热门标签
热门文章
- 1HbuilderX打包AndroidAPP使用教程_hbuilder开发安卓app
- 2解决导入项目时找不到对应主题style_resource style/theme.materialcomponents.daynight.d
- 3【极速下载】gradle各版本快速下载地址大全_gradle下载
- 4【OpenGL】初识OpenGL4.0
- 5向量库与嵌入模型_嵌入向量
- 6EOS源码备忘-Push Transaction机制_pushtransaction 唤醒tp签名
- 7鸿蒙操作系统游戏模式,鸿蒙OS 2.0采用鸿蒙和Android 10双架构,游戏性能比EMUI11表现好...
- 8自然语言处理Transformer模型最详细讲解(图解版)
- 9Android Jetpack系列之MVVM使用及封装_android mvvm rxjava+jepack
- 10Vuex中state(状态)、mutations(更改状态) actions(异步操作)、getters(计算属性)、modules(模块)使用详解!_vuex state
当前位置: article > 正文
Android开发之利用Activity实现Dialog对话框
作者:凡人多烦事01 | 2024-03-12 18:11:53
赞
踩
activity实现dialog
前言
在Android中经常要使用Dialog来实现一些提示以及一些特殊的效果,而且样式也不一样,每次都得查一大堆资料,还不一定能解决。对话框是个好东西,创建简单有实用。当下的开发中,很多的开发者反而更喜欢使用activity来代替对话框,至少笔者的团队中,类似于升级提示或者指示页及其他一些交互的地方,大量的把Dialog替换成activity,好处是显而易见的,activity具有更灵活的操作和布局,另外很重要一点是,一些容易涉及内存泄漏的代码放在activity中执行比放在Dialog中执行要好的多,当然这是笔者自己的观点,文中有不对的地方,欢迎大家提出指正,好让笔者及时改正,共同学习。
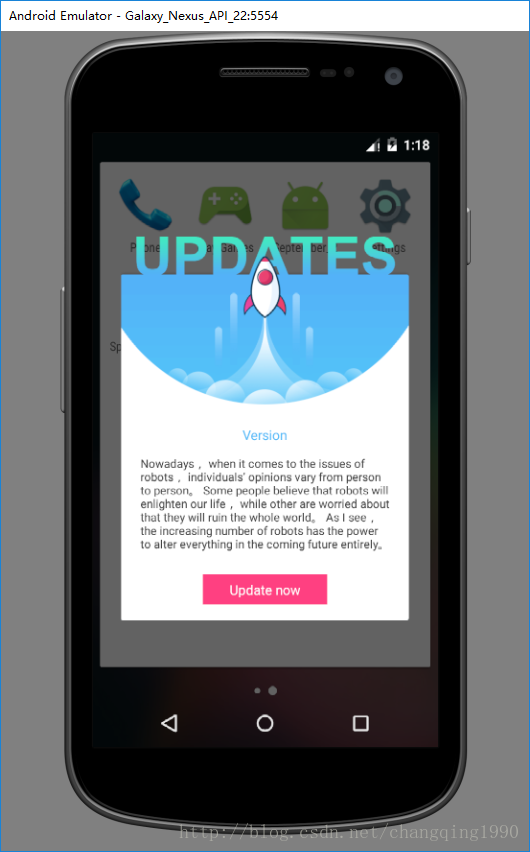
先上效果图:
实现方法
这个对话框常常能在一些APP中遇到,首先是布局:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="300dp"
android:layout_height="400dp"
android:layout_gravity="center"
android:background="@drawable/popup_bg"
android:orientation="vertical"
tools:context="com.yankee.september_2.MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_above="@+id/btn_update"
android:layout_marginBottom="24dp"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="Version"
android:textColor="#53BAF8"
android:textSize="14sp" />
<ScrollView
android:layout_width="match_parent"
android:layout_height="100dp"
android:layout_gravity="center_horizontal"
android:layout_marginTop="12dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Nowadays, when it comes to the issues of robots, individuals' opinions vary from person to person。 Some people believe that robots will enlighten our life, while other are worried about that they will ruin the whole world。 As I see, the increasing number of robots has the power to alter everything in the coming future entirely。"
android:textColor="#404040"
android:textSize="12sp" />
</ScrollView>
</LinearLayout>
<Button
android:id="@+id/btn_update"
android:layout_width="130dp"
android:layout_height="32dp"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="16dp"
android:background="@color/colorAccent"
android:gravity="center"
android:text="Update now"
android:textColor="#FFFFFF"
android:textSize="14sp" />
</RelativeLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
布局代码中需要注意的是,这个布局的大小是写死的,因为从代码中可以看出,对话框的镂空效果其实是一张背景图产生的,辛苦美术但是爽了程序员。
第二步:接着就是在manifest文件的操作了,把对应的activity的theme设置为自定义的主题即可,背景设为透明,去掉标题,注意,这个主题继承自对话框的主题。
manifest:
<activity
android:name=".MainActivity"
android:screenOrientation="portrait"
android:theme="@style/TipDialog">
</activity>- 1
- 2
- 3
- 4
- 5
styles.xml:
<style name="TipDialog" parent="@android:style/Theme.Dialog">
<item name="android:windowNoTitle">true</item>
<item name="android:windowBackground">@android:color/transparent</item>
</style>- 1
- 2
- 3
- 4
最后就没有最后了,还有一点,就是让当前这个activity继承自Activity,而不是AppCompatActivity,否则会报主题的错误。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/凡人多烦事01/article/detail/225210
推荐阅读
相关标签