热门标签
热门文章
- 1【全年汇总】2023年CCF交叉/新兴/综合会议截稿时间汇总(持续更新)_ccf c类会议截稿日期
- 2腾讯发表多模态大模型最新综述,从26个主流大模型看多模态效果提升关键方法_大模型最新技术哪里看
- 3Python创建自己的聊天机器人_python智能客服机器人代码
- 4自然语言处理nltk下载以及nltk_data下载及其所遇问题解决方案_ntlk下载
- 523种设计模式-- 思路分析+代码实现_设计一个类,文字描述设计思路,并转化为代码在主函数中实现
- 6如何使用机器学习进行图像识别|数据标注_图像识别对图片打标签
- 7漫话:如何给女朋友解释为什么计算机从0开始计数,而不是从1开始?
- 8oracle 11.2.0.1 rac 修改asm磁盘组的冗余模式(redundancy mode)为normal【待看】_选择asm磁盘组类型选择nomal还是外部
- 9Linux — 进程控制_linux之进程管理一头歌答案
- 10【医学图像处理】融合 Transformer 和 CNN 进行医学图像分割_cnn-transformer图像分割
当前位置: article > 正文
一些button的hover效果_button:hover
作者:你好赵伟 | 2024-03-24 13:02:46
赞
踩
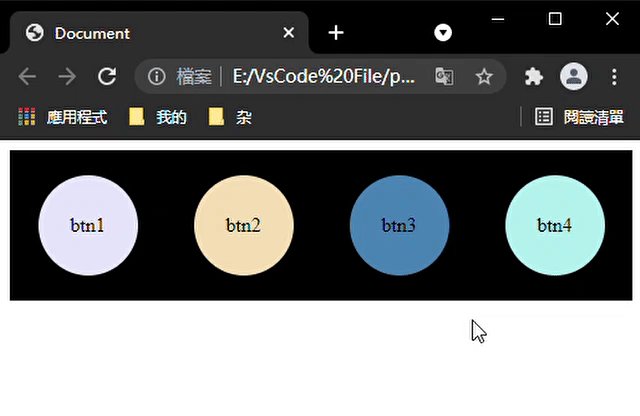
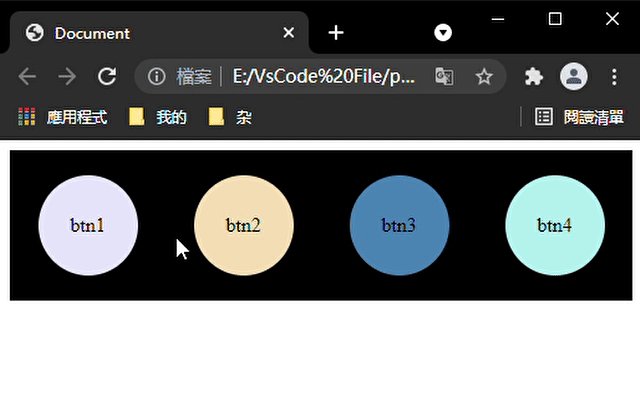
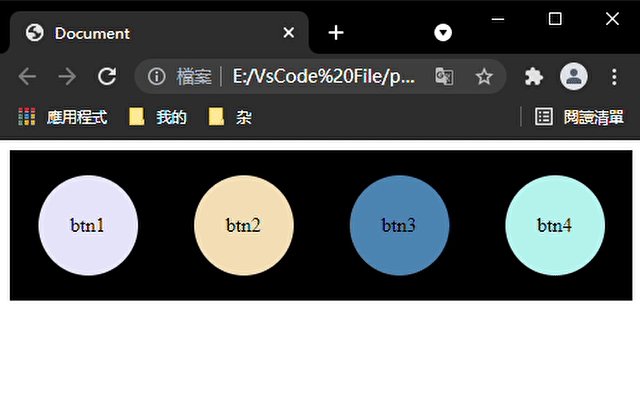
button:hover
.app { background-color: #000; padding: 20px; } .btn { width: 80px; height: 30px; border-radius: 8px; color: #fff; background-color: steelblue; margin: 4px; display: flex; align-items: center; justify-content: center; } .btn-text{ text-align: center; line-height: 30px; } @keyframes btnAnimate { from { border: 2px solid #fff; width: 82px; height: 34px; } to { border: 1px solid rgba(255, 255, 255, 0); width: 100px; height:45px; } } .btn:hover:before { content: ''; position: absolute; width: 80px; height: 30px; border-radius: 10px; animation: btnAnimate 3s ease; transition: all 0.5s ease; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
<div class="app">
<div class="btn">
<div class="btn-text">btn</div>
</div>
</div>
- 1
- 2
- 3
- 4
- 5

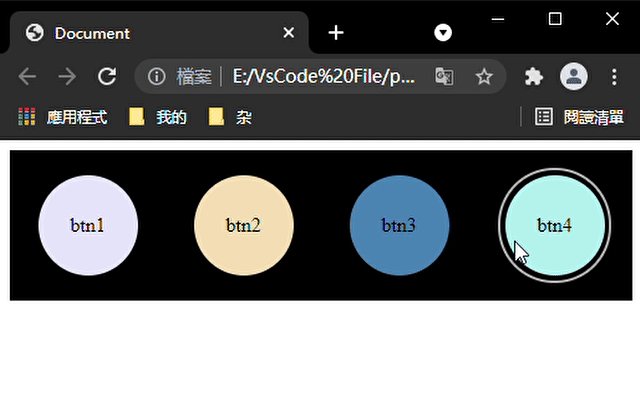
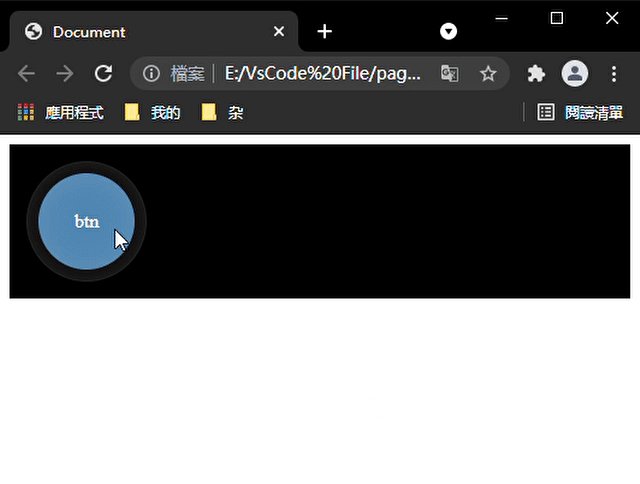
btn变成圆形时

btn加上旋转效果
@keyframes btnAnimate { from { transform: rotate(0deg); border: 4px solid #fff; width: 82px; /* height: 34px; */ height: 82px; border-radius: 50%; } to { transform: rotate(360deg); border: 1px solid rgba(255, 255, 255, 0); width: 100px; /* height:45px; */ height: 100px; border-radius: 50%; } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19

btn加上漾开效果
