- 1WSL2 Ubuntu子系统安装cuda+cudnn+torch_wsl2 ubuntu22 cudnn
- 2搭建confluence环境_confluence搭建
- 3windows cuda11.x cudnn8.x TensorRT8.x 环境配置_nvfuser_codegen.dll
- 4SQLSugar仅供学习_sqlsugar whereif
- 5【完全开源】小安派-Cam-D200(AiPi-Cam-D200)200W摄像头开发板_开源摄像头
- 6MySQL中的事务_mysql事务
- 7OpenCV迭代去畸变undistortPoints 与vins的迭代不同 第二章vins前端 第三章imu预积分 第四章vio初始化_opencv 不动点迭代
- 8前端基础(一)—— ES6_生旦净末灰
- 9ChatGPT调教指南 | 咒语指南 | Prompts提示词教程(二)
- 10Unity中Sqlite的配置与使用_unity 中使用sqlift设置
微信小程序动态设置tab-bar_微信小程序动态设置tabbar
赞
踩
微信小程序动态设置tab-bar(自定义)
配置自定义tab-bar的方法这里省略,可以参考官方文档
动态设置tab-bar
需求:根据权限判断底部tab-bar显示内容
例如普通用户这里不显示赛事tab,特殊用户需要在进入小程序的时候显示赛事tab

实现方法

// app.js中请求当前登录权限,并将tab信息存到globalData中 // 请求回来之后判断is_competition_on字段 // 赋值给globalData中的tabList(默认只有两项) that.globalData.tabList = [ { "pagePath": "", "text": "", "iconPath": "/images/tabbar/", "selectedIconPath": "/images/tabbar/" }, { "pagePath": "/pages/competitions/index/index", "text": "赛事", "iconPath": "/images/tabbar/match.png", "selectedIconPath": "/images/tabbar/match-active.png" }, { "pagePath": "", "text": "", "iconPath": "", "selectedIconPath": "" } ]
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
在custom-tab-bar组件中赋值给对应的list
attached() { let that = this that.setData({ list: app.globalData.tabList }) getApp().watch(that.watchBack.bind(that)) // 监听并回调 }, methods: { watchBack(list) { this.setData({ list: list }) }, switchTab(e) { const data = e.currentTarget.dataset; const url = data.path; console.log(data, this.data.list); console.log(e.currentTarget.dataset.index); wx.switchTab({ url:url }) } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
注意!!!由于请求权限时很有可能出现还没请求回来就执行了custom-tab-bar的attach方法,所以这个app.globalData.tabList很可能还是默认值,所以需要对globalData的tabList数据进行监听。
在监听这一步中getApp().watch(that.watchBack.bind(that))需要注意
// 如果是getApp().watch(that.watchBack)
// 那么在watchBack回调函数中执行this.setData 这个this指向的是undefined,因此需要改变this指向!
getApp().watch(that.watchBack.bind(that))
// 这里试验用call和apply无法改变this,原因后面来讲
- 1
- 2
- 3
- 4
// app.js中使用Object.defineProperty监听 自定义watch函数 watch:function (method) { var obj = this.globalData; var temp = obj.tabList; Object.defineProperty(obj,"tabList", { configurable: true, enumerable: true, set: (value) => { temp = value method(value); // 这里回调传值 }, get:function(){。 return temp } }) },
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
这样下来就能正常的获取到tabList的值并且赋值 夹杂知识点Object.defineProperty去复习
为什么call和apply不行
这里涉及到一个知识点
call,apply和bind的区别
具体可以参考这位博主的笔记
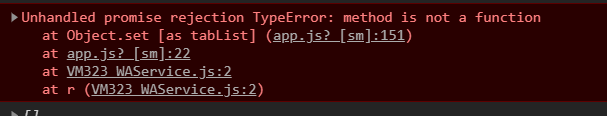
先来看使用call和apply改变this指向的报错信息

method这里是app.js中watch传参,这里就很清楚了,call和apply的返回值不是函数而是调用函数的返回值,因此这里会报is not a function这个错误。
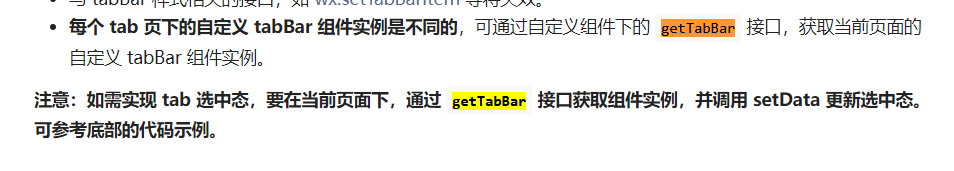
动态设置tab-bar还有需要注意的地方就是点击对应的tab时需要自己进行配置
实现方法是通过getTabBar()方法,具体也可以参考官方文档。

经过实际操作后测试发现这种方式有个很坑的问题,ios在加载tab-bar的时候,如果初始化时默认值为两个tab,动态生成三个,ios会采用初始化的值,应该是用的缓存中的初始值,后续赋值就无效。
改进:
将赋值放到页面上操作,不在组件或者app.js中操作tabList的值。
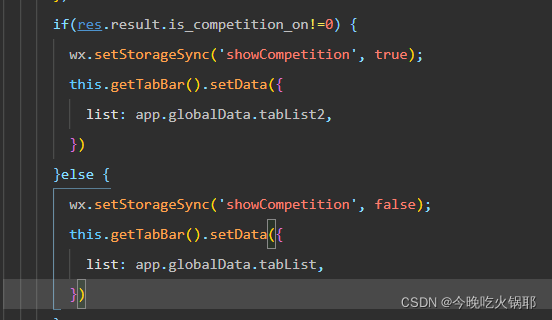
在首页onShow方法中判断,
onShow() {
//app.globalData.tabList2 为新值 ,app.globalData.tabList为初始化的值,判断后根据实际情况赋值。
this.getTabBar().setData({
list: app.globalData.tabList2,
})
}
- 1
- 2
- 3
- 4
- 5
- 6

其他页面也可以使用getTabBar().setData()来处理tabList的值。



