Qt 对话框常见类型
赞
踩
前言
对话框是 GUI程序设计中不可或缺的组成部分,很多不能或者不适合放入主窗口的功能组件都必须放在对话框中。
Qt使用 QDialog类实现对话框,通常会设计一个类继承 QDialog类。QDialog 类( 及其派生类,以及所有 Qt:Dialog 类型的类)对其 parent 指针都有额外的解释:如果 parent 为 NULL,则该对话框会作为一个顶层窗口,否则作为其父组件的子对话框(此时,其默认出现的位置是 parent 的中心)。顶层窗口与非顶层窗口的区别在于,顶层窗口在任务栏有自己的位置,而非顶层窗口则会共享其父组件的位置。
模态和非模态对话框
对话框分为模态对话框和非模态对话框。模态对话框会阻塞同一应用程序中其他窗口的输入。与此相反的是非模态对话框,则在进行一项“动作”时是不会阻塞同一引用程序其他窗口输入的。具体实现:
- 使用 ODialog::exec()实现应用程序级别的模态对话框。
- 使用 QDialog::open()实现窗口级别的模态对话框。
- 使用 QDialog::show()实现非模态对话框。
- QDialog::setAttribute()设置对话框属性,当为 Qt::WA DeleteOnClose 时,在对话框关闭时自我释放,不然不会自动销毁。
用exec()方法来显示对话框时,总是以模态的形式来显示,关闭一个对话框,另一个对话框才能显示。 另一种是使用 show()方法,它使得对话框既可以模态显示,也可以非模态显示,决定它是模态还是非模态的是对话框的 Modal属性,而Modal有独特的属性。
Modal属性:在默认的情况下时false,所以通过 show()方法显示的对话框就是非模态的。如果设置为true,就成了模态对话框。
a.模态对话框
- Dialog w;
- w.setModal(true);
- w.show();
- return a.exec();
b.非模态对话框
- Dialog d
- d.setModal(false);//不添加参数也默认为false
- d.show()
对话框类型
在Qt中的对话框大多是通用的。
Qt的内置对话框大致分为以下几类。
- QColorDialog:选择颜色。
- QFileDialog:选择文件或者目录。
- QFontDialog:选择字体。
- QInputDialog:允许用户输入一个值,并将该值返回。
- QMessageBox:模态对话框,用于显示信息、询问问题等
- QPageSetupDialog:为打印机提供纸张相关的选项。
- QPrintDialog:打印机配置。
- QPrintPreviewDialog:打印预览
- QProgressDialog:显示操作过程
文件对话框
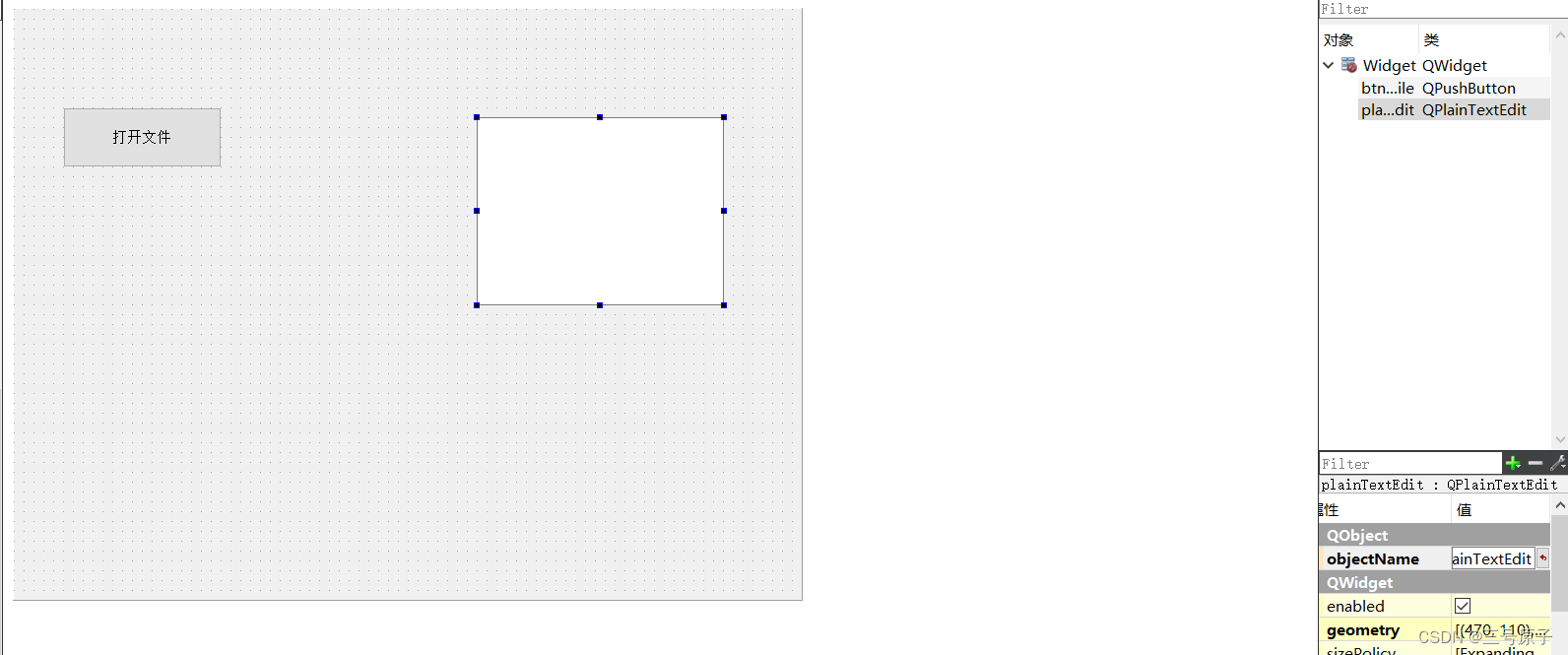
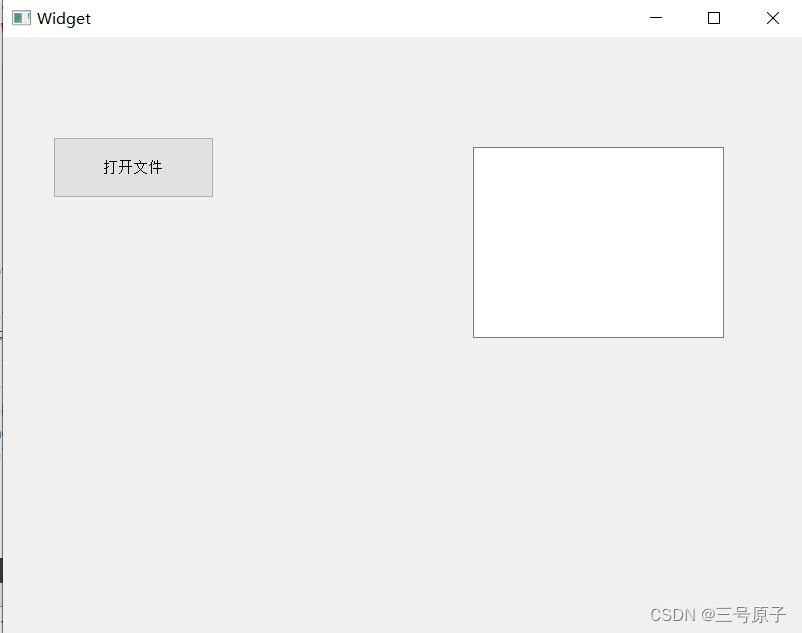
