热门标签
热门文章
- 1vue 部署到服务器二级目录_router中有base,path.resolve
- 2python如何使用tessract_python pytesseract使用
- 3分享400个微信小程序模板和小程序设计模板
- 4利用python进行利率建模---以Vasicek model,CIR为例_vasicek模型
- 510-CSS布局之flex布局_css中 fiex 10
- 6基于RGB-D数据的人体检测(People detection in RGB-D data)_in-air rgbd data
- 7小程序路由跳转---事件通信通道EventChannel(二)
- 8Android延迟执行
- 9JavaEE企业开发新技术2
- 10Android 多渠道打包的几种方式_android 根据已有apk打渠道包
当前位置: article > 正文
swiftUI 中如何忽略safeArea
作者:凡人多烦事01 | 2024-03-14 02:54:49
赞
踩
swiftUI 中如何忽略safeArea
swiftUI 中如何忽略safeArea
不管是UIKit和swiftUI为了能适配更多设备,所以出来了一个safeArea的设定。那如何把我们的控件放到safeArea里面呢
答案就是ignoresSafeArea
ignoresSafeArea
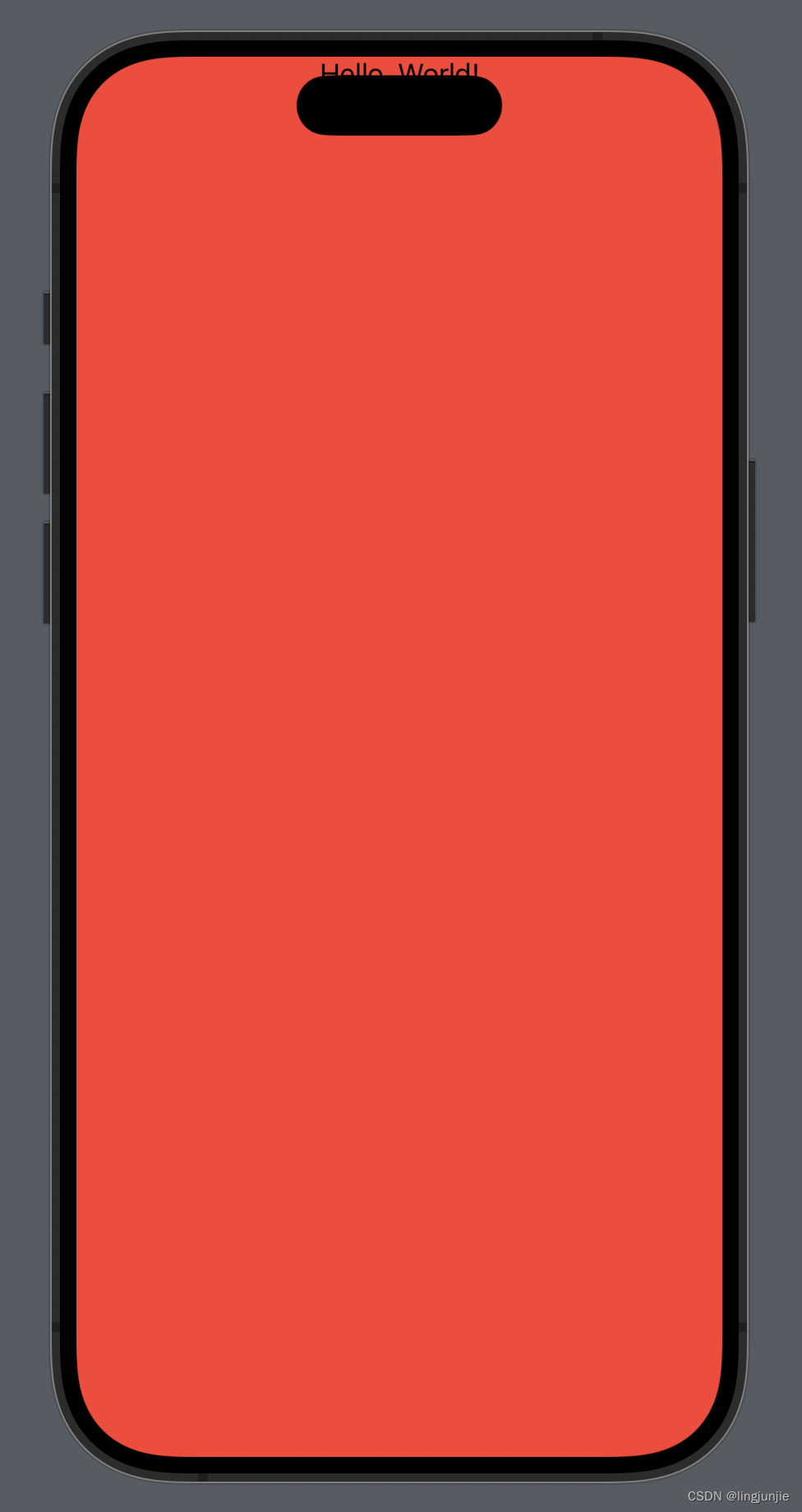
通过把Text空间放到一个VStack下然后给VStack设置宽高无限大,就可以出现一个铺满屏幕的StackView。
然后使用spacer把Text顶到最高,这时候发现Text在safeArea下。这时候给Text调用ignoresSafeArea()
就可以实现控件放到safeArea的需求了。代码如下:
import SwiftUI struct SafePlaceBootcamp: View { var body: some View { VStack{ Text("Hello, World!") .ignoresSafeArea() Spacer() } .frame(maxWidth: .infinity, maxHeight: .infinity) .background(Color.red) } } #Preview { SafePlaceBootcamp() }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/凡人多烦事01/article/detail/232046
推荐阅读
相关标签



