- 1离线存储网页服务器无响应,网页保存应注意的问题
- 2大数据分析培训课程python时间序列预测SARIMAX模型教程
- 3【算法】动态规划法_如何从动态规划算法所生成的表中
- 4在安卓手机上安装Ubuntu详细教程(无需root)_安卓无root装ubuntu
- 5最新互联网大厂职位薪资,快来对号入座吧_大厂架构师年薪结构
- 6Do not mutate vuex store state outside mutation handlers.
- 7pmp公式整理一览_pmp 静态回收期 动态回收期
- 8load a PyTorch model from a TF 2.0 checkpoint, please set from_tf=True
- 9<el-tabs>Tabs 标签页增加标签页按钮样式优化_el-tabs before-leave
- 10Macbook M1版安装安卓模拟器_mac m1 安卓模拟器
记一次兼容Chrome44(谷歌44)的开发--环境安装
赞
踩
写在最前:
以下环境都是基于12代酷睿处理器安装的,所以有些问题是在特定环境下才会出现。软件和硬件环境看之前这篇文章。而12代之前的处理器安装15.5的虚拟机vm就行,这样就不会出现无法粘贴复制胡问题等。记一次兼容Chrome44(谷歌44)的开发--环境总览_键盘上的舞者jouvy的博客-CSDN博客
1、安装vm虚拟机
备注:此处不是打广告,个人与“软件官家”公众号无任何关系,是否关注取决于你,关注后请注意个人隐私,造成损失与作者无关。
软件资源可以关注“软件官家”公众号并回复vm。
12代处理器要下载VM17.0版本 ,否则安装虚拟机会失败,安装过程参考公众号教程。
2、在vm上安装win7镜像
在“软件官家”后台回复win7,下载红色圈出来的资源,安装过程参考公众号教程。
安装后会遇到的问题:
- 12代处理器安装虚拟机蓝屏
- win7虚拟机无法使用粘贴复制操作,因为vm tools插件安装不成功
问题一解决方案:
12代使用17.0版本的vm就不会,之前使用15.5就有这个问题,蓝屏的就升级vm就对了
问题二解决方案:
参考VMware Tools 在 windows7 安装_win7安装vmwaretools_百战成王的博客-CSDN博客。安装KB4474419和KB44906282个插件。然后在桌面左下角搜索setup,稍等片刻会自动弹窗,然后点击运行setup.exe,安装即可。如果输入setup无响应,可以在该虚拟机顶部标签(类似浏览器网页标签右键选择“安装VMware Tools”)
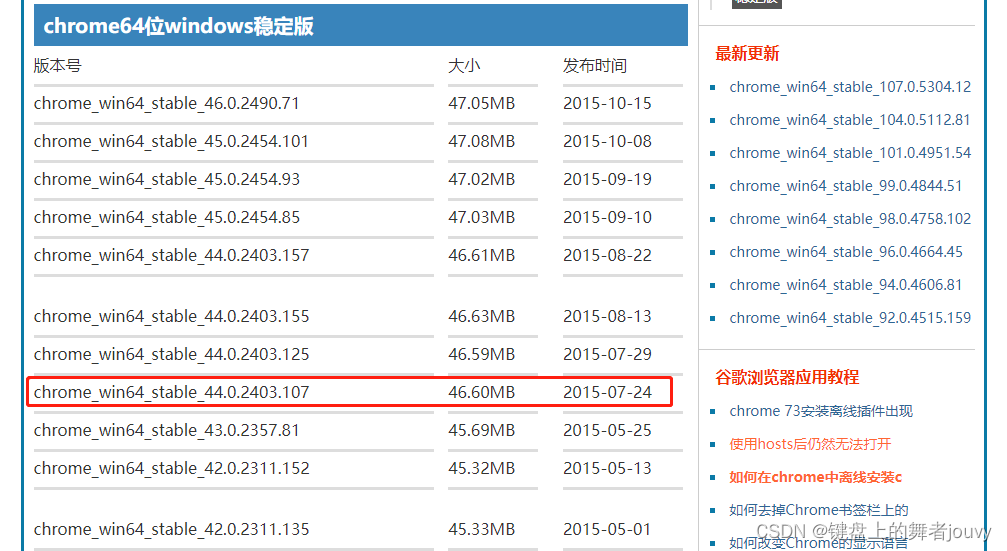
3、安装Chrome44版本
Chrome44稳定版下载https://www.chromedownloads.net/chrome64win-stable/list_2_4.html

下载后双击'44.0.2403.107_chrome64_stable_windows_installer.exe'即可安装并在桌面生成快捷方式(不会出现安装界面)
4、安装node和npm
经过多次测试,win7上最多支持node16.0.0,大于此版本可能会报.dll文件缺失,所以项目用到的依赖不能大于此版本。
方案一:
手动安装node和npm
下载node-v14.15.0 的.7z安装包,不要下载.msi的,系统没办法安装
node-v14.15.0-win-x86.7z 安装包地址https://nodejs.org/dist/v14.15.0/

解压完后配置环境变量
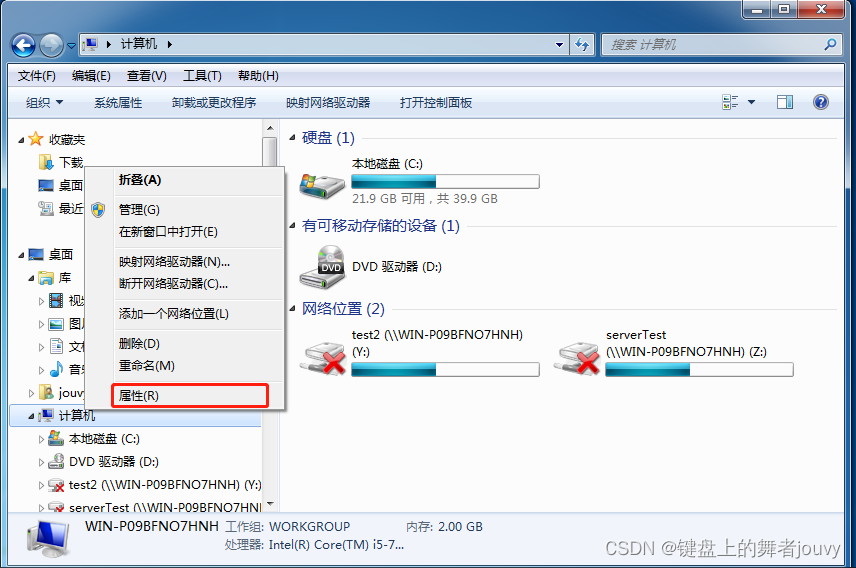
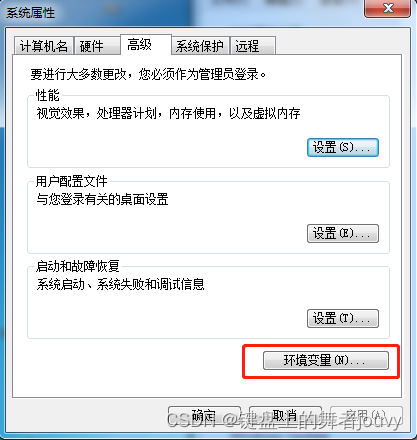
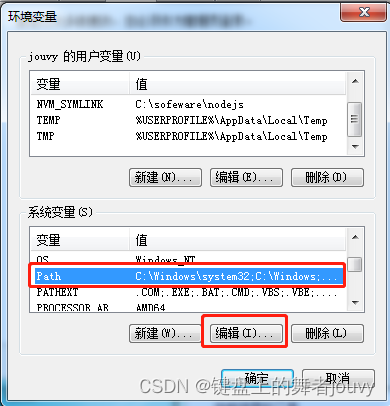
我的电脑->右键属性->高级系统设置->环境变量->系统变量(全部用户都生效)->Path




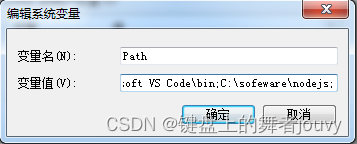
path中添加解压后的路径: C:\sofeware\nodejs;
带上分号。重启cmd输入node -v就能看到版本号。但执行npm -v,系统会报This application is only supported on Windows 8.1, Windows Server 2012 R2, or hi gher...的错误,解决方案是配置NODE_SKIP_PLATFORM_CHECK 环境变量为1
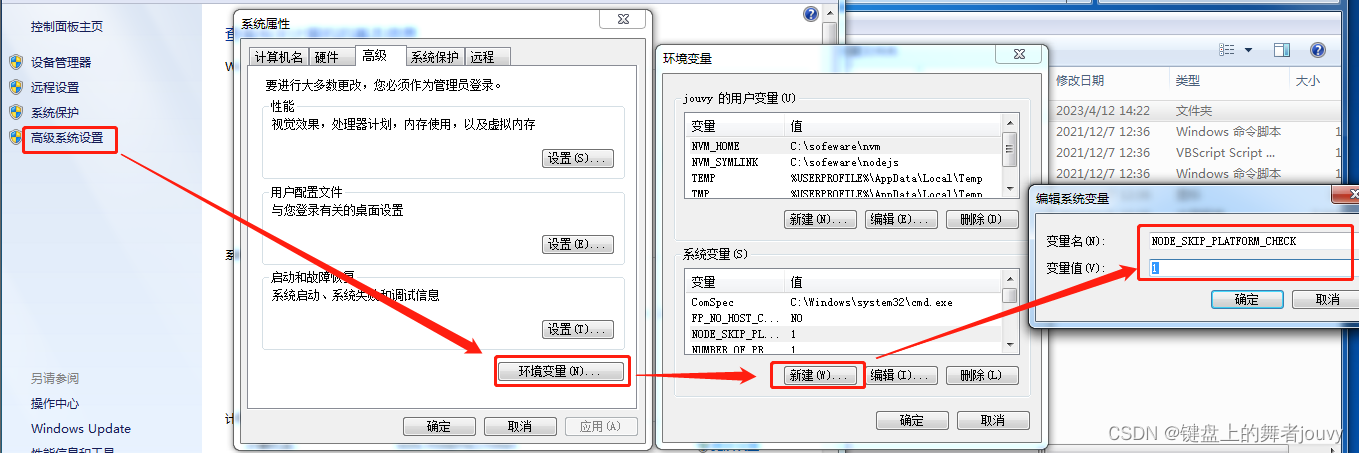
配置NODE_SKIP_PLATFORM_CHECK 环境变量
新建NODE_SKIP_PLATFORM_CHECK,值为1
在cmd输入 set NODE_SKIP_PLATFORM_CHECK=1也可以,不过是一次性的。
手动离线安装npm,并配置node_global和node_cache
在node的解压目录新建2个同级node_global和node_cache文件夹,
C:\sofeware\nodejs是你的node安装后所在的磁盘目录
- npm config set prefix "C:\software\nodejs\node_global"
- npm config set cache "C:\software\nodejs\node_cache"
题外话:
离线下载其他版本的npm:
npm i npm@6.14.8
将下载的npm文件夹(含npm)拷贝到node_global下的node_modules
方案二:
安装node版本管理器nvm,再在线/离线安装node
去官网下载nvm可执行文件,一路next安装即可。
在线安装,以node-14.15.0为例:
nvm install 14.15.0
罗列安装的node版本:nvm ls
使用已下载的某个版本node:nvm use 14.15.0
查看版本号:node -v、npm -v
使用已安装好的nvm迁移到另一个环境离线安装:
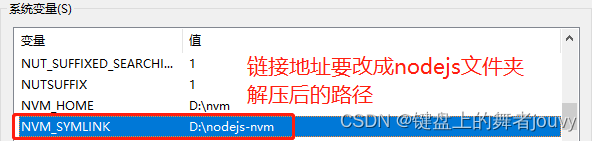
将nvm文件夹和nodejs文件夹(安装nvm时指定的node安装地址)分别压缩,解压后配置环境变量

5、vscode安装
下载win7的vscode安装包直接安装即可
链接:https://pan.baidu.com/s/1FHHRbNcgLKalbUutmVHD2A?pwd=1111
提取码:1111
题外话:
离线安装已有vscode插件
C:\Users(用户名)\你的计算机英文名\.vscode\extensions,把里面的文件夹拷贝到新环境同样路径下即可
6、git安装
官网直接安装即可,无兼容性