用一个例子:使用 QFileDialog 来打开一个文本文件,并将选择的文本的绝对路径和名称显示出来。在ui设计界面添加一个push button和plain text edit:

右键单击按钮选择调转槽函数进行编写,其余自动生成的代码不变,在widget.cpp文件中:
- #include "widget.h" //在widget.h中引用了“QDir”和“QFileDialog”两个头文件
- #include "ui_widget.h"
-
- Widget::Widget(QWidget *parent)
- : QWidget(parent)
- , ui(new Ui::Widget)
- {
- ui->setupUi(this);
- }
-
- Widget::~Widget()
- {
- delete ui;
- }
-
-
- void Widget::on_btnOpenFile_clicked()
- {
- QString curPath=QDir::currentPath();// 获取程序当前日录
- // 获取应用程序的路径
- QString dlgTitle="选择一个文件";// 对话框标题
- QString filter="文本文件 (*.txt); 图片文件 (*.jpg *.gif *.png);; 所有文件 (*.*)";// 文件过滤器
- QString aFileName=QFileDialog::getOpenFileName(this,dlgTitle,curPath,filter);
- if (!aFileName.isEmpty())
- ui->plainTextEdit->appendPlainText(aFileName);
- }


点击按钮后 弹出:

选择一个文件后,在可以编辑的plain text中:

总结:若要打开一个文件,可调用静态函数 QFileDialog::getOpenFileName(),该函数需要传递 3个字符串型参数,分别如下:
- 对话框标题,这里设置为“打开一个文件”。
- 初始化目录,打开对话框时的初始目录,这里用 QDir::currentPath()获取应用程序当前目录。
- 文件过滤器,设置选择不同扩展名的文件,可以设置多组文件,如:
QString filter="文本文件(*.txt);;图片文件(*.jpg *.gif *.png); 所有文件(*.*)”
- 每组文件之间用两个分号隔开,同一组内不同文件之间用空格隔开。
- QFileDialog::getOpenFileName()函数返回的是选择文件的带路径的完整文件名,如果在对话框里取消选择,则返回字符串为空。
消息对话框
无交互对话框
接下来将介绍标准对话框 QMessageBox,即消息对话框的使用。QMessageBox用于显示提示消息,编程中一般会使用其提供的几个静态成员函数:
- void about(QWidget * parent, const QSting & title, const QSting & text)用于显示关于对话框。这是一个比较简单的对话框,其标题是 title,内容是 text,父窗口是 parent。对话框只有一个“OK”按钮。
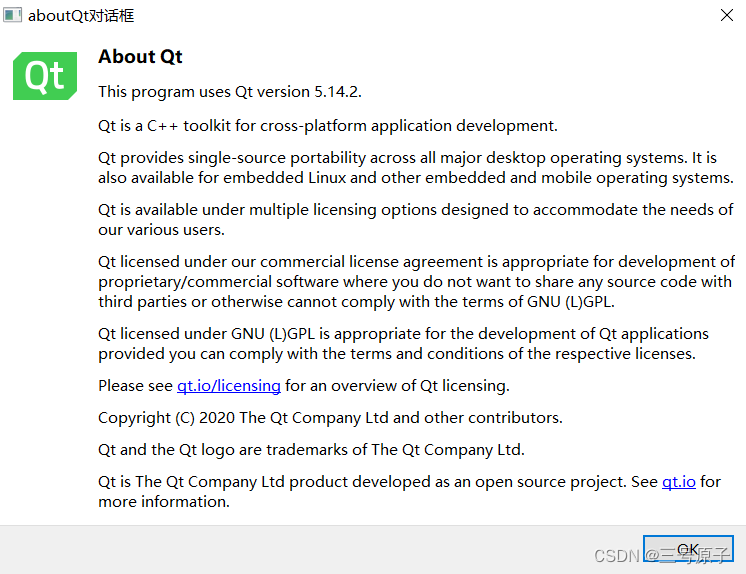
- void aboutOt(QWidget* parent, const QString & title = QString())用于显示关于 Qt对话框该对话框用于显示有关 Qt 的信息。
- StandardButton question(QWidget * parent, const QString & title, const QString & text, StandardButtons buttons = StandardButtons( Yes | No ), StandardButton defaultButtonNoButton),这个对话框提供一个问号图标,其显示的按钮是“Yes”和“No”。
- StandardButton warning(QWidget * parent, const QString & title, const QString & text, StandardButtons buttons = Ok, StandardButton defaultButton= NoButton),这个对话框提供一个黄色叹号图标。
- StandardButton information(QWidget * parent, const QString & title, const QString & text, StandardButtons buttons = Ok, StandardButton defaultButtonNoButton = NoButton),这个对话框提供一个蓝色 i 号图标。
- StandardButton critical(QWidget * parent, const QString & title, const QString & text, StandardButtons buttons = Ok, StandardButton defaultButtonNoButton = NoButton)这个对话框提供一个红色的 × 图标。
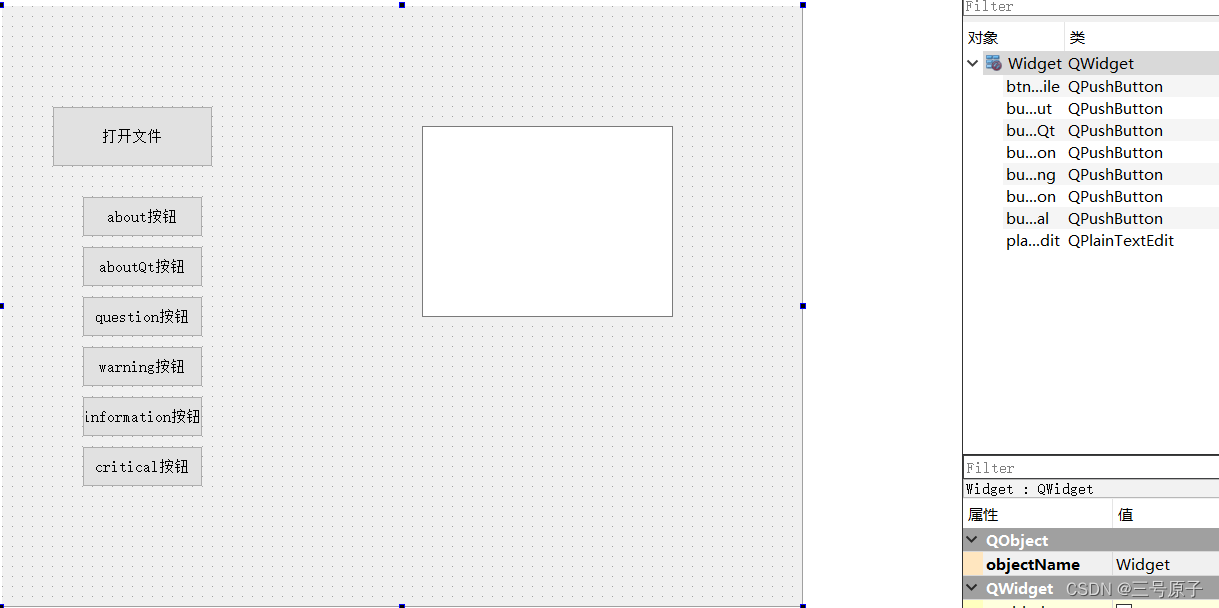
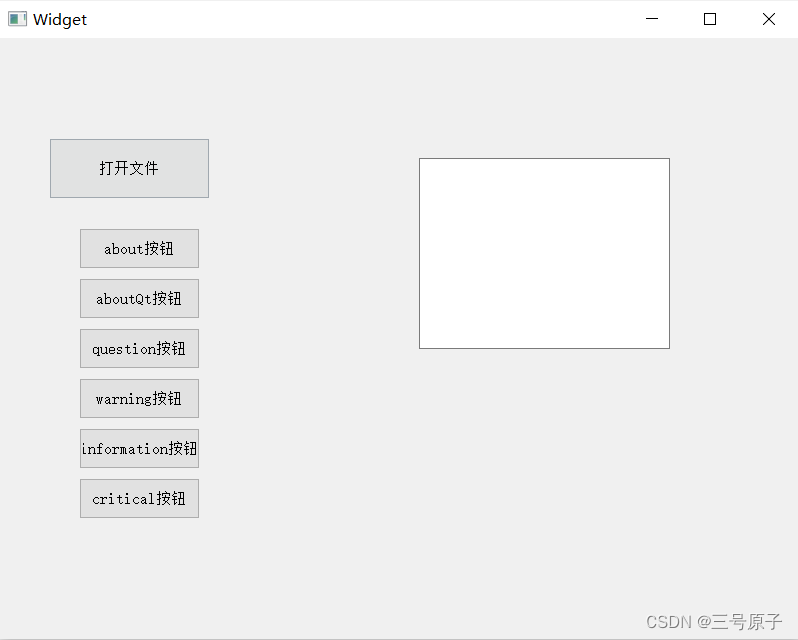
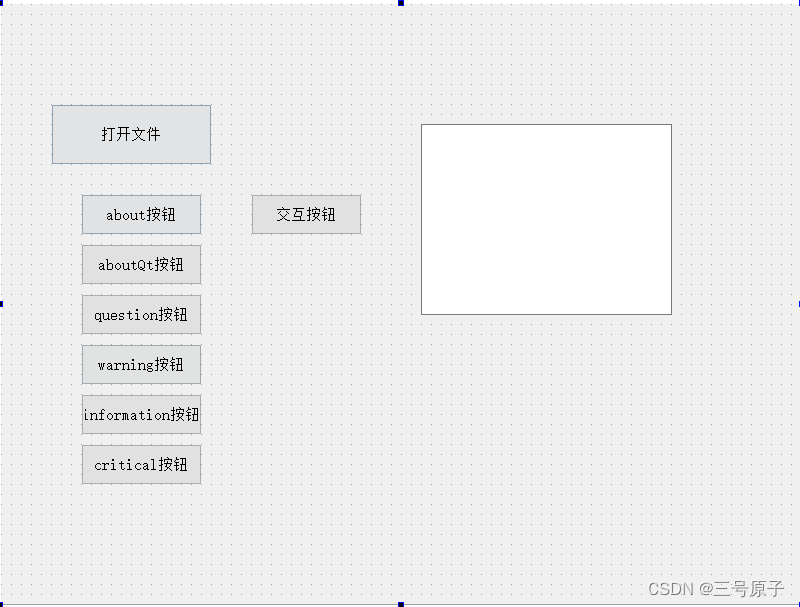
接下来就用一个例子简单测试一下这四个标准对话框,在ui设计界面:

右键单击对应的按钮选择调转槽函数进行编写,其余自动生成的代码不变,在widget.cpp文件中:
- #include "widget.h"
- #include "ui_widget.h"
-
