热门标签
热门文章
- 1浏览器自定义脚本管理插件系列介绍(一):暴力猴(ViolentMonkey)
- 2python multiprocessing多进程执行for循环的代码_python for循环 multiprocessing
- 3ChatGPT中文版Prompt提示工程超详细指南《提示工程简介及示例》Github最新破万星项目Meta AI前工程师解密百万年薪提示工程师GPT-4模型优化利器(一)_提示工程指南 pdf
- 4公交查询系统_flycode 查询语句if
- 52024美赛数学建模问题B题思路模型分析——寻找潜水器_maritime cruises mini-submarines
- 6小程序源码|运动荟小程序源码模版_赛事 小程序 源码
- 7chrony时间同步服务_chrony自动同步
- 8华为 Huawei 交换机 黑洞MAC地址的作用和配置示例
- 9Gnome桌面环境安装
- 10Unity 开发微信小游戏
当前位置: article > 正文
uniapp微信小程序引入vant组件库_uni-app 引入vant 组件库
作者:你好赵伟 | 2024-02-16 10:47:14
赞
踩
uni-app 引入vant 组件库
1、首先要有uniapp项目,根据vant官方文档使用yarn或npm安装依赖:
- 1、 yarn init 或 npm init
-
- 2、 # 通过 npm 安装
- npm i @vant/weapp -S --production
-
- # 通过 yarn 安装
- yarn add @vant/weapp --production
-
- # 安装 0.x 版本
- npm i vant-weapp -S --production
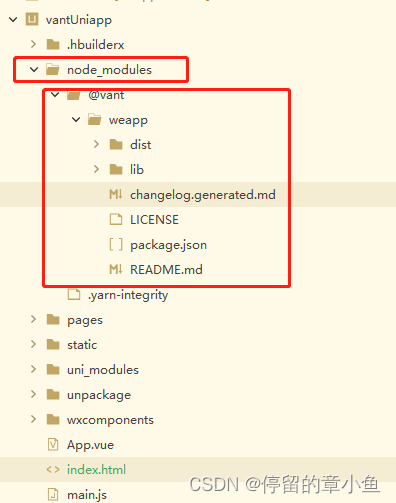
安装完依赖如下:

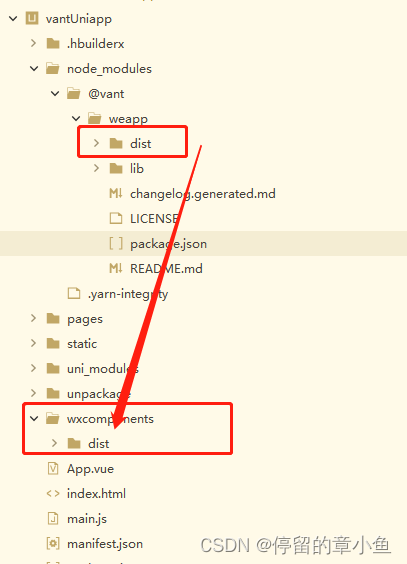
2、在uniapp项目根目录下(也可以指定目录)本案例在根目录下新建:wxcomponents文件夹
!!!!必须是wxcomponents文件夹!
!!!!必须是wxcomponents文件夹!
!!!!必须是wxcomponents文件夹!
(原因:和微信开发者工具内部编译文件名一致,具体原因不详)
3、将node_modules/@vant/weapp/下的dist文件夹复制粘贴到wxcomponents文件夹下(wxcomponents/dist)或者(wxcomponents/vant/dist)等等确保文件正确
截图如下:

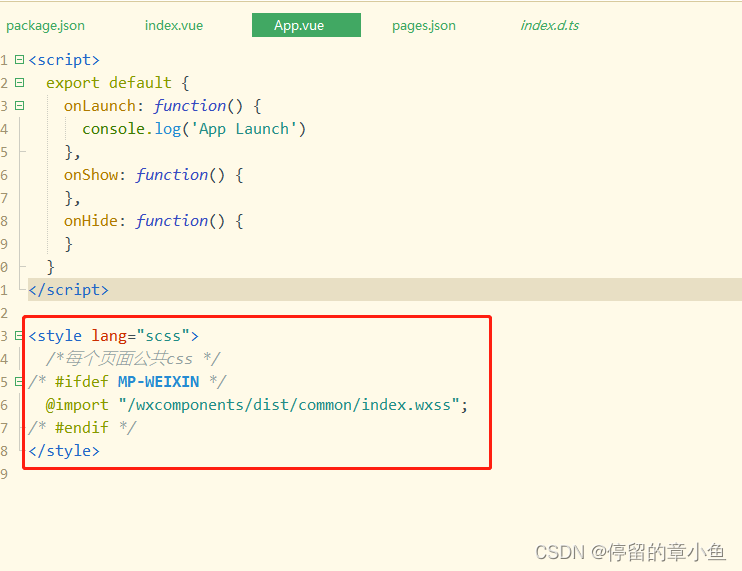
4、配置样式在App.vue文件中:
- <style lang="scss">
- /*每个页面公共css */
- /* #ifdef MP-WEIXIN */
- @import "/wxcomponents/dist/common/index.wxss"; //路径要确保正确!!!!
- /* #endif */
- </style>

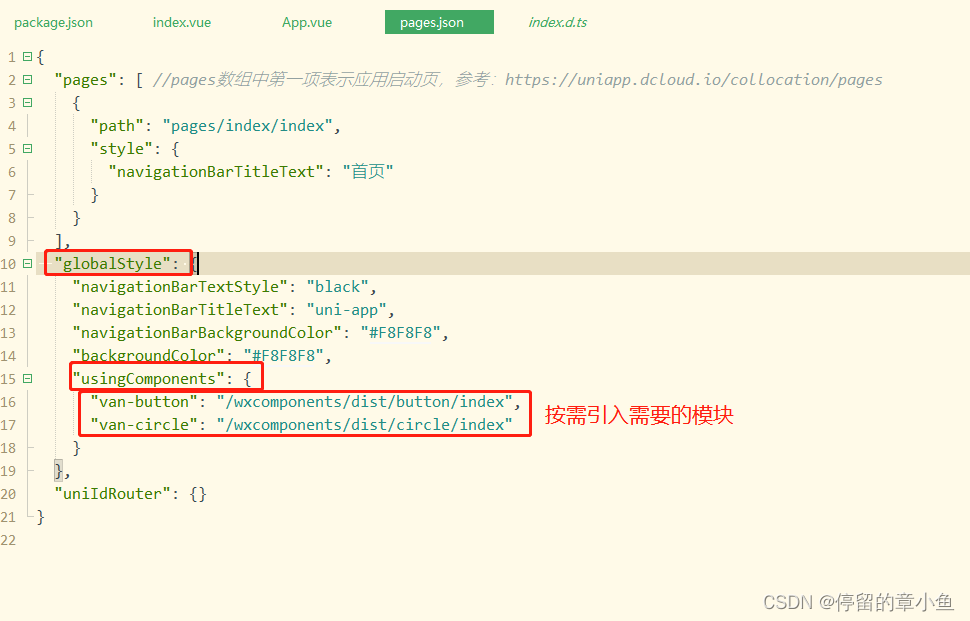
5、配置按需引入vant组件模块在pages.json文件夹中:
- "globalStyle": {
- "navigationBarTextStyle": "black",
- "navigationBarTitleText": "uni-app",
- "navigationBarBackgroundColor": "#F8F8F8",
- "backgroundColor": "#F8F8F8",
- "usingComponents": {
- "van-button": "/wxcomponents/dist/button/index",
- "van-circle": "/wxcomponents/dist/circle/index"
- }
- },