@keyframes btnAnimate { 0% { border: 4px solid rgba(255,255,255,0.3); width: 82px; height: 82px; background: radial-gradient(rgba(255,255,255,0) 0%,rgba(255,255,255,.1) 20%, rgba(255,255,255,.3) 30%,rgba(255,255,255,.65) 50%, rgba(255,255,255,.55) 70%, rgba(255,255,255,.6) 80%, rgba(255,255,255,1) 95%,rgba(255,255,255,0.3) 100%); } 20% { background: radial-gradient(rgba(255,255,255,0) 0%,rgba(255,255,255,.1) 40%, rgba(255,255,255,.3) 50%,rgba(255,255,255,.65) 70%, rgba(255,255,255,.55) 80%, rgba(255,255,255,.6) 85%, rgba(255,255,255,1) 90%,rgba(255,255,255,0.3) 100%); } 40% { background: radial-gradient(rgba(255,255,255,0) 0%,rgba(255,255,255,.1) 60%, rgba(255,255,255,.3) 70%,rgba(255,255,255,.65) 80%, rgba(255,255,255,.55) 85%, rgba(255,255,255,.6) 87%, rgba(255,255,255,1) 92%,rgba(255,255,255,0.3) 100%); } 60% { background: radial-gradient(rgba(255,255,255,0) 0%,rgba(255,255,255,.1) 80%, rgba(255,255,255,.3) 82%,rgba(255,255,255,.65) 88%, rgba(255,255,255,.55) 90%, rgba(255,255,255,.6) 95%, rgba(255,255,255,1) 97%,rgba(255,255,255,0.3) 100%); } 80% { background: radial-gradient(rgba(255,255,255,0) 0%,rgba(255,255,255,.1) 100%); } 100% { border: 1px solid rgba(255,255,255,0); width: 100px; height: 100px; } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26

btn漾开实线效果
@keyframes btnAnimate { 0% { border: 4px solid rgba(255,255,255,0.3); width: 82px; height: 82px; background: radial-gradient(rgba(255,255,255,.8) 0%, rgba(255,255,255,.2) 2%, rgba(255,255,255,0.1) 100%); } 10% { background: radial-gradient(rgba(255,255,255,0) 0%, rgba(255,255,255,.1) 8%, rgba(255,255,255,.8) 10%, rgba(255,255,255,.2) 12%, rgba(255,255,255,0.1) 100%)} 20% {background: radial-gradient(rgba(255,255,255,0) 0%,rgba(255,255,255,.1) 20%, rgba(255,255,255,.8) 22%,rgba(255,255,255,.2) 24%, rgba(255,255,255,.1) 100%);} 30% {background: radial-gradient(rgba(255,255,255,0) 0%,rgba(255,255,255,.1) 30%, rgba(255,255,255,.8) 32%,rgba(255,255,255,.2) 34%, rgba(255,255,255,.1) 100%);} 40% {background: radial-gradient(rgba(255,255,255,0) 