- #include <QDialog>
- #include <QDir>
- #include <QFileDialog>
- #include <QColorDialog>
- #include <QFontDialog>
- #include <QInputDialog>
- #include <QMessageBox>
-
- Widget::Widget(QWidget *parent)
- : QWidget(parent)
- , ui(new Ui::Widget)
- {
- ui->setupUi(this);
- }
-
- Widget::~Widget()
- {
- delete ui;
- }
-
-
- void Widget::on_btnOpenFile_clicked()
- {
- QString curPath=QDir::currentPath();// 获取程序当前日录
- // 获取应用程序的路径
- QString dlgTitle="选择一个文件";// 对话框标题
- QString filter="文本文件 (*.txt); 图片文件 (*.jpg *.gif *.png);; 所有文件 (*.*)";// 文件过滤器
- QString aFileName=QFileDialog::getOpenFileName(this,dlgTitle,curPath,filter);
- if (!aFileName.isEmpty())
- ui->plainTextEdit->appendPlainText(aFileName);
- }
-
- void Widget::on_button1_on_about_clicked()
- {
- QString sTitle = "about对话框";
- QString sInfo = "简单提醒内容";
- QMessageBox::about(this,sTitle,sInfo);
- }
-
- void Widget::on_button2_on_aboutQt_clicked()
- {
- QString sTitle = "aboutQt对话框";
- QMessageBox::aboutQt(this,sTitle);
- }
-
-
- void Widget::on_button3_on_question_clicked()
- {
- QString sTitle = "question对话框";
- QString sInfo = "问题";
- QMessageBox::question(this,sTitle,sInfo,QMessageBox::Ok,QMessageBox::NoButton);
- }
-
-
- void Widget::on_button4_on_warning_clicked()
- {
- QString sTitle = "warning对话框";
- QString sInfo = "警告内容";
- QMessageBox::warning(this,sTitle,sInfo,QMessageBox::Ok,QMessageBox::NoButton);
- }
-
- void Widget::on_button5_on_information_clicked()
- {
- QString sTitle = "information对话框";
- QString sInfo = "一段信息";
- QMessageBox::information(this,sTitle,sInfo,QMessageBox::Ok,QMessageBox::NoButton);
- }
-
- void Widget::on_button6_on_critical_clicked()
- {
- QString sTitle = "critical对话框";
- QString sInfo = "错误";
- QMessageBox::critical(this,sTitle,sInfo,QMessageBox::Ok,QMessageBox::NoButton);
- }


分别点击这六个按钮:






此时我们会发现,不同的对话框的弹出回伴随着不同音乐的演奏。
交互对话框
我们发现上面列举的对话框只是单纯弹出一段信息,只要点击Ok按钮就行了,那我们怎么才能使用弹出的对话框返回值根据我们自己的选择呢?(用一个简单的示例来说明)
在上面的例子里面,我们用question对话框,当我们在面对一个带问号的弹出的对话框时我们会对我们的操作进行确认或者取消:

在widget.cpp文件中添加(我们把选择的结果在右边可编辑的文字框里面显示出来!):
- void Widget::on_button_on_jiaohu_clicked()
- {
- QString sTitle = "question对话框";
- QString sInfo = "对你刚刚的操作,是否选择确认?";
- QMessageBox::StandardButton result;//记录所选择的按钮的值
- result = QMessageBox::question(this,sTitle,sInfo,QMessageBox::Yes|QMessageBox::No,QMessageBox::NoButton);
- if(result == QMessageBox::Yes){
- ui->plainTextEdit->appendPlainText("你选择了确认");
- }else if(result == QMessageBox::No){
- ui->plainTextEdit->appendPlainText("你选择了取消(关闭也是取消)");
- }else{
- ui->plainTextEdit->appendPlainText("你没选择");
- }
- }
进行按钮示例:





