
GBPduHjWfJU1mZqcPM3BikjYKF6xKhlKIys3i1MU2eJHqWGImDHzWdD6xhMNLGVpbP2M5SN6bnxn2kSE8qHqNY5QaaRxmO3YSMHxlv2EYpjdwLcPwfeTG7kUdnhKE0vVy4RidP6Y2wZ0q74f47fzsZo45JE2hfQBFi2O9Jldjp1mW8HUpTtLA2a5/sQytXJUQl/QKO0jUQY4pa5CCx20sV1ClOTZtAGngSOJtIOFXK599sBr5aIEFyH0K7H4BoNMiiDMnxt1rD8Vb/ikJdhGMMQr0R4B+L3nWU97eaVPTRKfWGDE8/eAgKzpGwrQQoDh+nzX1xoVQ8NAuH+s4UcSeQ==
- 1
个性化设置
菜单栏 —> 工具 —> 选项
- Markdown —> GitHub 风格 Markdown (离线)
- 样式表 —> Markdownpad-github.css
- 文件 —> 在导出的PDF文件中包含CSS背景
Markdown与HTML的联系
-
Markdown支持HTML的大部分标签,但反之HTML不支持Markdown语法;即Markdown兼容HTML。例如换行标签
<br>,键盘文本<kbd>,预格式文本<pre>,上标<sup>,下标<sub>,等等。更多标签和用法请参照HTML标签 。例子:
键盘文本-复制的快捷键:<kbd>Ctrl/Command</kbd> + <kbd>C</kbd>显示:
Ctrl/Command + C -
Markdown中支持HTML的大部分字符实体,如大于号:> ,显示为>。更多HTML字符实体请参照HTML字符实体 。
编辑技巧
快捷键
在编辑页面可以适当的使用快捷键提升效率。以下为CSDN的快捷键,其中有些是可以通用于各个编辑器的。
CSDN快捷键:
- 撤销:
Ctrl/Command + Z - 重做:
Ctrl/Command + Y - 加粗:
Ctrl/Command + B - 斜体:
Ctrl/Command + I - 标题:
Ctrl/Command + Shift + H - 无序列表:
Ctrl/Command + Shift + U - 有序列表:
Ctrl/Command + Shift + O - 待办列表:
Ctrl/Command + Shift + C - 插入代码:
Ctrl/Command + Shift + K - 插入链接:
Ctrl/Command + Shift + L - 插入图片:
Ctrl/Command + Shift + G
列表
当使用顺序列表时,按回车会自动生成序号,想中断排序,再按一次回车即可。
在顺序列表的编号后面按回车,不会打乱编号的顺序。
当使用列表后,缩进中断时,可以使用Tab进行缩进。
标记失效
-
在使用Markdown标记语言时,一些标记后需要加空格才会生效,如标题标记:
#。 -
一些标记的前面需要有回车才会生效,如分隔符:
---。 -
一些字体标记,当
结束标记前的字符为标点符号时可能会失效。
例如:**标点符号。**是句号。
显示:**标点符号。**是句号。解决方案:在
结束标记**后加空格即可,其他字体标记同理。例如:
**标点符号。** 是句号。
显示:标点符号。 是句号。
页面内跳转
由于Markdown目前没有实现页面内跳转的方法,故可以使用HTML的方法进行页面内跳转,因为Markdown支持HTML。值得一提的是,跳转到锚点时,可以使用Markdown的链接语法进行跳转。
注意: 示例中锚点的<h1>标签可以换成任何其他标签,如<text>标签等。
纯HTML示例:
<!-- 跳转到锚点 -->
<a href="#1">锚点目标</a>
<!-- 创建锚点 -->
<h1 id="1">锚点</h1>
- 1
- 2
- 3
- 4
HTML创建锚点+Markdown跳转示例:
跳转到锚点:[锚点目标](锚点id '标题')
创建锚点(同上):<h1 id="1">锚点</h1>
展示:
HTML语法跳转:锚点目标
Markdown语法跳转:锚点目标
CSDN博客技巧
CSDN目录
输入#,并按下Space后,将生成1级标题。
输入##,并按下space后,将生成2级标题。
以此类推,我们支持6级标题。有助于使用@[TOC](自定义目录标题)或@[toc](自定义目录标题)语法后生成一个有缩进的目录,可实现页内跳转。
CSDN快捷键
同编辑技巧章节的快捷键。此处省略。
自定义列表
CSDN编辑器支持,某些本地编辑器不支持。
例子(最前面要有空行):
Authors
: John
: Luke
- 1
- 2
- 3
显示:
-
Authors
- John
- Luke