6、使用引入的模块:
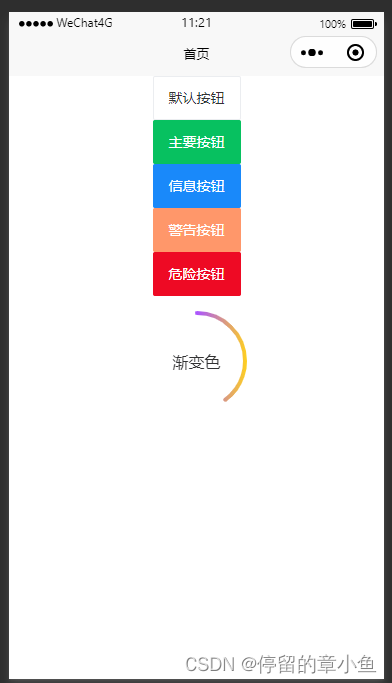
运行结果:

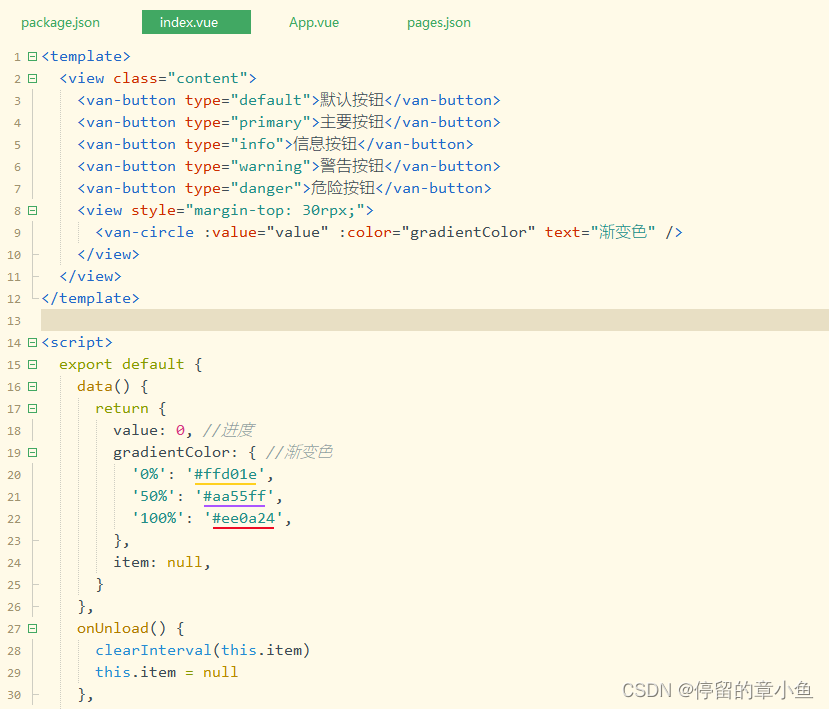
代码:
- <template>
- <view class="content">
- <van-button type="default">默认按钮</van-button>
- <van-button type="primary">主要按钮</van-button>
- <van-button type="info">信息按钮</van-button>
- <van-button type="warning">警告按钮</van-button>
- <van-button type="danger">危险按钮</van-button>
- <view style="margin-top: 30rpx;">
- <van-circle :value="value" :color="gradientColor" text="渐变色" />
- </view>
- </view>
- </template>
-
- <script>
- export default {
- data() {
- return {
- value: 0, //进度
- gradientColor: { //渐变色
- '0%': '#ffd01e',
- '50%': '#aa55ff',
- '100%': '#ee0a24',
- },
- item: null,
- }
- },
- onUnload() {
- clearInterval(this.item)
- this.item = null
- },
- onLoad() {
- this.item = setInterval(() => {
- if (this.value >= 100) {
- this.value = 0
- return
- } else {
- this.value += 10
- }
- }, 1000)
- },
- methods: {
-
- }
- }
- </script>
-
- <style>
- .content {
- display: flex;
- flex-direction: column;
- align-items: center;
- justify-content: center;
- }
- </style>

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/你好赵伟/article/detail/92364
推荐阅读
相关标签


