- 1sha256加密_【总结】基于 FPGA 的 SHA256 高效数字加密研究(五)
- 2OpenCV直方图均衡化
- 3智公网:公务员行测基础考点
- 4Day17_集合与数据结构(链表,栈和队列,Map,Collections工具类,二叉树,哈希表)
- 5CVPR2022论文列表(中英对照)
- 6【unity3D】Transform组件(如何访问和获取Transform组件)_unity 获得transform
- 7用HTML5和JavaScript实现黑客帝国风格的字符雨效果
- 8Pytorch 训练与测试时爆显存(out of memory)的一个解决方案_pytorch 缓存
- 9MySQL5.7精简操作_mysql share目录精简
- 10Linux内核链表之list_head_linux list_head
Flutter Engine 编译
赞
踩
本地环境
Flutter 开发基本环境配置,SDK【】
MAC. M2芯片
python环境[MAC自带]
xcode
Chromium depot_tools
depot_tools 是调试 Flutter 引擎的必备工具包,包含了 gclient、gn 和 ninja 等工具,这些在下面会用到!
安装depot_tools:
1. 选择一个目录例如 /Users/xxx/
git clone https://chromium.googlesource.com/chromium/tools/depot_tools.git
2. 配置环境变量
export PATH=${PATH}:你的目录地址/depot_tools
获取源代码
1.配置github的ssh key配置
2.Fork https://github.com/flutter/engine into your own GitHub account github账户下
3.创建引擎存放目录、添加.gclient文件(可手动创建)
mkdir engine
cd engine
touch .gclient
gclient内容如下(替换为自己的Github Flutter Engine仓库-去fock 一份到自己仓库)
solutions = [
{
"managed": False,
"name": "src/flutter",
"url": "git@github.com:<YOUR_NAME>/engine.git",
"custom_deps": {},
"deps_file": "DEPS",
"safesync_url": "",
},
]
cd engine
同步代码:
gclient sync (时间可能比较长)
1添加指向官方仓库的upstream
git remote add upstream git@github.com:flutter/engine.git
2,查看origin和upstream
git remote -v
origin git@github.com:<YOUR_NAME>/engine.git (fetch)
origin git@github.com:<YOUR_NAME>/engine.git (push)
upstream git@github.com:flutter/engine.git (fetch)
upstream git@github.com:flutter/engine.git (push)
4,从原仓库拉取代码并直接合并代码
git pull upstream (可能失败,根据提示-添加sshkey配置)
匹配版本
1、在实际开发中,一般不直接使用master的代码直接编译,都是需要获取指定版本的engine代码。可以通过本地安装的Flutter SDK版本来获取所对应的engine版本。
cat dev/flutter/bin/internal/engine.version //获取当前版本commit id
1837b5be5f0f1376a1ccf383950e83a80177fb4e
# 调整代码
cd engine/src/flutter