0%,rgba(255,255,255,.1) 40%, rgba(255,255,255,.8) 42%,rgba(255,255,255,.2) 44%, rgba(255,255,255,.1) 100%);} 50% {background: radial-gradient(rgba(255,255,255,0) 0%,rgba(255,255,255,.1) 50%, rgba(255,255,255,.8) 52%,rgba(255,255,255,.2) 54%, rgba(255,255,255,.1) 100%);} 60% {background: radial-gradient(rgba(255,255,255,0) 0%,rgba(255,255,255,.1) 60%, rgba(255,255,255,.8) 62%,rgba(255,255,255,.2) 64%, rgba(255,255,255,.1) 100%);} 70% {background: radial-gradient(rgba(255,255,255,0) 0%,rgba(255,255,255,.1) 70%, rgba(255,255,255,.8) 72%,rgba(255,255,255,.2) 74%, rgba(255,255,255,.1) 100%);} 80% {background: radial-gradient(rgba(255,255,255,0) 0%,rgba(255,255,255,.1) 80%, rgba(255,255,255,.8) 82%,rgba(255,255,255,.2) 84%, rgba(255,255,255,.1) 100%);} 90% {background: radial-gradient(rgba(255,255,255,0) 0%,rgba(255,255,255,.1) 90%, rgba(255,255,255,.8) 92%,rgba(255,255,255,.2) 94%, rgba(255,255,255,.1) 100%);} 100% { border: 1px solid rgba(255,255,255,0); width: 100px; height: 100px; } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22

加上调节btn大小
@keyframes btnSizeAnimate {
from{width: 80px;height: 80px;}
to{width: 85px;height: 85px;}
}
.btn:hover{
animation: btnSizeAnimate 0.7s linear; /* 这里调节动画时间可以让两个动画得配合更加自然 */
transition: all 0.3s linear;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8

加上调整位置
@keyframes btnPositionAnimate {
from{top:0px;}
to{top: -3px;}
}
.btn:hover{
/* animation: btnSizeAnimate 0.7s linear; */
/* transition: all 0.3s linear; */
animation: btnPositionAnimate 0.6s linear;
transition: all 0.8s linear;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10

border-shadow控制的一种按钮
#000000cc代表相同的顏色 rgb(0 0 0 / 80%)(略透明的黑色)。具体可看
这个按钮的来源链接:https://melodyjerry.gitee.io/simpleindex/
.btn {
width: 90px;
height: 90px;
display: flex;
justify-content: center;
align-items: center;
border-radius: 15px;
box-shadow: 18px 18px 30px rgb(0 0 0 / 10%), -18px -18px 30px rgb(255 255 255);
}
.btn:hover {