注脚
CSDN编辑器支持,某些本地编辑器不支持。
注脚会按照文章的顺序自动排序。
例子:
一个具有注脚的文本。[^1]
[^1]: 注脚的解释
- 1
- 2
显示:
一个具有注脚的文本。1
注释
CSDN编辑器支持,某些本地编辑器不支持。
例子(注释词前后要有空格):
Markdown兼容 HTML 语言。
*[HTML]: 超文本标记语言
- 1
- 2
显示:
Markdown兼容 HTML 语言。
LaTeX公式
CSDN编辑器中支持LaTeX数学公式,详情请见后文的LaTeX公式章节。Typroa软件支持,设置方法详见上文的 Markdown工具 - Typroa - 设置 章节。
Mermaid制图
CSDN编辑器中支持mermaid绘图,如甘特图,UML图等。详情及具体用法请见参考文档。
参考文档:链接 。
需要注意的是:有些本地编辑器不支持mermaid绘图,但如果使用VS Code,则可以通过安装Markdown Preview Enhanced或Markdown Preview Mermaid Support扩展的方式支持,详情请见上文的 Markdown工具 - VS Code - 配合Markdown使用的扩展 章节。
下方是一些图的简单绘制方法。
甘特图
```mermaid
gantt
dateFormat YYYY-MM-DD
title Adding GANTT diagram functionality to mermaid
section 现有任务
已完成 :done, des1, 2014-01-06,2014-01-08
进行中 :active, des2, 2014-01-09, 3d
计划一 : des3, after des2, 5d
计划二 : des4, after des3, 5d
```
显示:
UML图
```mermaid
sequenceDiagram
张三 ->> 李四: 你好!李四, 最近怎么样?
李四–>>王五: 你最近怎么样,王五?
李四–x 张三: 我很好,谢谢!
李四-x 王五: 我很好,谢谢!
Note right of 王五: 李四想了很长时间, 文字太长了
不适合放在一行.
李四–>>张三: 打量着王五…
张三->>王五: 很好… 王五, 你怎么样?
```
显示:
FLowchart流程图
```mermaid
flowchat
st=>start: 开始
e=>end: 结束
op=>operation: 我的操作
cond=>condition: 确认?
st->op->cond
cond(yes)->e
cond(no)->op
```
显示:
导出与导入
导出
用户可以在CSDN文章中任意编辑。完成了一篇文章的写作后, 可以在上方工具栏找到 导出按钮 ,生成一个.md文件或者.html文件进行本地保存。
导入
如果用户想加载一篇自己写过的.md文件或者.html文件,在上方工具栏可以选择导入按钮进行对应扩展名的文件导入,并继续创作。
字符实体
前言
与HTML字符实体相同,详情可参照HTML字符实体 。
空格
不换行空格,全称是 No-Break Space,它是最常见和我们使用最多的空格,大多数的人可能只接触了 ,它是按下space键产生的空格。在HTML中,如果你用空格键产生此空格,空格是不会累加的(只算1个)。要使用html实体表示才可累加,该空格占据宽度受字体影响明显而强烈。 
半角空格,全称是 En Space,en是字体排印学的计量单位,为em宽度的一半。根据定义,它等同于字体度的一半(如16px字体中就是8px)。名义上是小写字母n的宽度。此空格传承空格家族一贯的特性:透明的,此空格有个相当稳健的特性,就是其占据的宽度正好是1/2个中文宽度,而且基本上不受字体影响。 
全角空格,全称是 Em Space,em是字体排印学的计量单位,相当于当前指定的点数。例如,1 em在16px的字体中就是16px。此空格也传承空格家族一贯的特性:透明的,此空格也有个相当稳健的特性,就是其占据的宽度正好是1个中文宽度,而且基本上不受字体影响。
其他
| 显示结果 | 描述 | 实体名称 | 实体编号 |
|---|---|---|---|
| 空格 | |   | |
| < | 小于号 | < | < |
|大于号 |> |>
≦ |小于等于 |≤
≧ |大于等于 |≥
& |和号 |& |&
" |引号 |" |"
’ |撇号 |' (IE不支持) |'
¢ |分 |¢ |¢
£ |镑 |£ |£
¥ |日圆 |¥ |¥
€ |欧元 |&euro |€
§ |小节 |§ |§
© |版权 |© |©
® |注册商标 |® |®
™ |商标 |™ |™
× |乘号 |× |×
÷ |除号 |÷ |÷
转义字符
-
写法:
\+字符 -
用途:当某些特殊字符与Markdown语法冲突时,使用转义字符可以使字符强制显示,字符实体也可用转义字符显示。
-
示例:
\>
显示:>\=\=
显示:==\>
显示:>等等
-
注意:使用字符实体也可以达到一样的效果,但不常用的或记不住的字符实体建议使用转义字符。
首行缩进
缩进2个汉字大小:
- 使用2个
 (推荐) - 使用4个
  - 使用8个
空行
- 连续输入2个回车,即可打出一个空行。
- 输入HTML表签
<br>,即可打出一个换行。
字体
-
普通文本:
*强调文本* _强调文本_ **加粗文本** __加粗文本__ ==标记文本== ~~删除文本~~ > 引用文本- 1
- 2
- 3
- 4
- 5
显示:
强调文本 强调文本
加粗文本 加粗文本
标记文本
删除文本引用文本
注意:强调文本即斜体文本。
-
组合文本:
加粗加斜:使用***或___
例子:***加粗加斜***
显示:加粗加斜 -
上下标
CSDN编辑器
此方法可能不适用某些本地编辑器,本地编辑器可以使用HTML方法或LaTeX公式方法。上标:
^文本^
下标:~文本~例子:
H~2~O
2^10^显示:
H2O
210HTML方法
此方法比较同用,适用于各种Markdown编辑器,因为Markdown支持HTML。显示效果与CSDN编辑器相同。
上标:<sup>文本</sup>
下标:<sub>文本</sub>例子:
H<sub>2</sub>O
2<sup>10</sup>显示:
H2O
210LaTeX公式方法
详情请见下文的 附录 LaTeX公式细节 - 上下标 章节。以下为简单的例子。例子:
$x^z_{y+1}$显示:
x y + 1 z x^z_{y+1} xy+1z -
引用可嵌套
例子:>这是引用的内容 >>这是引用的内容 >>>>>>>>>>这是引用的内容- 1
- 2
- 3
显示:
这是引用的内容
这是引用的内容
这是引用的内容
目录
Markdown基本语法并没有生成目录的功能,但很多平台或软件都支持生成目录,比如:CSDN博客平台、Typroa软件、等等。使用方法如下,输入下方命令即可在相应位置插入目录,该目录为Markdown文档内的标题组成的目录:
CSDN博客
@[TOC](目录名称) 或 @[toc](目录名称) 。
Typroa
[TOC] 或 [toc] 。
其他
同Typroa。
导出分页
在Markdown导出为PDF时,若想要设置分页,在Markdown文件想分页的位置输入如下HTML代码即可,再次导出即可显示分页效果。该语句已在Typroa软件中实验成功。
<div style="page-break-after: always;"></div>
或
<div STYLE="page-break-after: always;"></div>
- 1
- 2
- 3
链接
格式:[链接文本](链接地址 '链接标题')
说明:链接文本为显示的文字,链接地址为链接的网址,链接标题可以不写,是鼠标悬停在链接处显示的标题。
例子:
[Link](https://mp.csdn.net)
显示:
Link
列表
有序列表
示例:
1. 项目1
2. 项目2
3. 项目3
- 1
- 2
- 3
显示:
- 项目1
- 项目2
- 项目3
无序列表
示例:
- 项目
- 项目
- 项目
- 1
- 2
- 3
显示:
- 项目
- 项目
- 项目
待办列表
示例:
- [ ] 计划任务
- [x] 完成任务
- 1
- 2
显示:
- 计划任务
- 完成任务
多级列表
每写下一级有序列表或无须列表时,多缩进1个Tab(推荐)或 4 个空格。
有序多级列表示例:
1. 标题1
1. 标题1.1
1. 标题1.1.1
2. 标题1.1.2
2. 标题1.2
3. 标题1.3
2. 标题2
- 1
- 2
- 3
- 4
- 5
- 6
- 7
显示:
- 标题1
- 标题1.1
- 标题1.1.1
- 标题1.1.2
- 标题1.2
- 标题1.3
- 标题1.1
- 标题2
无序多级列表示例:
- 项目
- 项目
- 项目
- 1
- 2
- 3
显示:
- 项目
- 项目
- 项目
- 项目
自定义列表
注意:CSDN编辑器支持,某些本地编辑器不支持。
例子(最前面要有空行):
Authors
: John
: Luke
- 1
- 2
- 3
显示:
-
Authors
- John
- Luke
图片
Markdown图片
插入图片格式:
![]()
注意: 图片替换文本是图片未显示时替换的文本,图片标题是鼠标悬停在图片上显示的文本,图片标题可不写,图片标题的引号用单引号和双引号都可以。图片地址可以是网络网址(https://xxx),也可以是本地相对路径(推荐,如./images/pic1.jpg)或绝对路径。
例子:

显示:

CSDN图片
CSDN平台针对Markdown的图片语法做了特殊处理,支持调整图片的大小和对齐方式,使用方法如下:
-
带尺寸的图片:
显示:

-
居中的图片:
补充:图片居左为
#pic_left,图片居右为#pic_right。显示:

-
居中并且带尺寸的图片:
显示:

-
为了让用户更加便捷,CSDN博客增加了图片拖拽功能。
HTML图片
即使不在CSDN平台,Markdown编辑器也可以实现调整图片大小和对齐方式的功能,因为Markdown支持HTML,使用HTML语言即可,使用方法如下:
居中图片
代码:
<div align=[对齐方式]> <!--对齐方式可以为center,left,right-->
<img src="图片地址" alt="替换文字" width="宽度" height="高度">
</div>
- 1
- 2
- 3
示例1:居中的图片
<div align=center>
<img src="https://img-blog.csdnimg.cn/2021053115541388.png">
</div>
- 1
- 2
- 3
显示:

示例2:居中且带尺寸的图片
<div align=center>
<img src="https://img-blog.csdnimg.cn/2021053115541388.png" width="50%">
</div>
- 1
- 2
- 3
显示:

图片居中标题
无论以何种方式插入图片,都有在图片下方输入图片标题的需求,使用HTML语法即可为图片添加居中标题,使用方法如下:
在图片下方添加如下HTML代码即可:
<center>图片标题</center>
- 1
显示:
表格
-
如果表格贴近行首,则可以使用简便方式制作表格
例子:列1 | 列2 --- | --- 值1 |值2 值3 |值4- 1
- 2
- 3
- 4
显示:
列1 列2 值1 值2 值3 值4 -
若表格前有Tab缩进,则左侧的 | 需补全,否则会出现第一列不显示的状况。
例子:| 列1 | 列2 | --- | --- | 值1 |值2 | 值3 |值4- 1
- 2
- 3
- 4
显示:
列1 列2 值1 值2 值3 值4 -
完整的表格格式。
例子:| 列1 | 列2 | 列3 | | :--- | :---: | ---: | | 文本居左 | 文本居中 | 文本居右 |- 1
- 2
- 3
显示:
列1 列2 列3 文本居左 文本居中 文本居右 -
注意:最左侧(第一个)
|右端最好有1或2个空格,否则可能会出现未知错误(如缺失字符,对齐失效等)。
分割线
三个或者三个以上的 - 或者 * 都可以,效果是一样的。
注意分割线前要有空行。
例子:
(空行)
---
----
***
*****
- 1
- 2
- 3
- 4
- 5
显示:
代码块
单行代码块
代码只有一行或在文本中插入时可以使用,也可以叫行中代码块,格式为:`代码` 。
例子:
`print('Hello World!)`
显示:
print('Hello World!)
多行代码块
多行代码块可以插入多行代码,且可以标记编程语言的类型,如python,可以简写成py,JavaScript可以简写成js。
格式:
```编程语言类型
代码片段
代码片段
```
例子:
```py
for i in(1,11,1):
print(‘Hello World!’,end=‘\n’)
```
显示:
for i in(1,11,1):
print('Hello World!',end='\n')
- 1
- 2
技巧
-
代码块前面可以使用Tab缩进,显示的代码块前端也会有缩进。
例子:
print('前面有缩进。')- 1
-
在CSDN博客设置页面,可以选择一款自己喜欢的代码片高亮样式。
LaTeX数学公式
介绍
CSDN支持LaTeX公式,但有些本地编辑器可能不支持LaTeX公式,Typroa可以更改设置支持,VS Code可以通过安装扩展的方式支持,详情请见上文的 Markdown工具 章节。
LaTeX数学公式的各种细节请参见我的另一篇博客:LaTeX数学公式-详细教程 。
- 官方文档:
传送门:官方文档
网址:https://math.meta.stackexchange.com/questions/5020/mathjax-basic-tutorial-and-quick-reference - 中文教程:
传送门:中文教程
网址:https://www.jianshu.com/p/25f0139637b7 - 技巧:使用在线LaTeX公式编辑器,来生成LaTeX公式代码,然后复制到Markdown编辑器中,并在两边加上
$或$$即可。
在线LaTeX公式编辑器网址:https://private.codecogs.com/latex/eqneditor.php - 插入公式
左对齐公式(行中公式):$数学公式$
居中公式(独立公式):$$数学公式$$
注意:使用$行中公式时,数学公式与$连接处不要有空格,否则公式不会显示;使用$$居中公式时,数学公式与$$连接处可以有空格。即$ 数学公式 $不显示公式。 - 注释:
%为单行注释。 - 细节:细节请参见我的另一篇博客:LaTeX数学公式-详细教程 。
注意事项
- 使用
$,即行中公式时,数学公式与$连接处不要有空格,否则公式不会显示。 - 使用
$$,即居中公式时,数学公式与$$连接处可以有空格。即$ 数学公式 $不显示公式。 - 使用
$$时,上方要空一行。 =不要单独打一行,否则可能会出错。+ - * / = ( ) | , . '等符号直接在$或$$之间输入即可识别。
注脚的解释 ↩︎