git reset --hard <commit id>
gclient sync -D --with_branch_heads --with_tags
在src目录下分别执行准备构建文件和构建产物命令,如下
准备构建文件:(android为例)
Android 只编译arm 和arm64架构,debug和release共4个产物,debug主要后面用来做调试,release用来打包
./flutter/tools/gn --android --unoptimized
./flutter/tools/gn --android --unoptimized --android-cpu=arm64
./flutter/tools/gn --android --runtime-mode=release
./flutter/tools/gn --android --android-cpu=arm64 --runtime-mode=release
gn 命令说明:
空:表示编译目录为当前主机平台(例如:mac下编译则为mac平台)
–ios :表示编译目标为 ios 平台;
–android :表示编译目标为 android 平台;
–android-cpu=arm64 :表示针对 android 64位;
–android-cpu x86 :表示针对 x86 模拟器
–android-cpu x64 :表示针对 x64 模拟器
–unoptimized :表示不做编译优化,这样可以编译速度快,而且方便进行调试;
–no-goma :表示不使用 goma(针对mac系统);
–xcode-symlinks:表示编译目标为 mac os 并且使用 goma时,需要加上这个参数;
–simulator:表示针对 ios 模拟器;
–ios-cpu=arm:表示针对 arm 架构;
构建您的可执行文件
ninja -C out/android_debug_unopt
ninja -C out/android_debug_unopt_arm64
ninja -C out/android_release
ninja -C out/android_release_arm64
验证,新项目使用本地引擎
创建一个flutter项目,我使用的android studio
1.打开项目,在pubspec.yaml文件添加如下依赖
dependency_overrides:
sky_engine:
path: /Users/wei/dev/flutter_source/engine/src/out/android_debug_unopt/gen/dart-pkg/sky_engine
2.添加运行参数
--local-engine-src-path=/Users/wei/dev/flutter_source/engine/src
--local-engine=android_debug_unopt
--local-engine-host=android_debug_unopt
改动引擎代码,验证引擎
如何验证编译App的时候,确实是用了我们自编译的 Flutter Engine 呢?我们可以修改 Flutter Eingine ,加一些日志输出看看。
使用 Xcode 打开 engine/src/out/android_debug_unopt_arm64/flutter_engine.xcodeproj 工程文件。
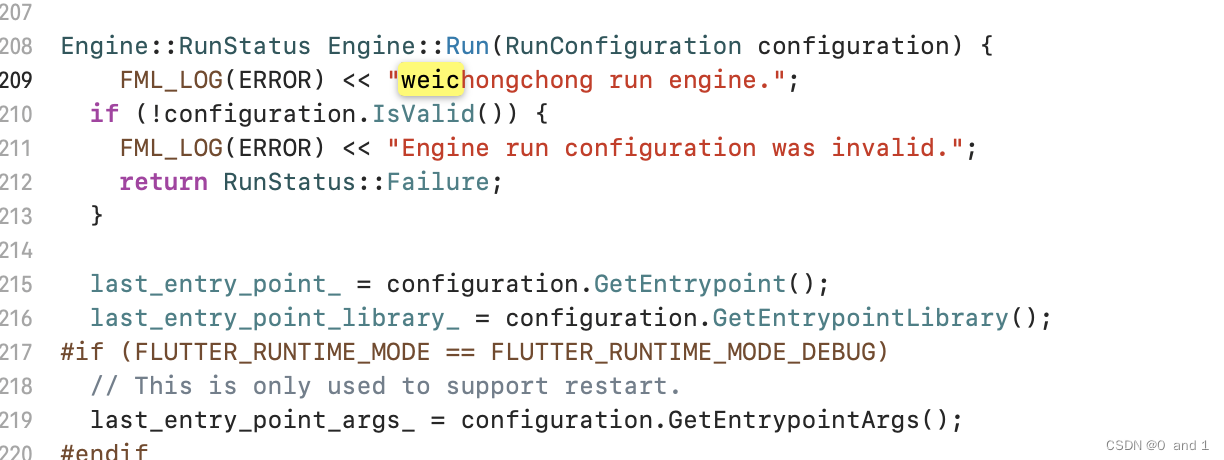
然后,打开 代码文件 engine/src/flutter/shell/common/engine.cc 源代码文件。

重新编译(增量编译,只编译改动代码,非常快)
ninja -C out/android_debug_unopt
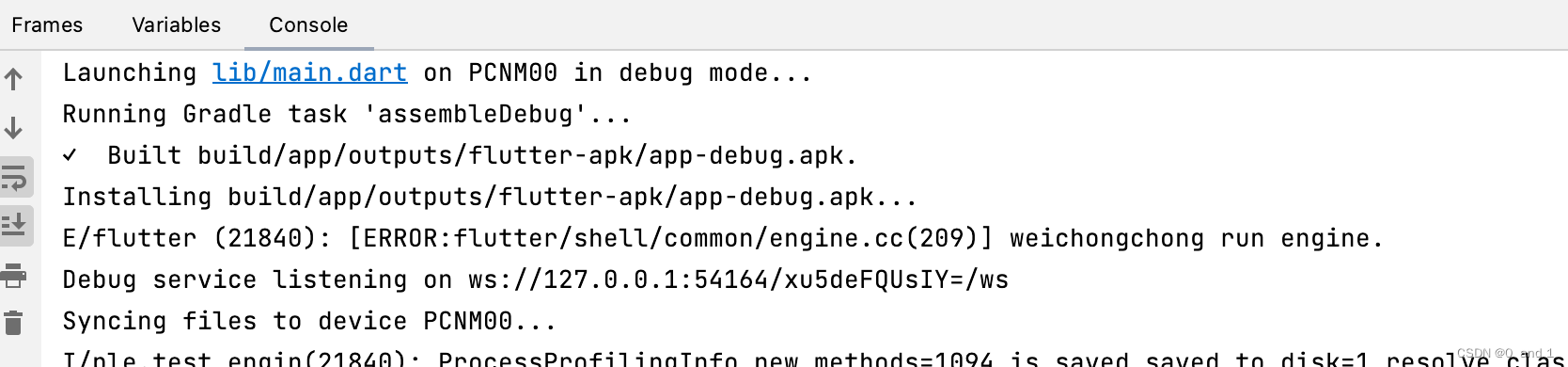
运行输出了改动代码:

参考文章:
开发环境:
Setting up the Engine development environment · flutter/flutter Wiki · GitHub
编译:


