热门标签
热门文章
- 1PySpark库的安装和一些方法_pip install pyspark
- 2使用官方代码打印yolov8 PyTorch模型结构_m = getattr(torch.nn, m[3:]) if "nn." in m else gl
- 3网络协议安全:SSL/TLS协议详解,SSL协议执行原理、报文格式解析,Wireshark抓包分析SSL协议_tls协议分析
- 4【Java】单例模式
- 5如何将Git汉化
- 6【LeetCode: 120. 三角形最小路径和 + 动态规划】
- 7【定制化体验:使用Spring Boot自动配置,打造个性化Starter】
- 8游戏攻略|基于Springboot和vue的游戏分享平台系统设计与实现(源码+数据库+文档)_vue 游戏源码
- 9SpringBoot学习之用ResponseEntity批量下载压缩文件(五)
- 10【Python】No module named ‘yaml‘ 的解决办法_no module named yaml
当前位置: article > 正文
如何在微信小程序开发中添加组件?_微信小程序引入组件
作者:凡人多烦事01 | 2024-04-27 11:37:35
赞
踩
微信小程序引入组件
1.和pages文件夹同层级下新建名称为components文件夹。如图:

2.在components文件夹下新建一个文件夹,用于存放,js,json,wxss,wxml页面组成文件。如图。

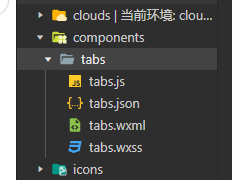
3.右击上图中的tabs文件夹,点击新建component,小程序会帮我们自动创建js,json,wxml,wxss文件,如图:

4.在你要引入组件的页面文件夹下的.json文件中,敲下如下代码:
- {
- "usingComponents": {
- //Tabs是要在wxml页面中要因为的标签名,后面引号里面的是组件路径
- "Tabs":"../../components/tabs/tabs"
- }
- }
5.最后一步,在.html文件里面,通过.json中的定义的标签引入组件,代码如下:
<Tabs></Tabs>大功告成。。。。。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/凡人多烦事01/article/detail/496549
推荐阅读
相关标签