box-shadow: 0px 0px 0px rgb(0 0 0 / 20%), 0px 0px 0px rgb(255 255 255 / 80%), inset 18px 18px 30px rgb(0 0 0 / 10%), inset -18px -18px 30px rgb(255 255 255);
transition: box-shadow .2s ease-out;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
<div class="btn">
<a href="http://www.baidu.com">
<img src="./image/MyIndex_files/baidu.png" alt="">
</a>
</div>
- 1
- 2
- 3
- 4
- 5

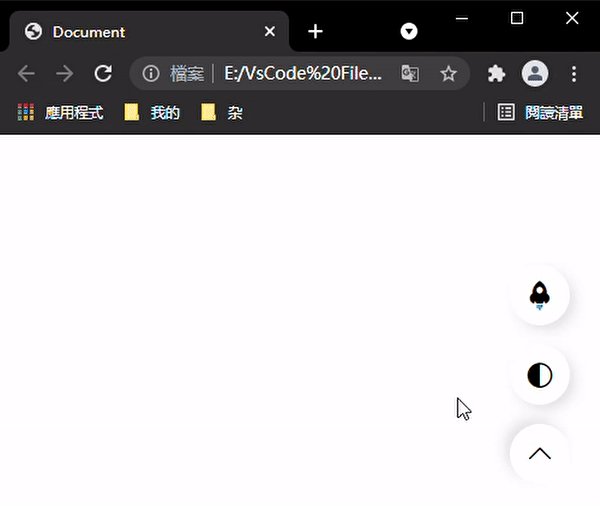
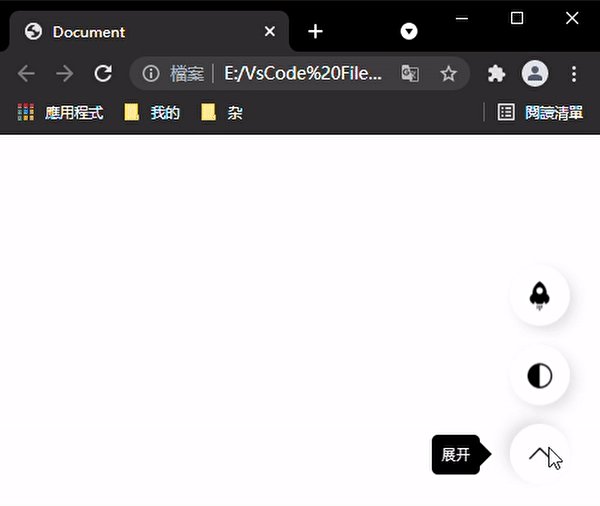
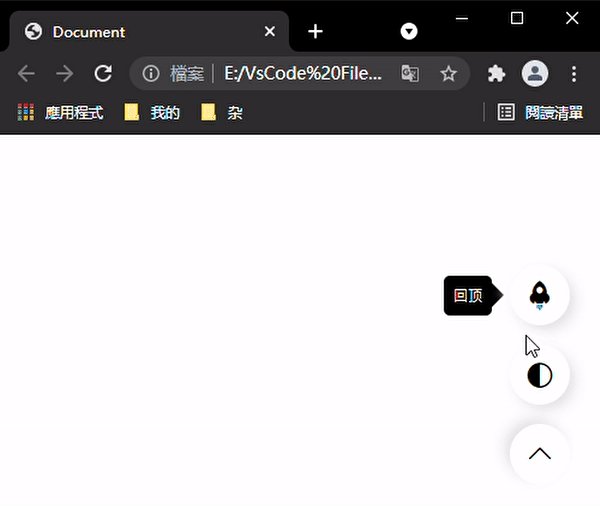
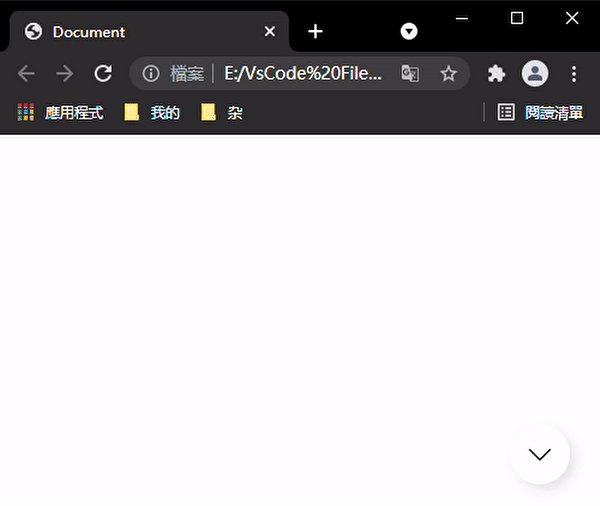
底部展开收起的btn组
.btn-list { display: flex; flex-direction: column; position: absolute; bottom: 10px; right: 15px; padding: 0 10px; } .btn-item { display: flex; align-items: center; } .btn { display: inline-block; background-color: #fff; border-radius: 50%; width: 50px; height: 50px; margin: 8px 0; display: flex; justify-content: center; align-items: center; box-shadow: 5px 5px 10px rgb(0 0 0 / 10%), -5px -5px 10px rgb(255 255 255); z-index: 9; } .btn:hover { /* box-shadow: 0px 0px 0px rgb(0 0 0 / 10%), 0px 0px 0px rgb(255 255 255 / 60%), inset 5px 5px 10px rgb(0 0 0 / 10%), inset -5px -5px 10px rgb(255 255 255); */ /* transition: box-shadow .2s ease-out; */ } .btn-arrow { transform: rotate(180deg); transition: all 2s ease; } .btn i { font-size: 25px; } .btn-tip { position: absolute; font-size: 12px; color: #fff; padding: 5px; align-items: center; left: -30px; /* display: none; */ visibility: hidden; z-index: -1; } .btn-tip-content { background-color: #000; white-space: nowrap; padding: 8px; border-radius: 5px; display: inline-block; } .btn-tip:after { position: absolute; content: ''; border-top: 10px solid transparent; border-left: 10px solid #000; border-bottom: 10px solid transparent; top: 11px; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
<div class="app"> <div class="btn-list"> <div class="btn-list-content"> <div class="btn-item"> <div class="btn btn-top"><i class="iconfont icon-retop"></i></div> <div class="btn-tip"><div class="btn-tip-content">回顶</div></div> </div> <div class="btn-item"> <div class="btn btn-theme"><i class="iconfont icon-DarkTheme"></i></div> <div class="btn-tip"><div class="btn-tip-content">明/暗</div></div> </div> </div> <div class="btn-item"> <div class="btn btn-arrow"><i class="iconfont icon-arrow-down"></i></div> <div class="btn-tip"><div class="btn-tip-content">收起</div></div> </div> </div> </div> <script> var arrowBtn = document.querySelector('.btn-arrow'); var arrowBtnItem = arrowBtn.parentNode; var arrowBtnTip = arrowBtnItem.children[1]; var btnistContent = document.querySelector('.btn-list-content'); arrowBtn.addEventListener('click', function () { let isRotate = arrowBtn.style.transform == 'rotate(0deg)'; arrowBtn.style.transform = isRotate ? 'rotate(180deg)' : 'rotate(0deg)'; arrowBtn.style.transition = isRotate ?'all 0.5s ease':'all 1.5s ease'; arrowBtnTip.children[0].innerHTML = isRotate ?'收起':'展开'; btnistContent.style.transform = isRotate ?'translateY(0px)':'translateY(120px)'; setTimeout(() => { btnistContent.style.display = isRotate ?'block':'none'; }, 500) btnistContent.style.transition = isRotate ?'all 1s ease':'all 2s ease'; }) var btns = document.querySelectorAll('.btn'); var btnTips = document.querySelectorAll('.btn-tip'); for (let i = 0; i < btns.length ; i++) { btns[i].addEventListener('mouseenter', btnTipShow, { self: true }); btns[i].addEventListener('mouseleave', btnTipShow, { self: true }); } function btnTipShow(e) { let btnNode = e.target; let btnItemNode = btnNode.parentNode; let btnTip = btnItemNode.children[1]; if (btnTip) { btnTip.style.zIndex = btnTip.style.zIndex == '0' ? '-1' : '0'; btnTip.style.visibility = btnTip.style.visibility == 'visible' ? 'hidden':'visible'; btnTip.style.left = btnTip.style.left == '-60px' ? '-30px' : '-60px'; btnTip.style.transition = btnTip.style.transition == 'all .5s ease'?'all .2s ease':'all .5s ease'; } } </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/你好赵伟/article/detail/302507
推荐阅读
相关标签



